サイトの見た目に影響する、色とフォントの設定ができます。
目次
サイトカラーの設定手順
STEP
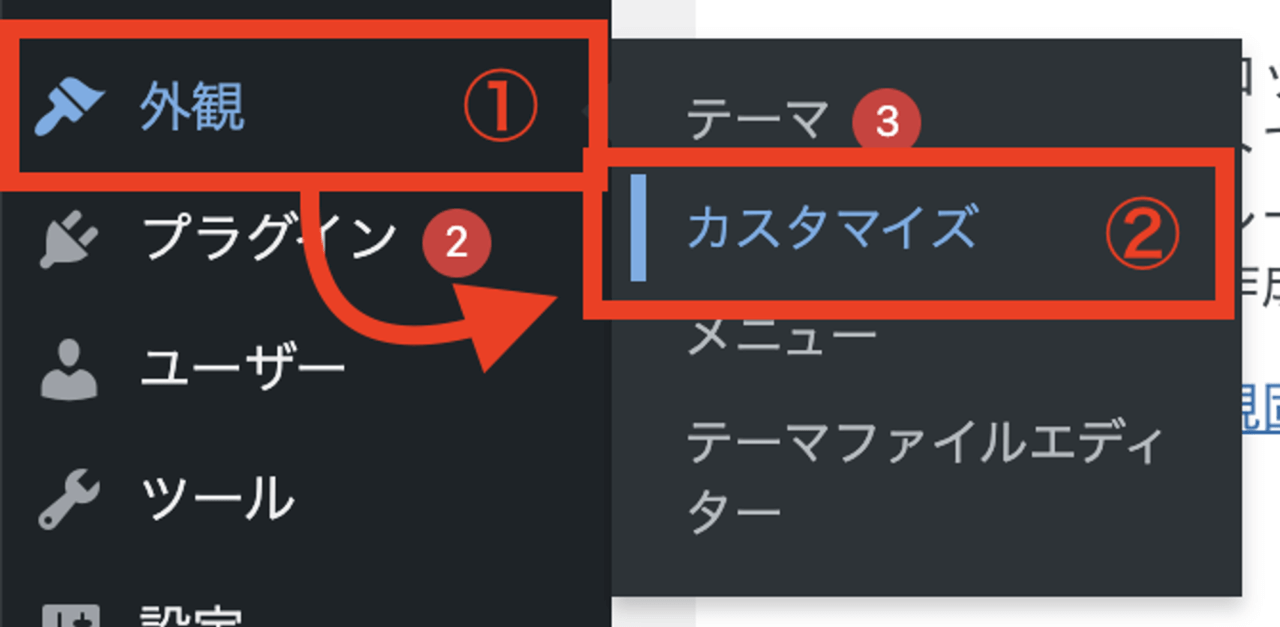
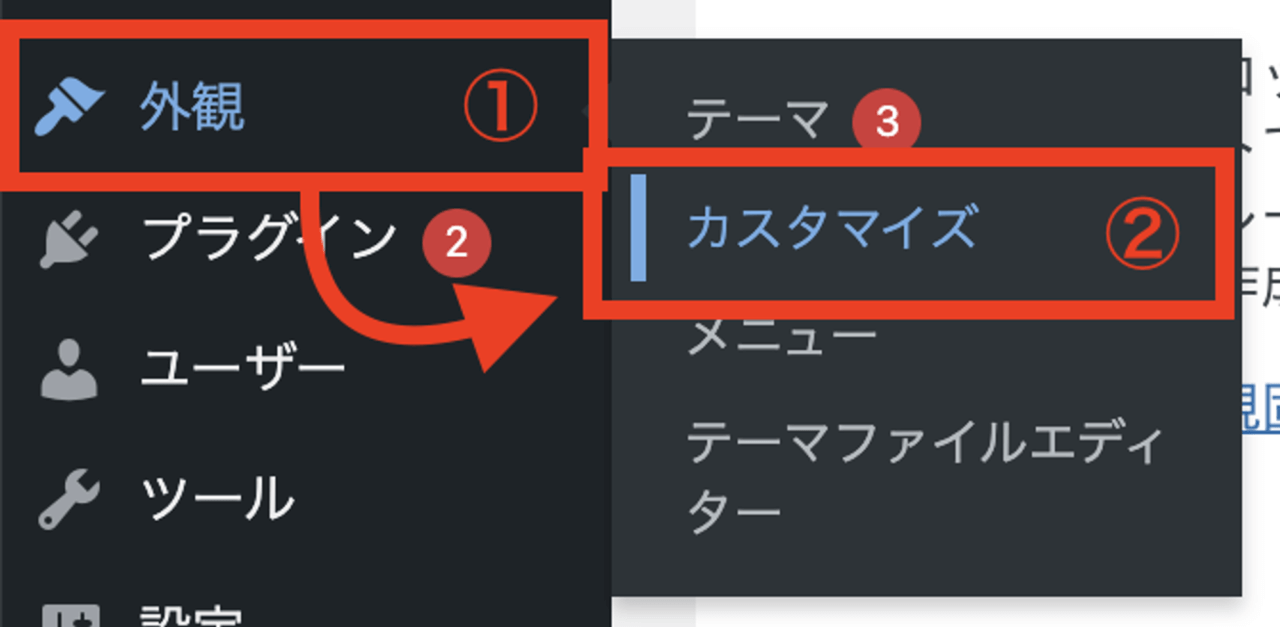
左側メニュー「外観」から「カスタマイズ」をクリック

STEP
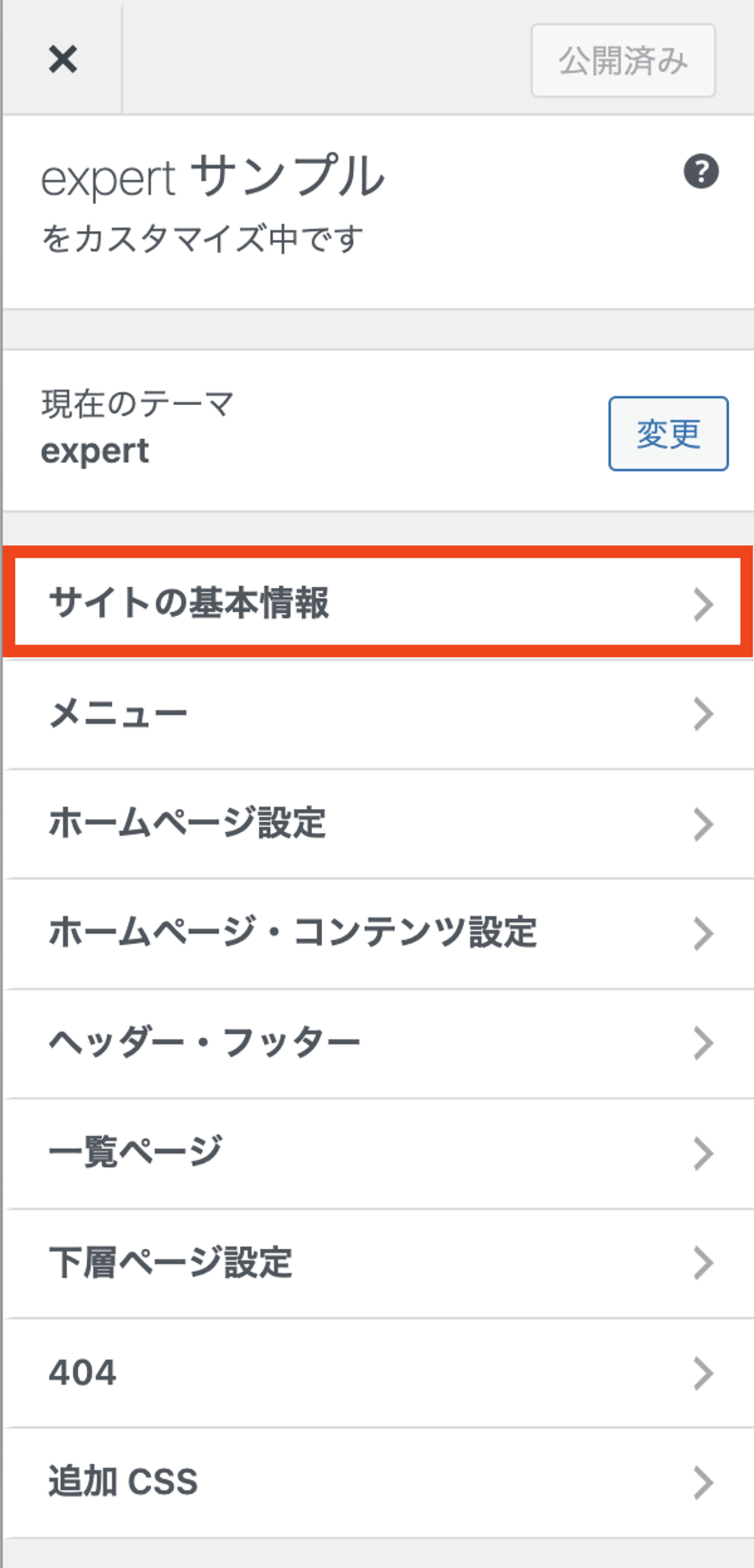
サイトの基本情報をクリック

STEP
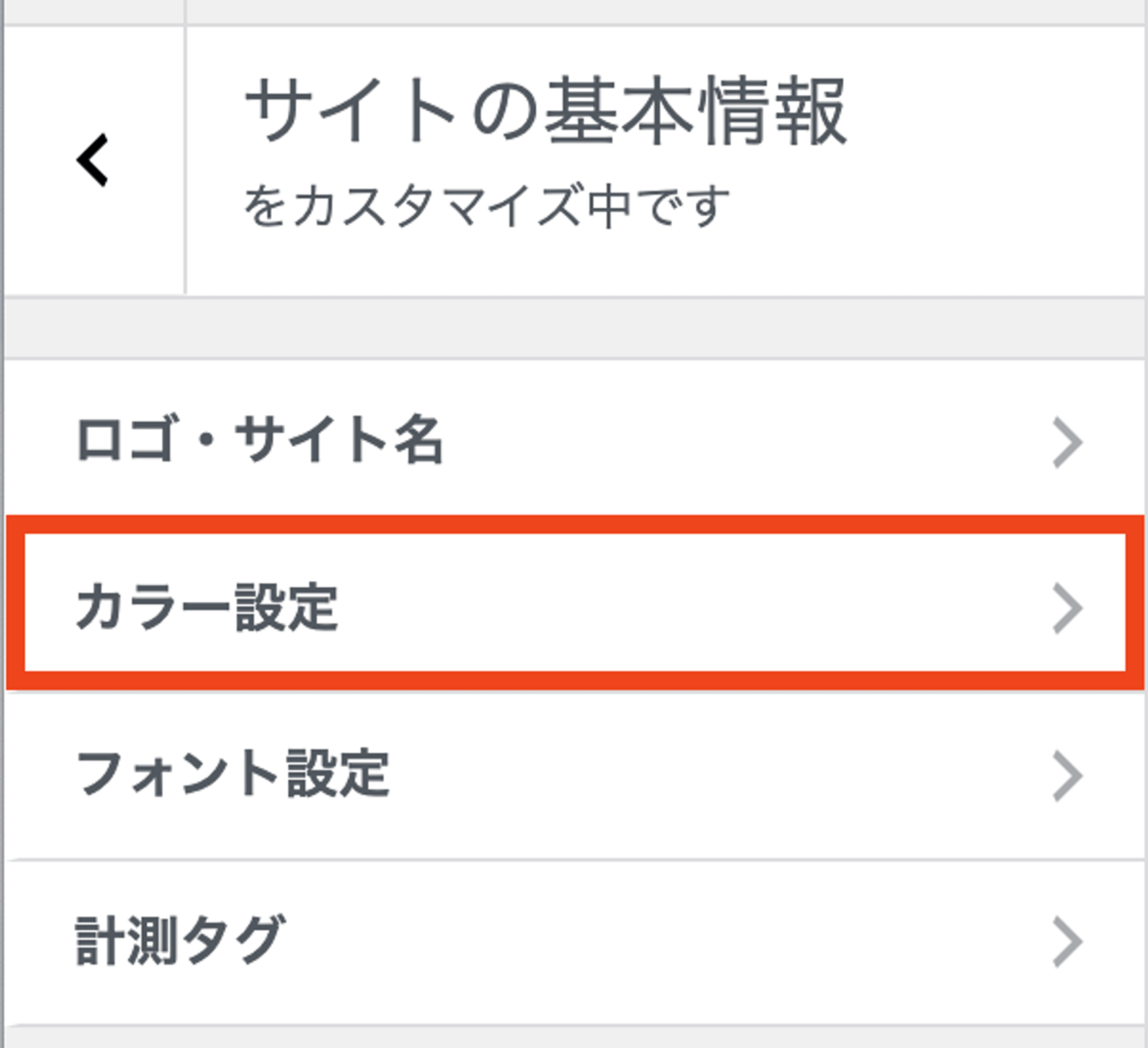
カラー設定をクリック

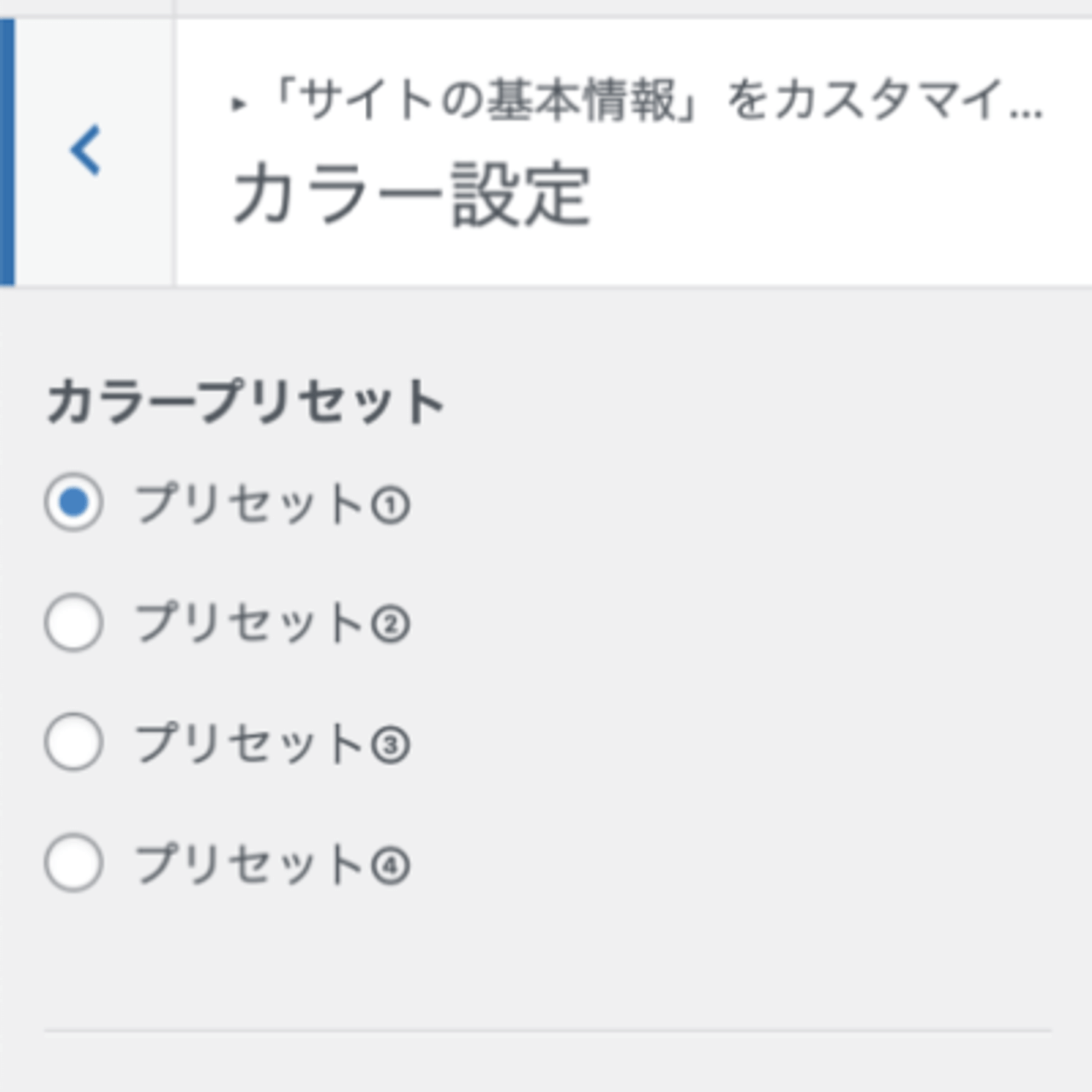
カラープリセットを使う場合
アセットコンバージョンのテーマでは、4つのカラーパターン(配色のバリエーション)を用意していますので、そこから選んでいただくことも可能です。
カラープリセットの項目から「プリセット1〜4」を選択すると、事前に用意してあるカラープリセットから配色を選ぶことができます。

あわせて読みたい
あわせて読みたい
あわせて読みたい
オリジナルカラーを反映させる場合
プリセット1のカラーを編集することで、オリジナルのカラーを反映させることができます。
カラープリセットをベースに色を変更する場合は、選択したカラープリセットと同じ番号のプリセットの色を編集してください。

アセットコンバージョンの配色アイディア集を使う場合
アセットコンバージョンでは、サイトカラーに迷っている方向けに配色アイディア集をまとめたサイトをご用意しています。
アセットコンバージョン配色アイデ…

アセットコンバージョン配色アイディア集
ローカルSEOに特化したWordPressテーマ「アセットコンバージョン」を使用してホームページを制作する時の配色アイディア集です。サイトカラーの配色に迷った時にイメージや…
お好みの配色を選んでクリックすると使用イメージが見れるページに遷移します。
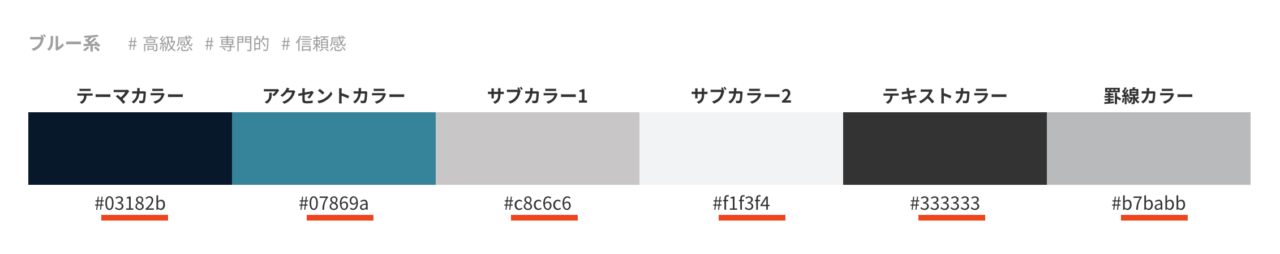
各カラーの下に表示されている「#を除く英数字6文字(赤線部分)」をコピーして、カラー設定に入力してください

フォントタイプの変更
STEP
左側メニュー「外観」から「カスタマイズ」をクリック

STEP
サイトの基本情報をクリック

STEP
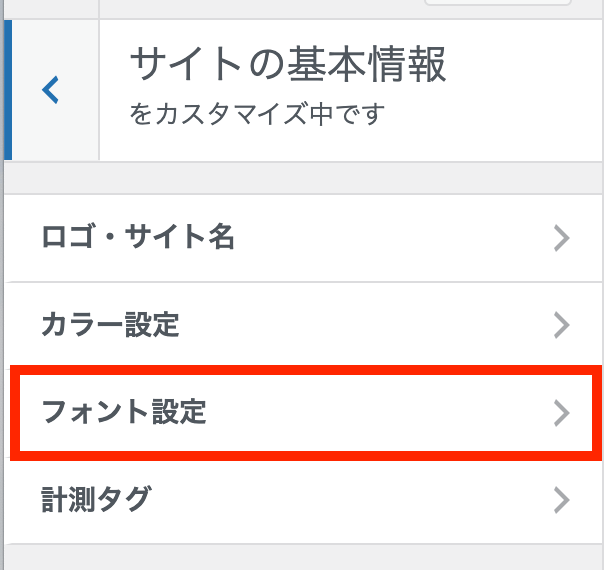
フォント設定をクリック

STEP
フォントの書体とサイズを選択する
タイトル・見出し・本文のフォント書体と本文のフォントサイズを選択することができます。

フォントの書体
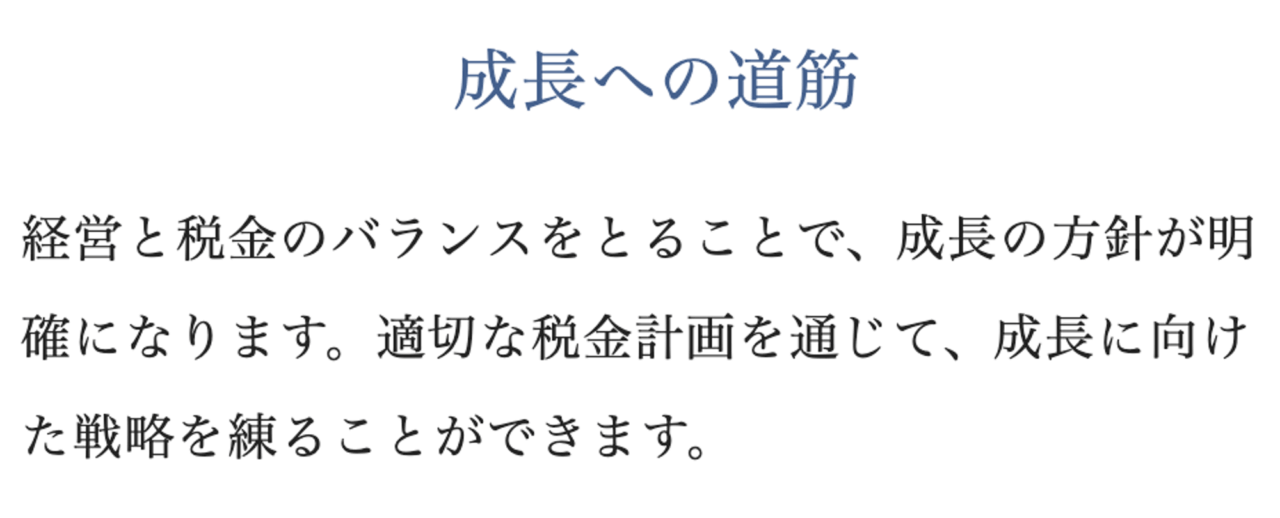
フォント書体「明朝」にした場合

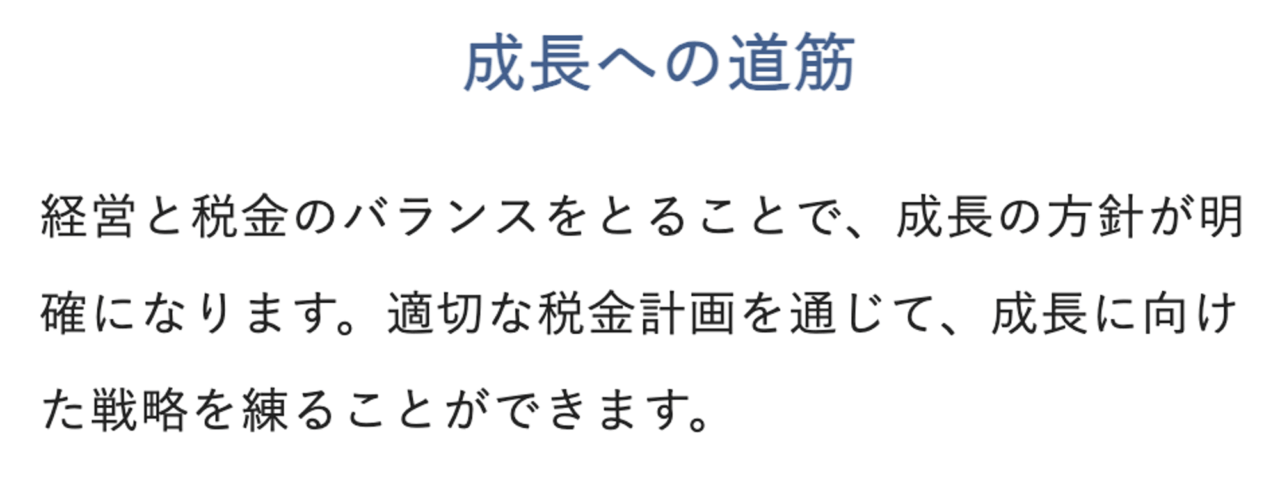
フォント書体「ゴシック」にした場合

※画像のため実際の表示と異なる場合があります。
フォントサイズ
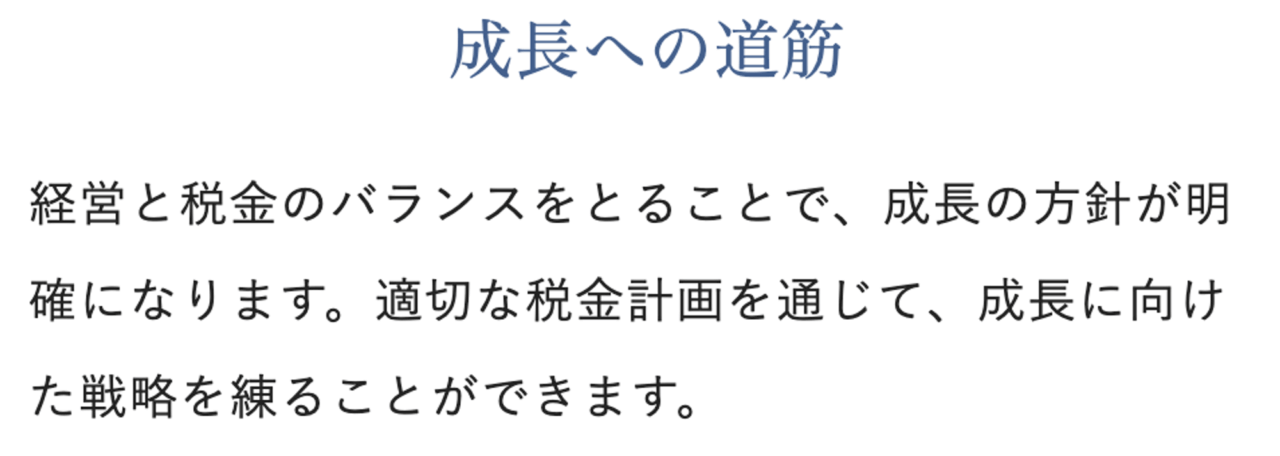
デフォルトのフォントサイズ(18px)

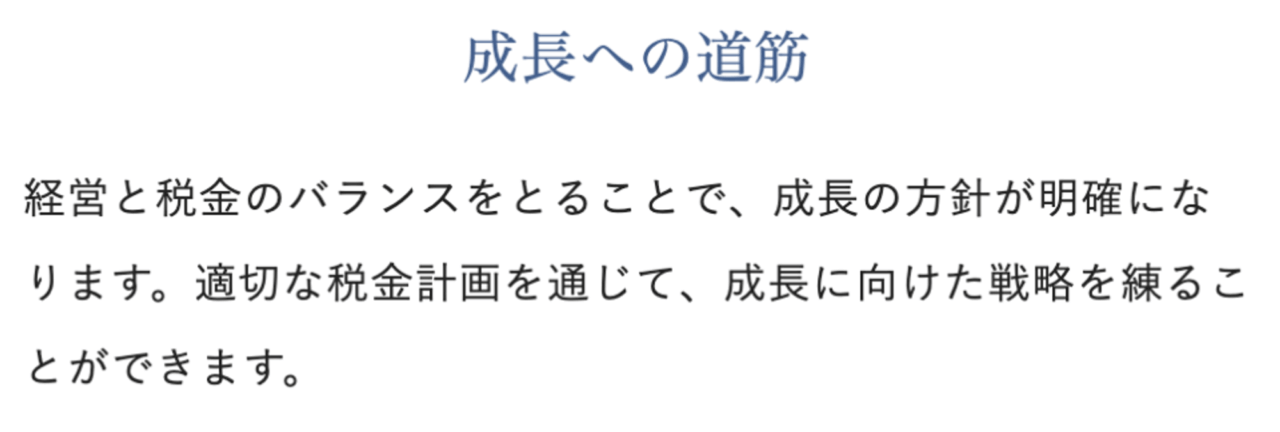
小さめのフォントサイズ(16px)

※画像のため実際の表示サイズと異なる場合があります。
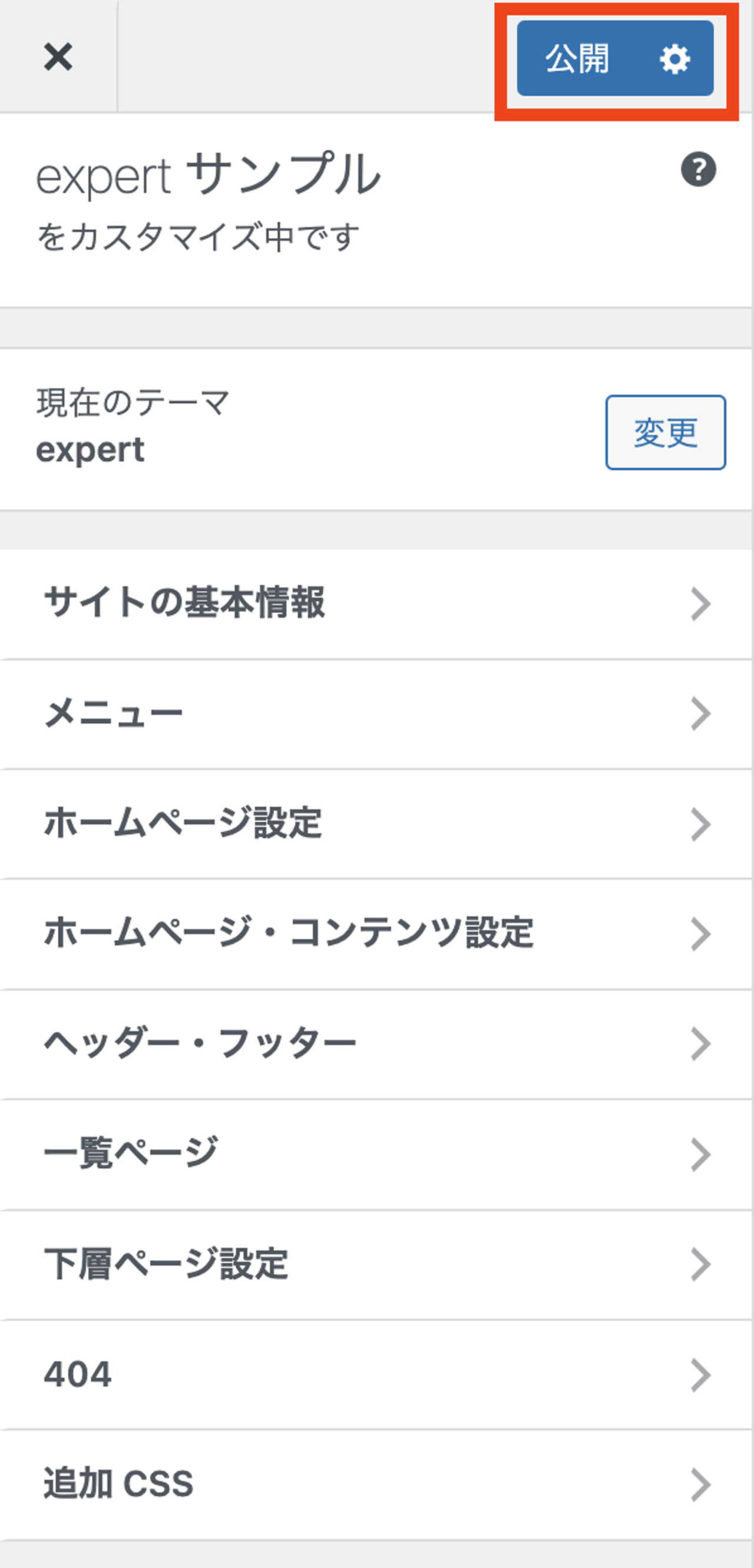
公開ボタンのクリックを忘れずに!
公開ボタンをクリックすることで、編集内容を反映することができます。
公開ボタンをクリックしないと編集内容が破棄されますので、忘れずにクリックしてください!