ホームページに表示や検索エンジンで表示させる「ロゴ」や「サイト名」「SNSでシェアした時に表示される画像」の設定をします。
目次
設定手順
STEP
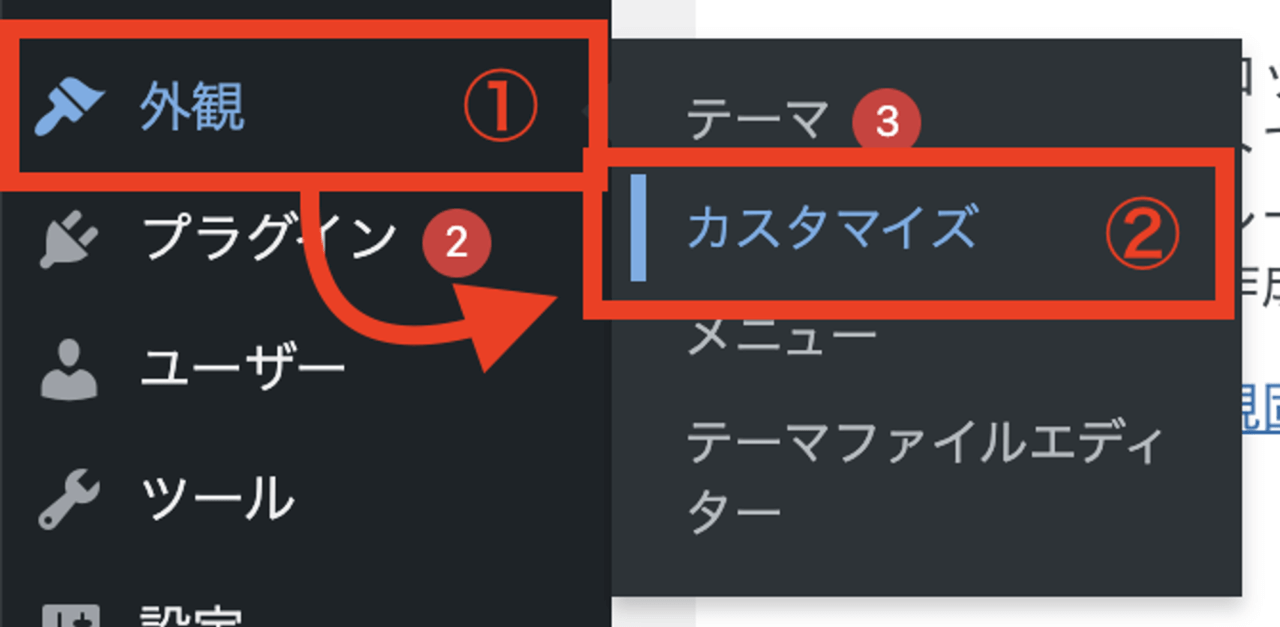
左側メニュー「外観」から「カスタマイズ」をクリック

STEP
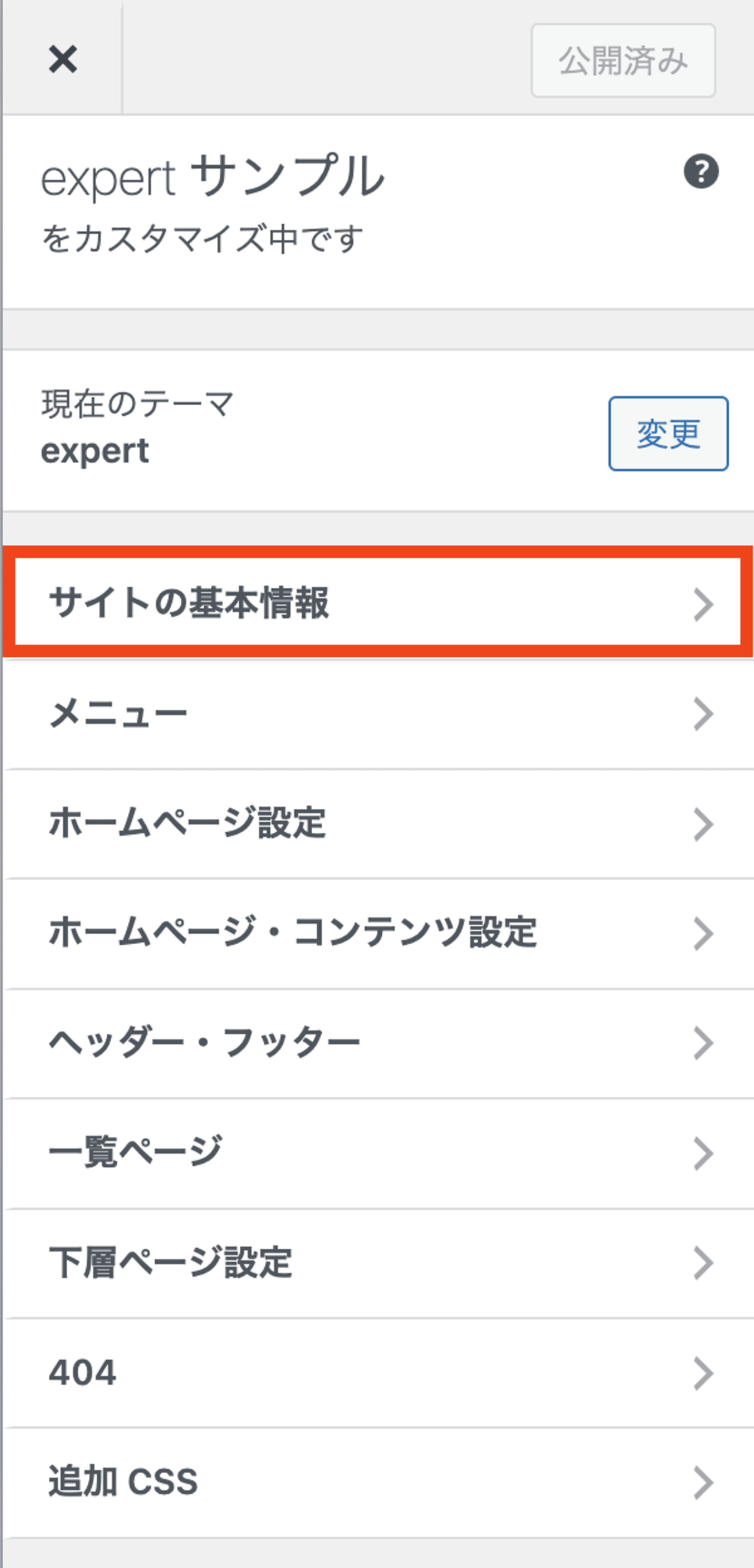
サイトの基本情報をクリック

STEP
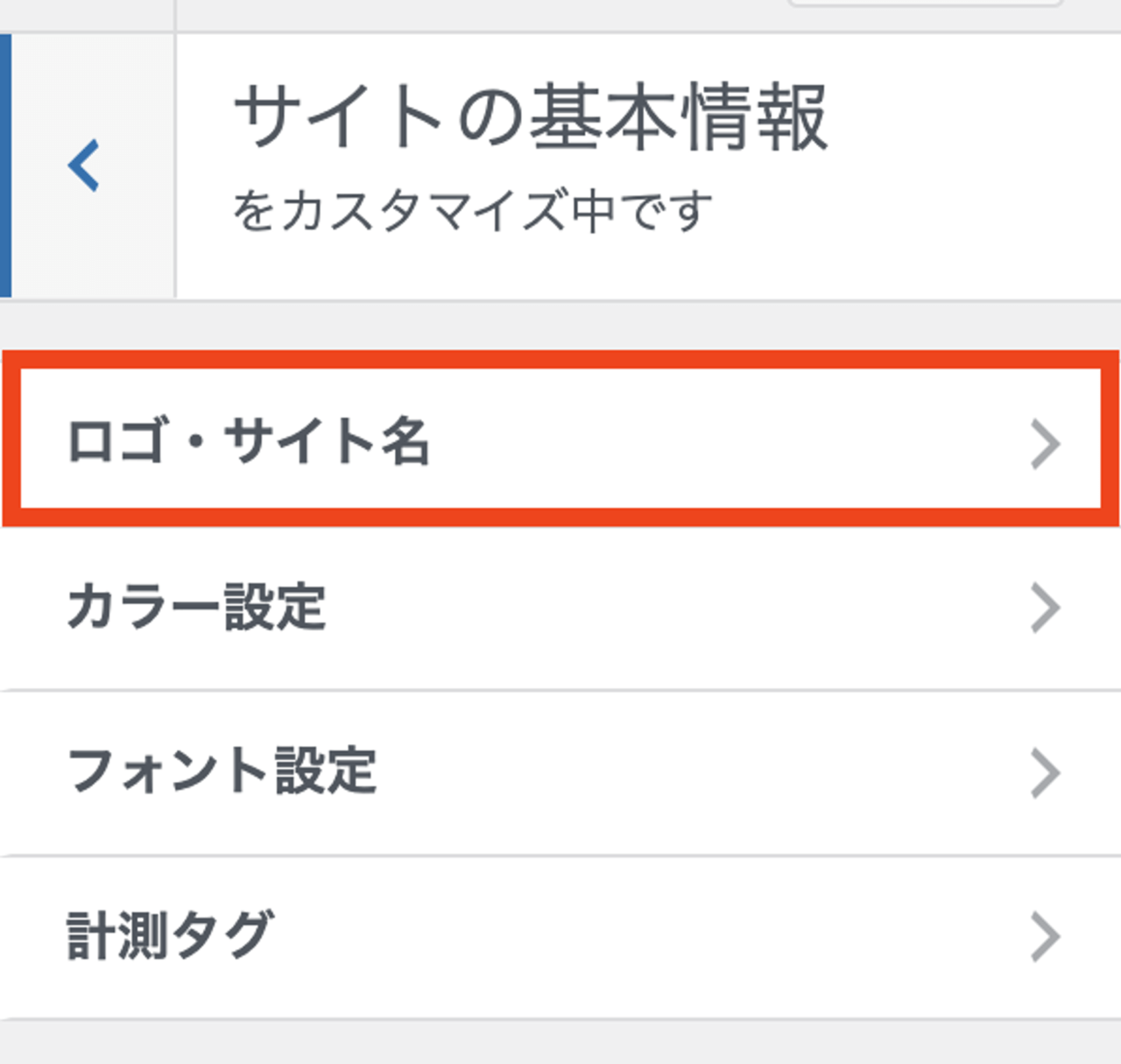
ロゴ・サイト名をクリックして各項目を設定

ロゴ・サイト名から設定できる各項目について
ロゴ・サイト名のメニューから設定できる項目について解説します。
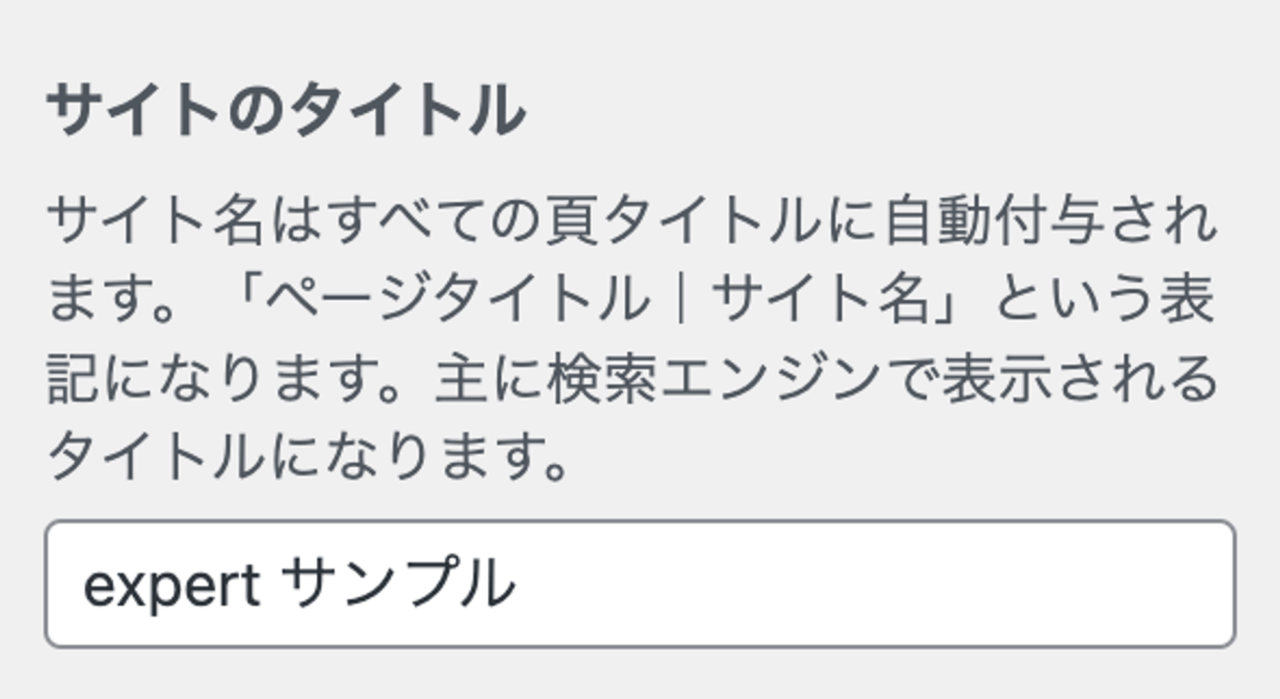
サイトのタイトル
サイトの名前を入力してください。ブラウザで表示されるサイト名として表示されます。
また、「ページタイトル|サイト名」という表記で各ページに自動付与されます。
編集箇所

表示イメージ


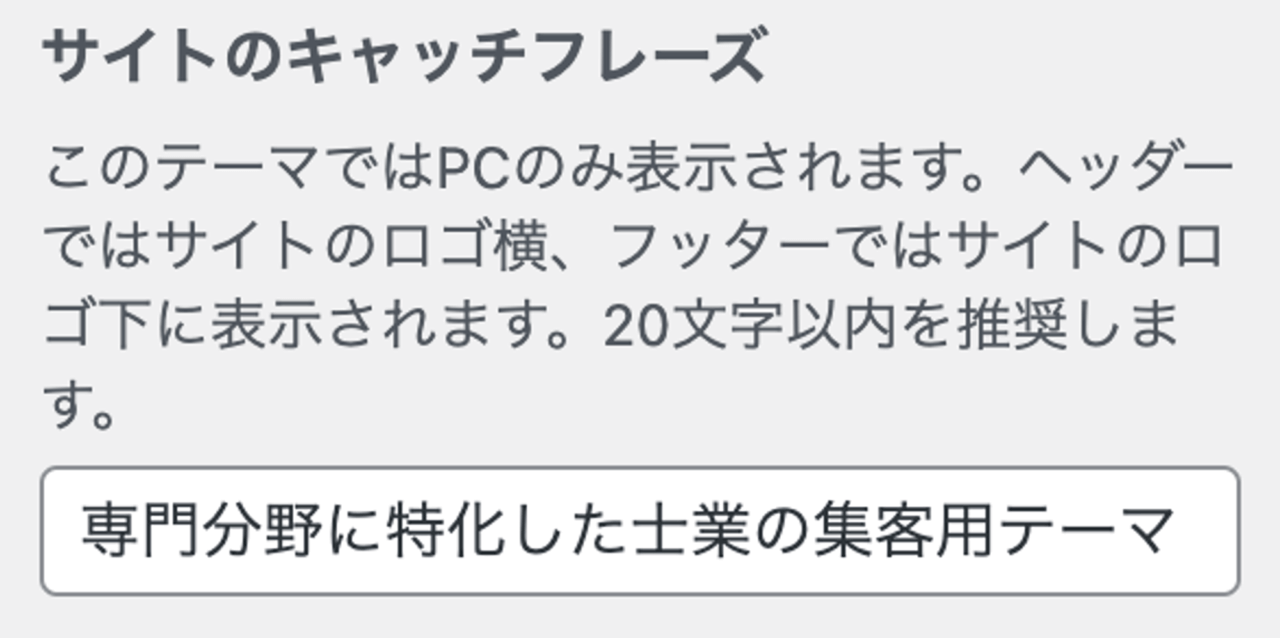
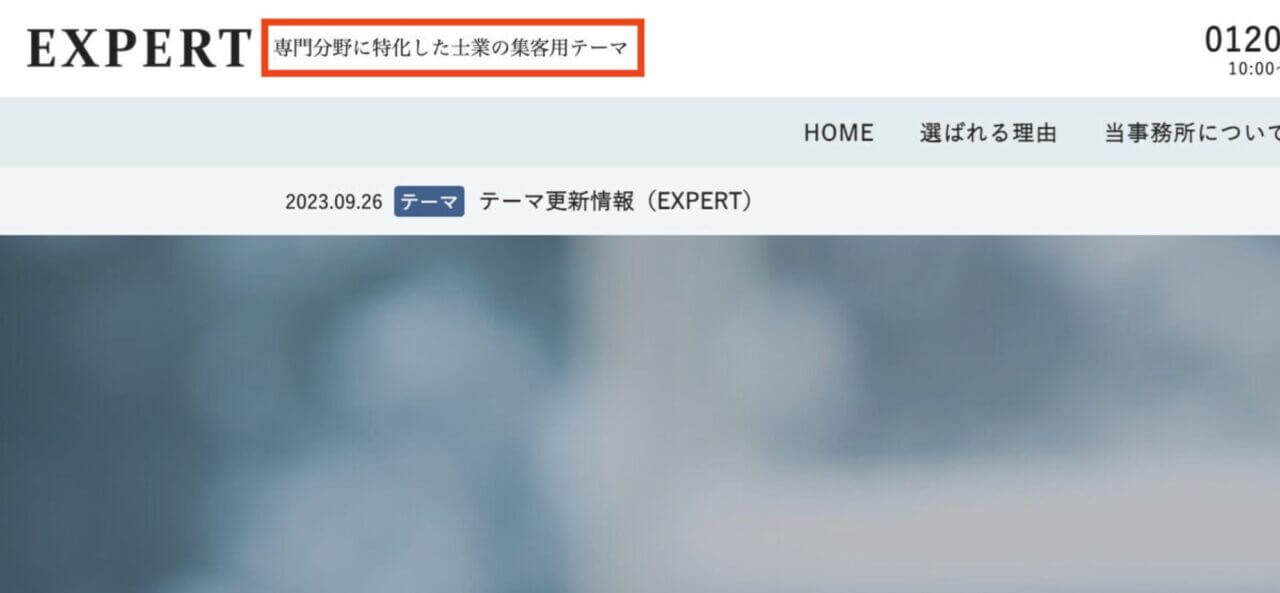
サイトのキャチフレーズ
ヘッダーではサイトのロゴ横、フッターではサイトのロゴ下に表示されます。
編集箇所

表示イメージ

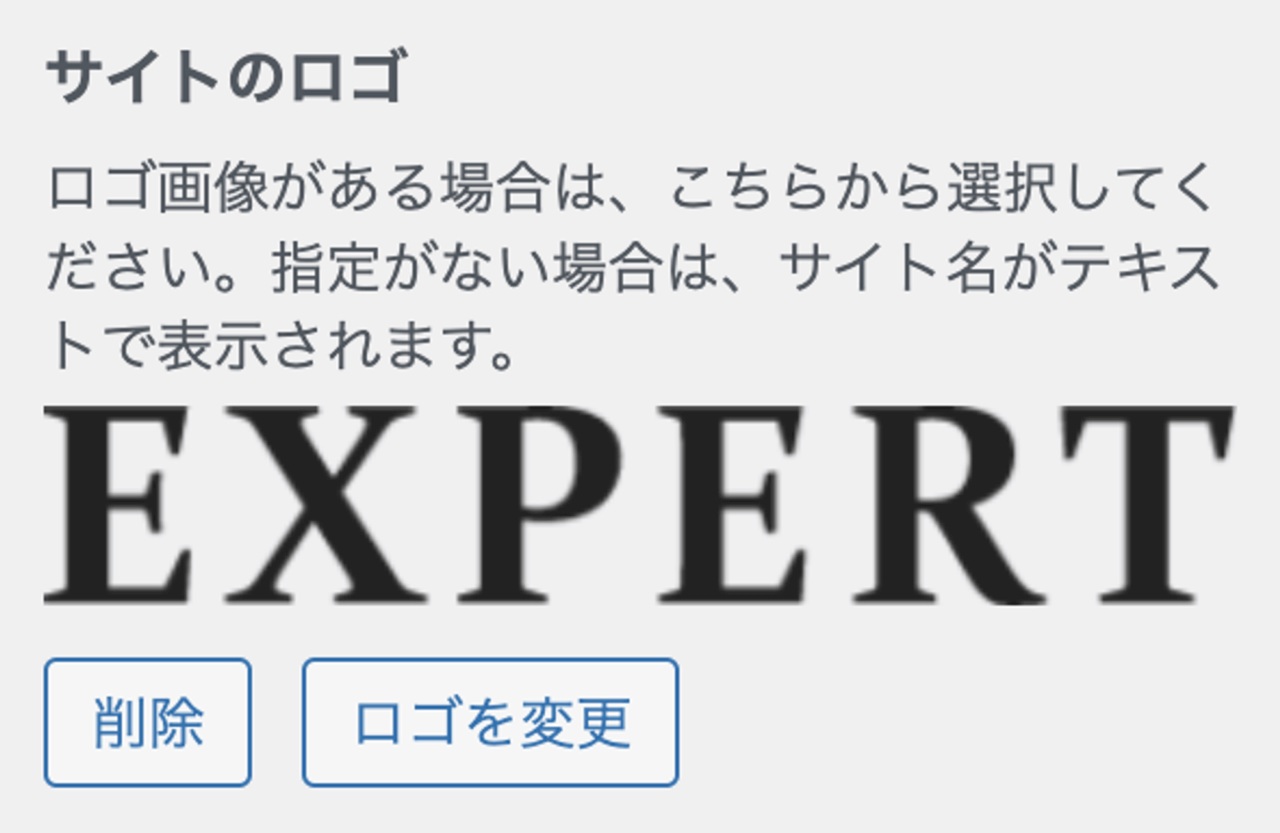
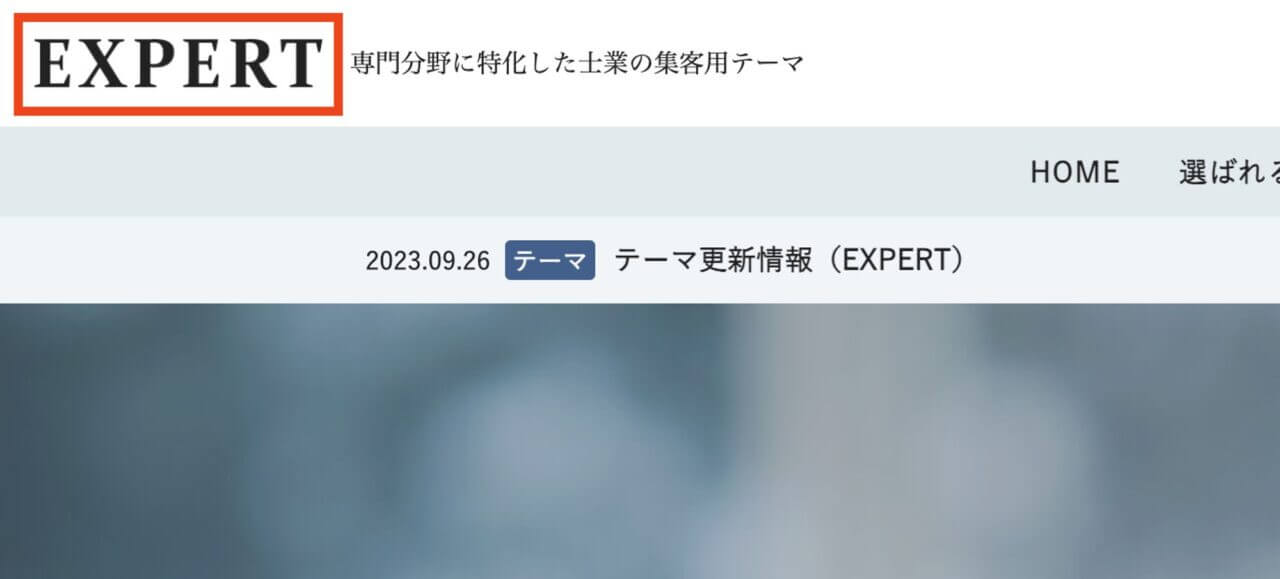
サイトのロゴ
ヘッダーとフッターそれぞれにロゴが表示されます。設定がない場合は、サイト名がテキストで表示されます。
編集箇所

表示イメージ


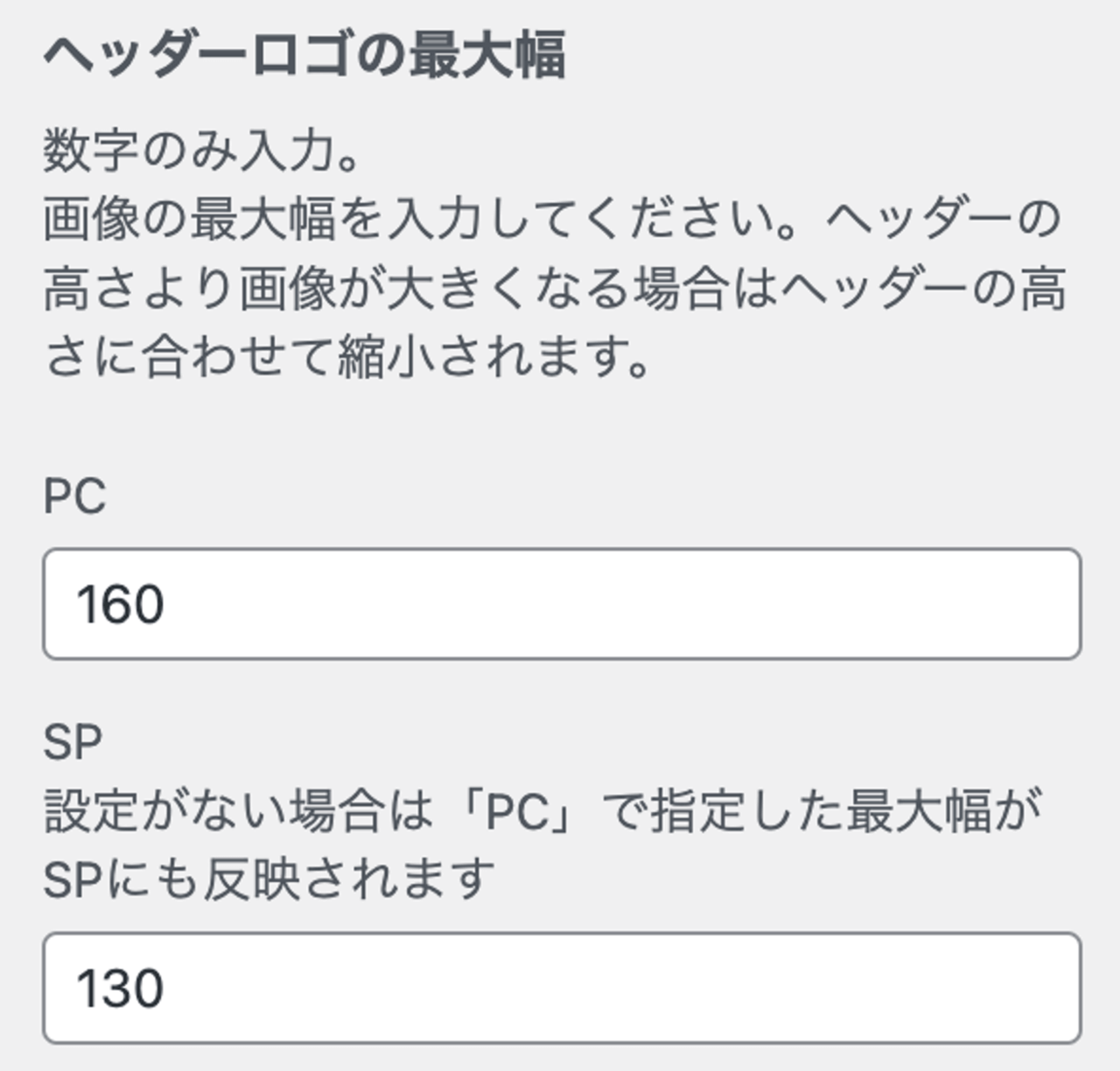
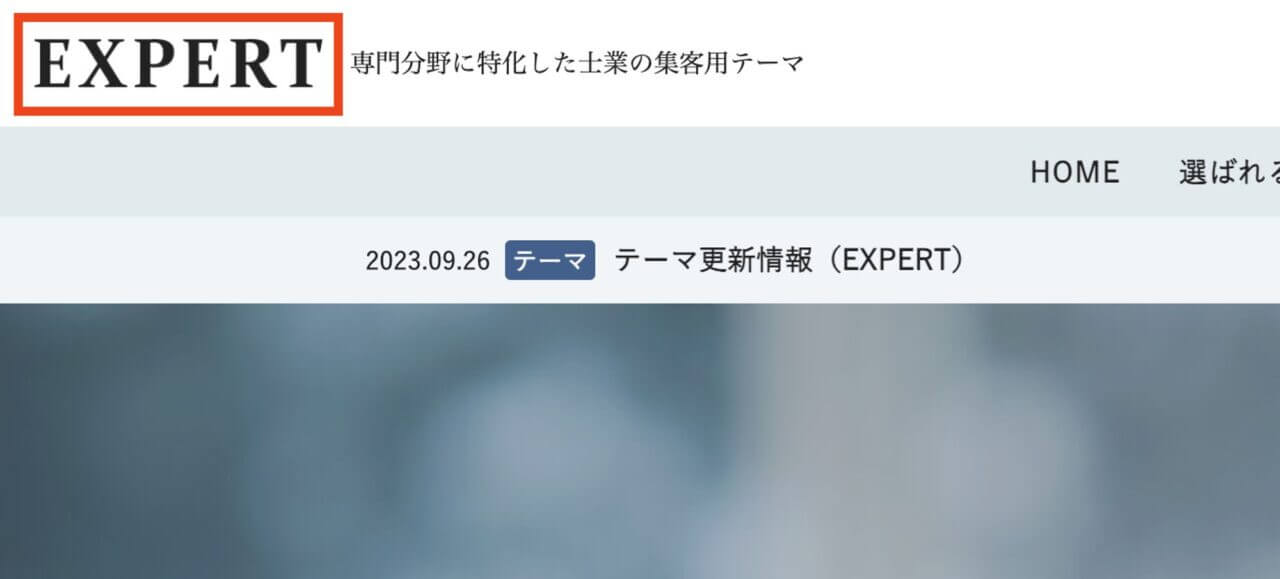
ヘッダーロゴの最大幅
ヘッダーに表示するロゴ画像の最大幅を設定できます。デフォルトの数値だとロゴが小さくなってしまう場合など、ロゴの表示サイズを調整したい時に編集します。
編集箇所

表示イメージ

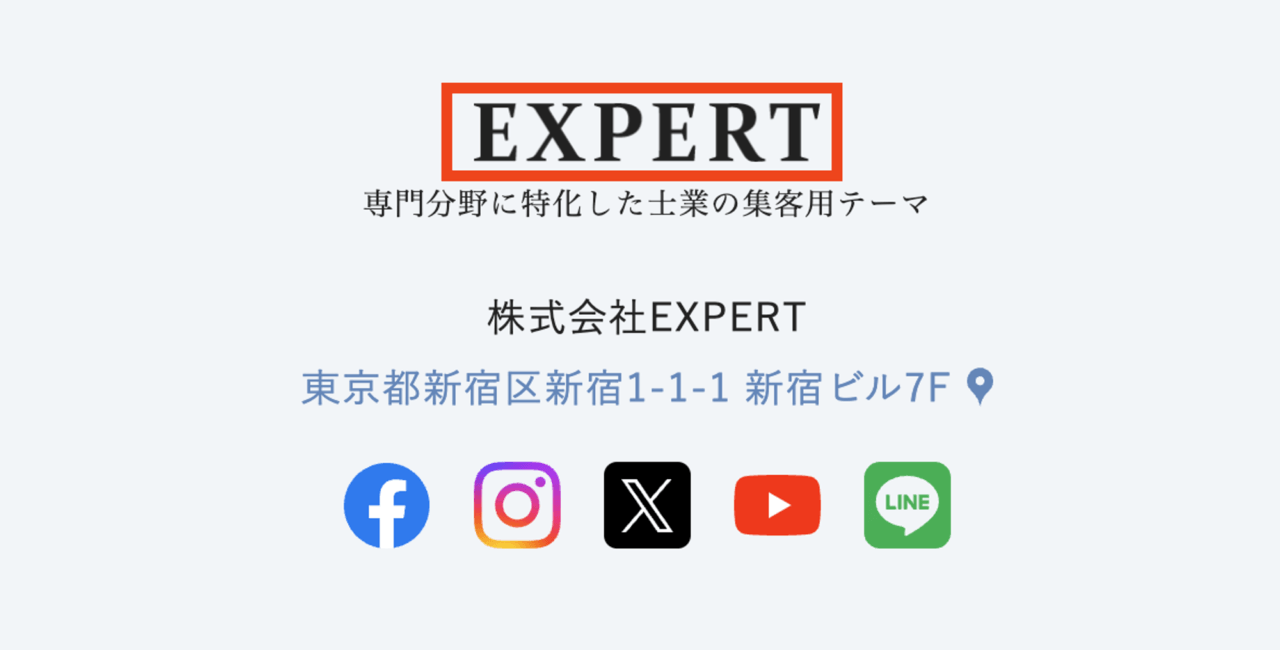
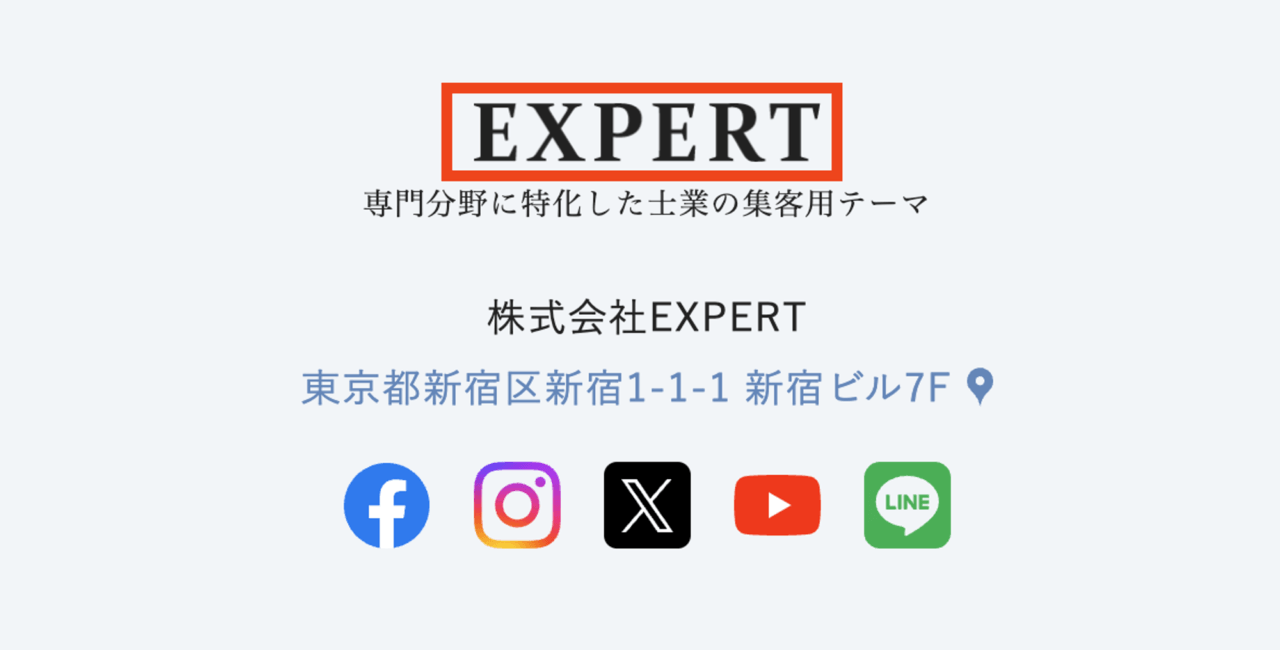
フッターのロゴ
フッターにヘッダーのロゴと違う画像を表示させたい場合に、ここで画像をアップロードします。
設定がなければヘッダーロゴでアップロードした画像が表示されます。
編集箇所

表示イメージ

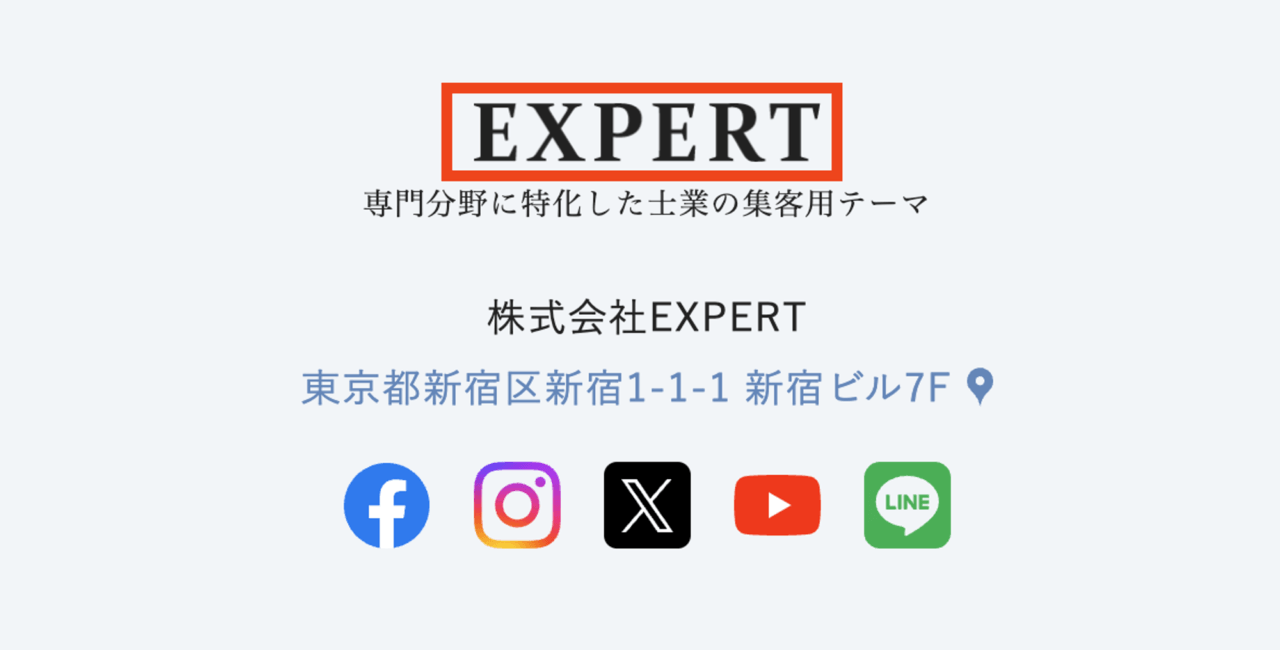
フッターロゴの最大幅
フッターに表示するロゴ画像の最大幅を設定できます。デフォルトの数値だとロゴが小さくなってしまう場合など、ロゴの表示サイズを調整したい時に編集します。
編集箇所

表示イメージ

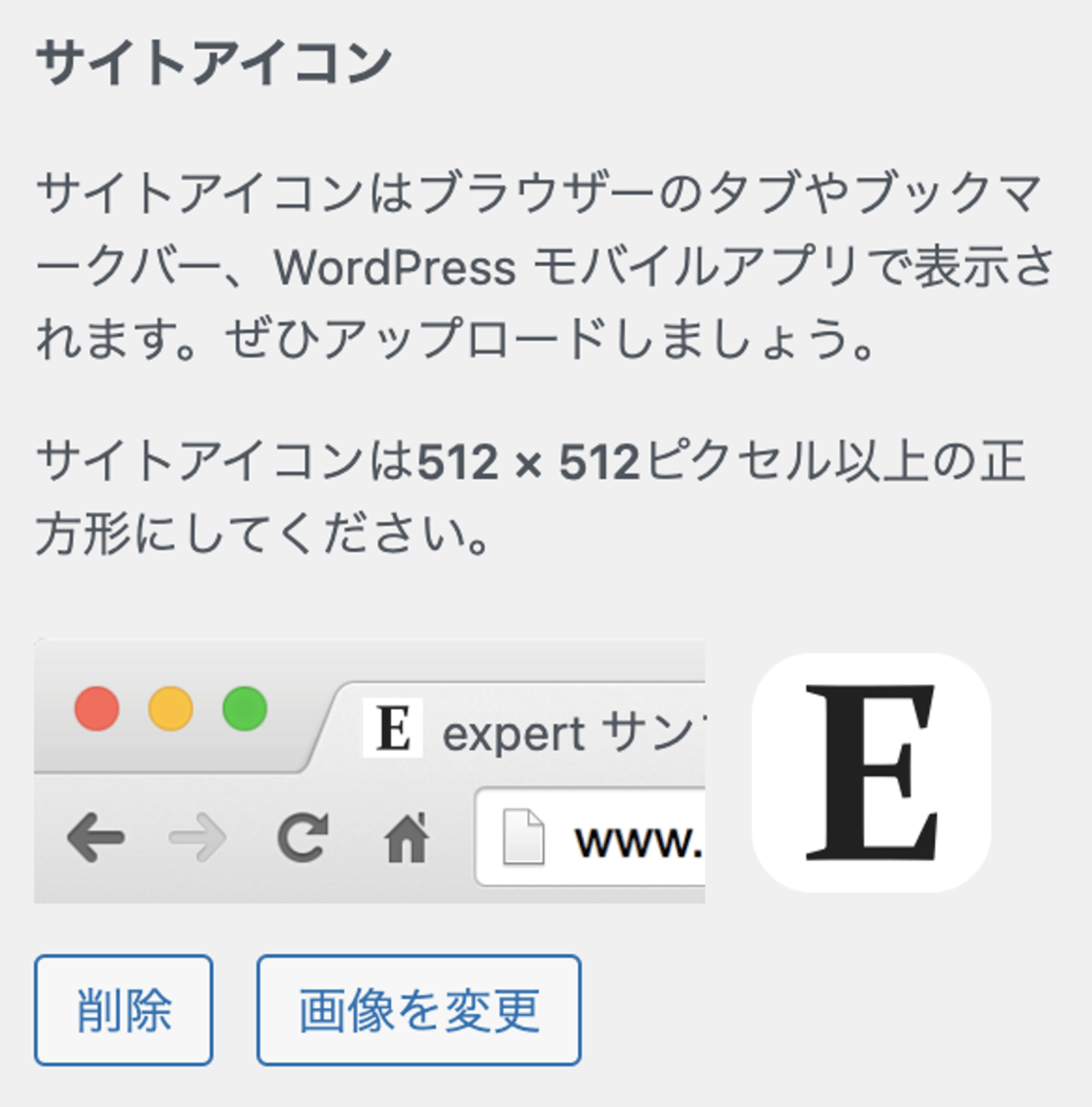
サイトアイコン
ブラウザのタブなどに表示されるサイトアイコンを設定します。設定がない場合は、WordPressのデフォルトのアイコンが表示されます。
編集箇所

表示イメージ

SNS用画像
FacebookやXなどでサイトが共有された場合に表示される画像を設定します。
canvaなどで「横:1200px / 縦:630px」の画像を作成することを推奨します。
設定後、OGPチェッカーというツールを使用すると、反映されているかどうか確認ができます。
Web ToolBox | 開発を支援するツー…


OGPチェッカー – X(Twitter)・Facebookシェア用画像確認 | Web ToolBox
指定ページのSNSシェア用OGPタグとOGP画像をリアルタイムで確認できるツール。X(旧Twitter)やFacebookのシェア画像をPC・モバイル両方で正確にシミュレートします。
編集箇所

表示イメージ

公開ボタンのクリックを忘れずに!
公開ボタンをクリックすることで、編集内容を反映することができます。
公開ボタンをクリックしないと編集内容が破棄されますので、忘れずにクリックしてください!