このページでは、下記サンプルページと同じようなページを作る手順を一つ一つまとめたページです。

初めてWordPressを触る方はぜひ手順に沿って作成してみてください!
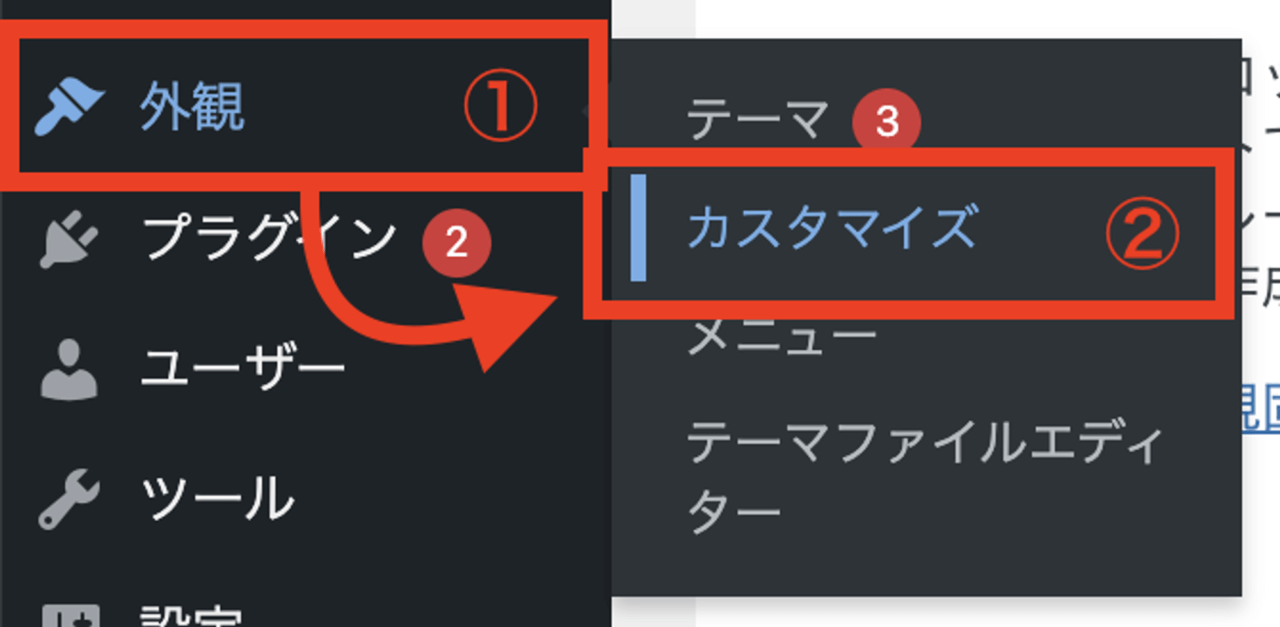
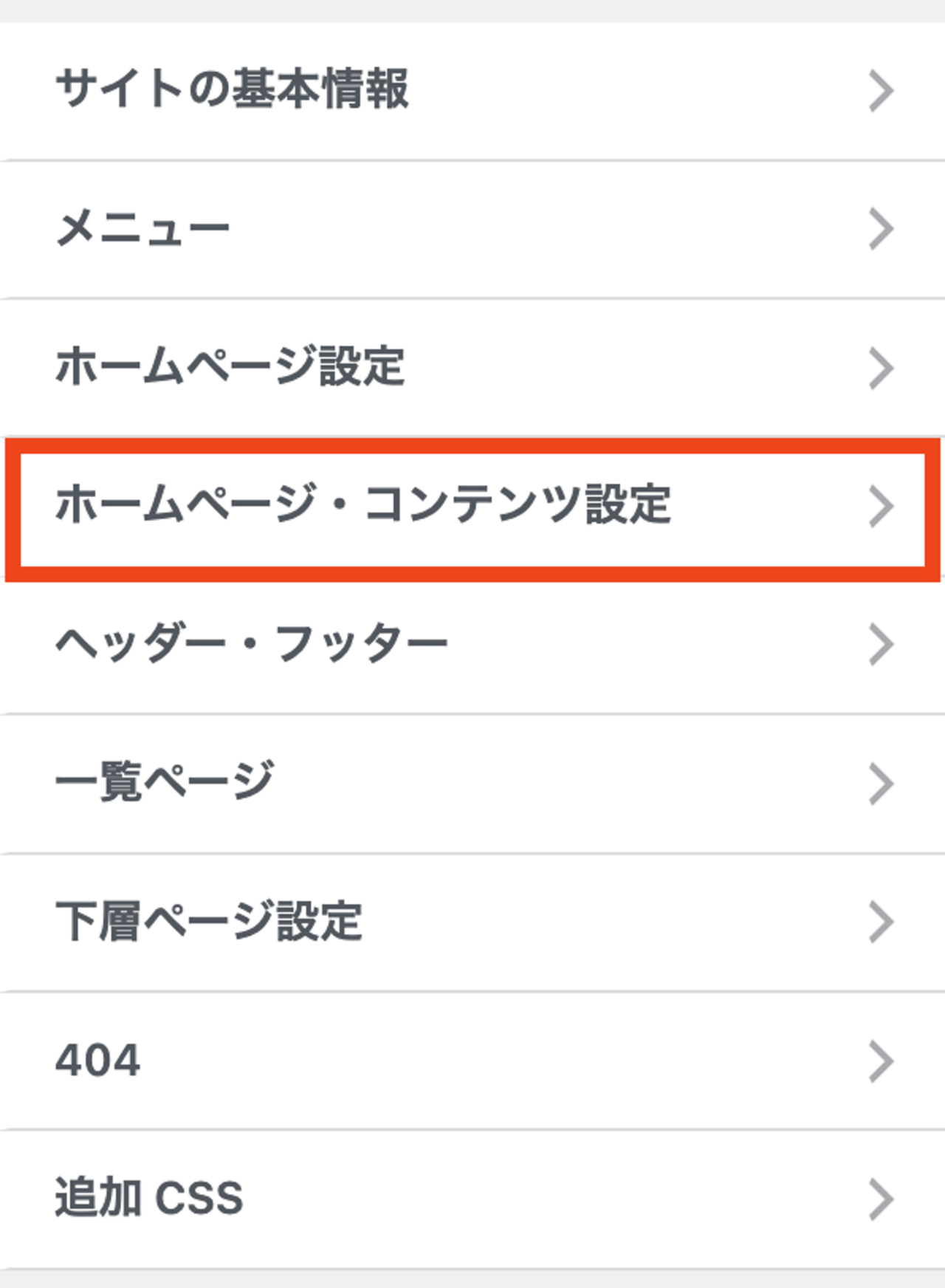
設定手順
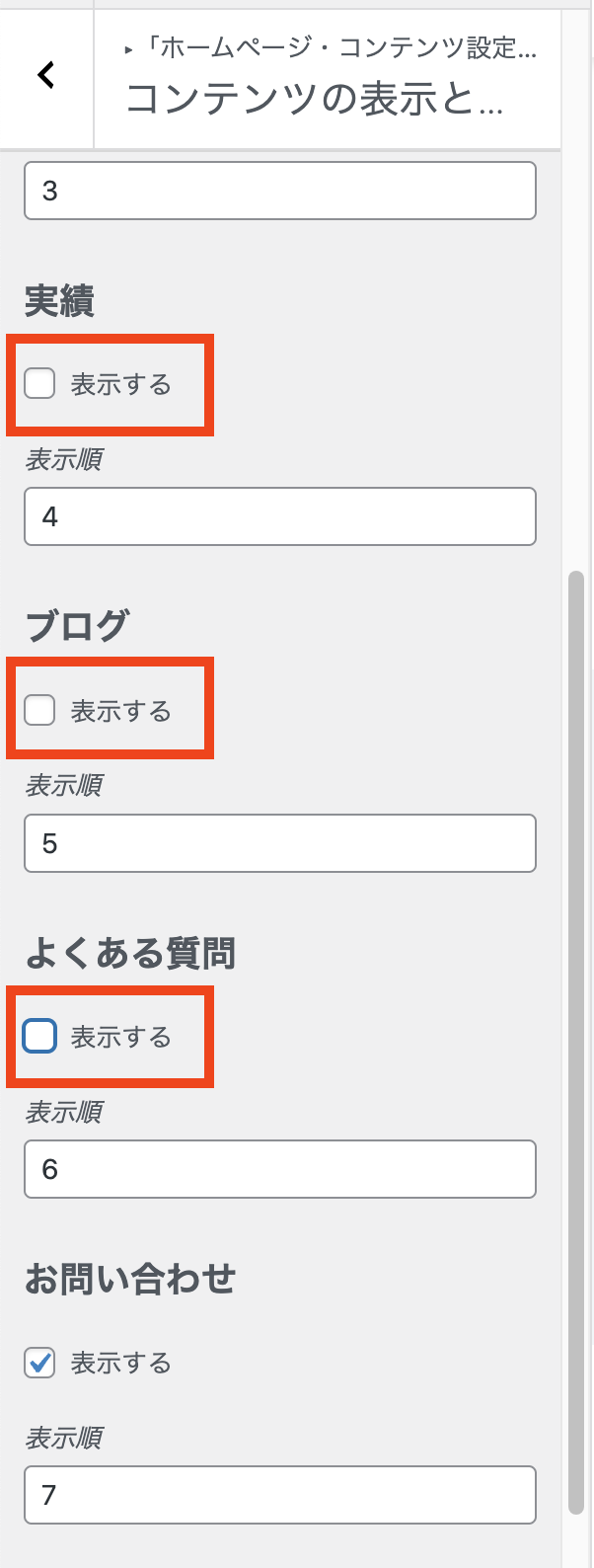
不要なコンテンツを非表示にする





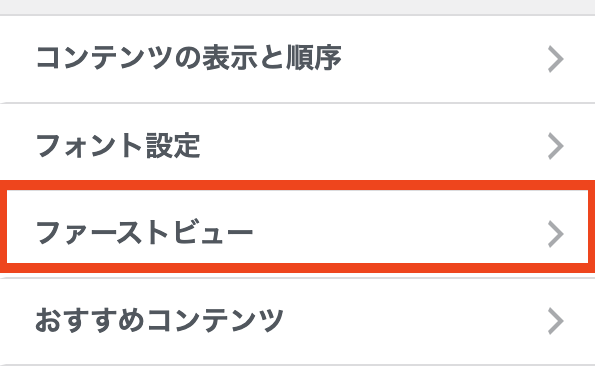
ファーストビューを設定する
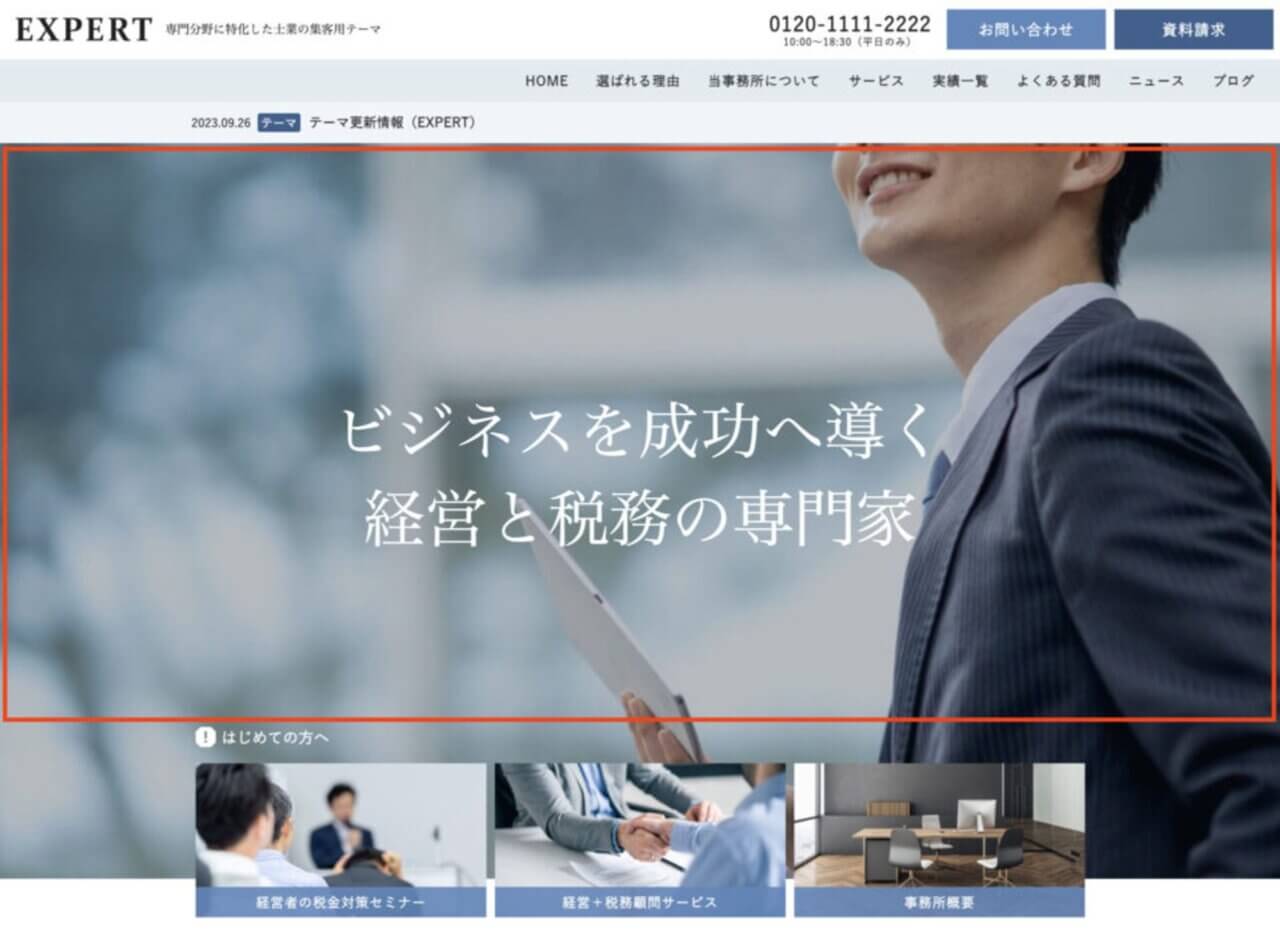
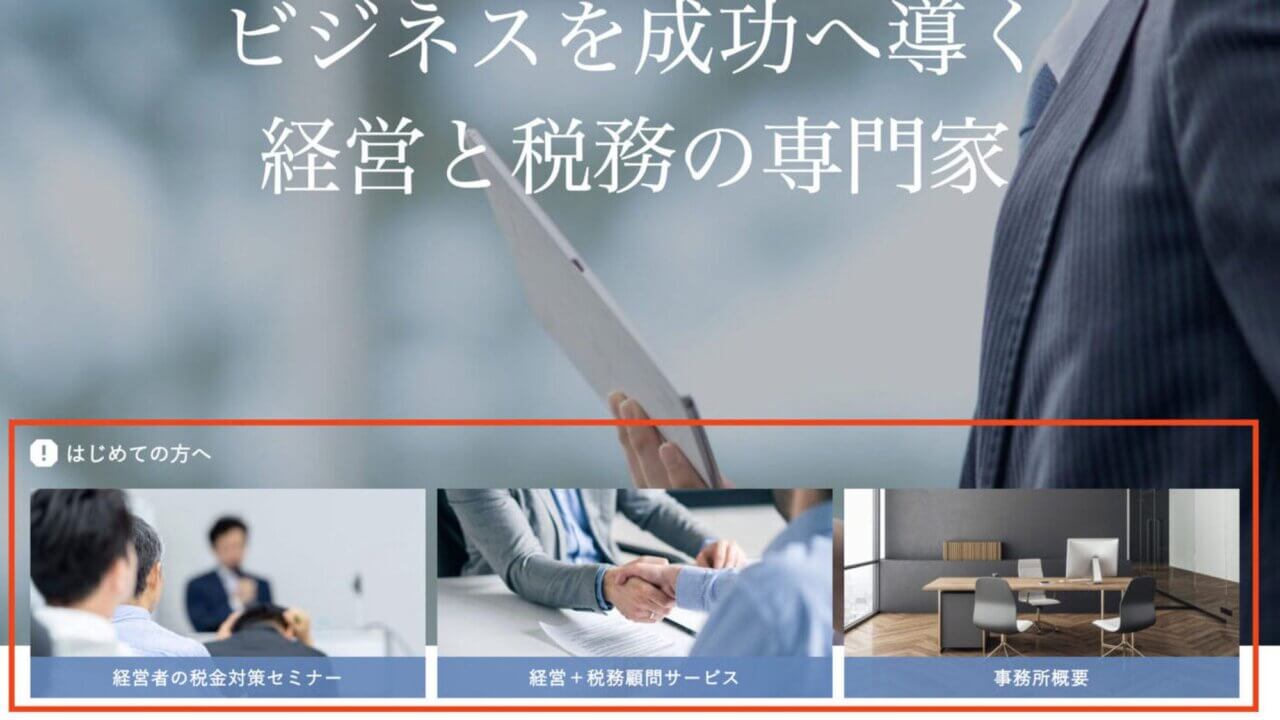
TOPページを見た時に最初に表示されるファーストビューに表示する、キャッチコピーと背景画像を設定します。
表示イメージ

手順


- ファーストビューに表示するキャッチコピー
-
文字数制限はありませんが、25文字程度を推奨します。ユーザーにパッと伝わる言葉を設定します。
スマホ表示でテキストの改行を調整したい場合は、「キャッチコピー(SP)」に入力するとスマホ表示のみを編集することができます。
- ファーストビューに表示する画像
-
ビジネスのイメージが湧きやすい写真やイラストを推奨します。
サイトの表示を早くするために、パソコン表示用とスマホ表示用をそれぞれ用意します。
パソコン用背景画像の作り方
STEP画像編集ツールに画像をアップロードする画像サイズ編集ツール画像、写真をサイズ変更できる無料アプリ|Adobe Express 画像、写真をサイズ変更できる無料アプリCreative Cloud Expressを使えば、簡単に画像サイズをリサイズ(拡大、縮小)することができます。画像をアップロードし、自由にサイ…STEPサイズを「幅:1920px 高さ:860px」に変更し、ダウンロードするSTEP画像圧縮ツールにダウンロードした画像をアップロードして、圧縮する
圧縮した画像をダウンロードする画像圧縮ツール TinyPNG – Compress WebP, PNG and JPEG images intelligently Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.STEPダウンロードした画像を背景画像(PC)に画像を設定する
TinyPNG – Compress WebP, PNG and JPEG images intelligently Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.STEPダウンロードした画像を背景画像(PC)に画像を設定するスマホ用背景画像の作り方
STEP画像編集ツールに画像をアップロードする画像サイズ編集ツール画像、写真をサイズ変更できる無料アプリ|Adobe Express 画像、写真をサイズ変更できる無料アプリCreative Cloud Expressを使えば、簡単に画像サイズをリサイズ(拡大、縮小)することができます。画像をアップロードし、自由にサイ…STEPサイズを「幅:800px 高さ:960px」に変更し、ダウンロードするSTEP画像圧縮ツールにダウンロードした画像をアップロードして、圧縮する
圧縮した画像をダウンロードする画像圧縮ツール TinyPNG – Compress WebP, PNG and JPEG images intelligently Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.STEPダウンロードした画像を背景画像(SP)に画像を設定する
TinyPNG – Compress WebP, PNG and JPEG images intelligently Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.STEPダウンロードした画像を背景画像(SP)に画像を設定する

おすすめコンテンツを非表示にする
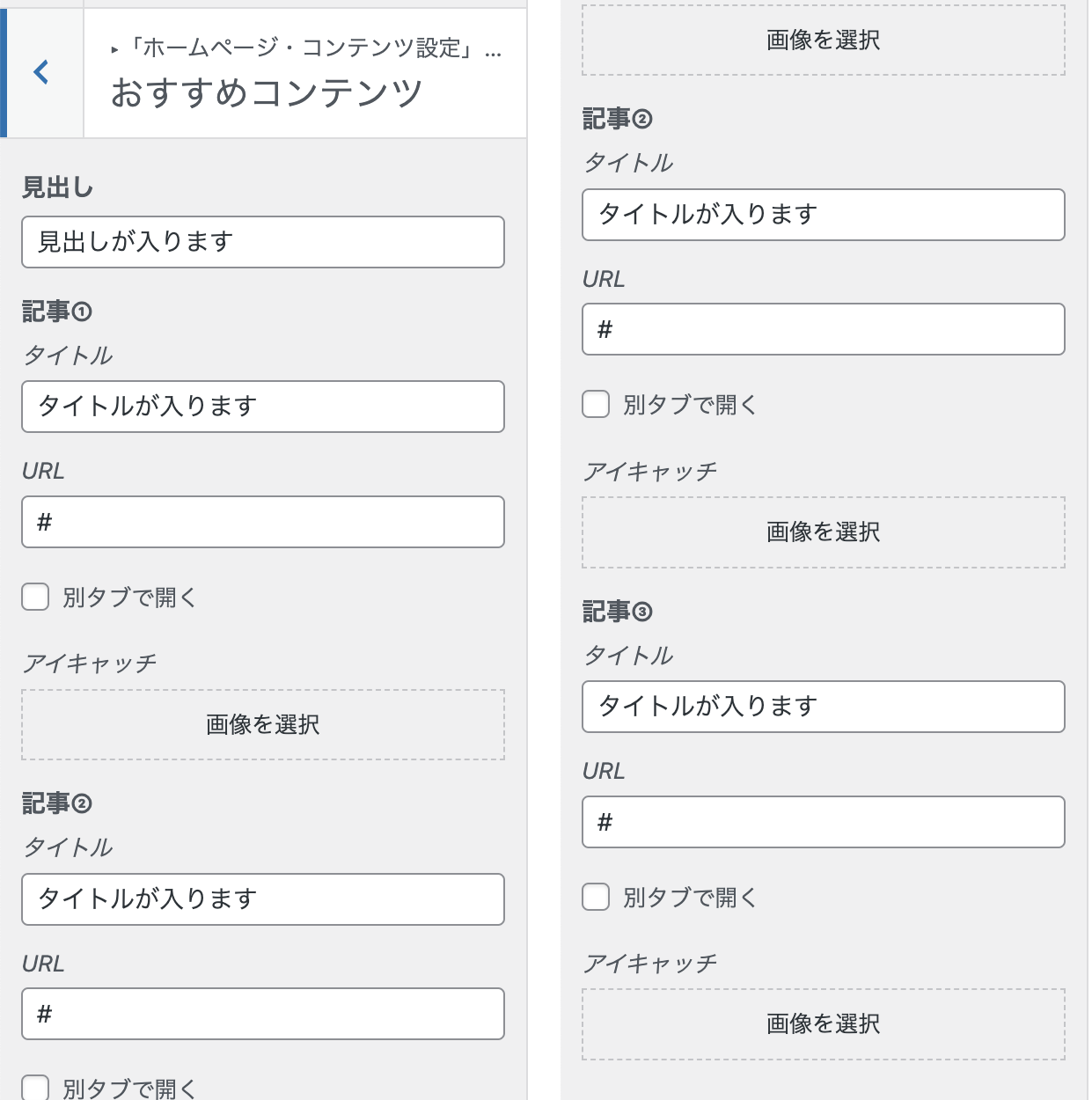
該当箇所

手順

入力欄を空欄にすると、おすすめコンテンツが非表示になります。


独自の強みを設定する
表示イメージ

手順

表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
独自の強みを表すセクションなので、強みを一言で見出しにしましょう。
スマホ表示でテキストの改行を調整したい場合は、「このセクションの見出し(SP)」に入力するとスマホ表示のみを編集することができます。
- 数字で強みを表すデータ4つ
-
数字・単位・実績名・補足をそれぞれ4つまで記入することができます。数字は4桁まで、実績名は長くても16字以内・補足は24字以内を推奨します。
- 選ばれる理由5つ
-
選ばれる理由のリード文と補足説明を5つまで記入することができます。リード文は25字程度・補足説明は48字程度を推奨します。
- ボタンのテキスト・リンク先
-
固定ページで作成した会社概要&代表プロフィールのページをリンク先に設定します。
ボタンテキスト:選ばれる理由
リンク先のURL:選ばれる理由のページのURL
を設定します。
あわせて読みたいあわせて読みたい

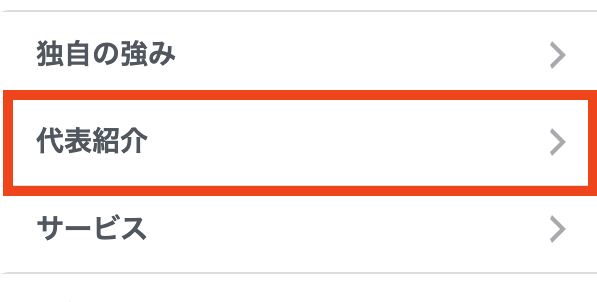
代表紹介を設定する
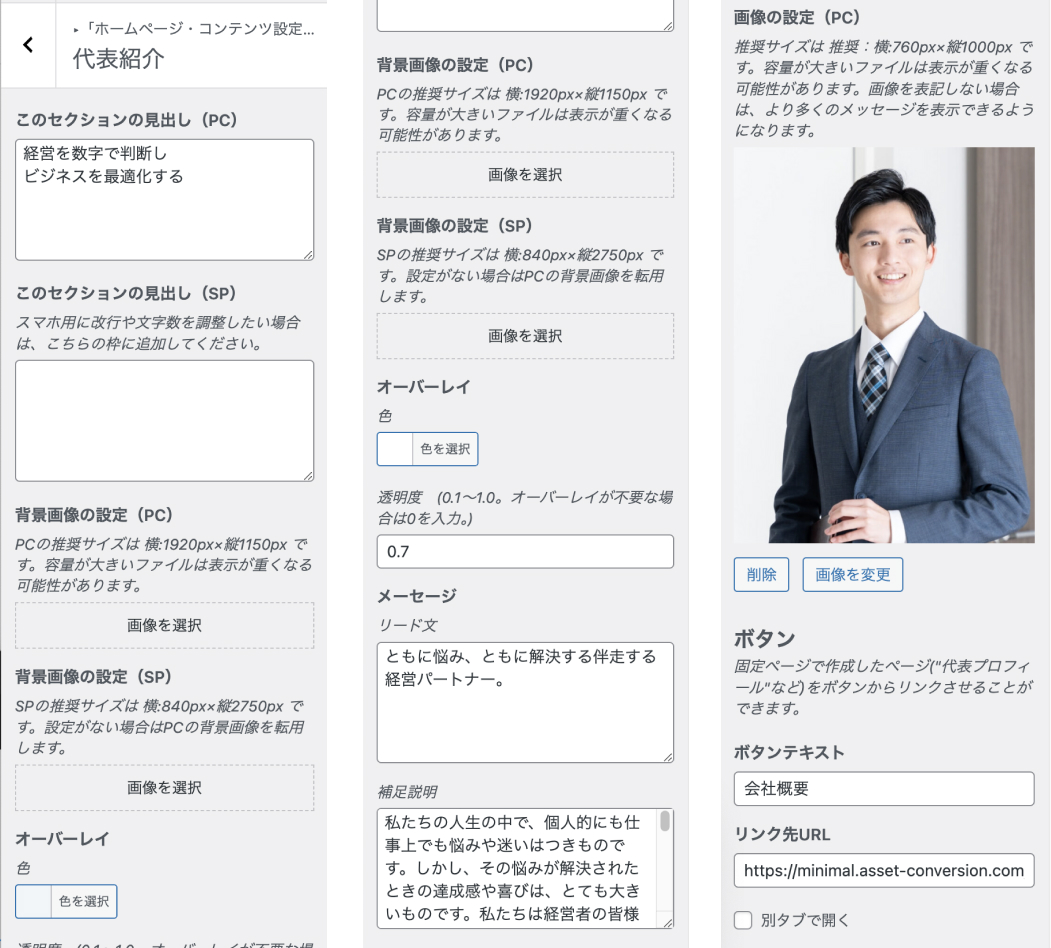
表示イメージ

手順


- TOPページに表示する見出し(最大32字以内を推奨)
-
代表者の理念に共感できるような内容や代表挨拶など見出しを設定します。
スマホ表示でテキストの改行を調整したい場合は、「このセクションの見出し(SP)」に入力するとスマホ表示のみを編集することができます。
- メッセージのリード文・補足説明
-
リード文:伝えたいメッセージを最大40字程度にまとめます。
補足説明:伝えたいメッセージを300字程度で記入します。
- 画像
-
代表のお人柄が伝わる様な写真を設定します。推奨サイズは横:760px×縦1000pxです。
- ボタンのテキスト・リンク先
-
固定ページで作成した会社概要&代表プロフィールのページをリンク先に設定します。
ボタンテキスト:代表プロフィール
リンク先のURL:会社概要&代表プロフィールのページのURL
を設定します。
あわせて読みたいあわせて読みたい

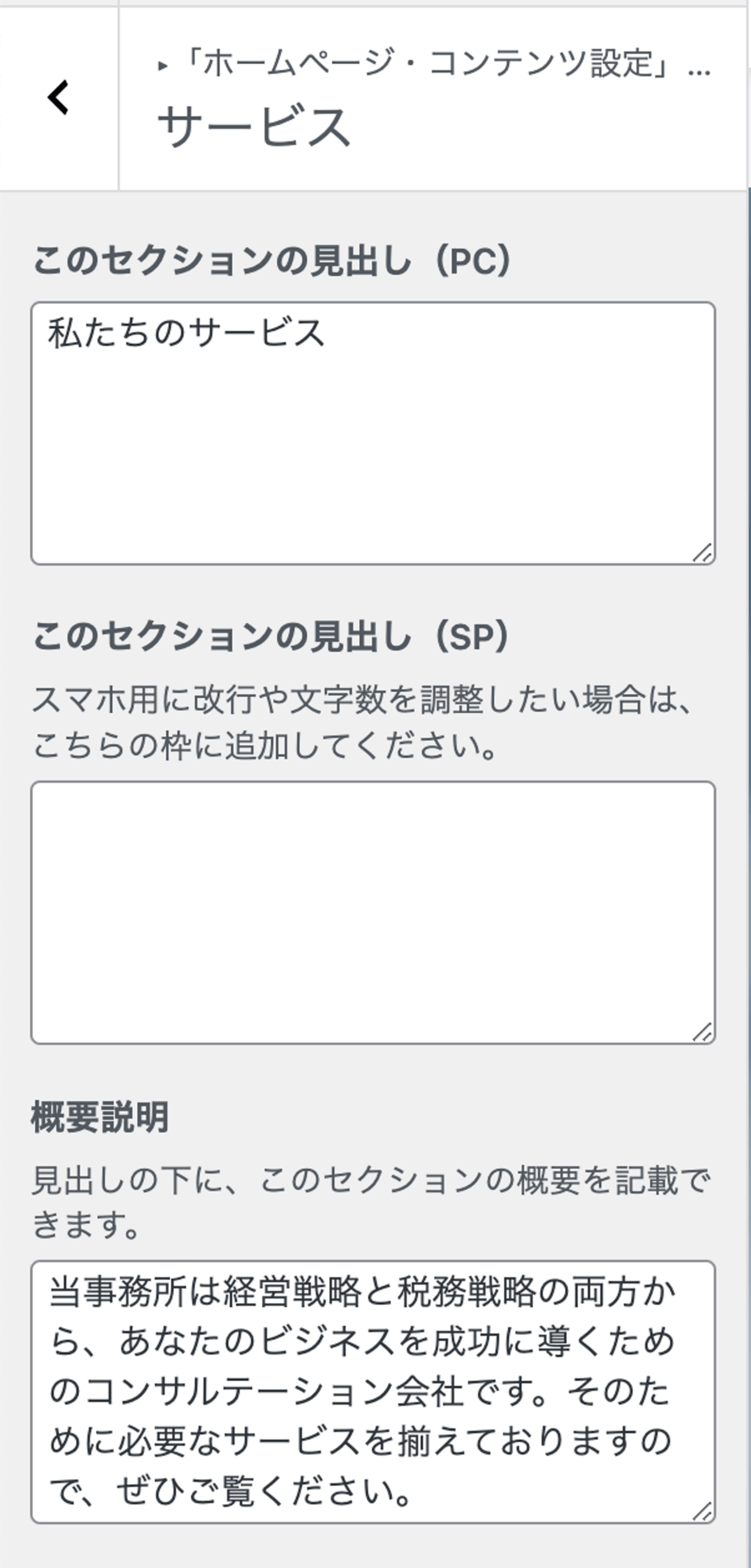
サービスの見出しと概要テキストを設定する
表示イメージ

手順



お問い合わせのテキストを設定する
この設定項目では、お問い合わせを検討している見込み顧客へのお約束ごとやアピールポイントを設定できます。
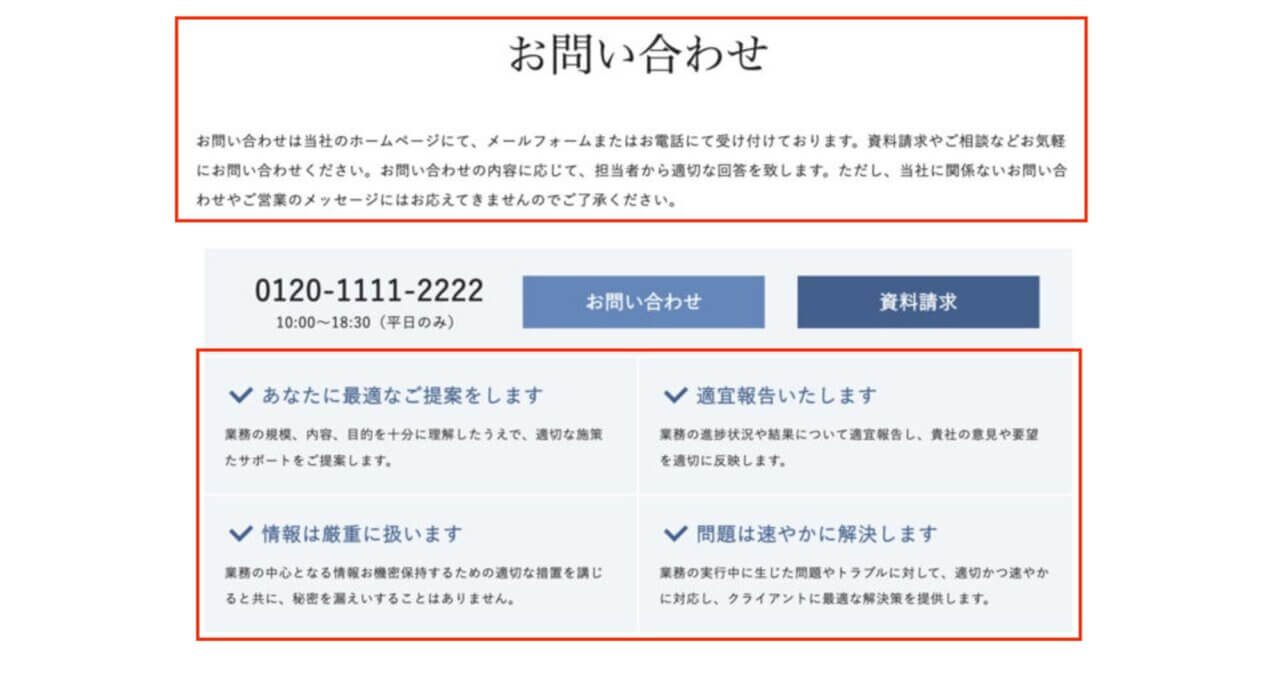
表示イメージ

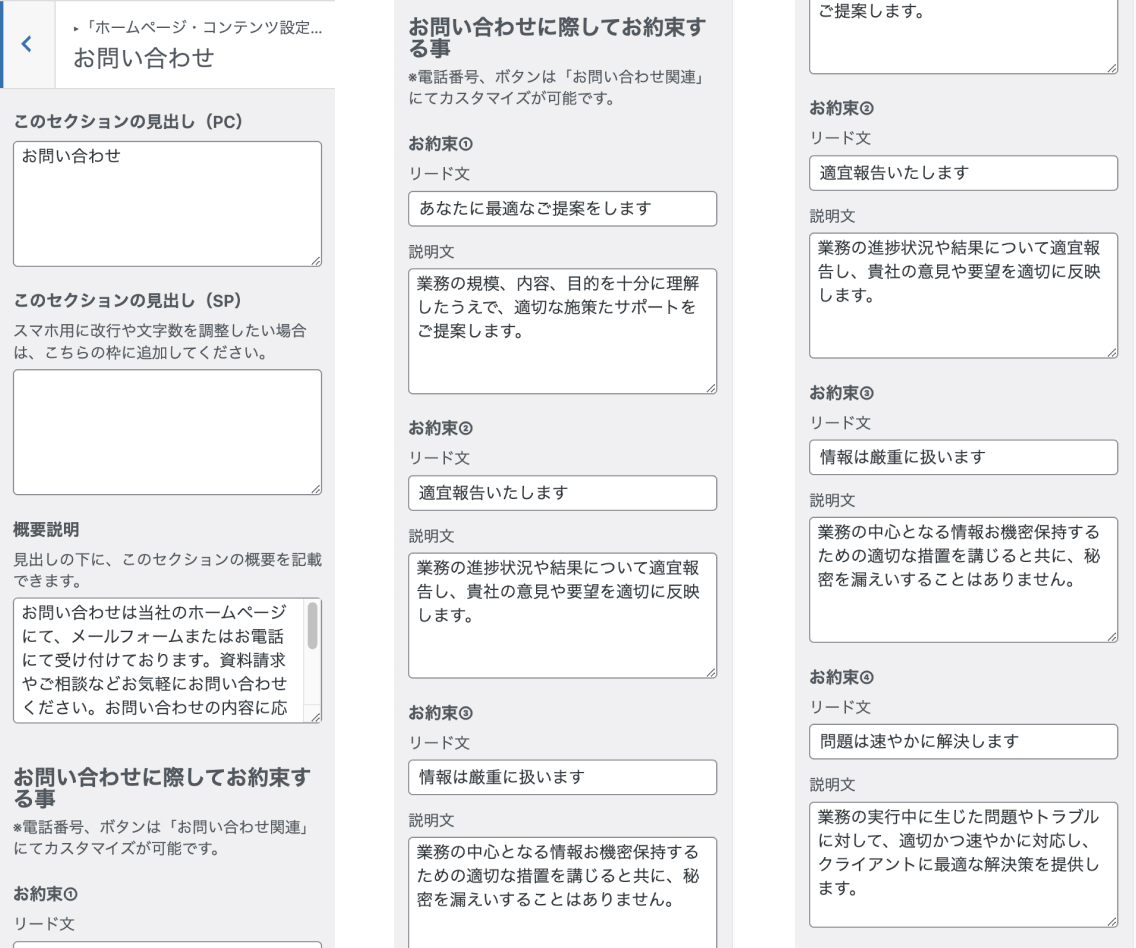
手順


- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
- お約束ごとのリード文と説明文それぞれ4つ
-
リード文:お約束を一言で最大32字程度にまとめます。
補足説明:伝えたいメッセージを80字程度で記入します。

完成イメージ
完成イメージはこんな感じです!




