ここでは、Adobe ExpressとTingPNGを使用して画像サイズの調整と圧縮をする手順をまとめています。
画像を最適なサイズでアップロードすることで、サイトの読み込み負荷を軽減することができますのでぜひ手順を見ながらチャレンジしてみてください。
手順
画像編集ツール(Adobe Express)を開く
画像サイズを調整できる画像サイズ編集ツールを使用します。
ここでは、AdobeExpressにあるツールを使用します。下記リンクをクリックしてサイトを開いてください。
ドラッグ&ドロップもしくは「写真をアップロードする」をクリックして、画像をアップロードする

サイズ変更をクリックして、「カスタム」を選択する

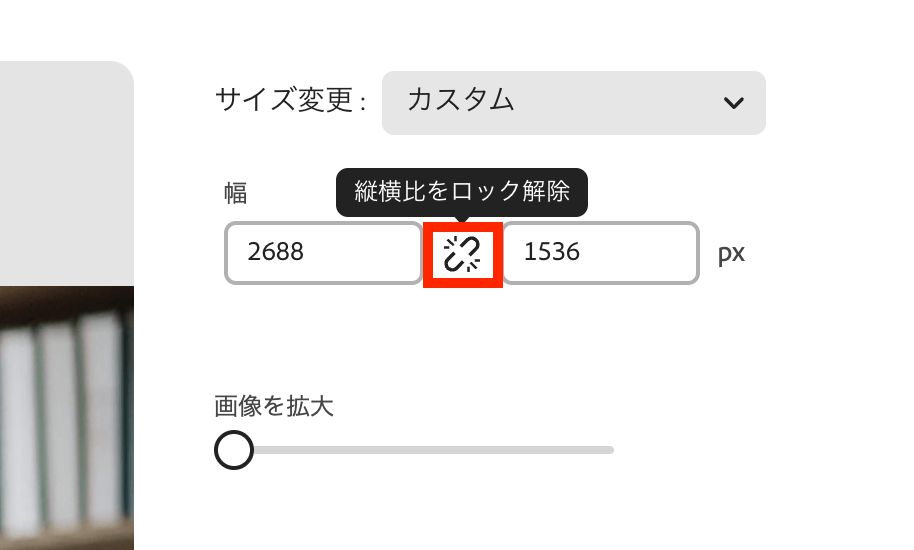
鎖のアイコンをクリックして、縦横比ロックを解除する
画像のように鎖が切れたアイコンになっていたらOK

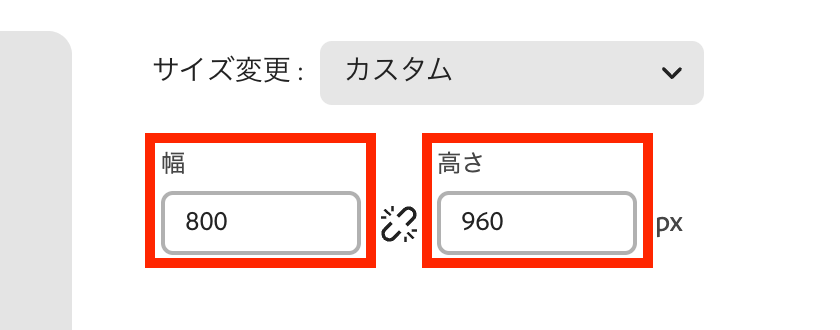
幅と高さを入力する
幅と高さに推奨サイズになるように数字を入れます。

各テーマ別のファーストビューの推奨サイズ一覧は下記のとおりです。
| テーマ | 表示端末 | 幅 | 高さ |
|---|---|---|---|
| EXPERT | パソコン | 1920px | 860px |
| スマホ | 800px | 960px | |
| SUGGEST | パソコン | 1880px | 980px |
| スマホ | 800px | 990px | |
| CONSULT | パソコン | 1920px | 900px |
| スマホ | 800px | 1080px | |
| OPTIMIZE | パソコン | 1920px | 830px |
| スマホ | 800px | 1040px |
ファーストビュー以外の推奨サイズについては、画像を設定できる箇所に推奨画像サイズが記載される場合がありますので、そちらを参考にしてください。
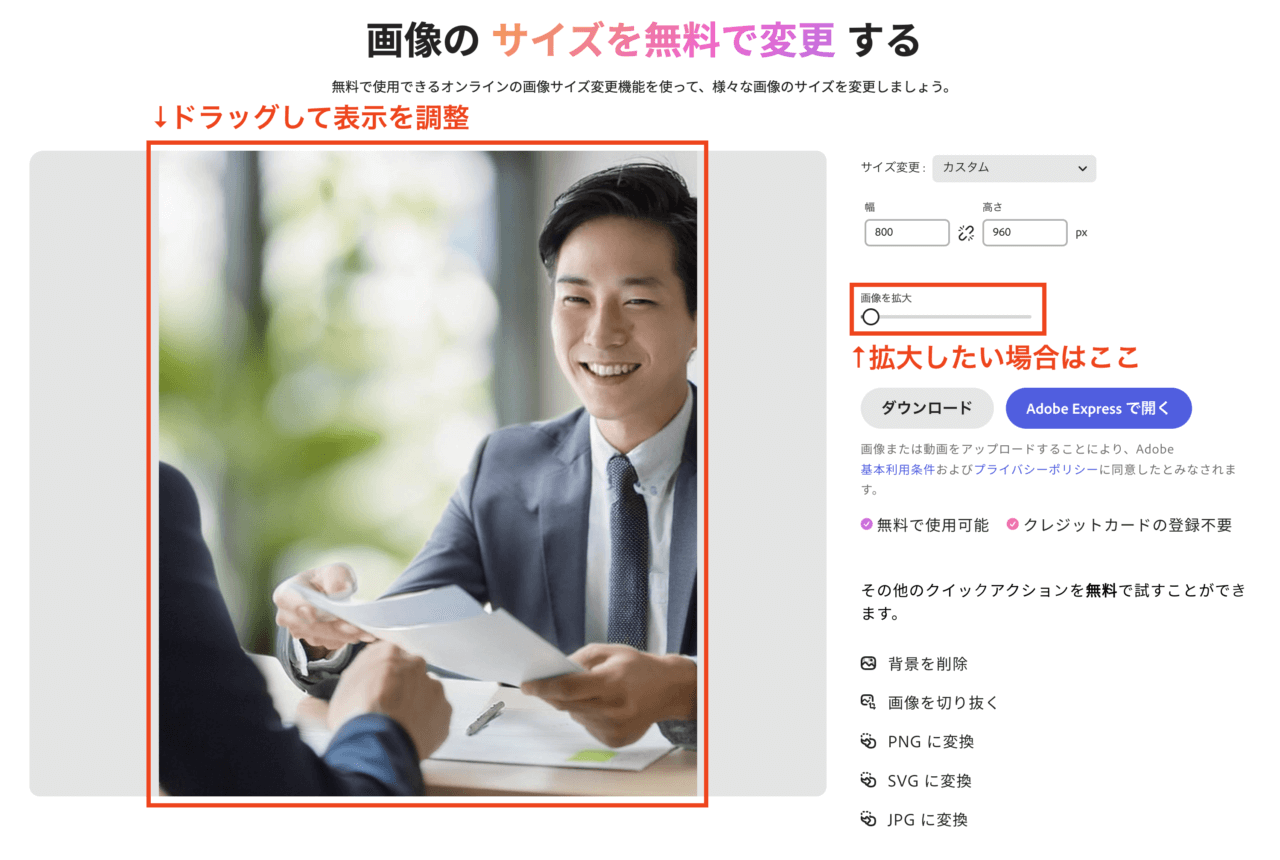
ドラッグしたり、画像を拡大して表示を調整

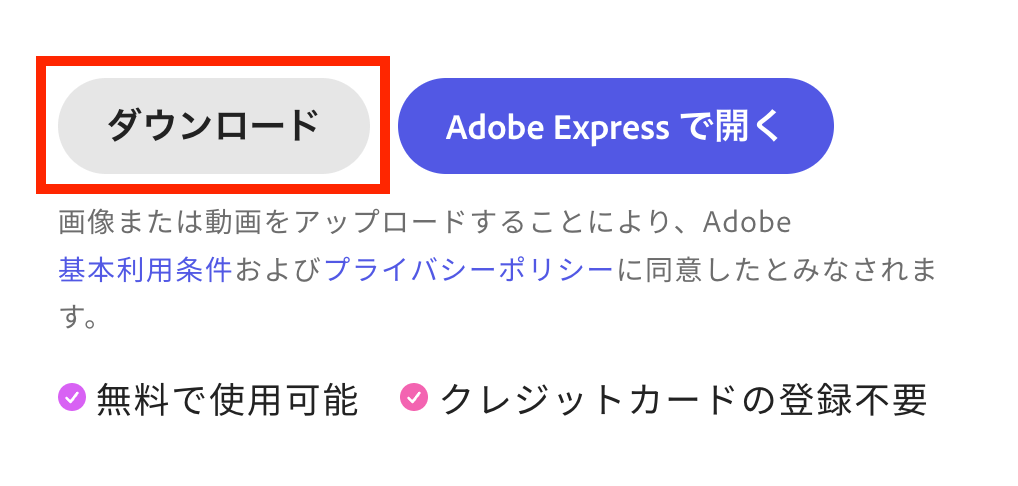
ダウンロードをクリックして、画像をダウンロードする
Adobe Expressのページに遷移する場合がありますが、無視で大丈夫です。

画像圧縮ツール(TinyPNG)を開く
画像圧縮ツールで画像サイズを小さくすると、よりサイトの読み込み負荷を下げることができます。
下記リンクをクリックしてサイトを開いてください。

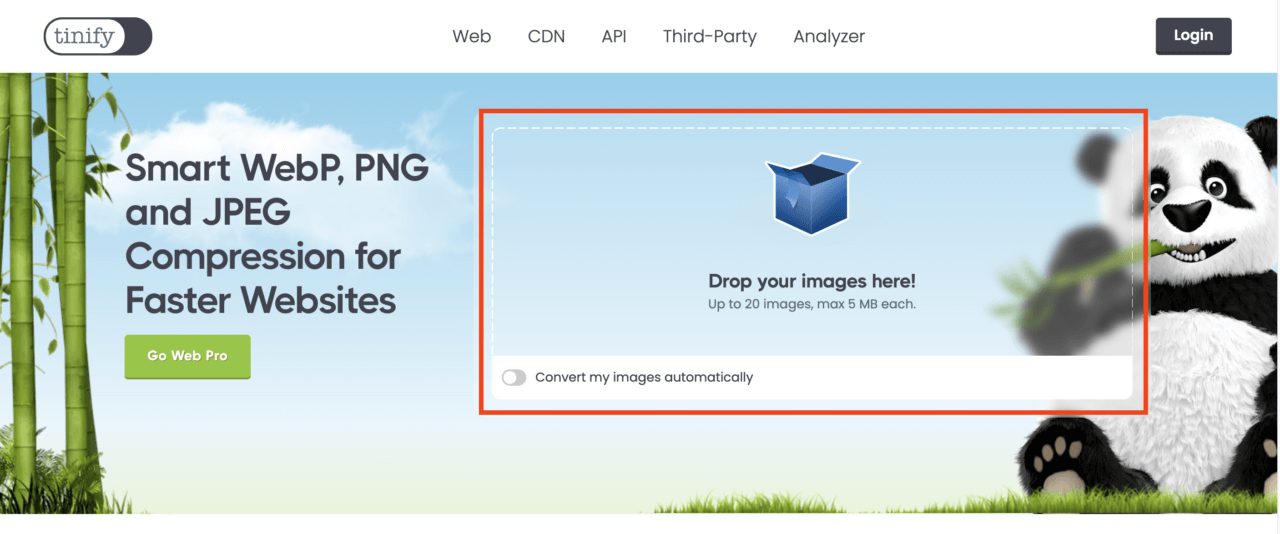
画像をアップロードする
赤枠部分をクリックもしくは、赤枠部分に画像ファイルをドラッグ&ドロップして先ほどダウンロードした画像ファイルをアップロードします。

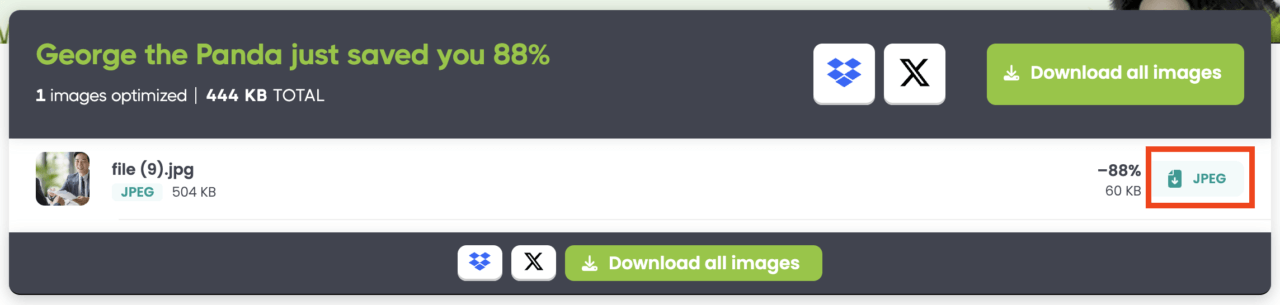
圧縮された画像をダウンロードする
アップロードすると自動で圧縮してくれるので、終わり次第、画像サイズの横にある赤枠部分をクリックして画像をダウンロードします。

「Download all images」の緑のボタンをクリックすると、Zipファイルでまとめてダウンロードできます。(複数枚アップロードした時に便利です)
ダウンロードした画像を設定する
ここまでで画像サイズ変更〜圧縮までの作業は完了です。ダウンロードした画像をホームページに設定しましょう。
ファーストビューの設定の場合は、下記手順で設定できます。
- ワードプレス管理画面左側メニュー「外観」→「カスタマイズ」をクリック
- 「ホームページ・コンテンツ設定」をクリック
- 「ファーストビュー」をクリック
- 「背景画像の設定(PC)」もしくは「背景画像の設定(SP)」に画像をアップロード

