このページでは、下記サンプルページと同じようなページを作る手順を一つ一つまとめたページです。
サンプルページ
選ばれる理由|EXPAERTで作るミニマムなホームページ
経営と税務をトータルサポート 経営計画と税金戦略を結びつけることで、無駄な支出を減らし、成長の方針が明確になります。適切な税金計画によりコスト削減とリスク管理が…
初めてWordPressを触る方はぜひ手順に沿って作成してみてください!
目次
固定ページを使用するシーン
会社概要・代表紹介・選ばれる理由のページなど、WordPress管理画面の左側メニュー赤枠部分にない内容のページは全て「固定ページ」のメニューから作成します。

固定ページで作成するページ例
- 会社概要
- 代表紹介
- 選ばれる理由
- 問い合わせページ
- 資料請求ページ
など
投稿で作成できるページ例
- お知らせ
- サービス紹介
- 実績
- ブログ
- よくある質問
など
選ばれる理由ページの作成手順
ページの内容を作成する
STEP
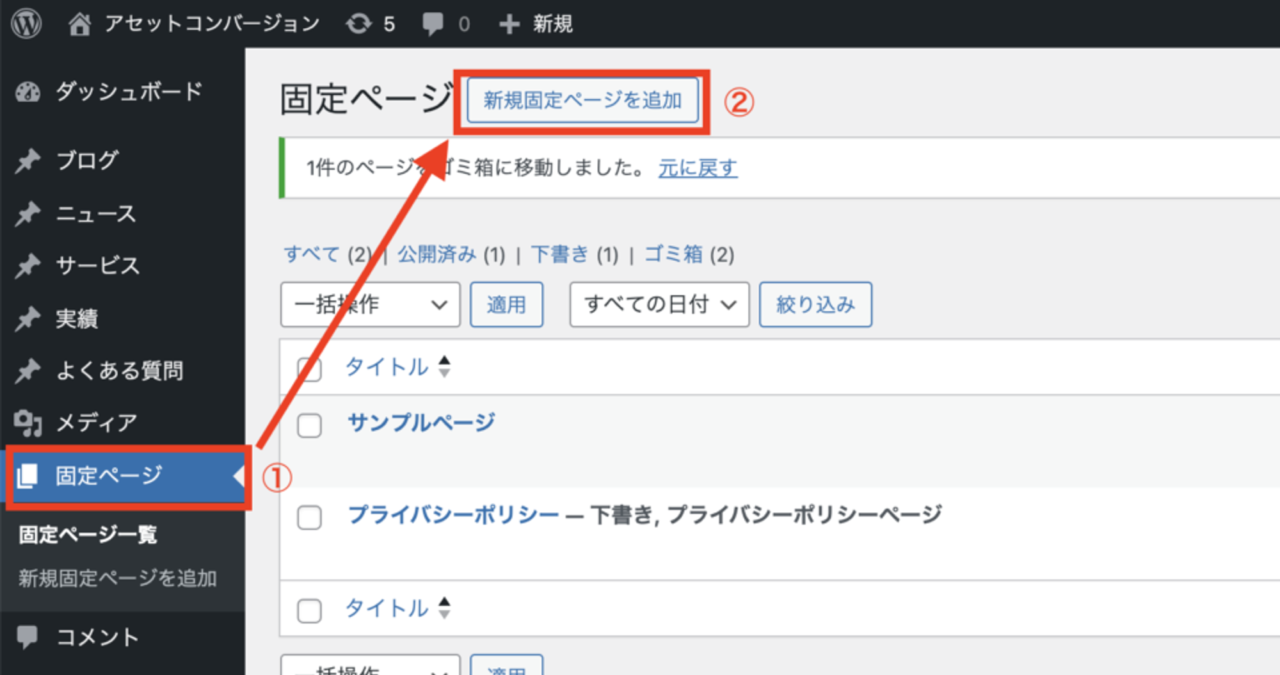
左側メニュー「固定ページ」から「新規固定ページを追加」をクリック
STEP
「タイトルを追加」を記入がある部分に、「選ばれる理由」と入力します。
STEP
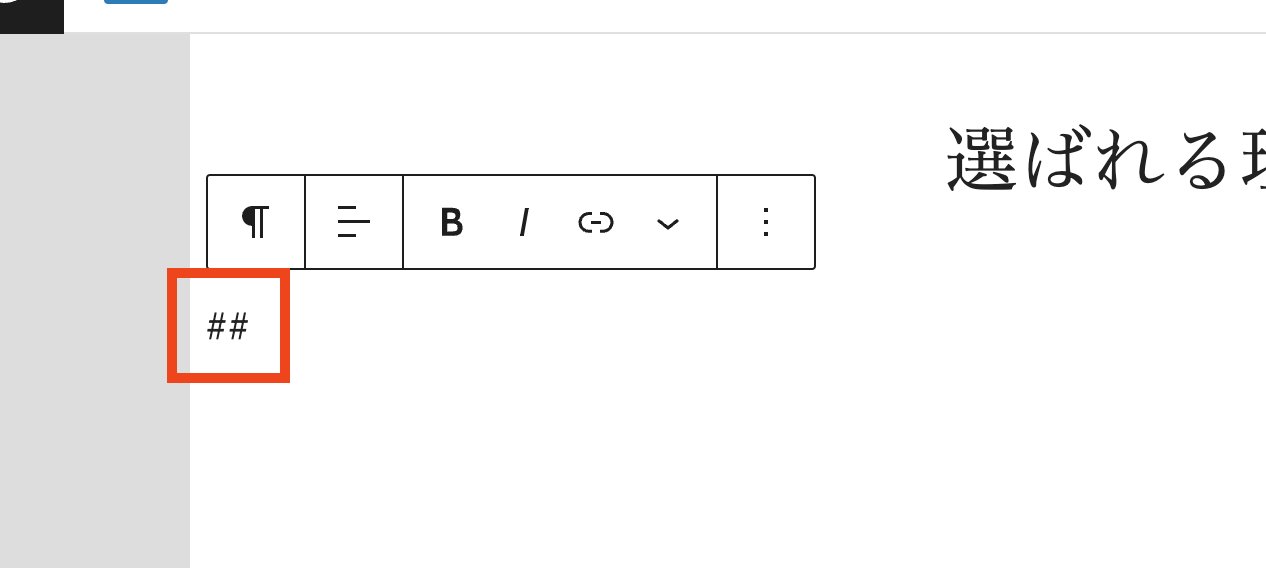
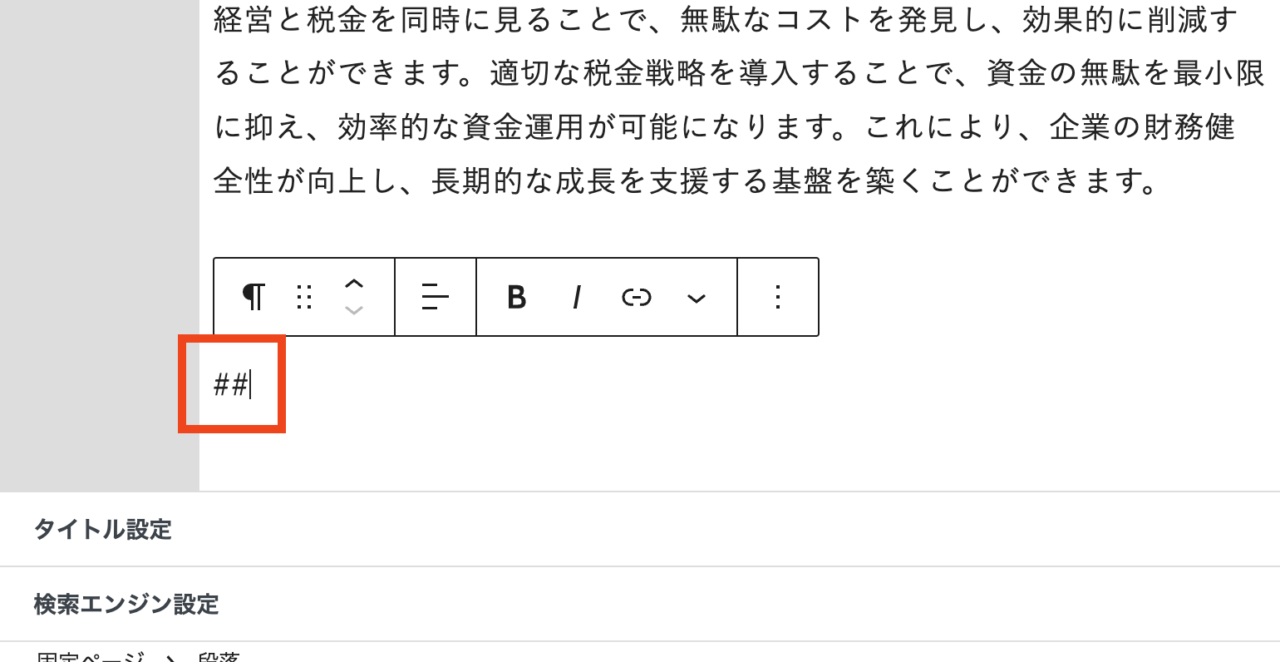
エンターキーで改行し、「ブロックを選択するには〜」の行にカーソルがある状態で半角「#」を2つ入力し、スペースキーを押します。
※全角で入力すると反映されません。スペースキーも半角入力モードで入力します。

STEP
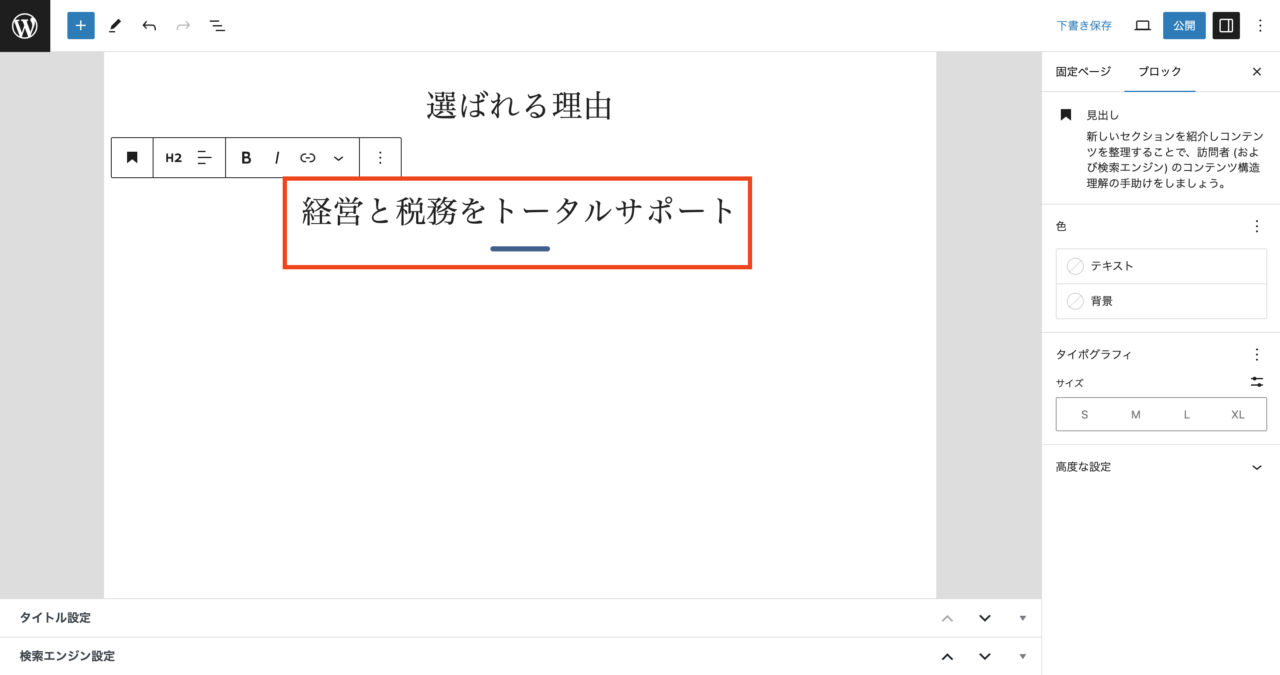
大見出しに一つ目の理由を一言で表現したテキストを入力します。
STEP
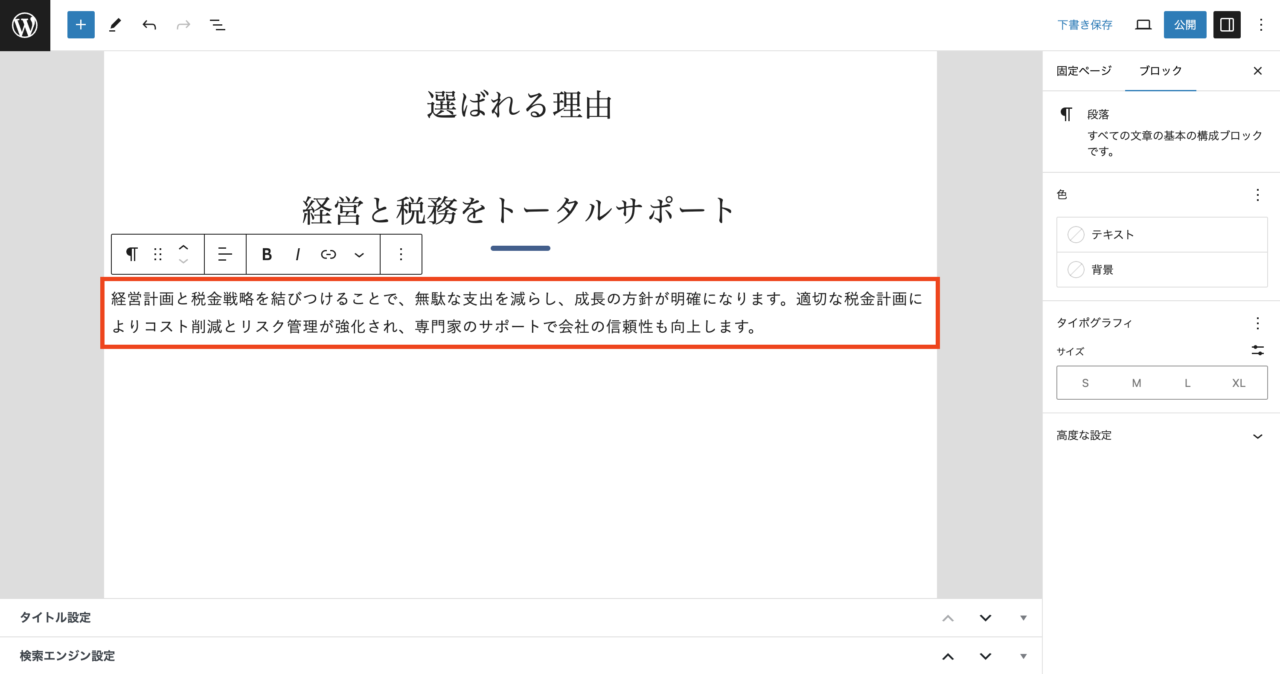
エンターキーで改行し、一つ目の理由の説明文を入力します。
入力ができたら、エンターキーで改行します。
STEP
さらに細かく分けて詳しく説明をする場合は、こんな見せ方もおすすめです。
左上の「+」ボタンをクリックし、左側メニューを下にスクロールしたところにある「カラム」をクリックします。
STEP
開始時のパターンとして「66/33」をクリックします。
STEP
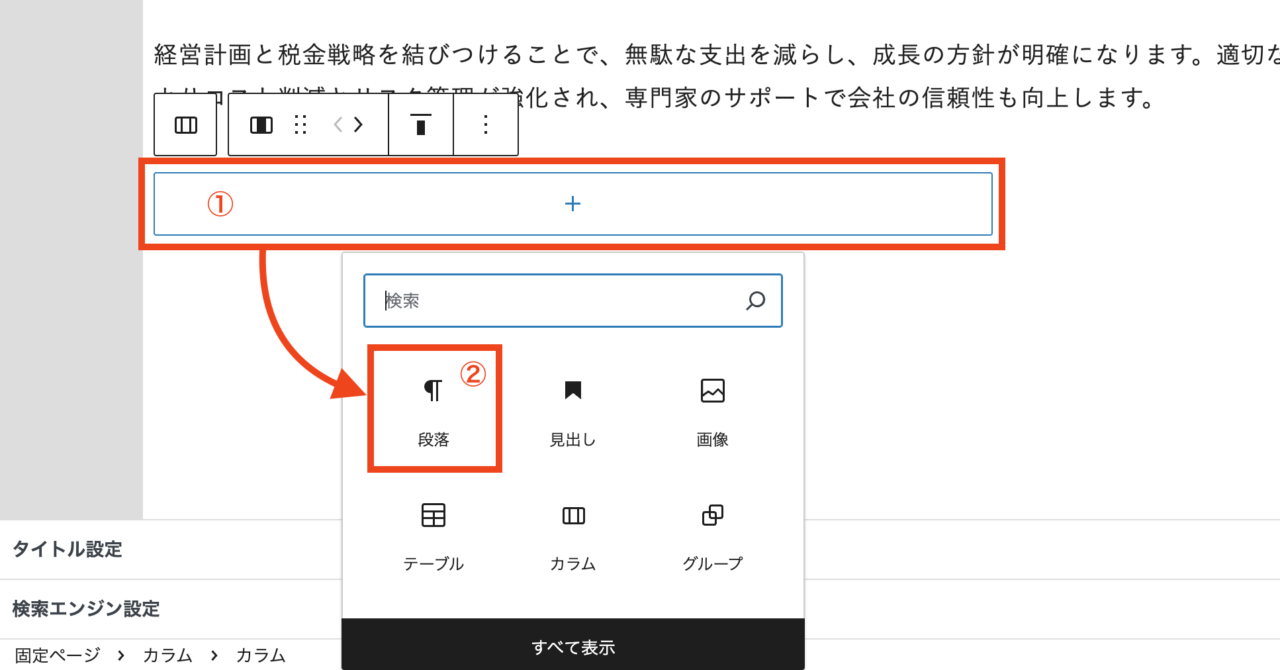
「+」が表示されたエリア(赤枠①)をクリックすると、メニューが表示されるので、「段落(赤枠②)」をクリックします。
STEP
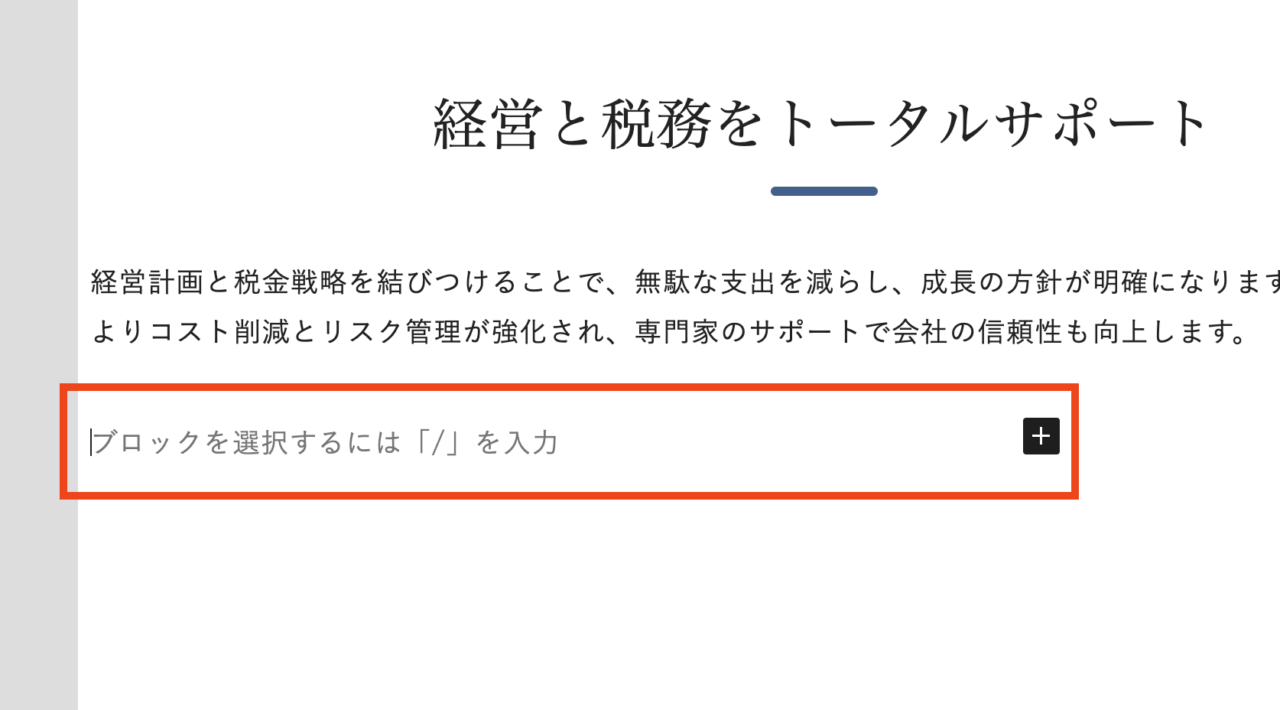
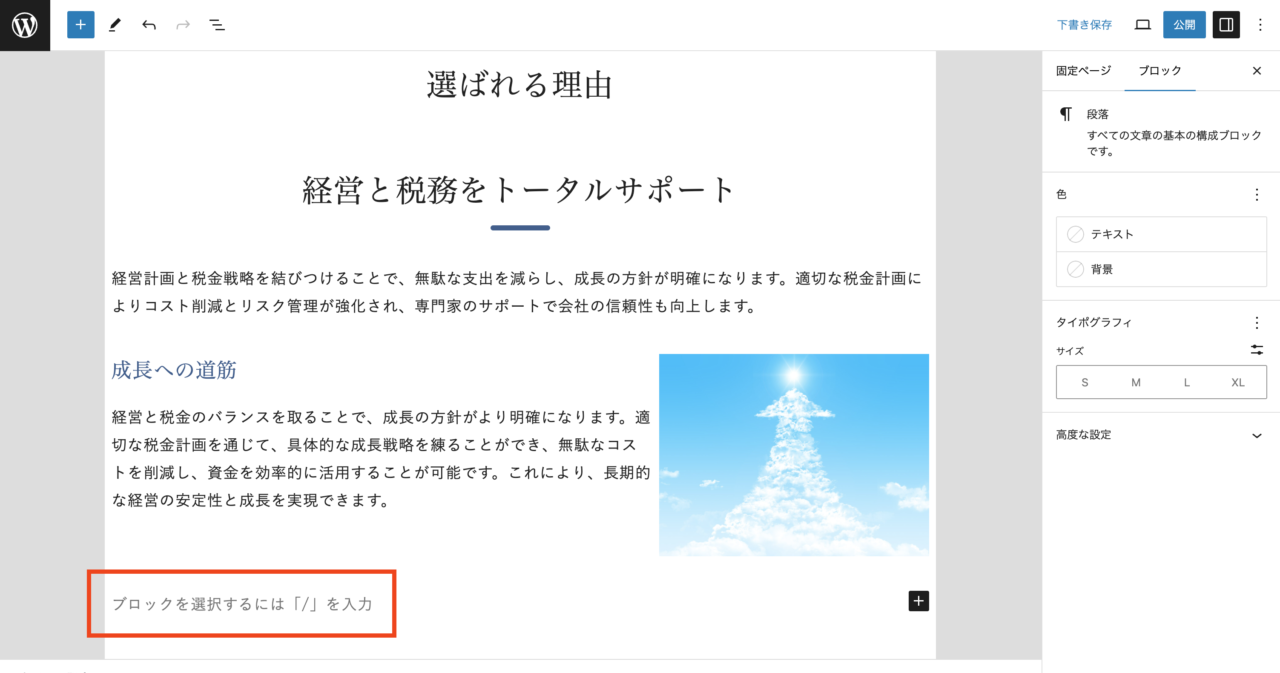
「ブロックを選択するには〜」というテキストが表示されていることを確認します。
STEP
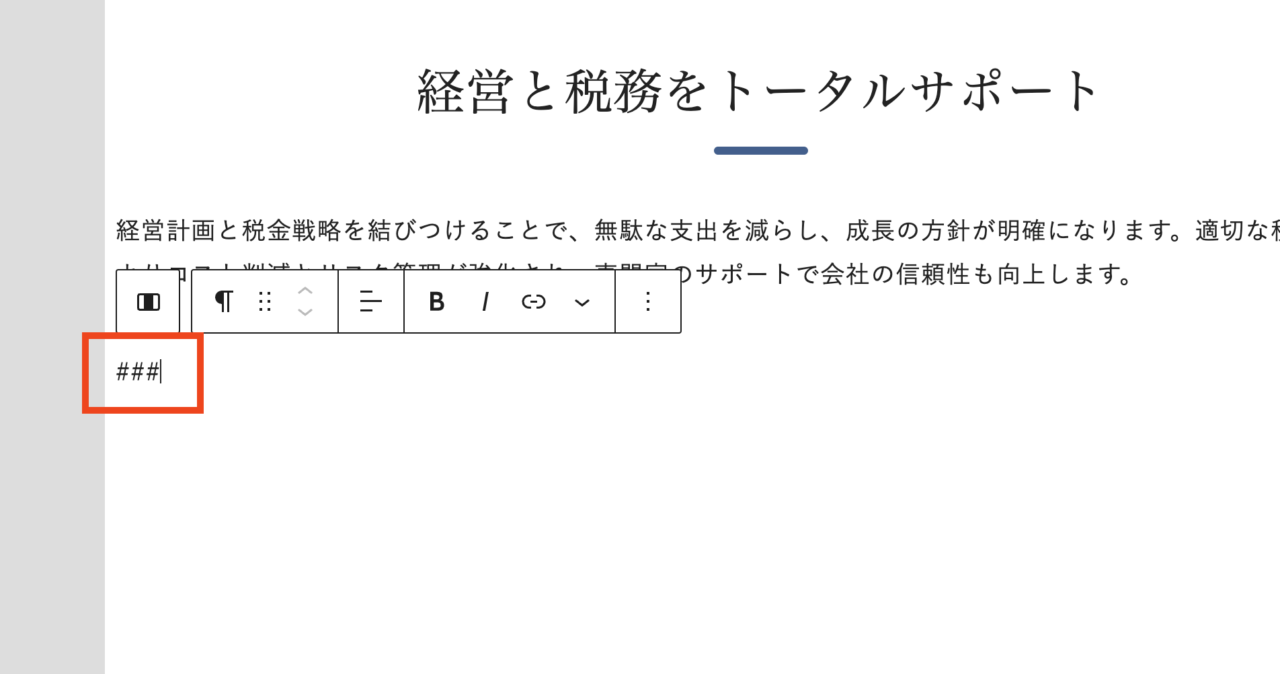
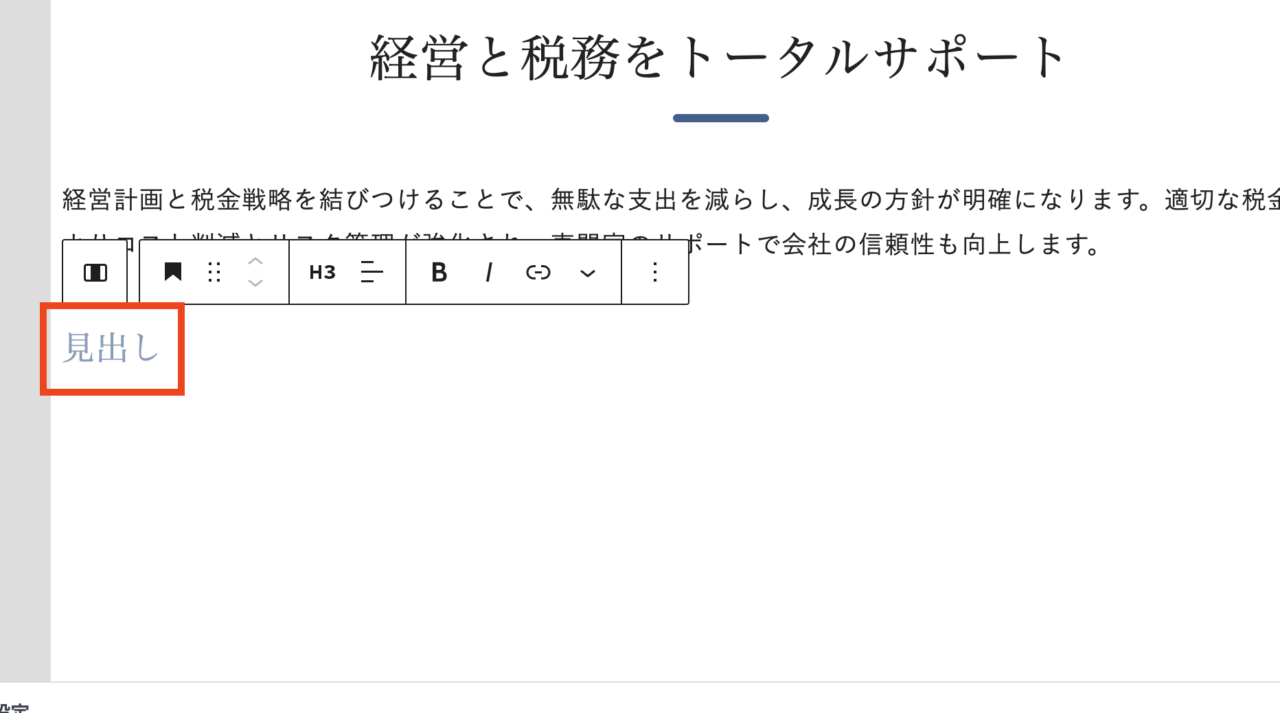
「ブロックを選択するには〜」の行にカーソルがある状態で半角「#」を3つ入力し、スペースキーを押します。
STEP
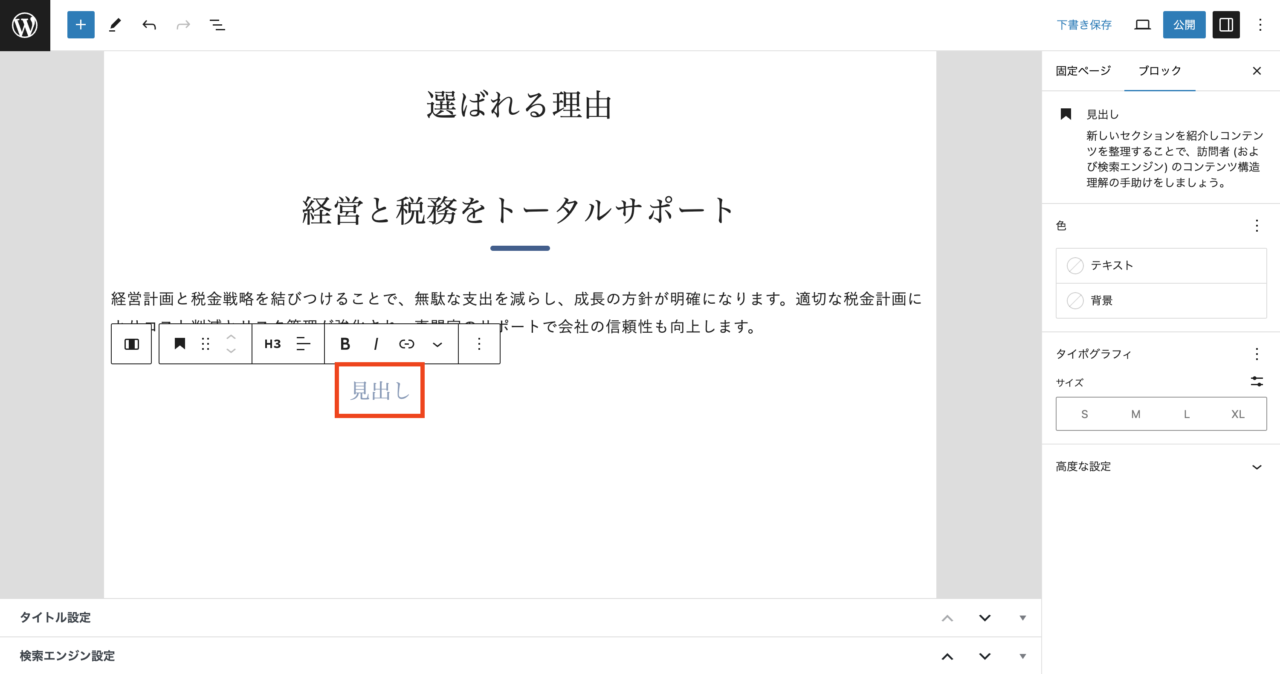
中見出し(H3)が挿入されていることを確認します。
STEP
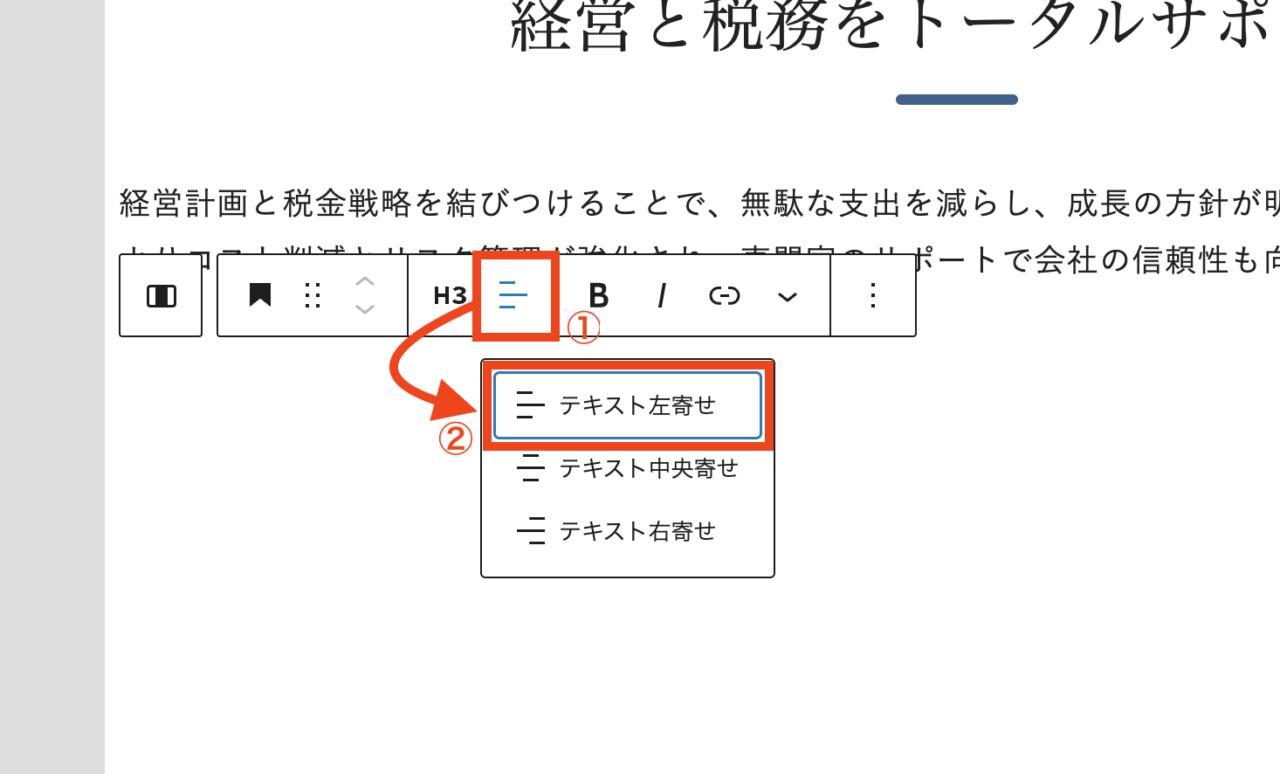
ポップアップで表示されているメニューの赤枠①をクリックし、「テキスト左寄せ」を選択します。
STEP
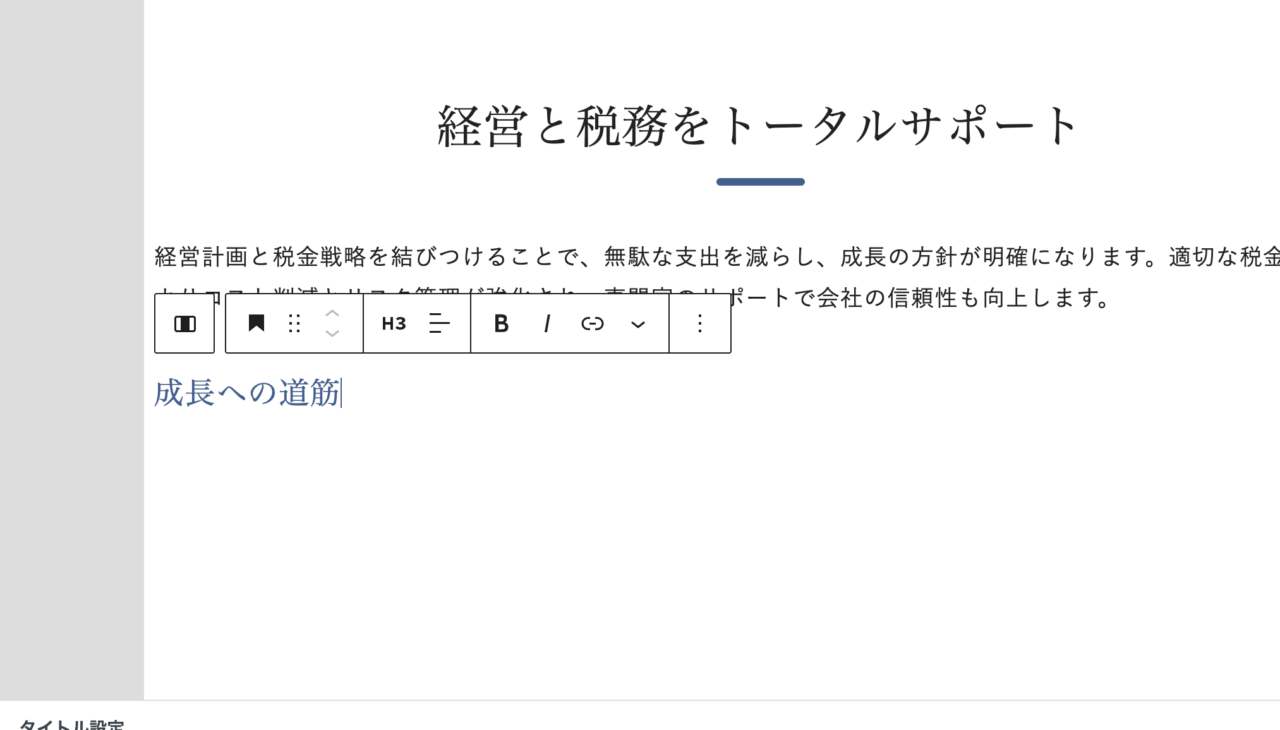
中見出し(H3)が左に寄せになってることを確認します。
STEP
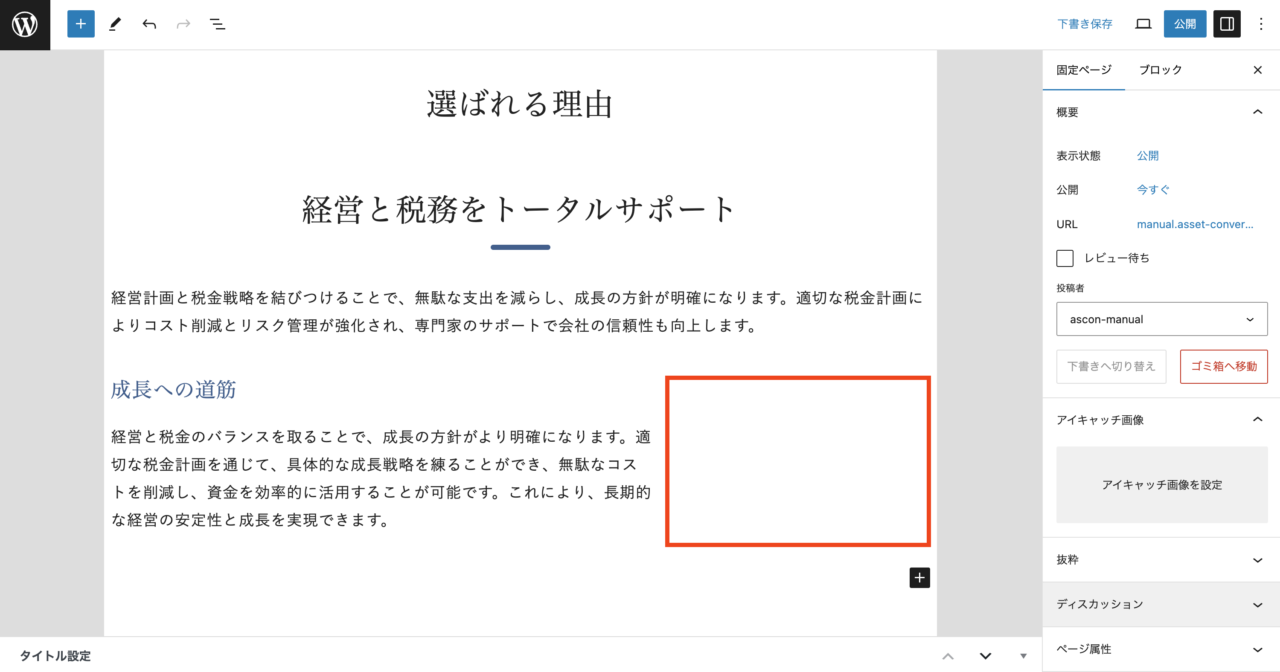
エンターキーで改行し、説明文を入力します。
STEP
次に、余白が空いている右側に画像を挿入します。
STEP
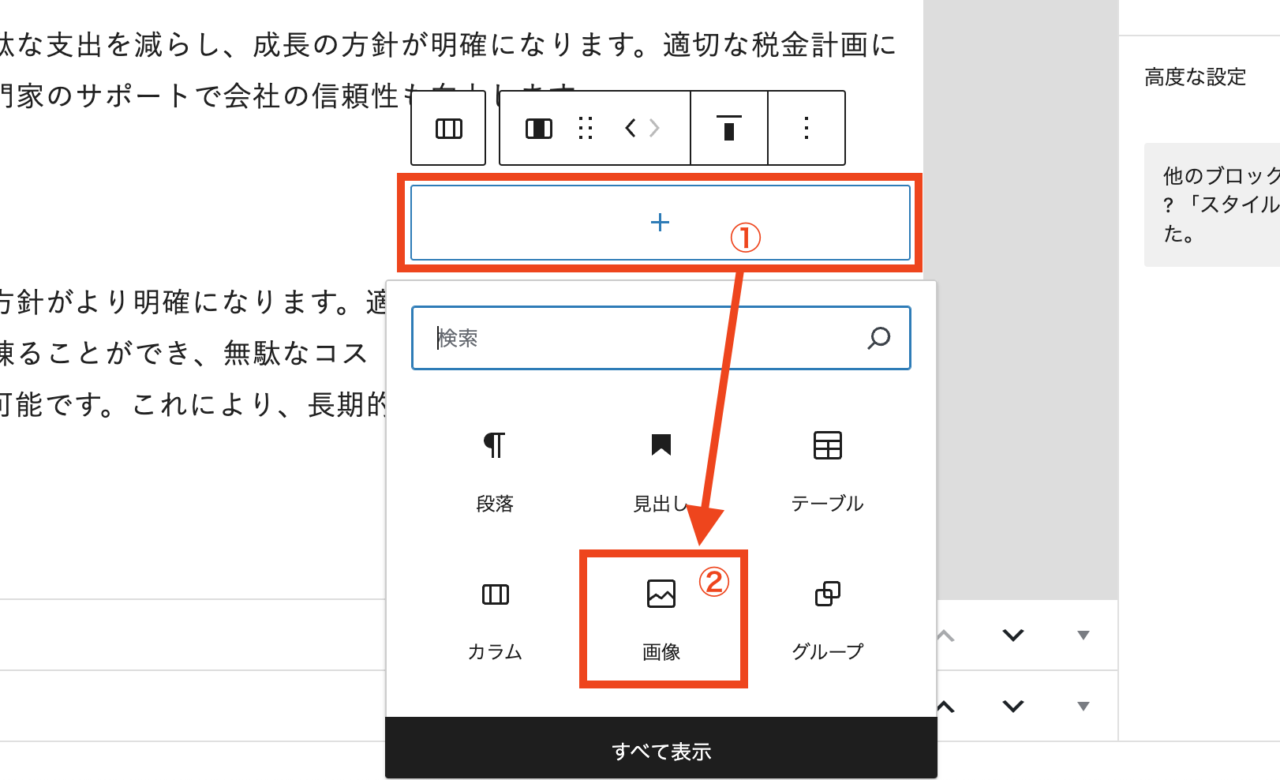
「+」が表示されたエリア(赤枠①)をクリックすると、メニューが表示されるので、「画像(赤枠②)」をクリックします。
STEP
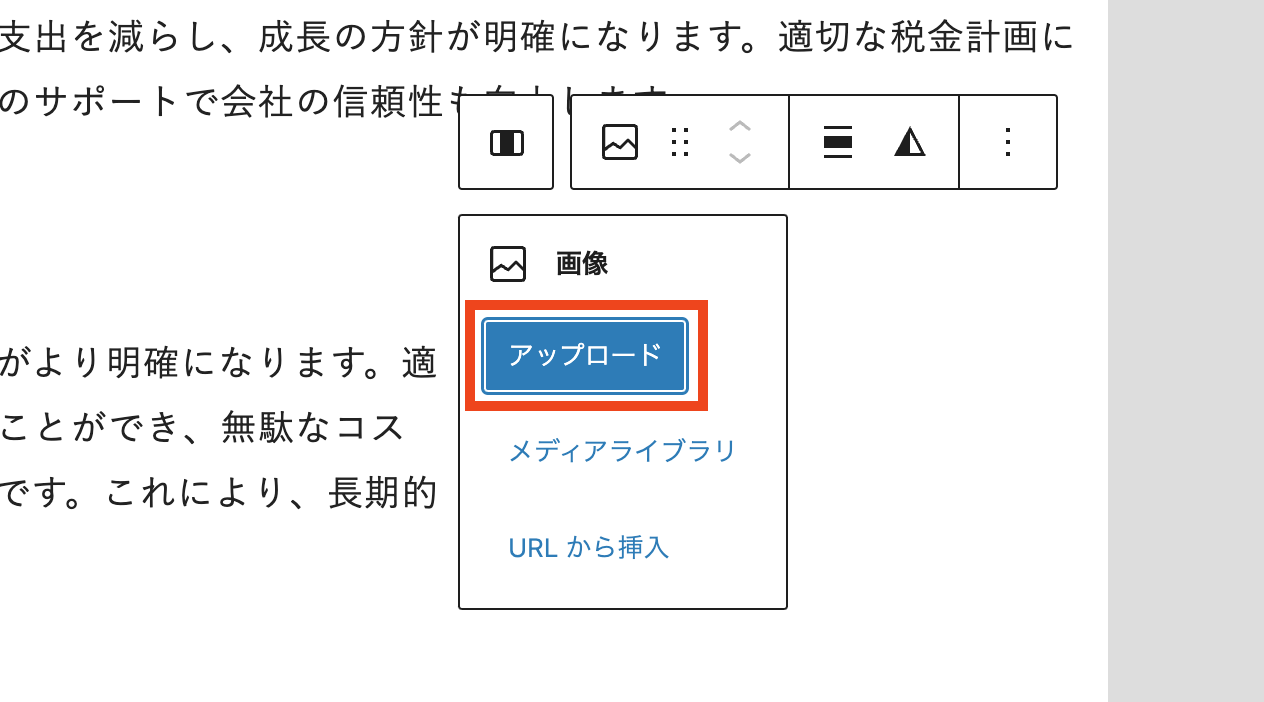
「アップロード」をクリックし、画像をアップロードします。
STEP
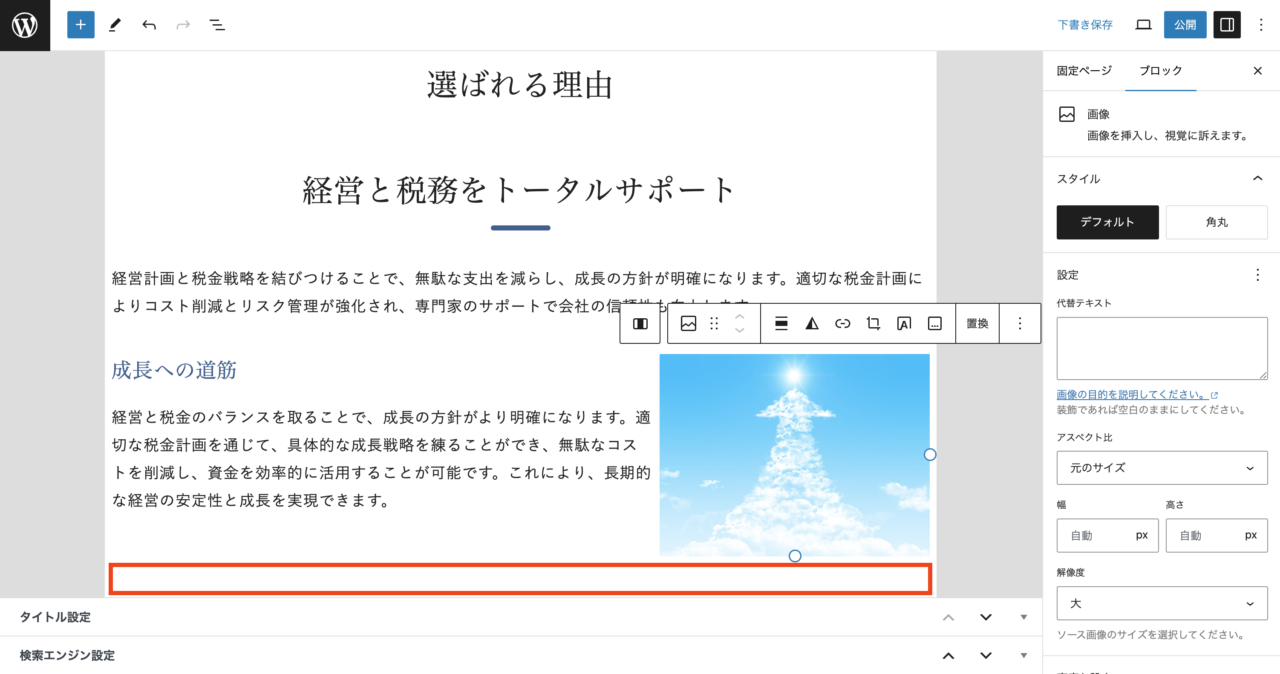
画像が入ると、赤枠のような状態になってると思います。
STEP
赤枠のあたりをクリックして、カラムの編集を終了します。
STEP
右側に「+」マークが表示されたら、再度赤枠あたりをクリックします。
STEP
「ブロックを選択するには〜」のテキストが表示されたら、もう一つ同じものを作ってみましょう!
左上の「+」ボタンをクリックし、カラムを挿入するところから同じ手順を繰り返します。
※エンターキーでの改行は不要です。

STEP
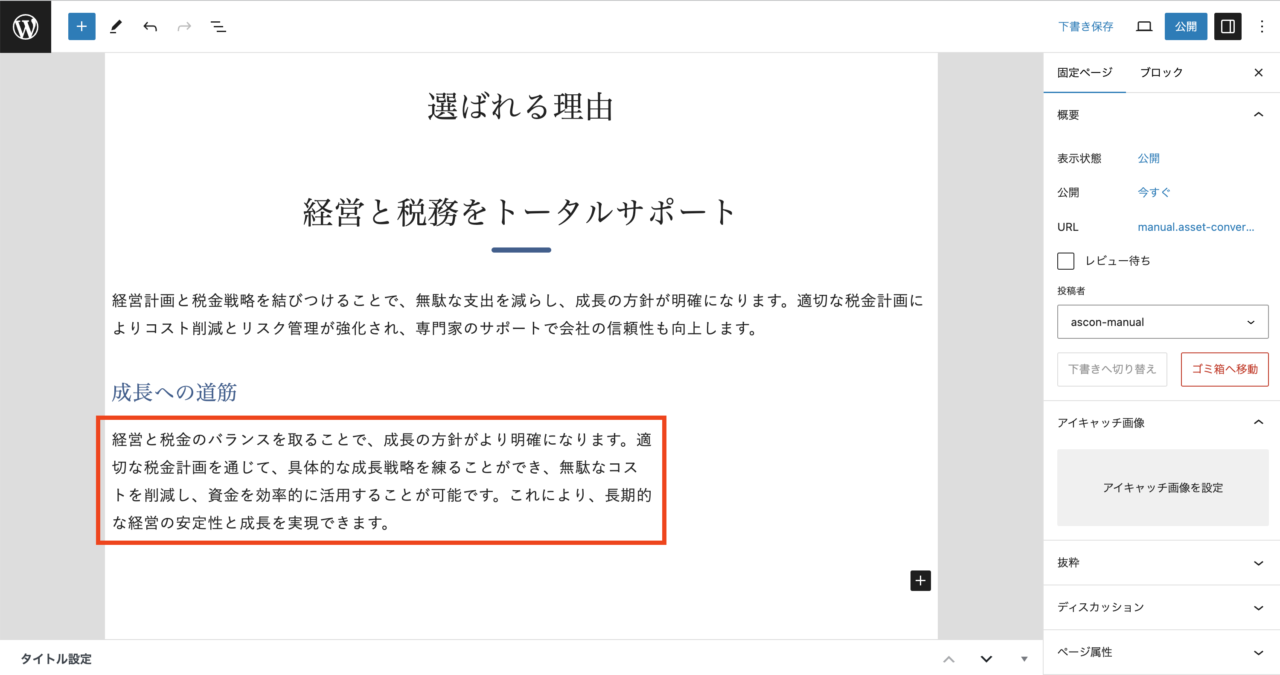
同じ手順で作成しているので、同じレイアウトが2つ並んでいると思います。
ここまでできたら、2つ目下の余白部分(赤枠部分)を2回クリックします。
STEP
半角「#」を2つ入力し、スペースキーを押してSTEP3から繰り返してみましょう。
ここまでで、ページ内の入力は完了です。
タイトル設定
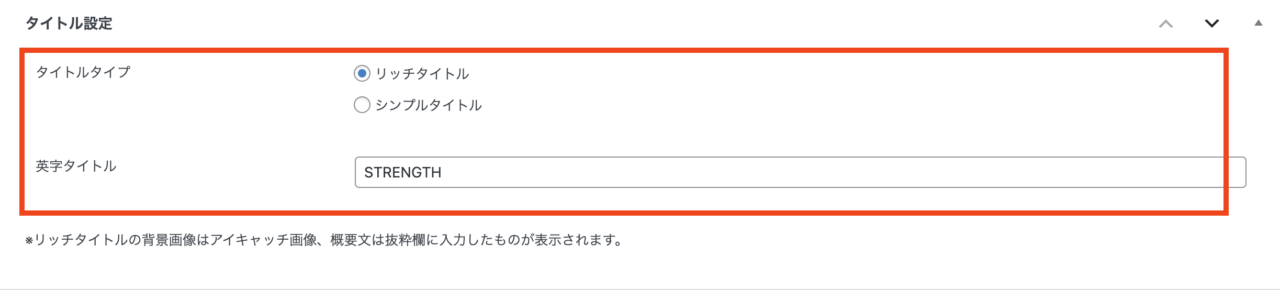
タイトルタイプで「リッチタイトル」を選択し、英字タイトルに「COMPANY」と入力します。代表プロフィールのみ掲載する場合は、「PROFILE」と入力します。

当テーマでは、デザインの異なる2つのタイトルタイプを用意しています。
リッチタイトルを選択すると、背景写真つきのタイトルに。シンプルタイトルを選択すると、テキストのみのタイトルになります。
URL・アイキャッチ画像の設定
URLの設定
次の手順でURLを設定します。
STEP
URLの項目にある「青いテキスト」をクリック
STEP
入力欄がポップアップで表示されるので、「パーマリンク」という部分に英字タイトルと同じ内容を入力。会社概要がある人は「company」、代表プロフィールのみの人は「profile」と入力します。

どのページにも共通しますが、パーマリンクに入力されているテキストが英数字以外だと、下記のような意図しないURLに変換されます。
例:https://xxxx.com/%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab/
これを防ぐためにも、パーマリンクに入力されているテキストが英数字のみになっているか、今後も必ずチェックしましょう。
アイキャッチ画像の設定
リッチタイトルの背景となる画像を設定します。
STEP
右側メニュー「アイキャッチ画像」をクリック
STEP
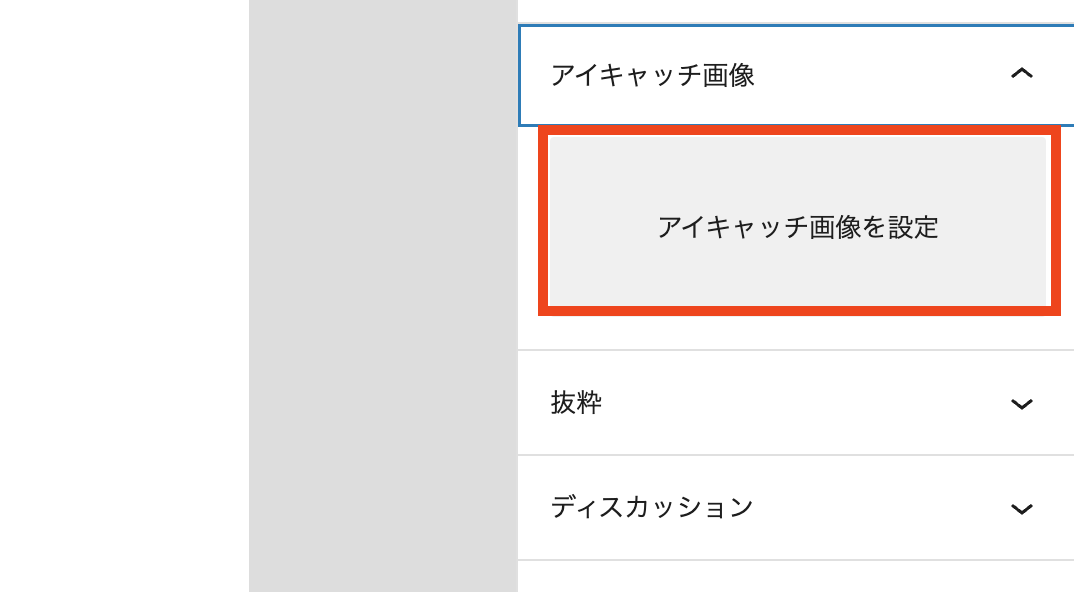
アコーディオンが開くので、「アイキャッチ画像を設定」をクリック
STEP
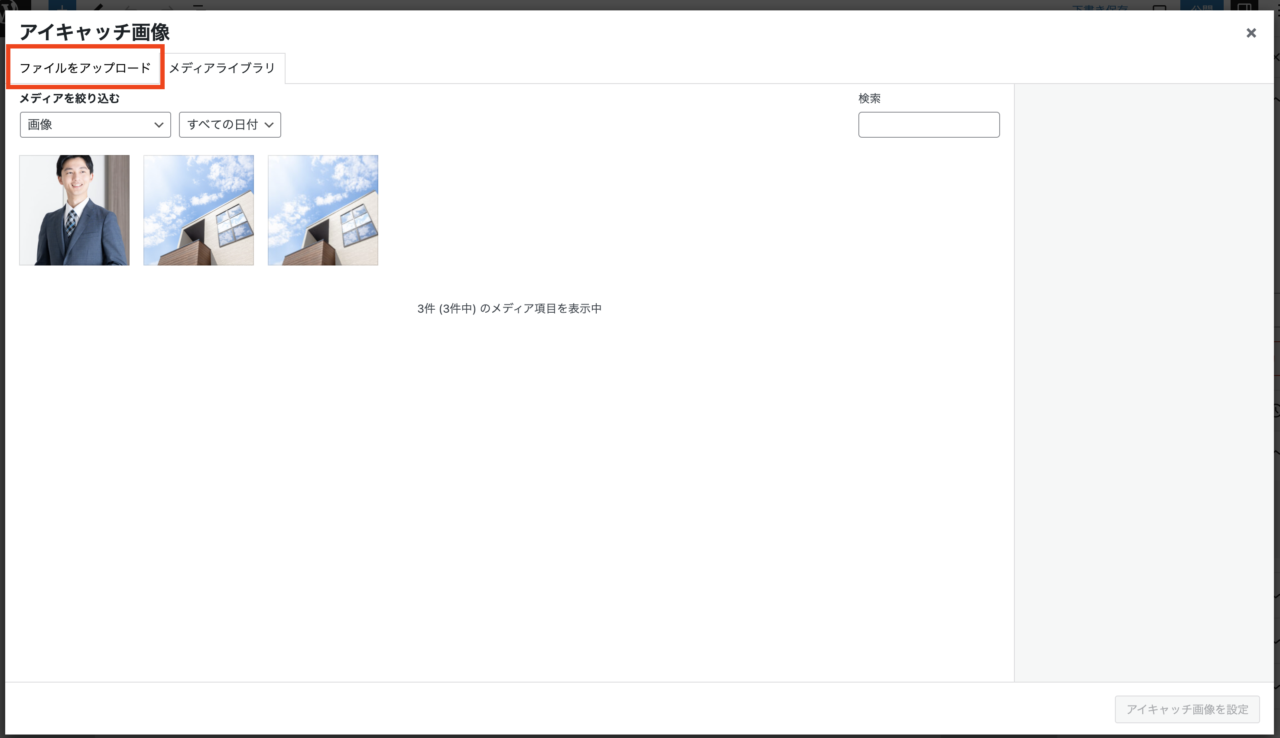
WordPressにアップロードされている画像一覧が開くので、ここに入っている画像を設定する場合は、この中から選択します。新しく画像をアップロードする場合は、「ファイルをアップロード」をクリックします。
STEP
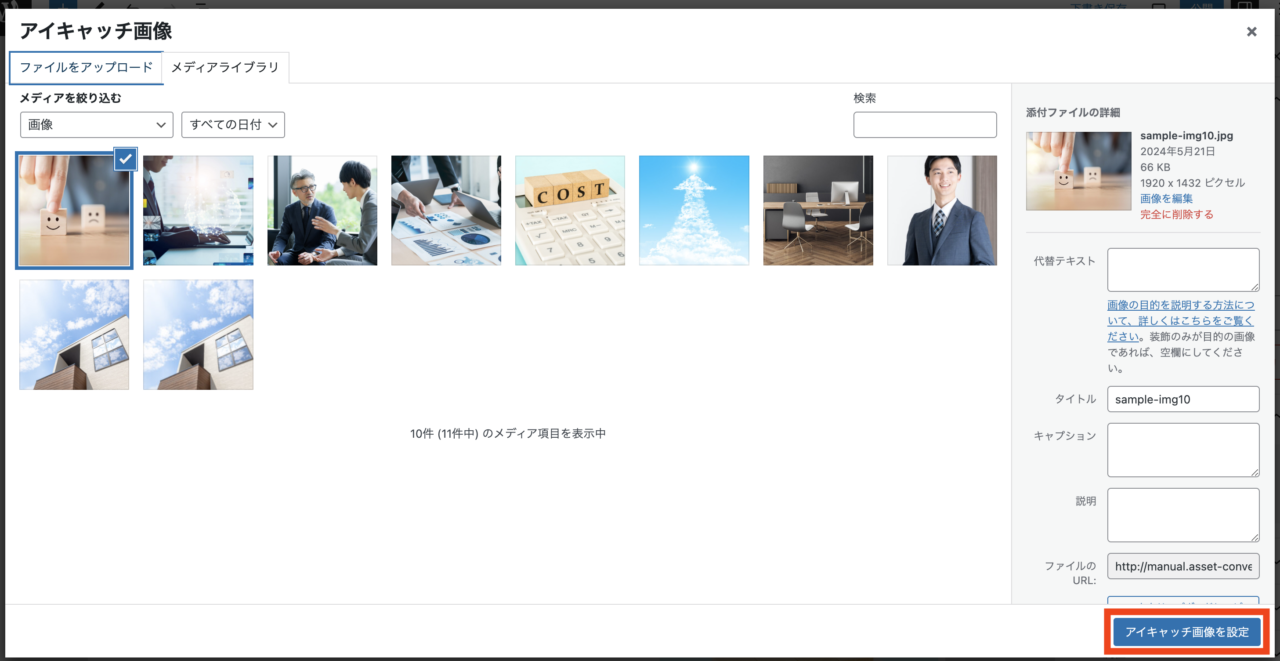
アイキャッチに設定する画像を選択し、右下の「アイキャッチ画像を設定」をクリックします。
STEP
アイキャッチ画像というメニューの中に画像が表示されていれば成功です。
公開ボタンをクリックしてページを公開する
ページを作成したら、公開ボタンをクリックして公開しましょう!
まだ公開しないページであれば、「下書き保存」クリックすると、下書き状態で編集内容を保存できます。

完成イメージ
完成イメージはこんな感じです!

サンプルページ
選ばれる理由|EXPAERTで作るミニマムなホームページ
経営と税務をトータルサポート 経営計画と税金戦略を結びつけることで、無駄な支出を減らし、成長の方針が明確になります。適切な税金計画によりコスト削減とリスク管理が…
他のパーツも使いたくなったら
ワードプレスでのページ作成に使えるパーツは、たくさんあります。よく使うパーツの使い方は下記ページを参考にしてください。