EXPERTでは、角丸なし・角丸ありのデザインをカスタマイズすることができます。
角丸にすると、ホームページを少し柔らかい印象のデザインにすることができます。
目次
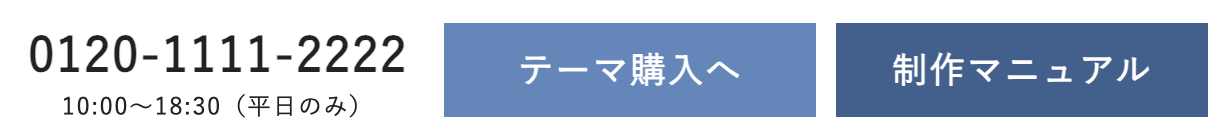
表示イメージ
角丸がわかりやすいようにボタン部分をピックアップしていますが、画像やボックスを含め全体的に角丸にすることができます。



設定手順
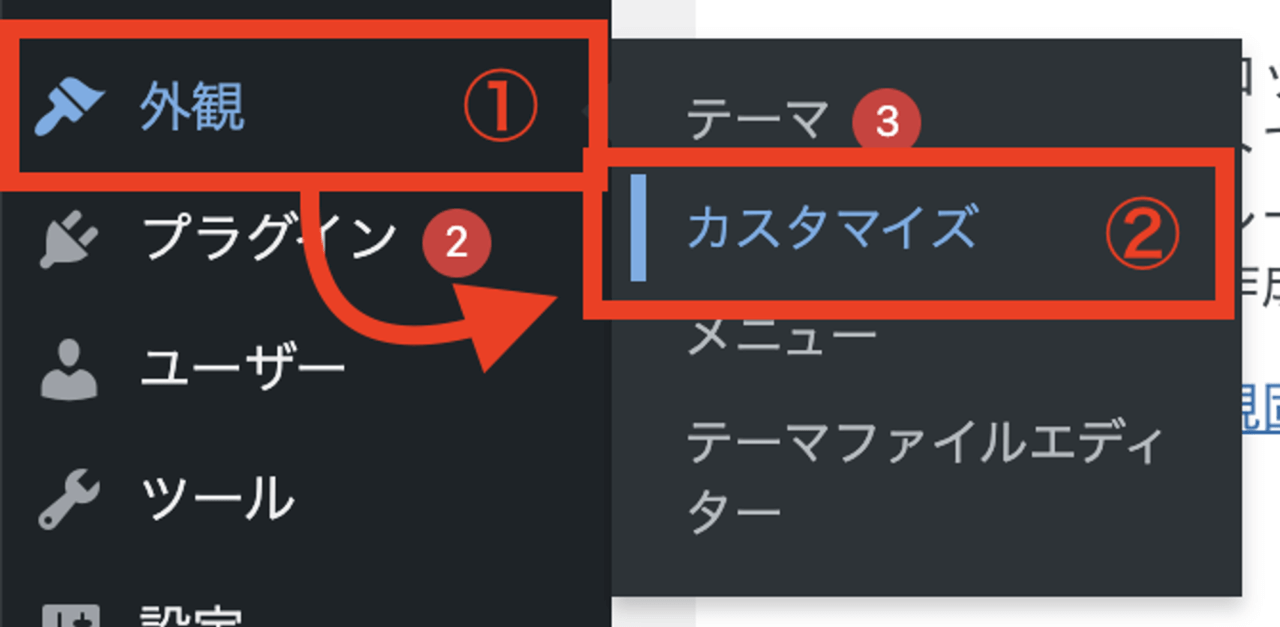
STEP
左側メニュー「外観」から「カスタマイズ」をクリック

STEP
サイトの基本情報をクリック

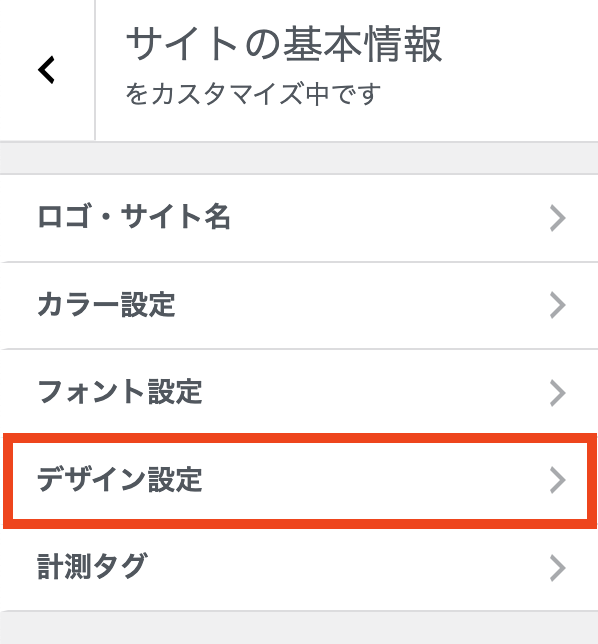
STEP
デザイン設定をクリック

STEP
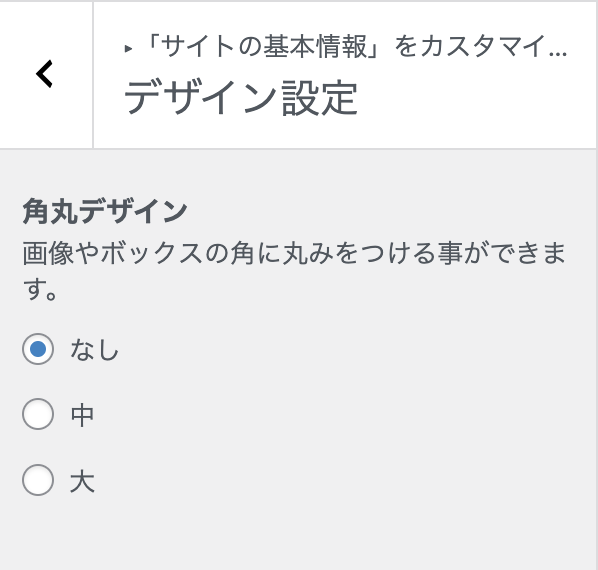
角丸デザインの項目から「なし」「中」「大」のいずれかを選択する

STEP
「公開」をクリック