専門分野に特化した集客用テーマEXPERTを使用してTOPページを制作する手順と設定項目をまとめています。
設定手順



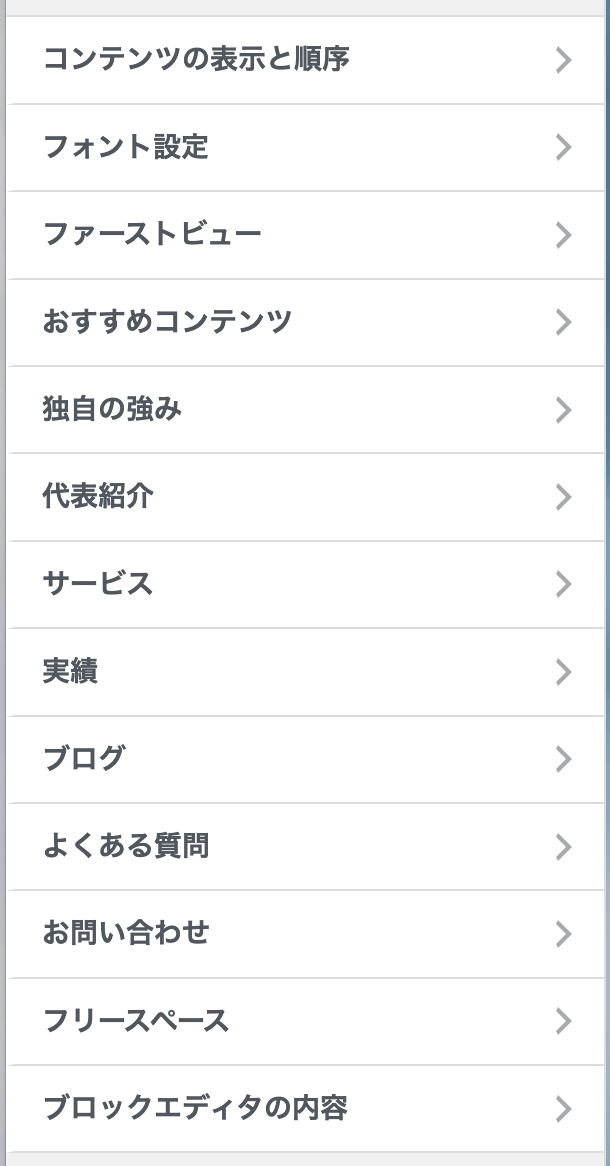
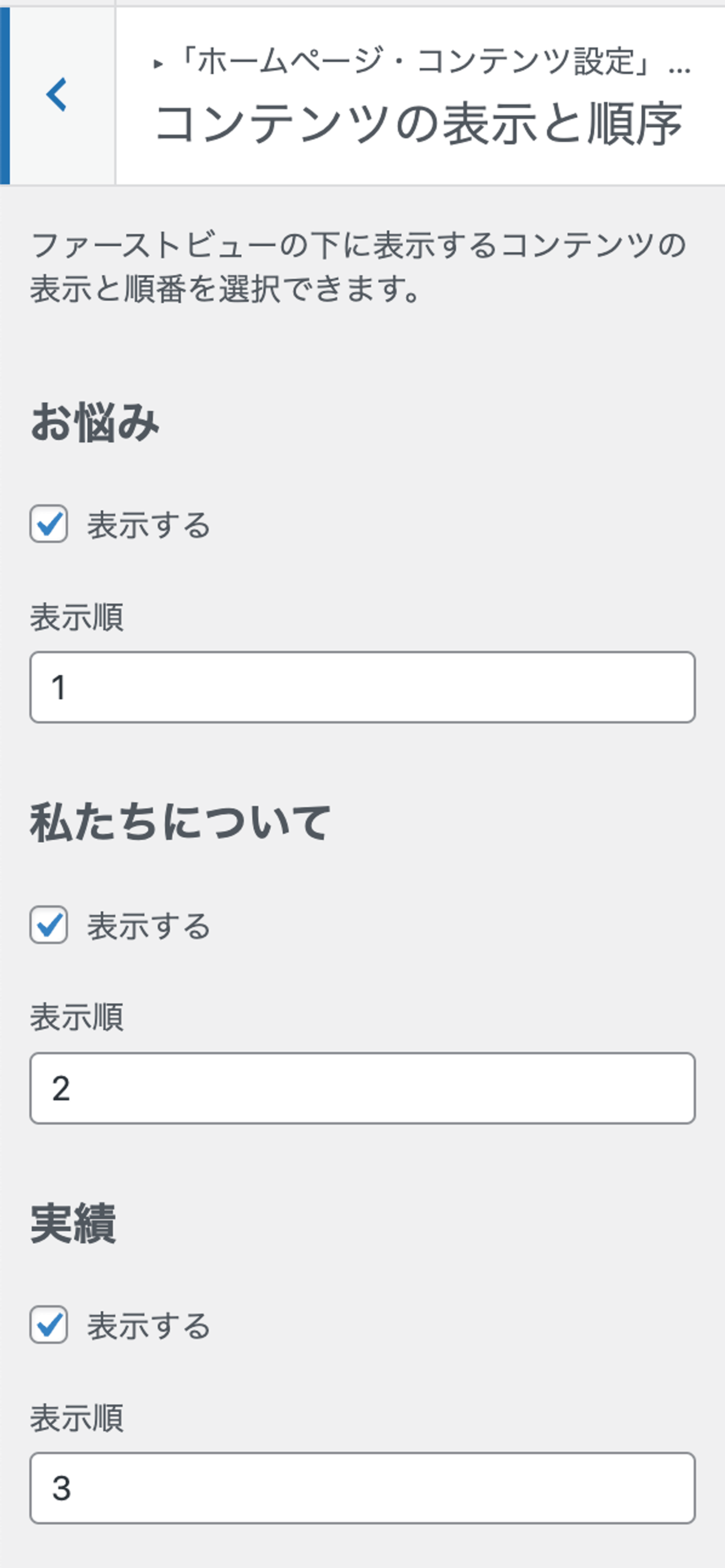
コンテンツの表示と順序を設定
このメニューでは、TOPページのコンテンツの表示/非表示と順番の並び替えを設定することができます。別記事で解説していますので、そちらをご確認ください。

キャッチコピーと見出しのフォント設定
フォント設定をクリックし、TOPページに表示されるキャッチコピーと見出しについて、フォントの書体とフォントサイズを設定できます。別記事で解説していますので、そちらをご確認ください。

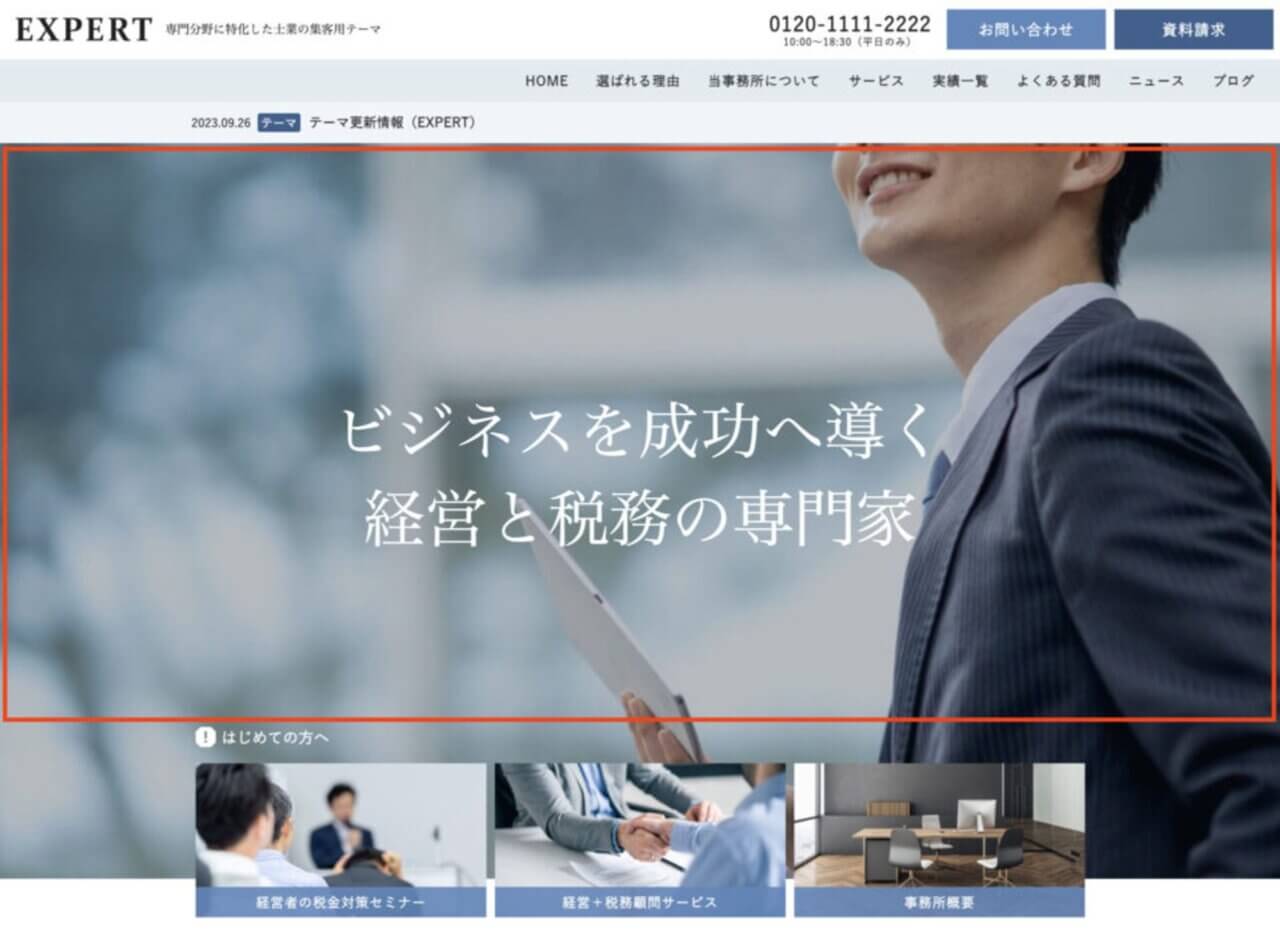
ファーストビュー
この設定項目ではファーストビューに表示するキャッチコピーや画像を設定できます。
表示イメージ

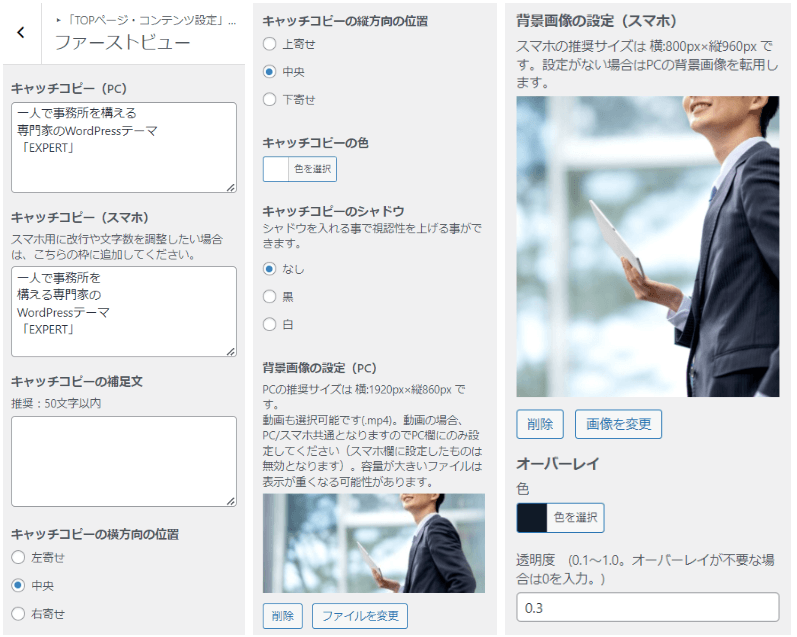
設定画面

- ファーストビューに表示するキャッチコピー
-
文字数制限はありませんが、25文字程度を推奨します。ユーザーにパッと伝わる言葉を設定します。
スマホ表示でテキストの改行を調整したい場合は、「キャッチコピー(スマホ)」に入力するとスマホ表示のみを編集することができます。
- キャチコピーの補足文(最大50文字程度を推奨)
-
キャッチコピーに補足がある場合、キャッチコピー下にテキストを表示することができます。
空欄にすると非表示になります。
- キャッチコピーの横方向の位置
-
左寄せ・中央寄せ・右寄せから選択します。
- キャッチコピーの縦方向の位置
-
上寄せ・中央・下寄せから選択します。
- キャッチコピーの色
-
キャッチコピーのテキストカラーを変更できます。
- キャッチコピーのシャドウ
-
視認性を上げるためにシャドウを入れることができます。シャドウなし・黒シャドウ・白シャドウから選択できます。
表示イメージ

白文字 / シャドウなし 
白文字 / 黒シャドウ 
黒文字 / 白シャドウ - ファーストビューに表示する画像
-
ビジネスのイメージが湧きやすい写真やイラストを推奨します。
サイトの表示を早くするために、パソコン表示用とスマホ表示用をそれぞれ用意します。
パソコン用背景画像の作り方
STEP画像編集ツールに画像をアップロードする画像サイズ編集ツール画像、写真をサイズ変更できる無料アプリ|Adobe Express 画像、写真をサイズ変更できる無料アプリCreative Cloud Expressを使えば、簡単に画像サイズをリサイズ(拡大、縮小)することができます。画像をアップロードし、自由にサイ…STEPサイズを「幅:1920px 高さ:860px」に変更し、ダウンロードするSTEP画像圧縮ツールにダウンロードした画像をアップロードして、圧縮する
圧縮した画像をダウンロードする画像圧縮ツール TinyPNG – Compress WebP, PNG and JPEG images intelligently Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.STEPダウンロードした画像を背景画像(PC)に画像を設定する
TinyPNG – Compress WebP, PNG and JPEG images intelligently Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.STEPダウンロードした画像を背景画像(PC)に画像を設定する詳しい手順は別マニュアルで解説しています!
スマホ用背景画像の作り方
STEP画像編集ツールに画像をアップロードする画像サイズ編集ツール画像、写真をサイズ変更できる無料アプリ|Adobe Express 画像、写真をサイズ変更できる無料アプリCreative Cloud Expressを使えば、簡単に画像サイズをリサイズ(拡大、縮小)することができます。画像をアップロードし、自由にサイ…STEPサイズを「幅:800px 高さ:960px」に変更し、ダウンロードするSTEP画像圧縮ツールにダウンロードした画像をアップロードして、圧縮する
圧縮した画像をダウンロードする画像圧縮ツール TinyPNG – Compress WebP, PNG and JPEG images intelligently Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.STEPダウンロードした画像を背景画像(スマホ)に画像を設定する
TinyPNG – Compress WebP, PNG and JPEG images intelligently Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.STEPダウンロードした画像を背景画像(スマホ)に画像を設定する詳しい手順は別マニュアルで解説しています!
- オーバーレイの色・透明度
-
キャッチコピーが読みやすい色と濃さに調整します。
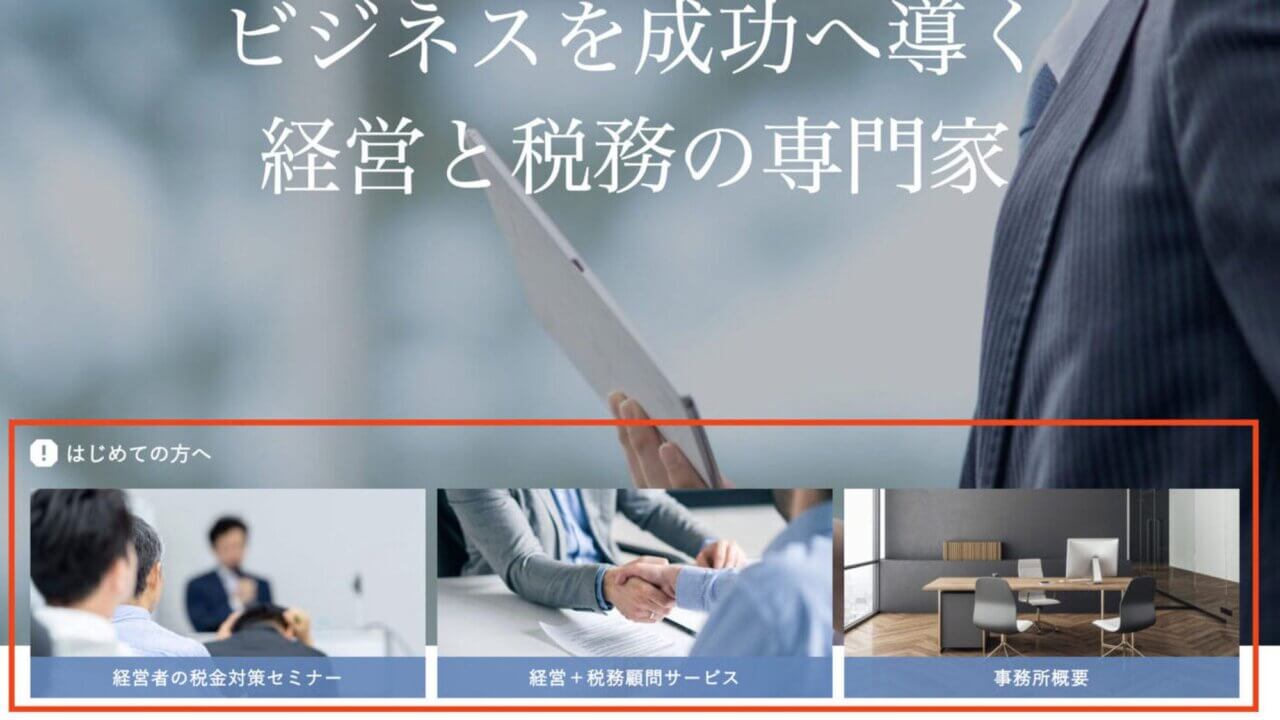
おすすめコンテンツ
この設定項目では、ファーストビューのすぐ下に表示するコンテンツを設定できます。
サイト訪問者へ、特に見てほしいコンテンツを3つ設定できます。
表示イメージ

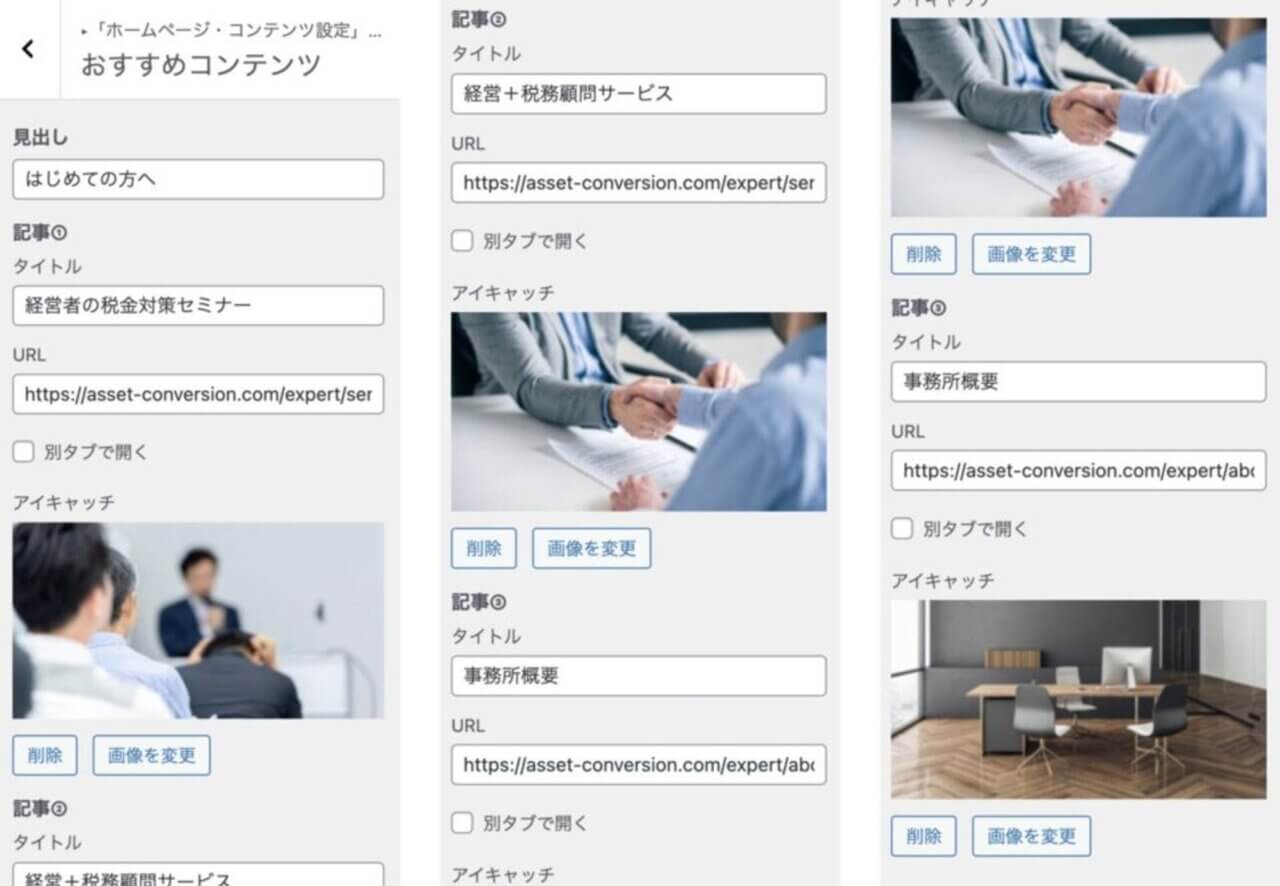
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- おすすめコンテンツの見出し(20字以内を推奨)
-
「おすすめコンテンツ」「はじめての方へ」など、見出しを設定します。
- TOPページに表示するコンテンツのタイトル(最大36字以内を推奨)
-
設定したコンテンツのタイトルを記入します。タイトルが長い場合は改行されます。
- コンテンツのURL
-
コンテンツのページURLを記入します。同サイト内のページでもURLで設定します。 外部サイトのコンテンツを設置する場合は、別タブで開くをクリックしておくとサイトから離脱することを防ぐことができます。
サイト内のページのURL取得方法は別記事で詳しく解説しています。
あわせて読みたい - TOPページに表示するアイキャッチ画像
-
設置したコンテンツの内容をイメージしやすい写真やイラストを推奨します。
独自の強み
この設定項目では、実績や経歴などの強みをアピールするためのコンテンツを設定できます。
表示イメージ

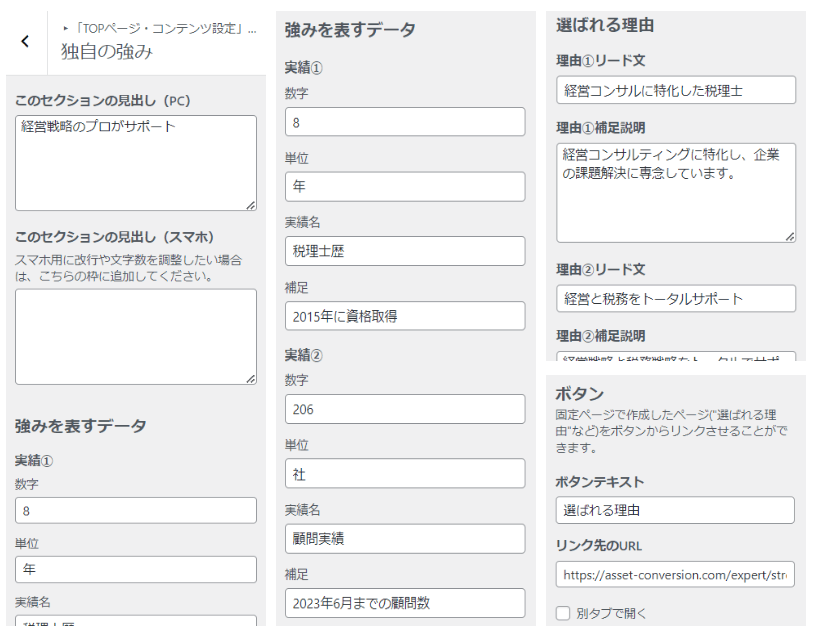
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
独自の強みを表すセクションなので、強みを一言で見出しにしましょう。
スマホ表示でテキストの改行を調整したい場合は、「このセクションの見出し(スマホ)」に入力するとスマホ表示のみを編集することができます。
- 数字で強みを表すデータ4つ
-
数字・単位・実績名・補足をそれぞれ4つまで記入することができます。数字は4桁まで、実績名は長くても16字以内・補足は24字以内を推奨します。
- 選ばれる理由5つ
-
選ばれる理由のリード文と補足説明を5つまで記入することができます。リード文は25字程度・補足説明は48字程度を推奨します。
- ボタンのテキスト・リンク先
-
固定ページで作成した選ばれる理由のページなど、ボタンから遷移するページ名とURLを設定します。サイト内のページでもURLで設定します。
サイト内のページのURL取得方法は別記事で詳しく解説しています。
あわせて読みたい
代表紹介
この設定項目では、代表紹介などのメッセージを伝えるためのコンテンツを設定できます。
表示イメージ

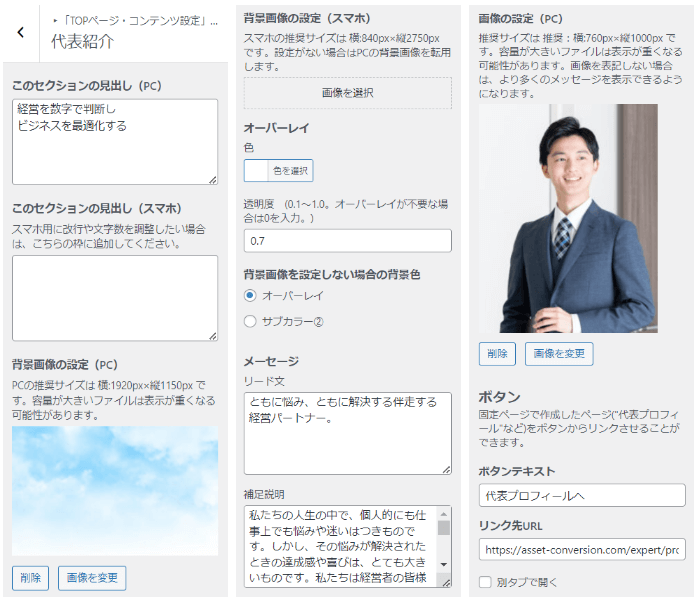
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
代表者の理念に共感できるような内容や代表挨拶など見出しを設定します。
スマホ表示でテキストの改行を調整したい場合は、「このセクションの見出し(スマホ)」に入力するとスマホ表示のみを編集することができます。
- 背景画像
-
代表紹介では背景画像を設定することができます。
- オーバーレイの色・透明度
-
コンテンツが読みやすい色と透明度に調整します。
- 背景画像を設定しない場合の背景色
-
オーバーレイで色を設定するか、サブカラー②の色を適用するかどちらかを選択します。オーバーレイで色を設定する場合は、透明度を1にします。
- メッセージのリード文・補足説明
-
リード文:伝えたいメッセージを最大40字程度にまとめます。
補足説明:伝えたいメッセージを300字程度で記入します。
- 画像
-
代表のお人柄が伝わる様な写真を設定します。推奨サイズは横:760px×縦1000pxです。
- ボタンのテキスト・リンク先
-
固定ページで作成した代表紹介や会社概要など、ボタンから遷移するページ名とURLを設定します。サイト内のページでもURLで設定します。
サイト内のページのURL取得方法は別記事で詳しく解説しています。
あわせて読みたい
サービス
この項目では、サービスの投稿を使用するセクションの見出しと補足テキストの設定ができます。サービスは投稿コンテンツのため、表示するコンテンツの内容やリンク先は投稿で用意します。
表示イメージ

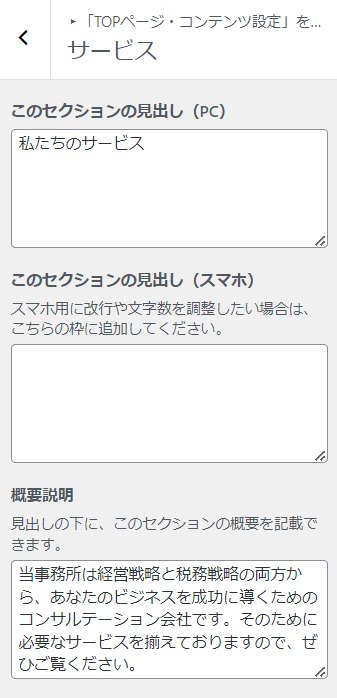
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
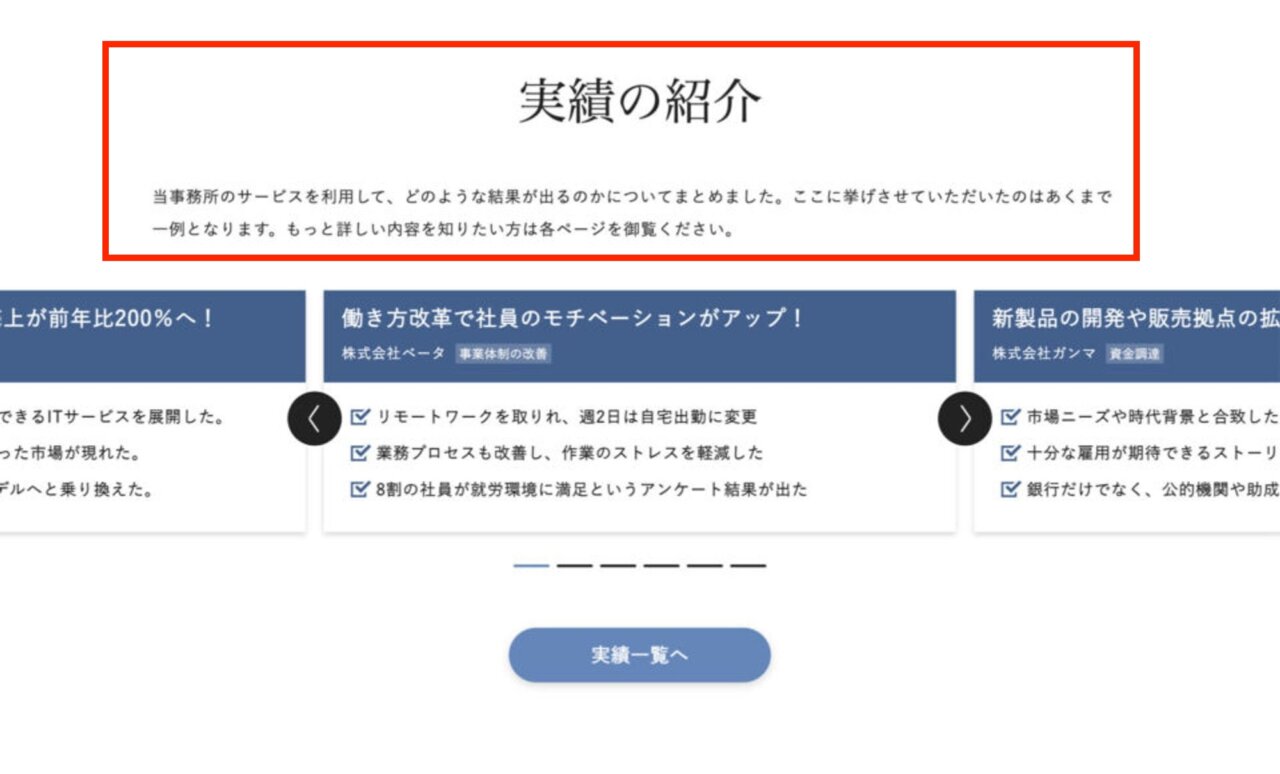
実績
この項目では、実績のコンテンツを使用するセクションの見出しと補足テキストの設定ができます。サービスは投稿コンテンツのため、表示するコンテンツの内容やリンク先は投稿で用意します。
表示イメージ

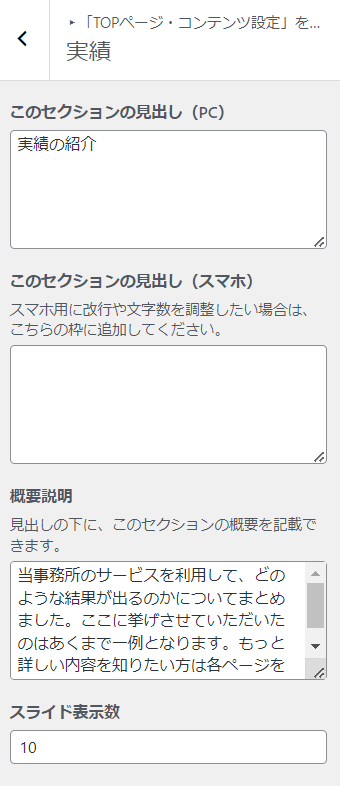
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
- スライド表示数
-
TOPページのスライドに表示する最大件数を指定します。
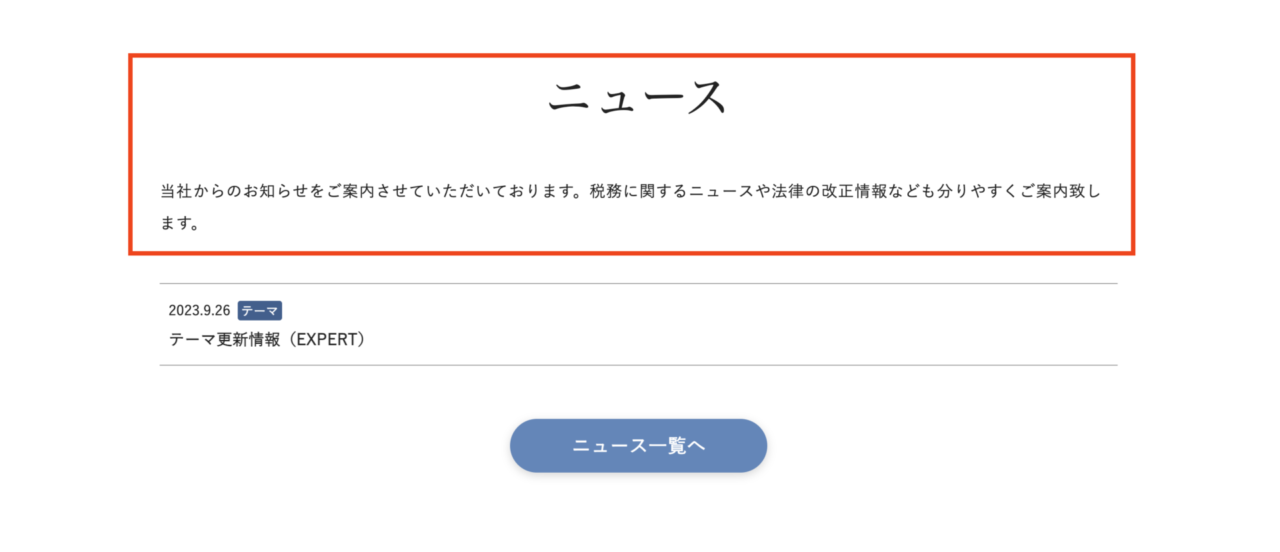
ニュース
この項目では、ニュースのコンテンツを使用するセクションの見出しと補足テキストの設定ができます。ニュースは投稿コンテンツのため、表示するコンテンツの内容やリンク先は投稿で用意します。
テーマアップデートでTOPページに表示する機能を追加したため、デフォルト設定ではTOPページに表示されません。
「コンテンツの表示と順序」のメニューから表示するにチェックを入れて表示させてください。
表示イメージ

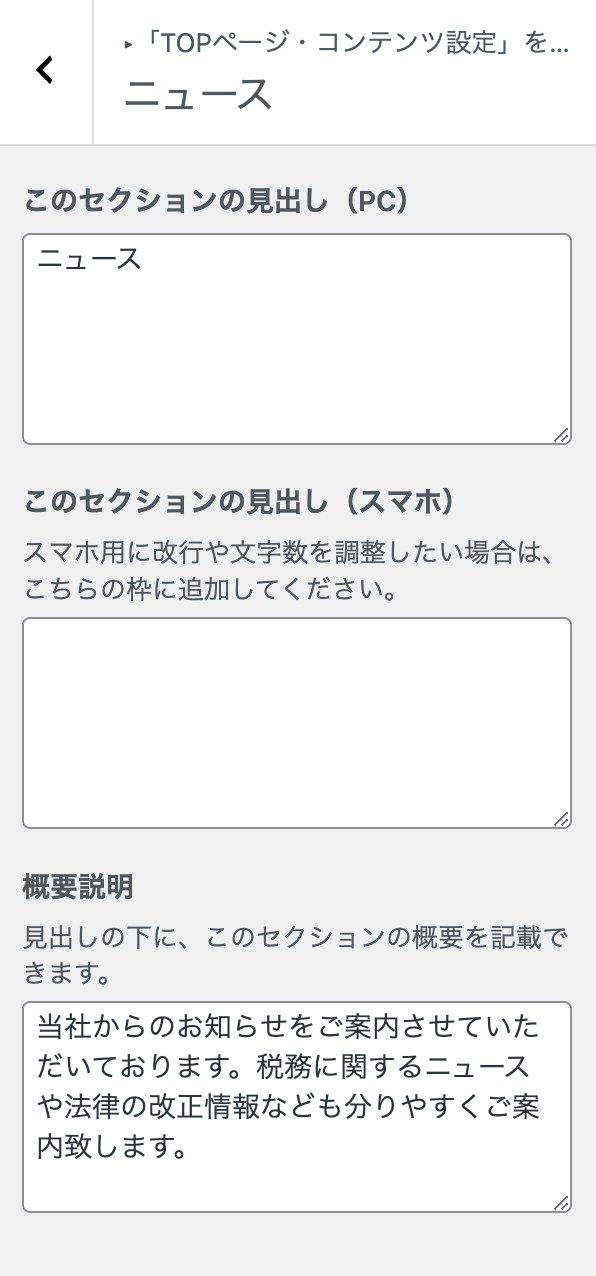
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
ブログ
この項目では、ブログのコンテンツを使用するセクションの見出しと補足テキストの設定ができます。ブログは投稿コンテンツのため、表示するコンテンツの内容やリンク先は投稿で用意します。
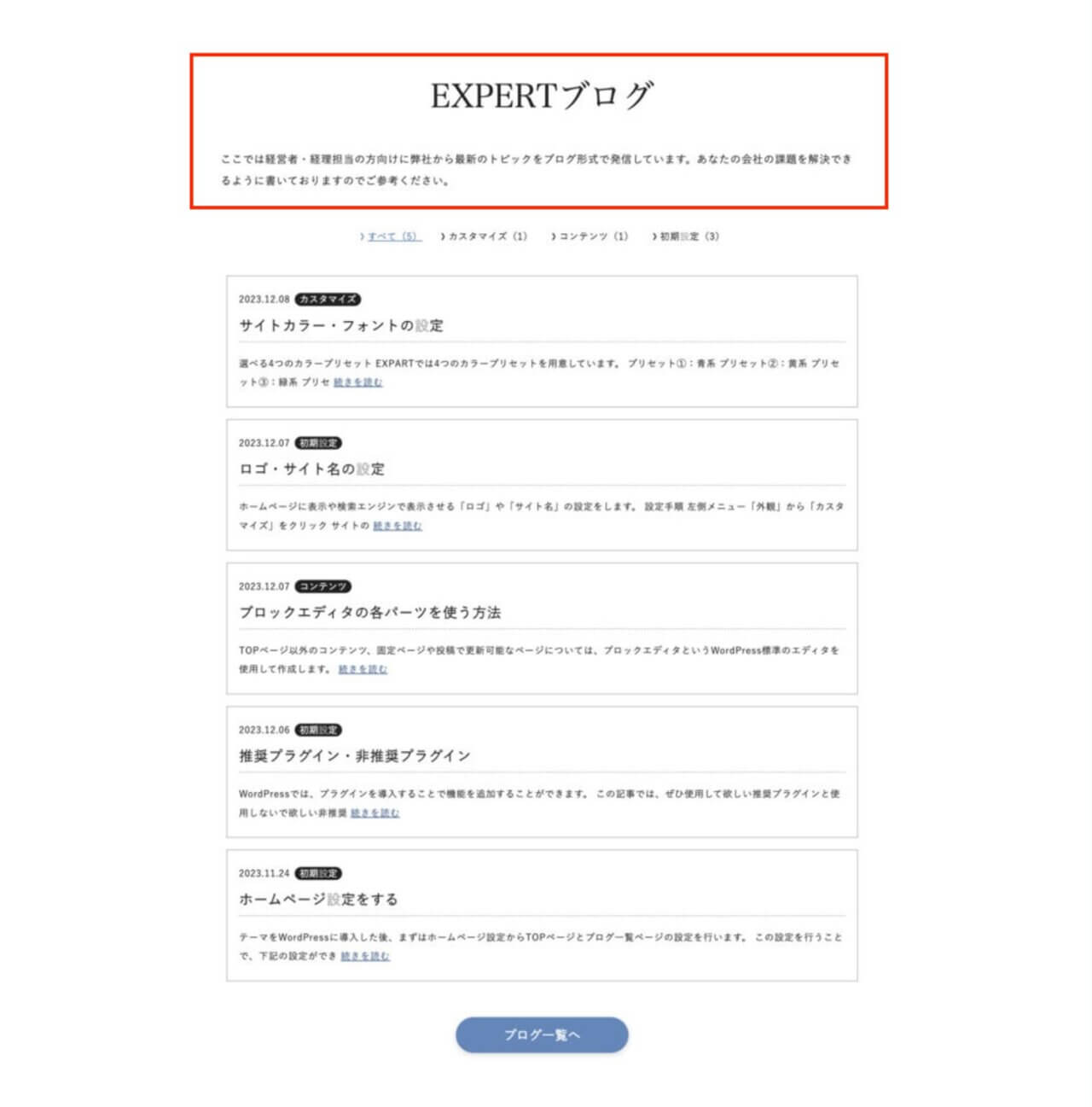
表示イメージ

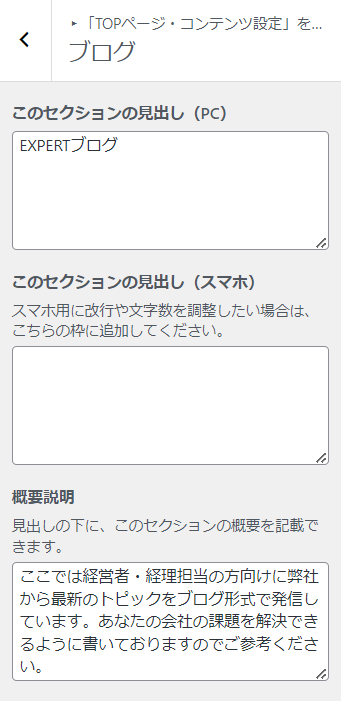
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
よくある質問
この項目では、よくある質問のコンテンツを使用するセクションの見出しと補足テキストの設定ができます。よくある質問は投稿コンテンツのため、表示するコンテンツの内容やカテゴリー、リンク先は投稿で用意します。
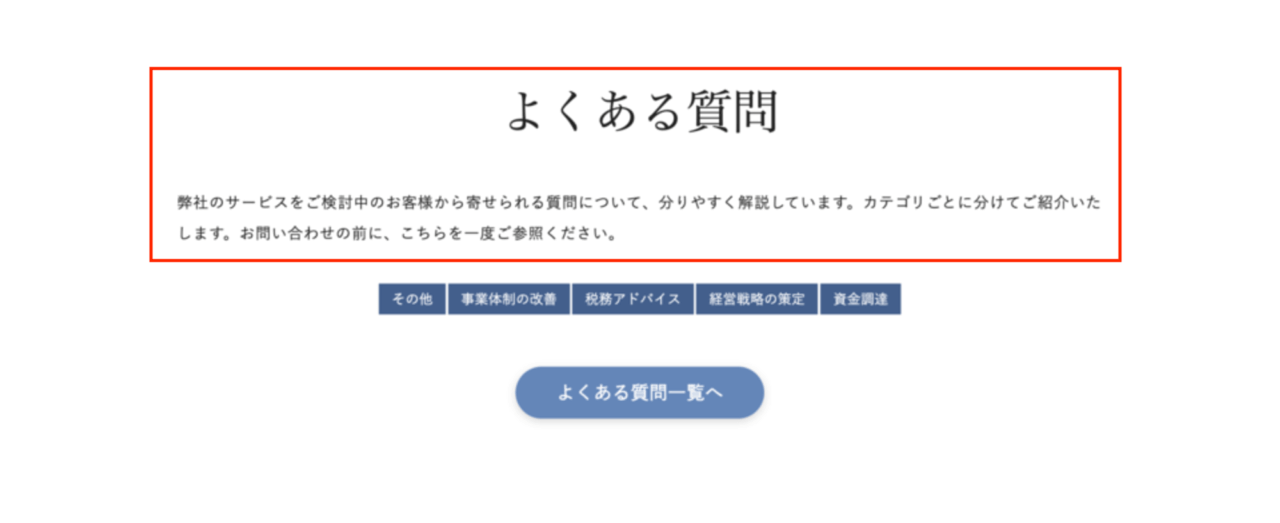
表示イメージ

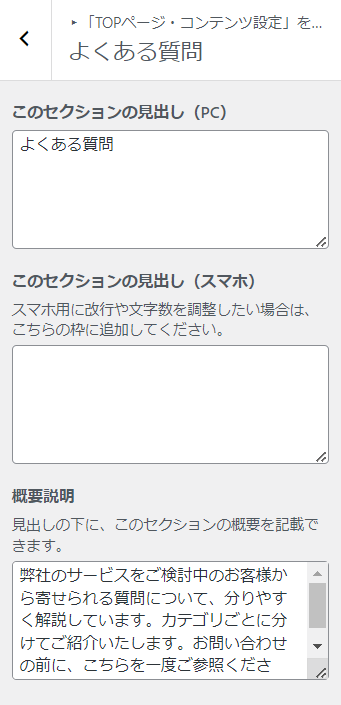
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
お問い合わせ
この設定項目では、お問い合わせを検討している見込み顧客へのお約束ごとやアピールポイントを設定できます。
問い合わせ電話番号や、ボタンのリンクはここでは設定できません。
別記事にて解説していますので、下記を参考にしてください。
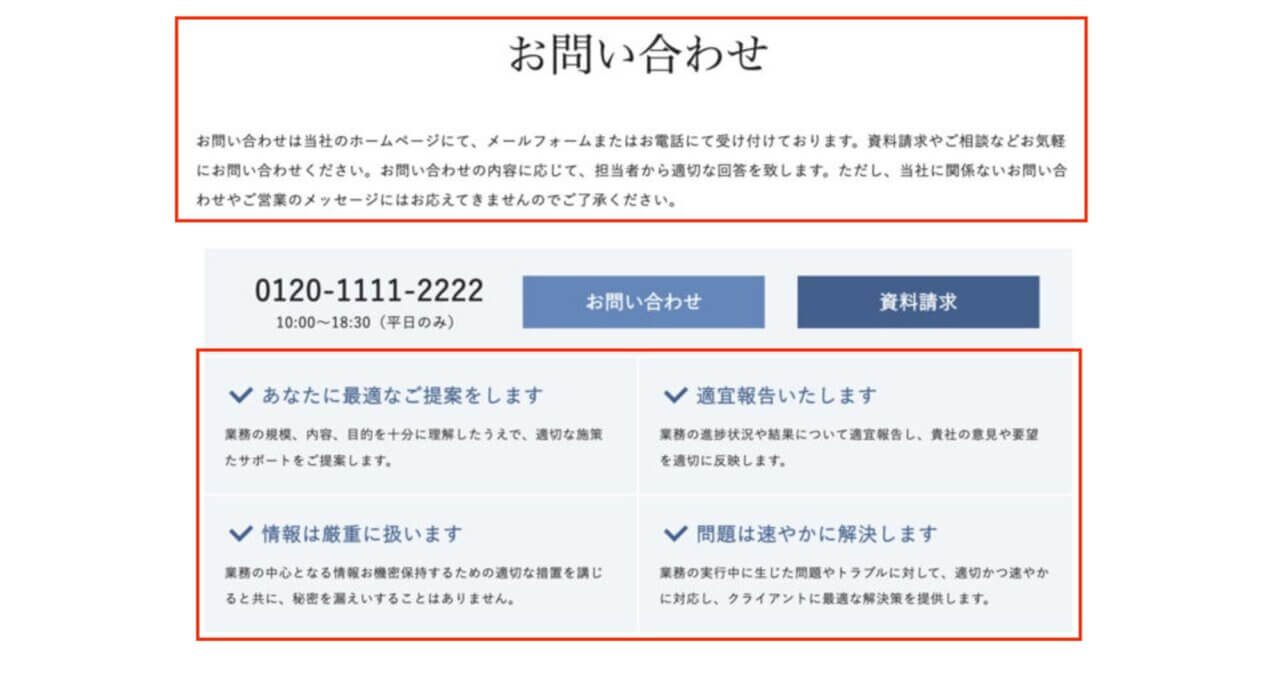
表示イメージ

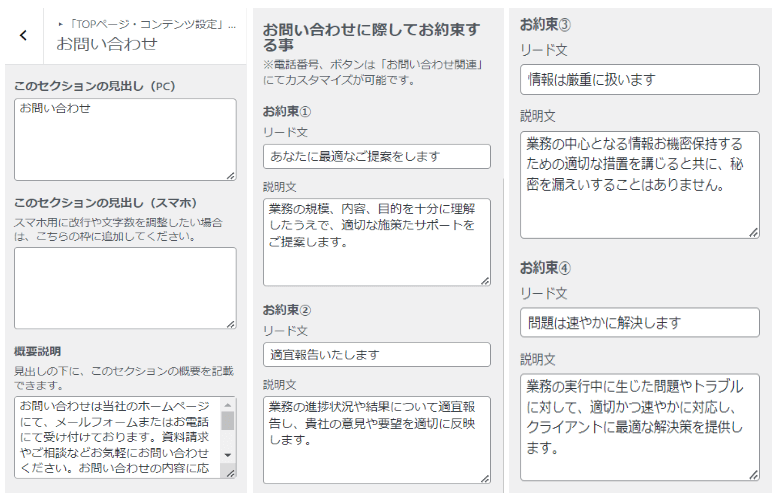
設定画面
表示したくない項目があれば、空欄にすると非表示になります。

- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
- お約束ごとのリード文と説明文それぞれ4つ
-
リード文:お約束を一言で最大32字程度にまとめます。
補足説明:伝えたいメッセージを80字程度で記入します。
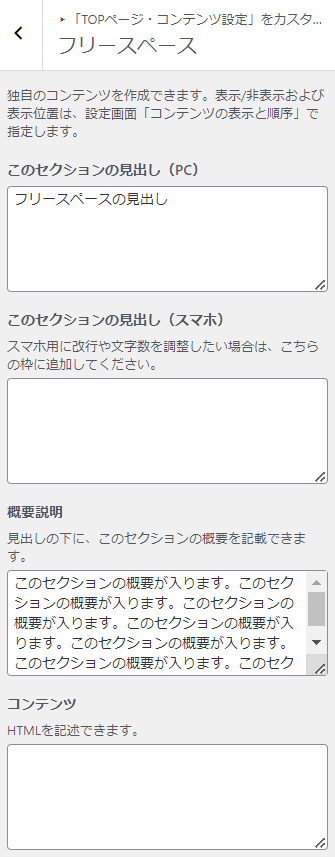
フリースペース
HTMLを使用してコンテンツを作成する場合にフリースペースをご活用いただけます。

- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
- コンテンツ
-
HTMLを記述してコンテンツを追加できます。
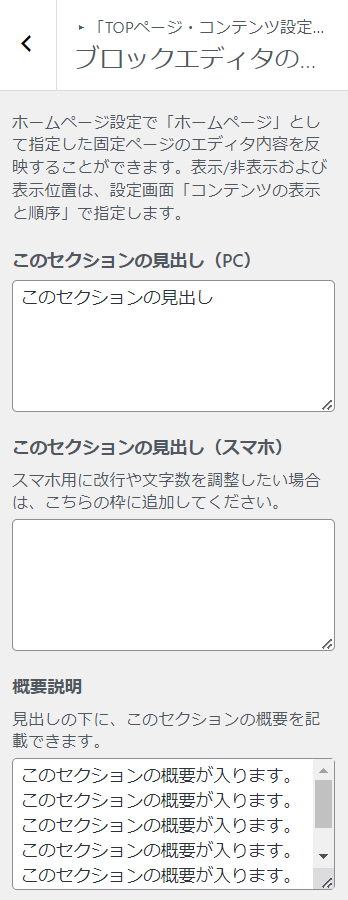
ブロックエディタの内容
ホームページ設定で作った、「TOPページ」の固定ページに入力した内容を表示させることができます。

- TOPページに表示する見出し(最大32字以内を推奨)
-
TOPページに表示するセクションの見出しを記入します。
- 概要説明(最大115字程度を推奨)
-
見出しの下に表示する概要テキストを記入します。
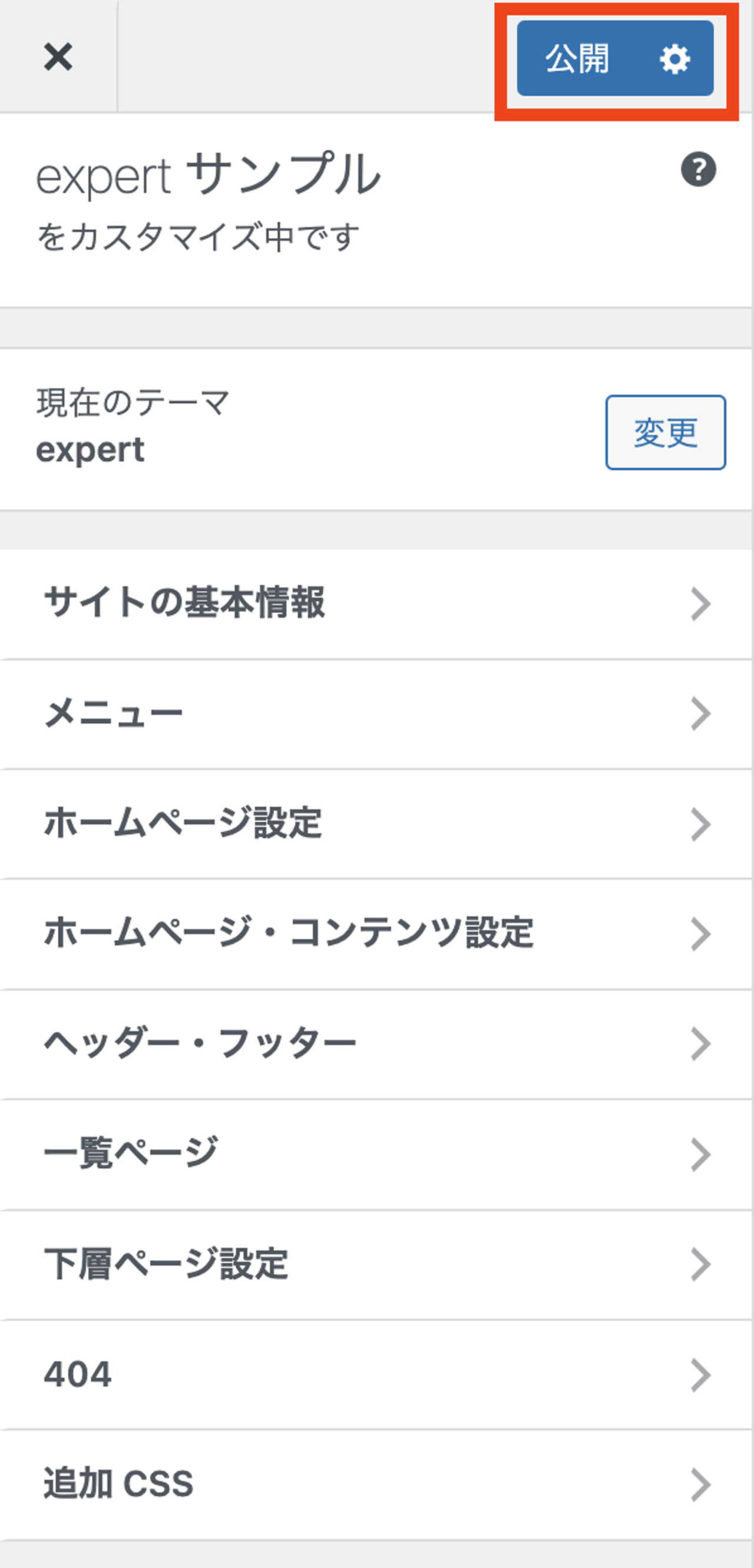
公開ボタンのクリックを忘れずに!
公開ボタンをクリックすることで、編集内容を反映することができます。公開ボタンをクリックしないと編集内容が破棄されますので、忘れずにクリックしてください!