メディア設定をすると、WordPressにアップロードした画像のサイズを自動調整できるようになます。
素材サイトから購入した写真や、カメラマンが撮影した写真など、サイズの大きい画像をアップロードしてそのまま使用すると、画像サイズが大きすぎてサイトの読み込みが遅くなることがありますが、メディア設定をすることでそれを防ぐことができます。
目次
設定方法
STEP
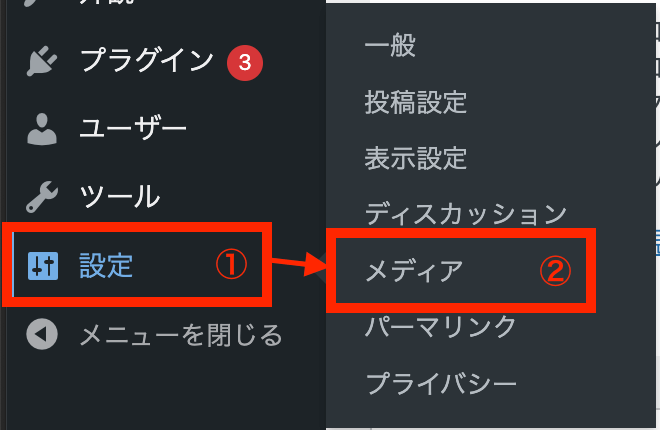
左側メニュー「設定」→「メディア」をクリックする

STEP
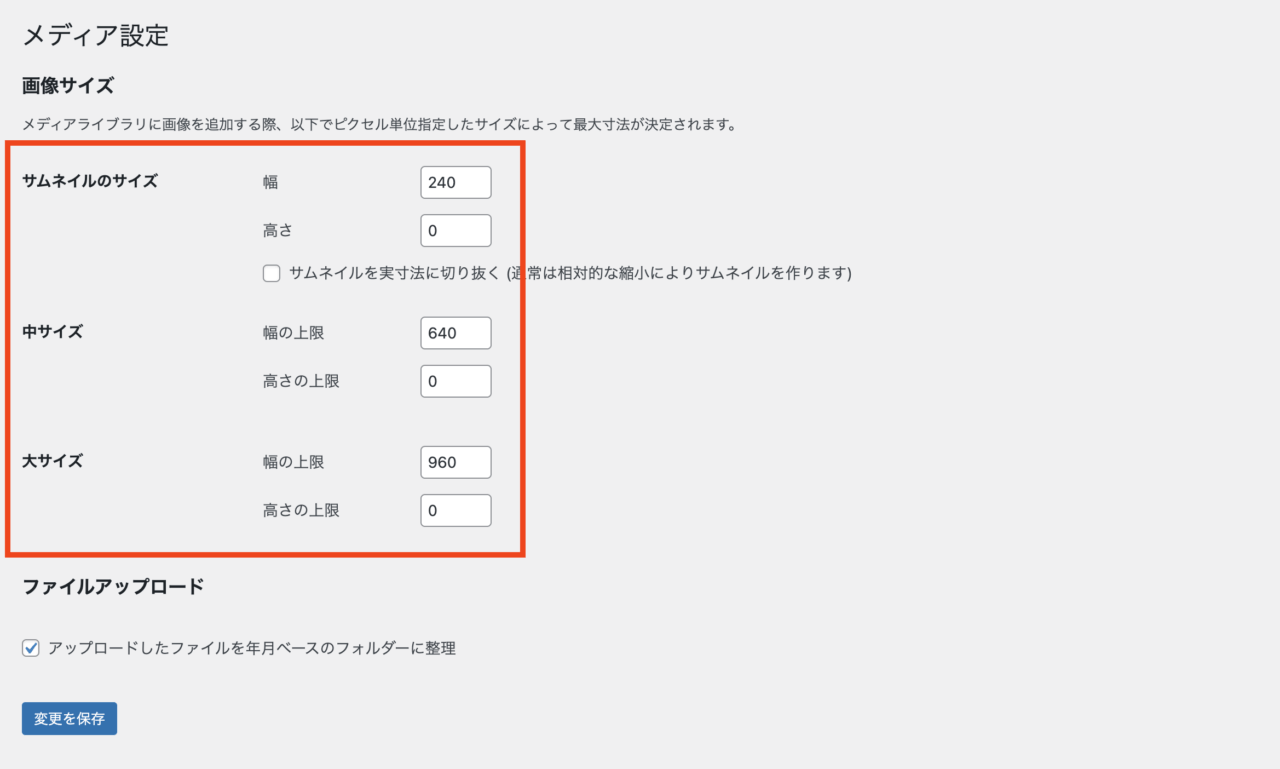
画像サイズを下記設定に変更する
使用しているテーマがEXPERT・OPTIMIZEの場合

| 画像サイズ | 幅 / 幅の上限 | 高さ / 高さの上限 |
|---|---|---|
| サムネイルのサイズ | 240 | 0 |
| 中サイズ | 640 | 0 |
| 大サイズ | 960 | 0 |
高さを「0」と入力することで、アップロードした画像の比率はそのままに、サイズ調整をすることができます。
使用しているテーマがSUGGEST・CONSULTの場合

| 画像サイズ | 幅 / 幅の上限 | 高さ / 高さの上限 |
|---|---|---|
| サムネイルのサイズ | 360 | 0 |
| 中サイズ | 800 | 0 |
| 大サイズ | 1280 | 0 |
高さを「0」と入力することで、アップロードした画像の比率はそのままに、サイズ調整をすることができます。
STEP
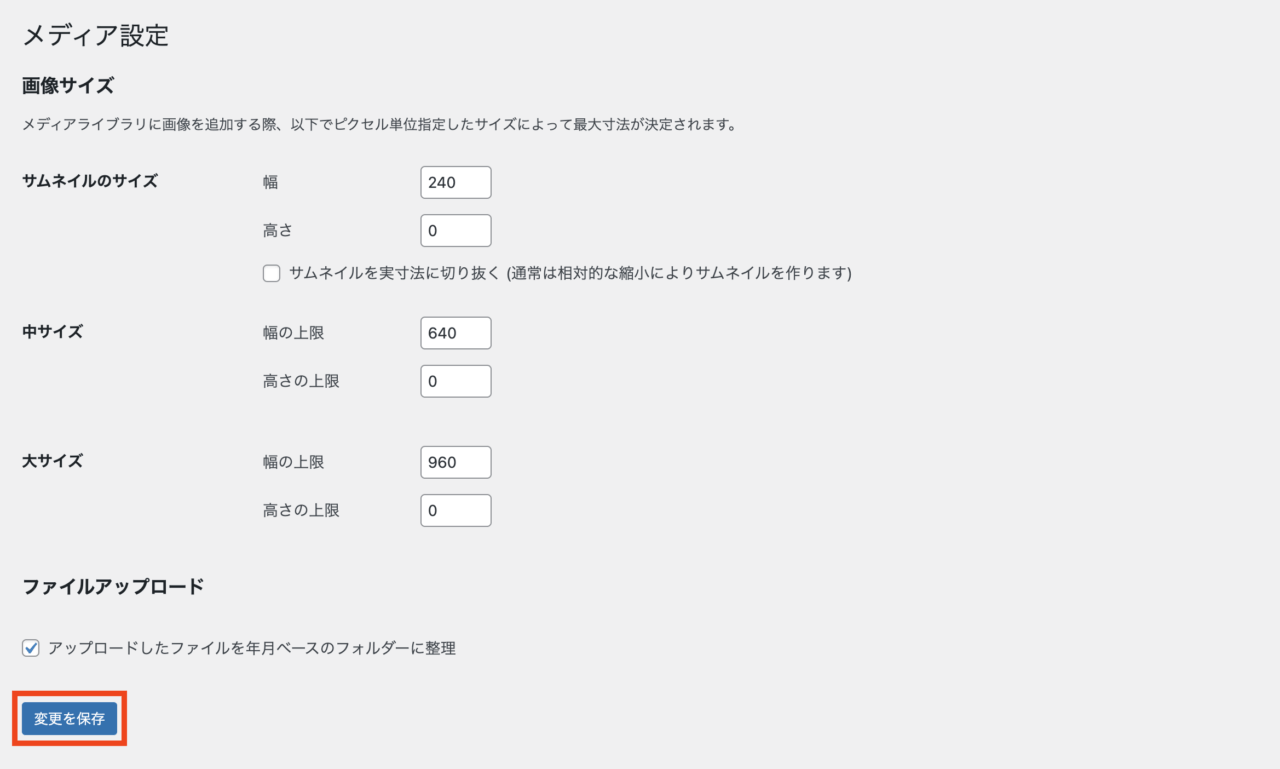
左下にある「変更を保存」ボタンをクリック

メディア設定のサイズ調整は、設定前にアップロードした画像には反映されません。設定後にアップロードした画像にのみ反映されます。
そのため、制作時の初期設定として設定しておくことを推奨します。
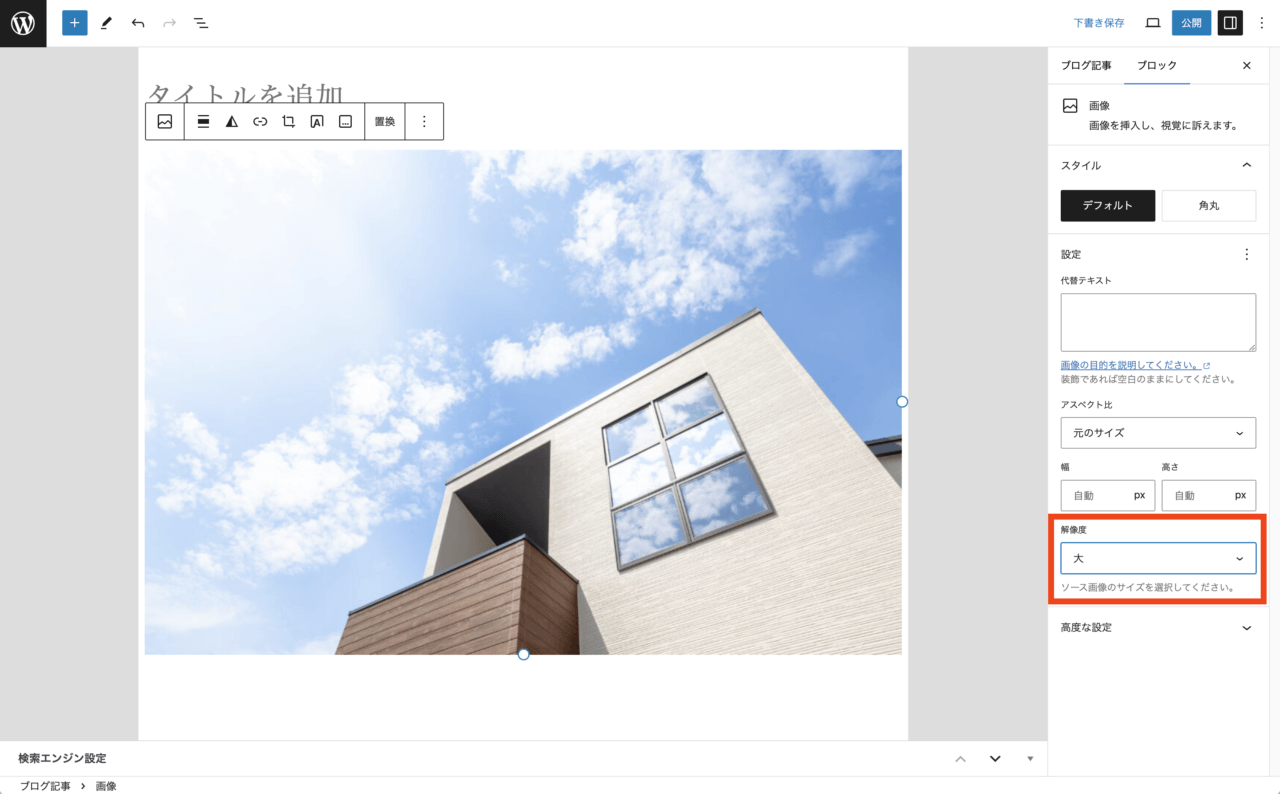
設定した後の編集画面
メディア設定をした後に画像をWordPressにアップロードすると、コンテンツ編集画面右下にある解像度というメニューから「サムネイル」「中」「大」「フルサイズ」を選択した時に、先に設定したサイズに調整することができるようになります。

フルサイズはアップロードした元の画像サイズになるため、ページ内に画像を埋め込むときは「大」「中」「サムネイル」のどれかを選択してください。

