ホームページに来たユーザーがどこからでもサイト内のページにアクセスできるように、ページ上部と下部に表示するメニューを設定します。
目次
ヘッダーメニュー(ページ上部に表示するメニュー)の作り方
全ページのページ上部に表示されるため、ホームページの主要なページをユーザーにわかりやすく伝える役割があります。
STEP
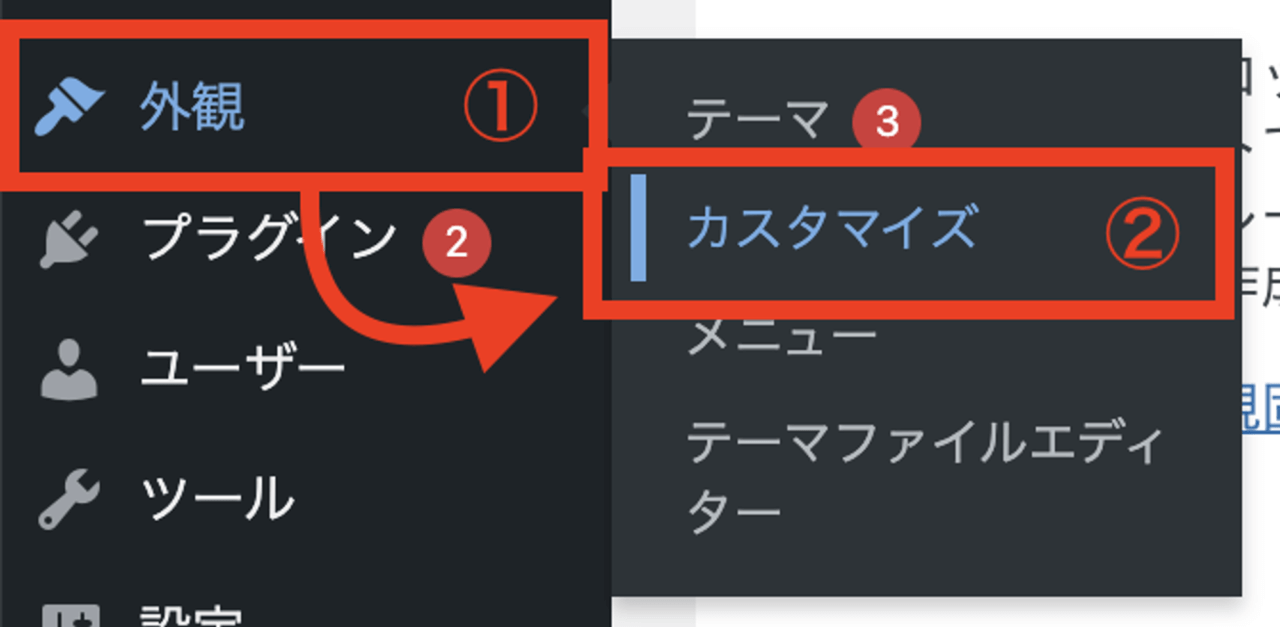
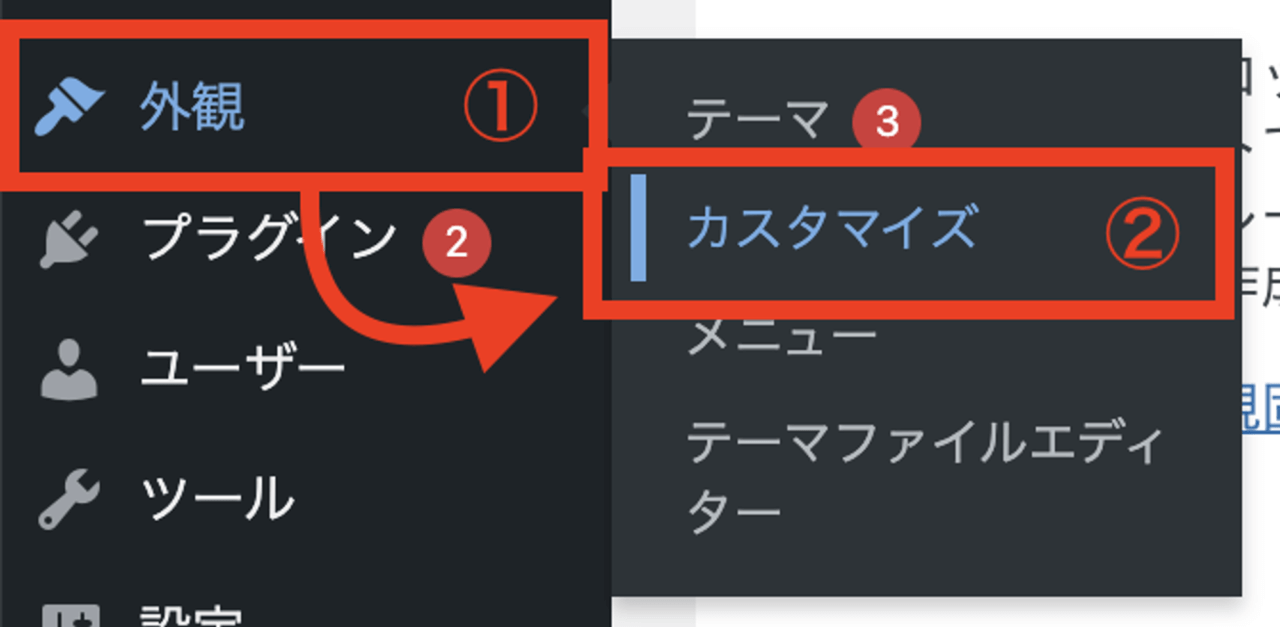
左側メニュー「外観」から「カスタマイズ」をクリック

STEP
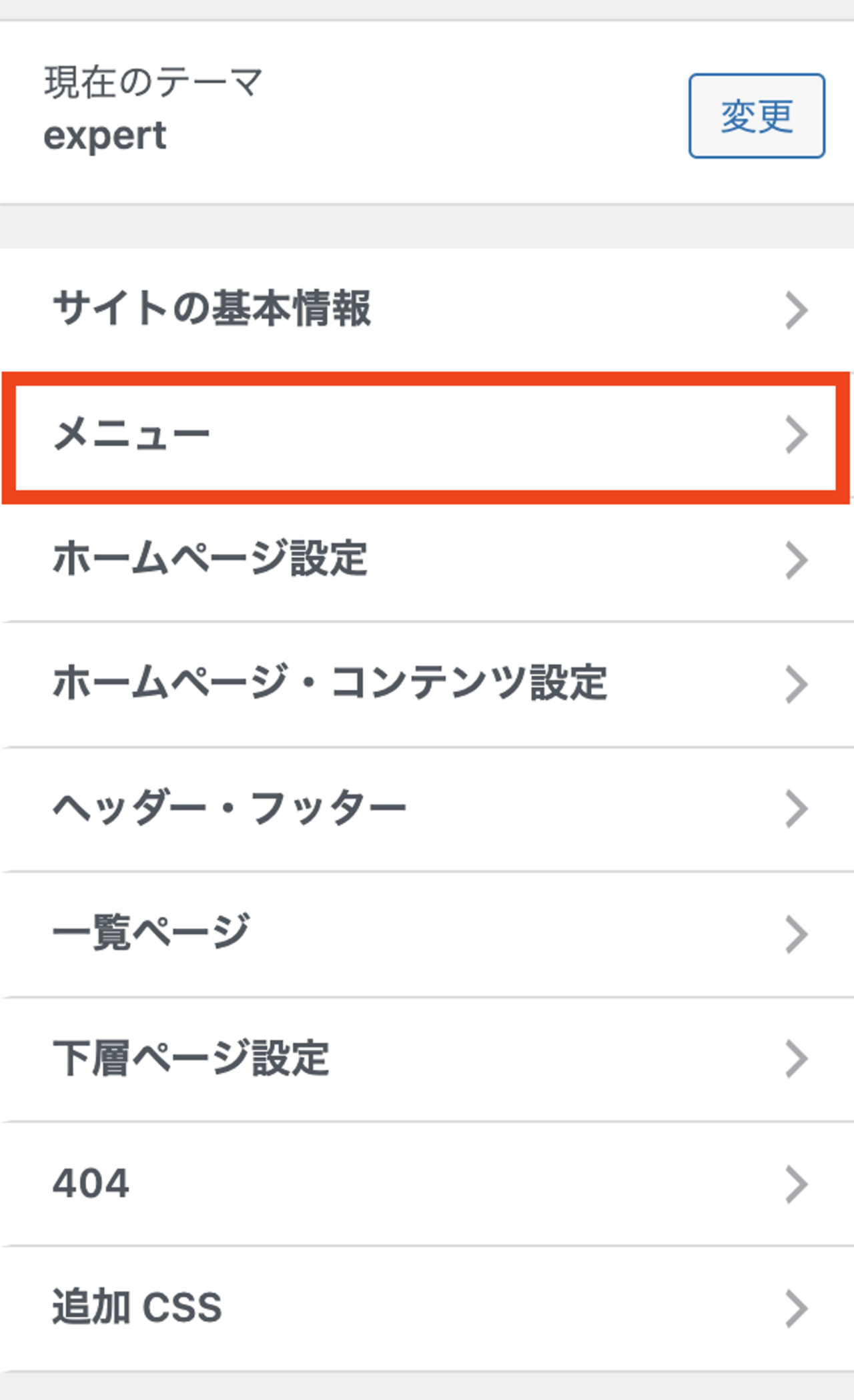
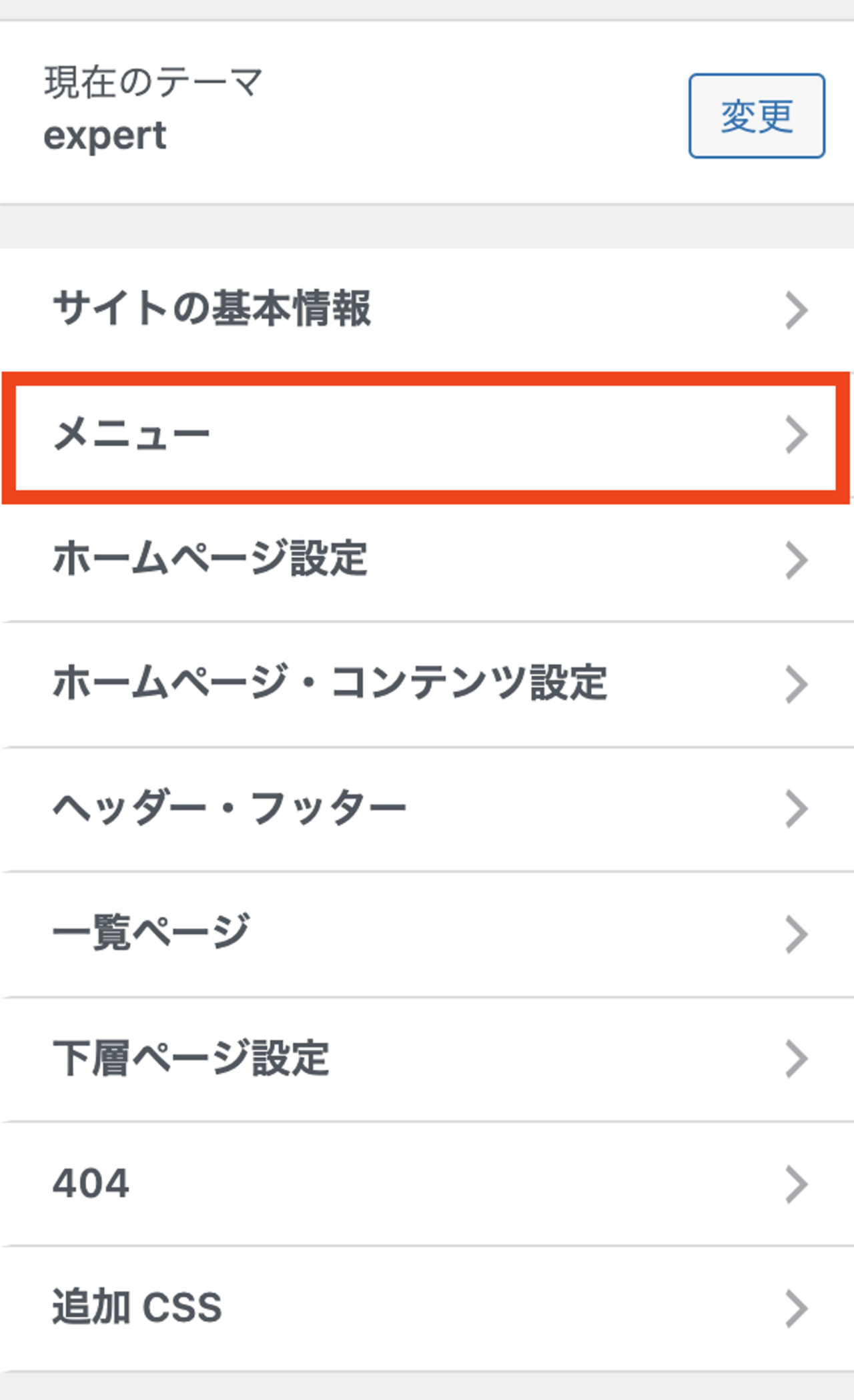
「メニュー」をクリック

STEP
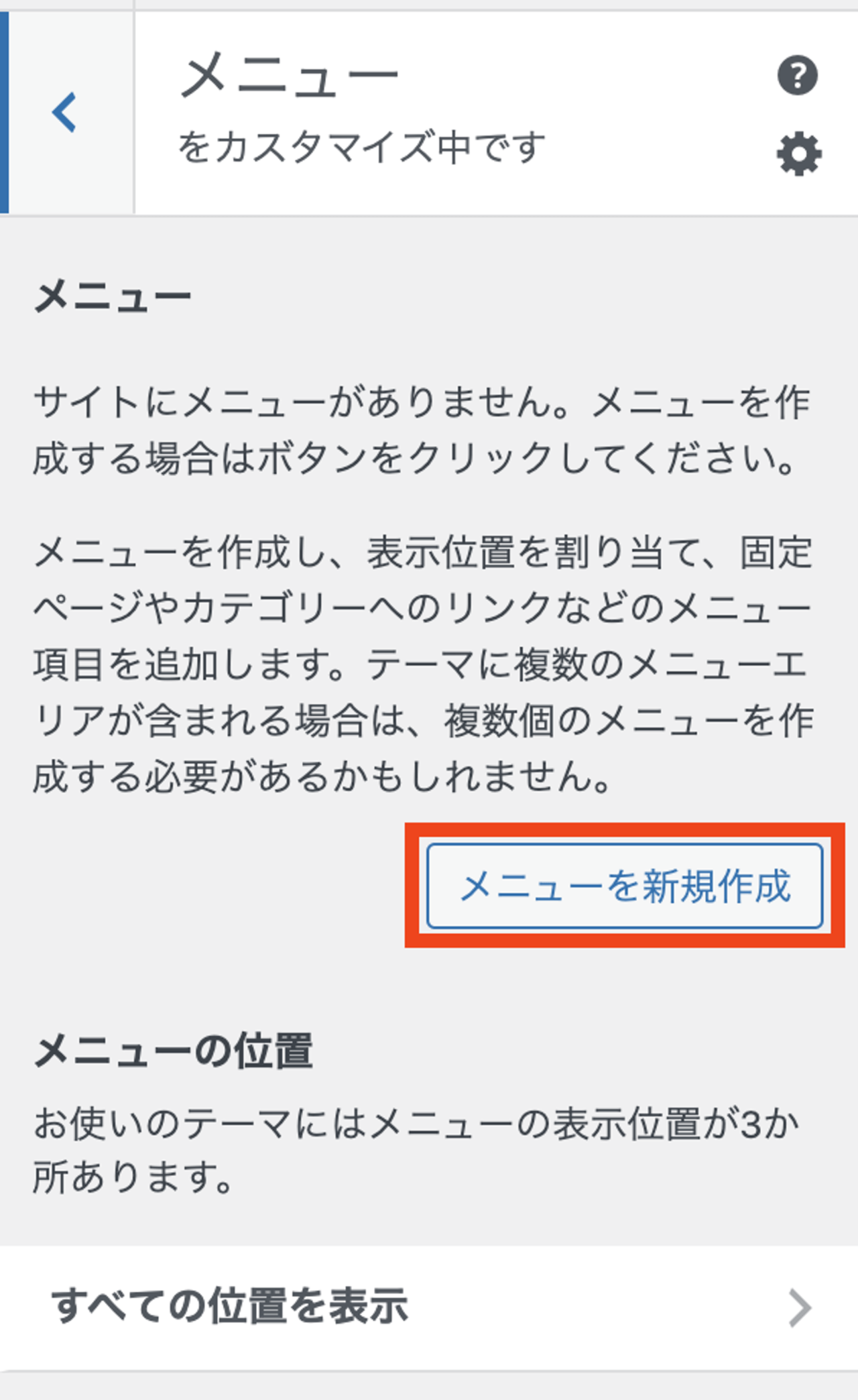
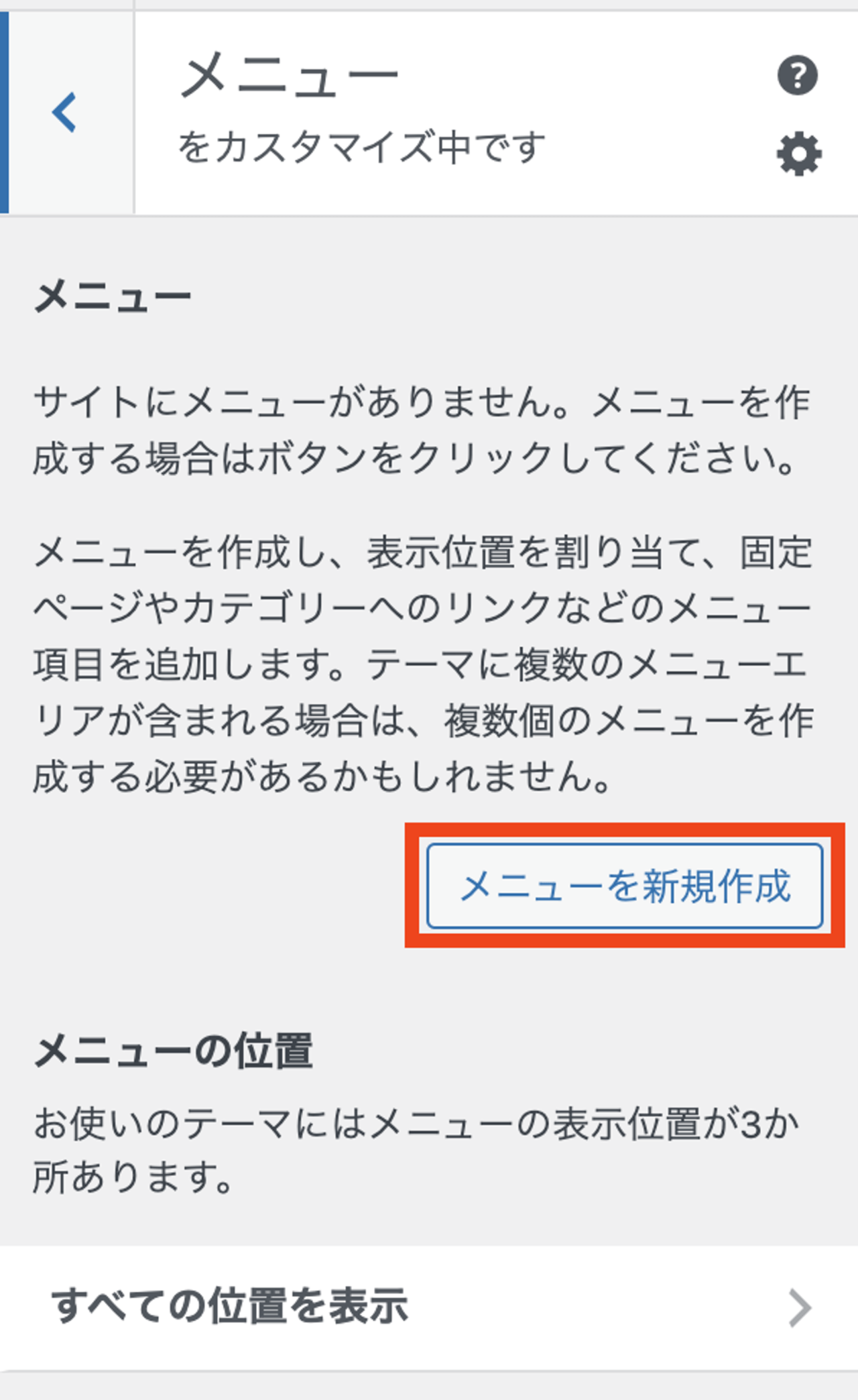
「メニューを新規作成」をクリック

STEP
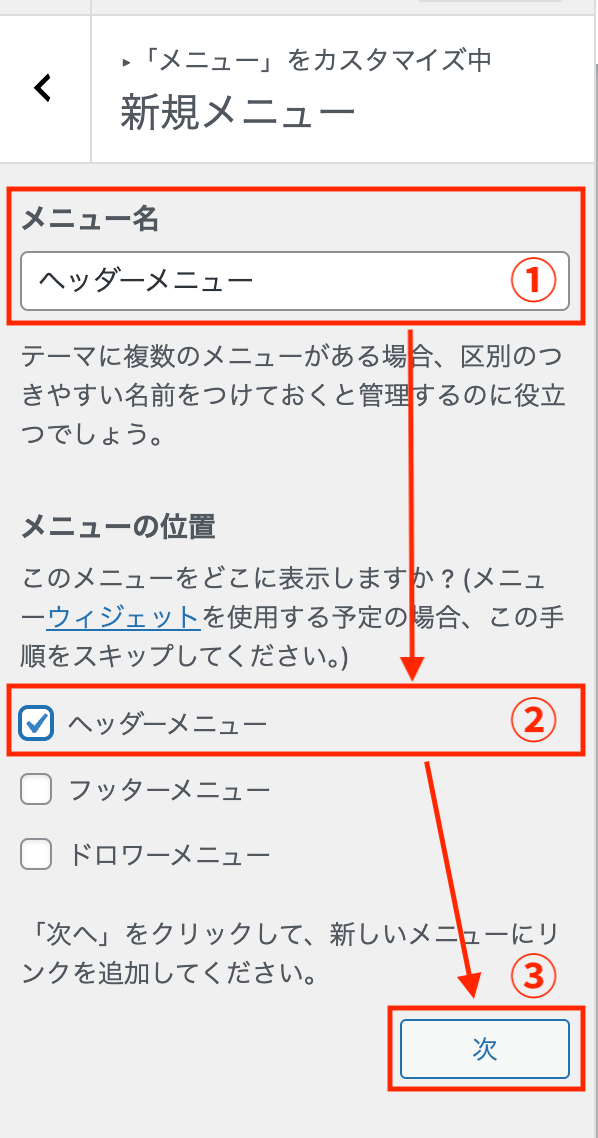
ヘッダーメニューと入力し、メニューの位置でヘッダーメニューをチェックし「次へ」をクリックする

STEP
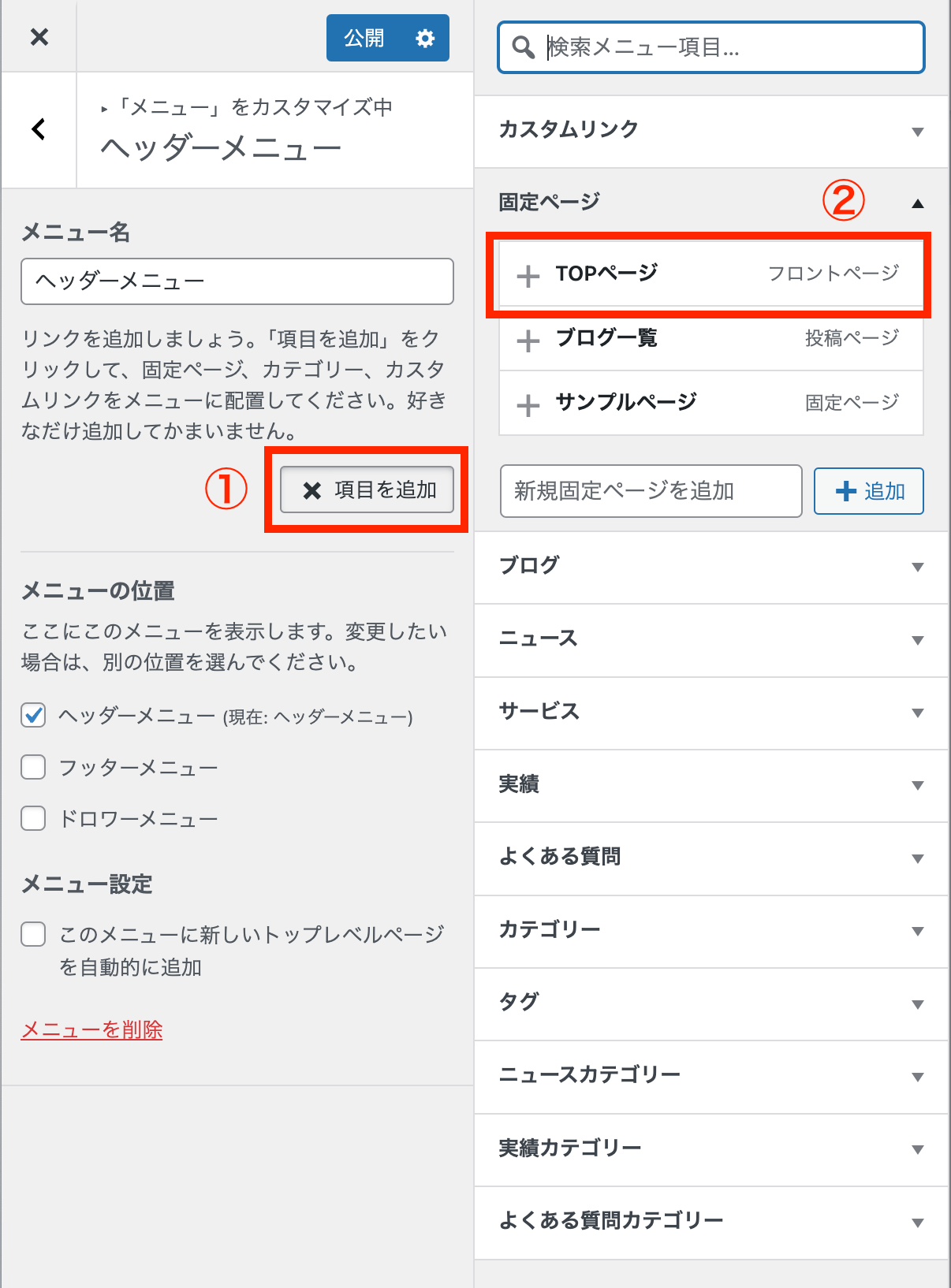
項目を追加をクリックしてメニューに表示させるページを選択する
ヘッダーメニューに表示させるページは主要ページのみに絞り、最大7ページ程度にします。
メニューはドラッグ&ドロップで並び替えができます。
ヘッダーメニューに表示させるページは主要ページのみに絞り、最大7ページ程度にします。
メニューはドラッグ&ドロップで並び替えができます。

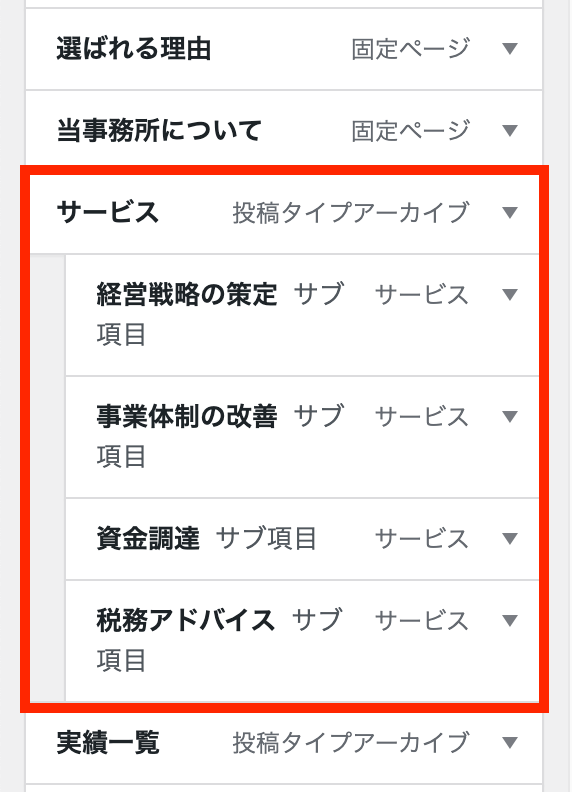
サブメニューの作り方
メニューを少し右にドラッグするとサブ項目という扱いになり、サブメニューを作ることができます

フッターメニュー(ページ下部に表示するメニュー)の作り方
STEP
左側メニュー「外観」から「カスタマイズ」をクリック

STEP
「メニュー」をクリック

STEP
「メニューを新規作成」をクリック

STEP
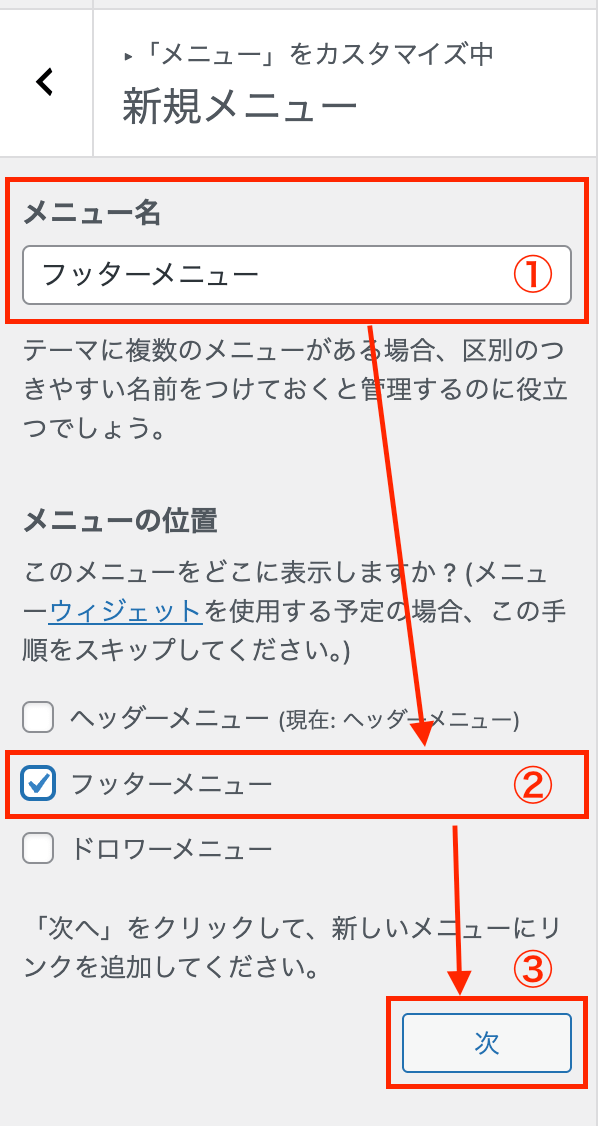
フッターメニューと入力し、メニューの位置でフッダーメニューをチェックし「次へ」をクリックする

STEP
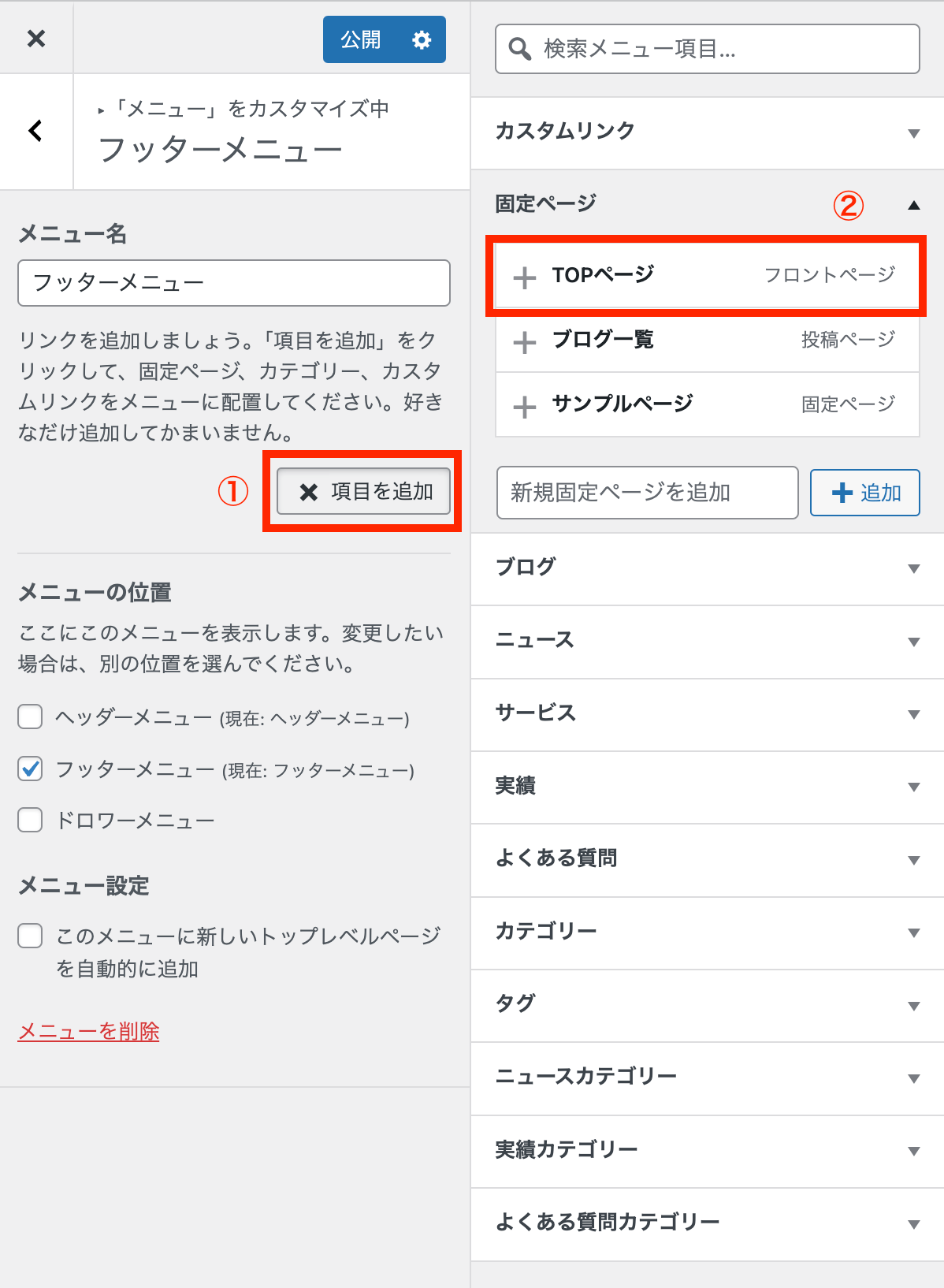
項目を追加をクリックしてメニューに表示させるページを選択する
プライバシーポリシーなどの規約ページはフッターメニューに設定します。
プライバシーポリシーなどの規約ページはフッターメニューに設定します。

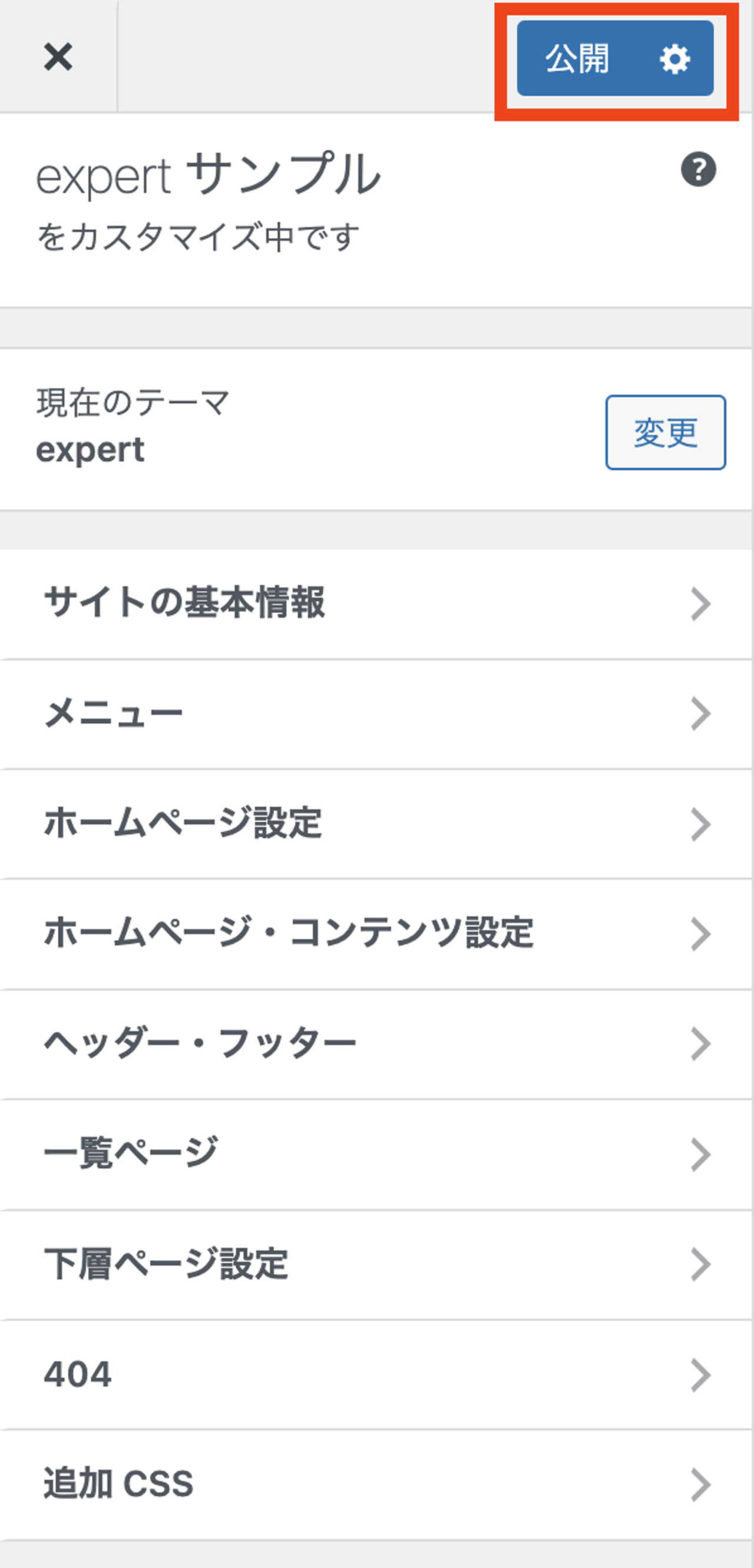
公開ボタンのクリックを忘れずに!
公開ボタンをクリックすることで、編集内容を反映することができます。公開ボタンをクリックしないと編集内容が破棄されますので、忘れずにクリックしてください!