WordPressのエディタで使えるテーブルブロックについて、詳しく使い方を解説いたします。
目次
テーブルの行・列・セルについて
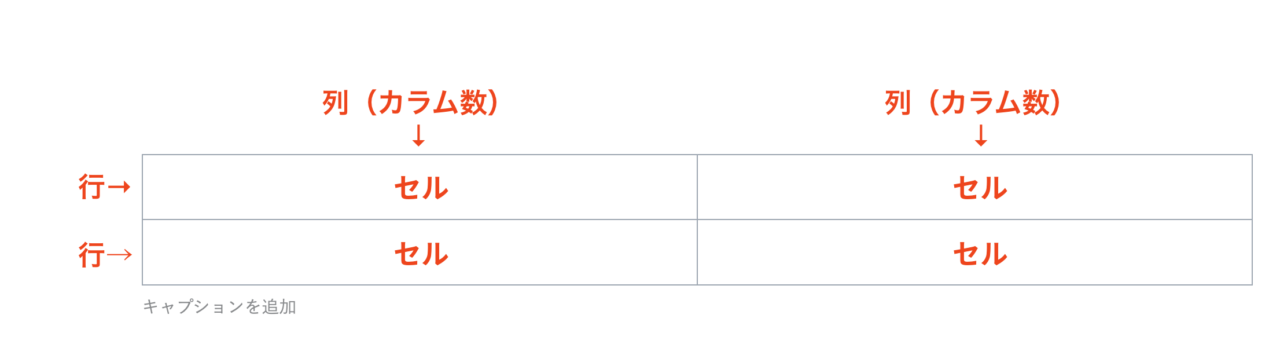
横(上下に数が変動する部分)が「行」にあたり、縦(左右に数が変動する部分)が「列やカラム数」と呼びます。
また、テーブルの中の各枠のことを「セル」と呼びます。

テーブルの追加
基本の作り方
STEP
画面左上の「+」ボタンをクリック

STEP
「テーブル」をクリック

STEP
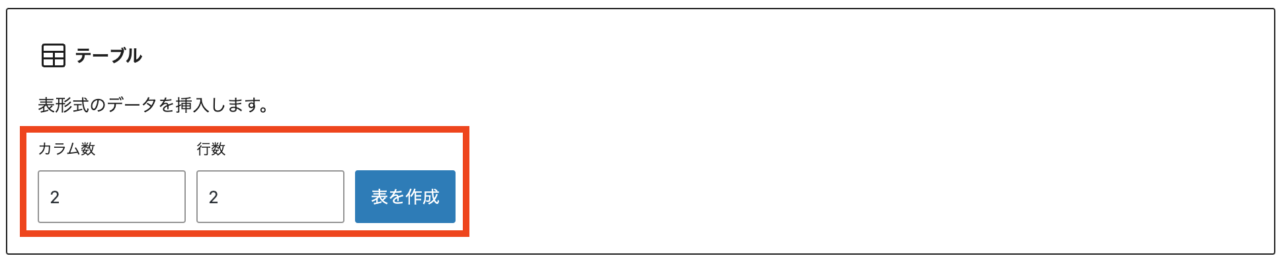
「カラム数(縦列の数)」と「行数(横列の数)」を設定し、表を作成をクリック
縦列は2〜3程度にすることを推奨します。
縦列は2〜3程度にすることを推奨します。

おすすめ!時短なつくりかた
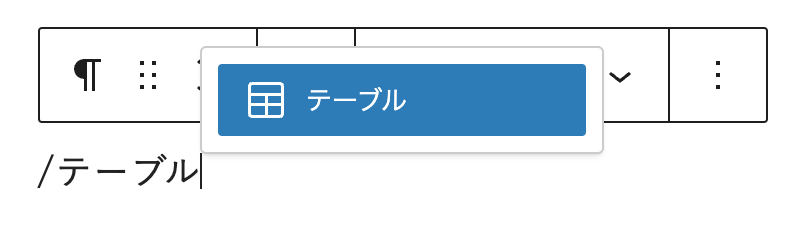
「/」+「テーブル」と入力するとテーブルを作ることができます。

「カラム数(縦列の数)」と「行数(横列の数)」を設定し、表を作成をクリック
縦列は2〜3程度にすることを推奨します。

行や列を追加する
STEP
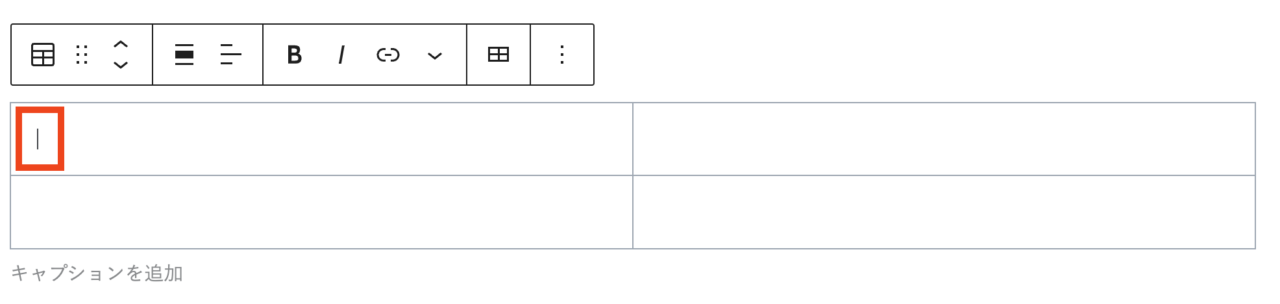
テーブルのセルをクリックして選択し、入力できる状態にする。
カーソルが点滅(赤枠の状態)になっていたら入力できる状態になっています。

STEP
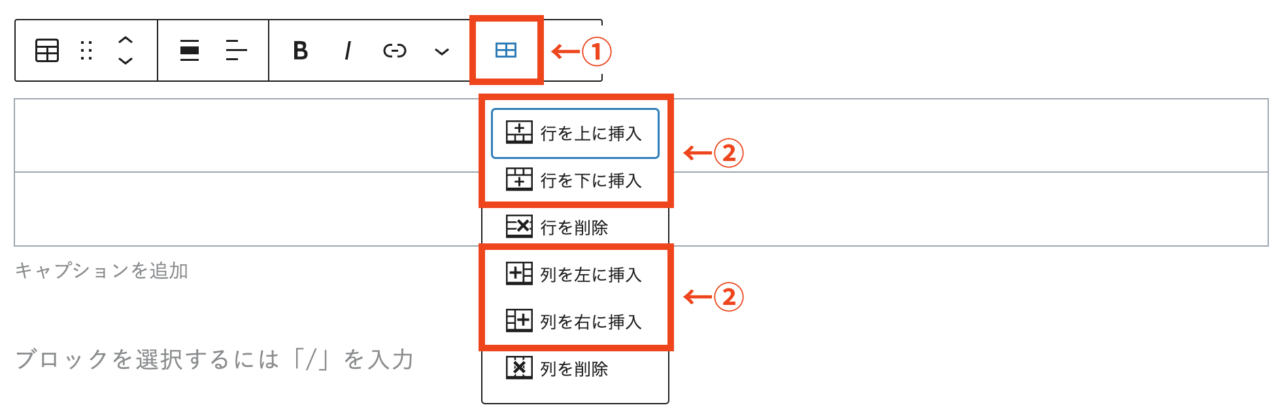
表示されるメニュー内のテーブルマーク(赤枠①)をクリックし、赤枠②の「行を挿入」「列の挿入」をクリックすると、先ほど選択したセルの上下左右に行や列を追加できる。

行や列を削除する
STEP
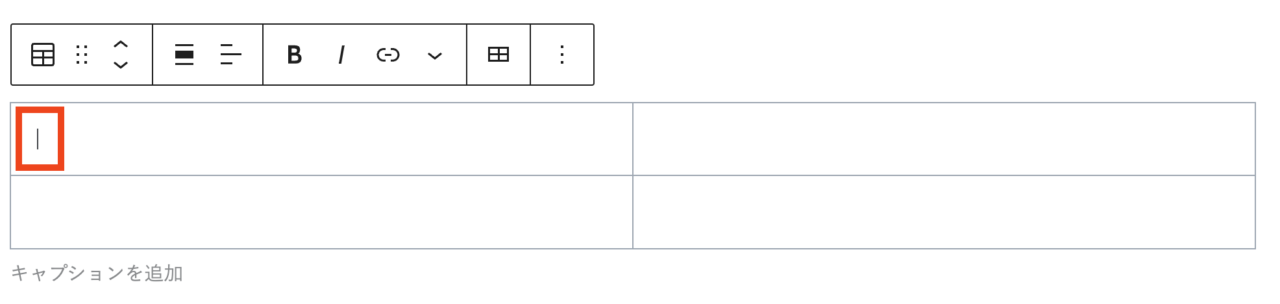
テーブルのセルをクリックして選択し、入力できる状態にする。
カーソルが点滅(赤枠の状態)になっていたら入力できる状態になっています。

STEP
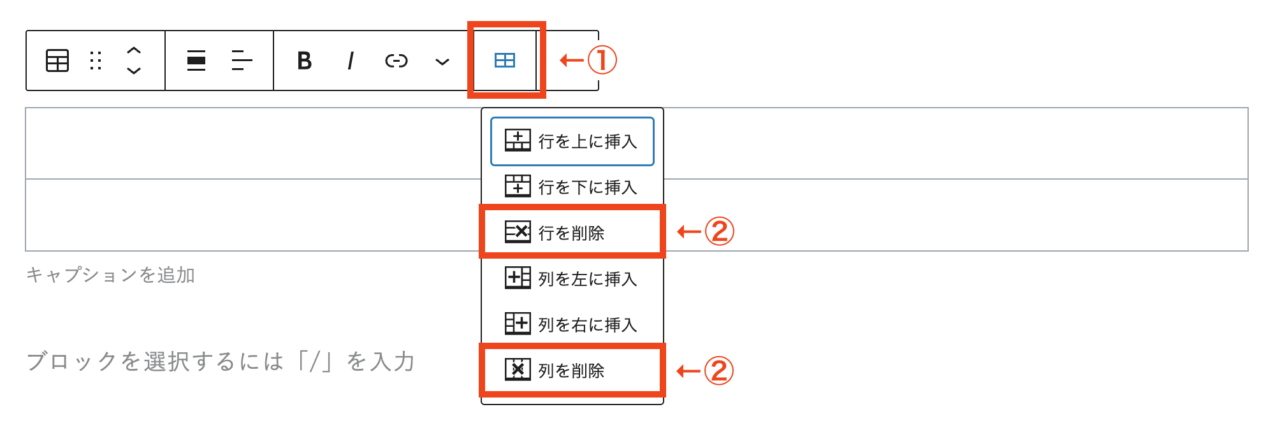
表示されるメニュー内のテーブルマーク(赤枠①)をクリックし、赤枠②の「行を削除」「列の削除」をクリックすると、先ほど選択したセルが含まれる行や列を削除できる。

セルの中の配置を左寄せ・中央寄せ・右寄せにする
STEP
テーブルのセルをクリックして選択し、入力できる状態にする
カーソルが点滅(赤枠の状態)になっていたら入力できる状態になっています。

STEP
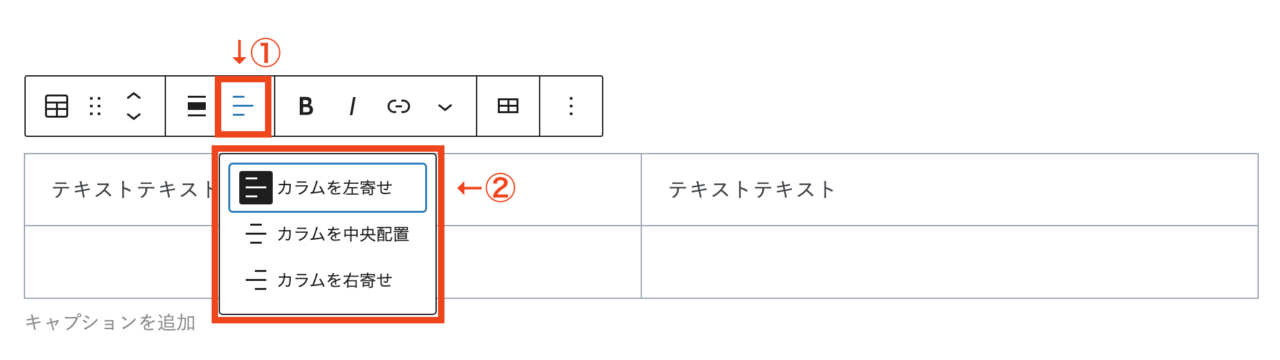
表示されるメニュー内のテーブルマーク(赤枠①)をクリックし、赤枠②から「左寄せ」「中央寄せ」「右寄せ」をクリック。

STEP
選択したセルが含まれる列が全て「左寄せ」「中央寄せ」「右寄せ」になります



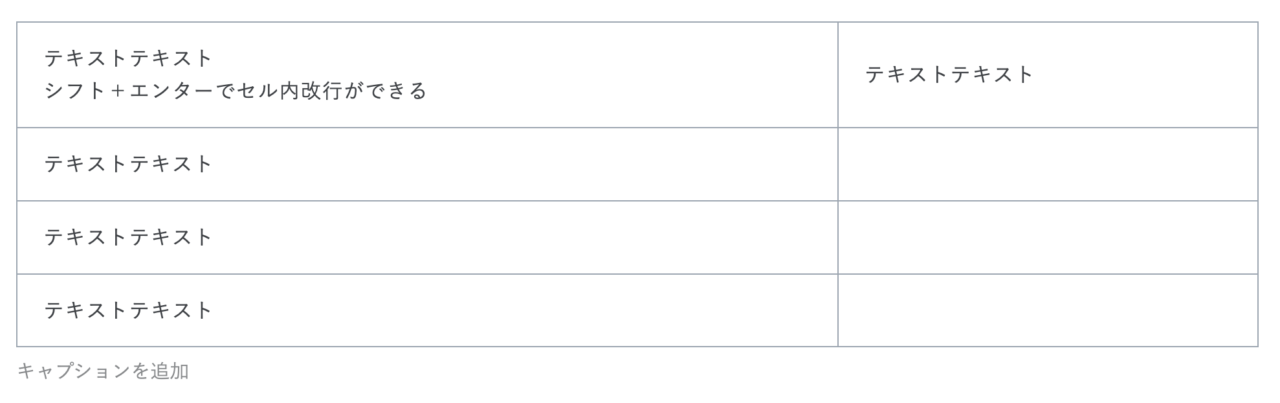
セルの中で改行する
テーブル内のセルをクリックし、シフトキーを押しながらエンターキーを押すと、セルの中で改行することができます

セルの中のテキストにリンクや装飾をつける
STEP
装飾やリンクをつけるテキストを、ドラッグして選択する

STEP
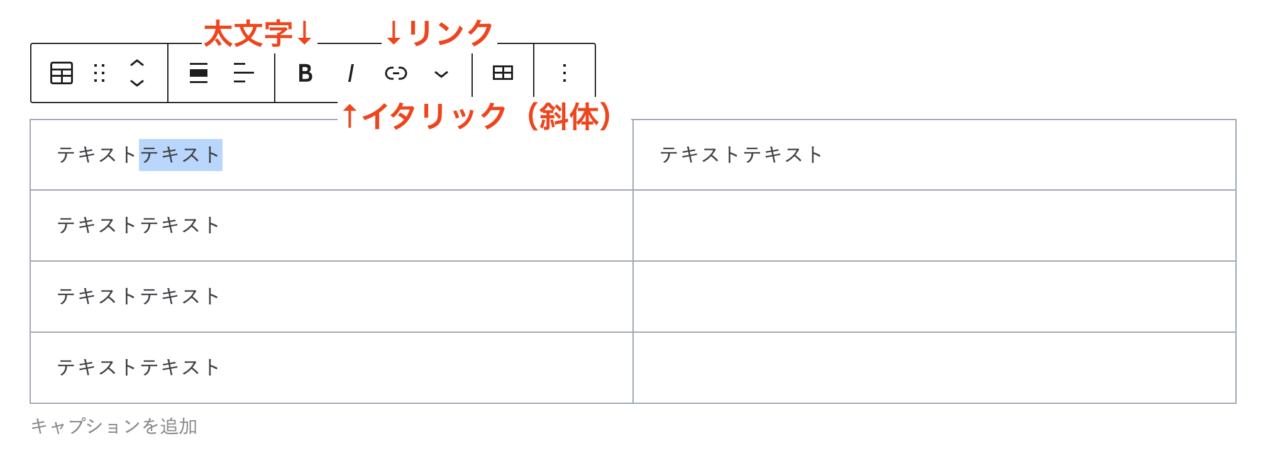
表示されるメニュー内の下記画像の部分から、「太文字」「斜体」「リンク」を選択する。

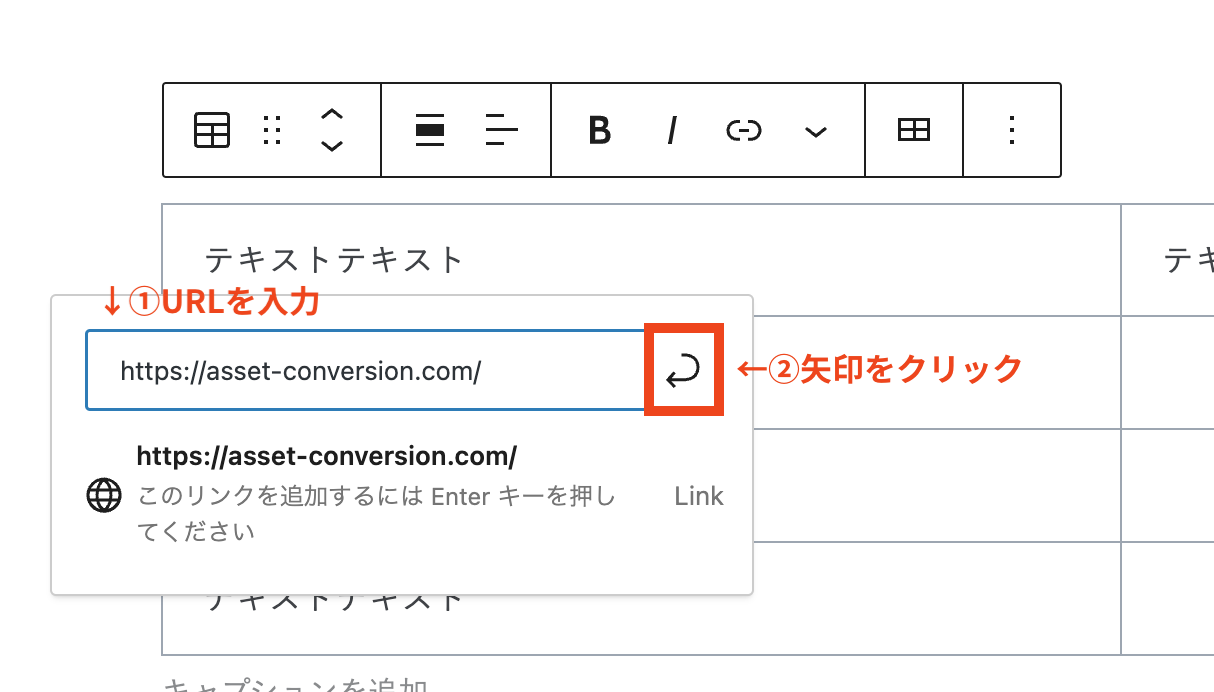
リンク先の設定について
リンクを選択するとURLの入力欄が表示するので、リンク先を入力し、赤枠の矢印をクリックするとリンクが設定できる。
- 他のサイトなどへリンクする場合は、URLを入力
- 同じサイト内のページへリンクする場合は、ページ名を入力する

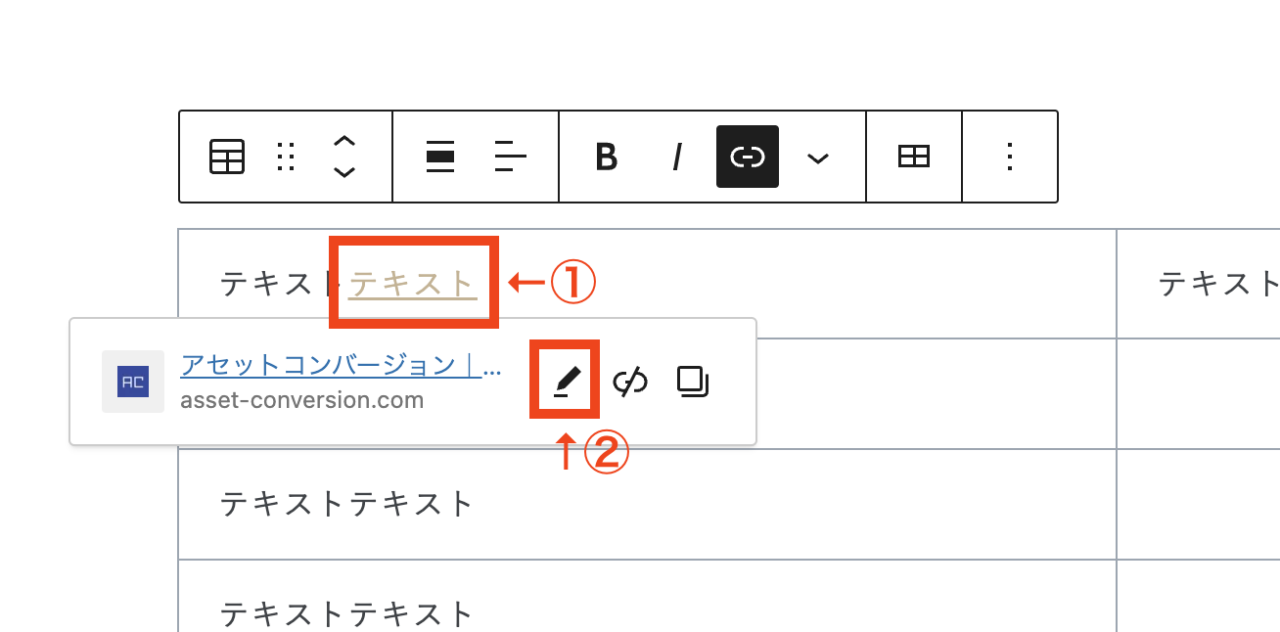
他のサイトへのリンクを設定した場合
STEP
①設定したリンク箇所をクリックし、②鉛筆マークをクリック

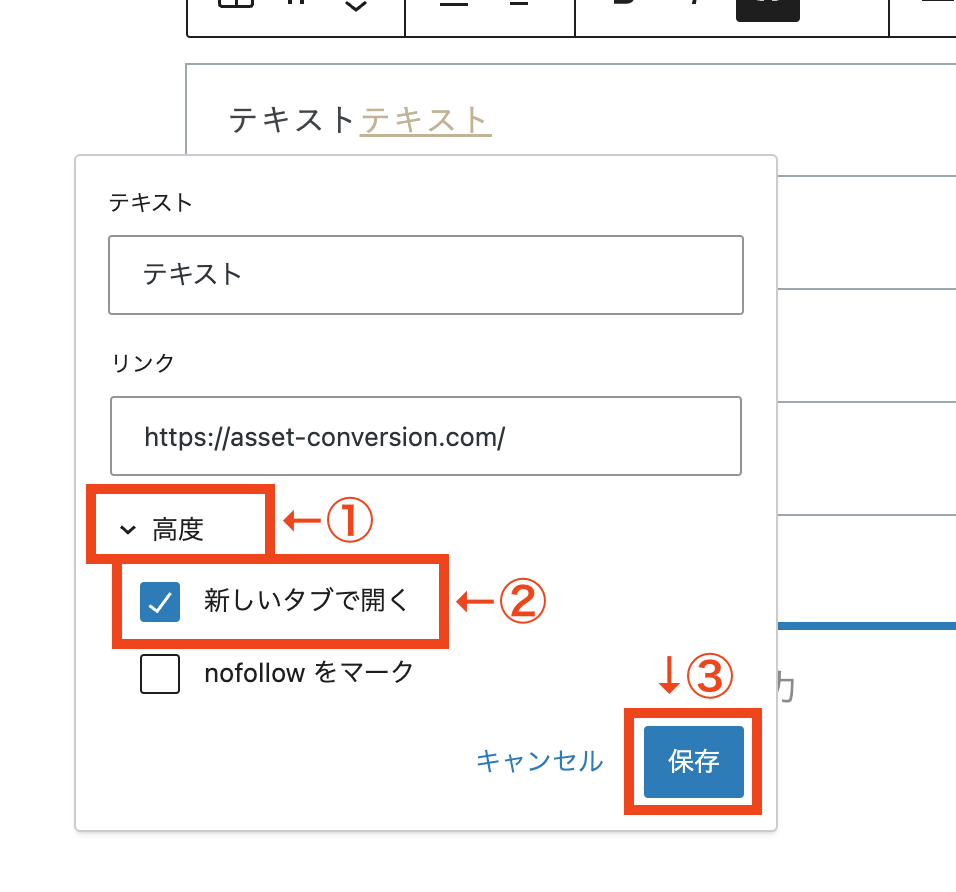
STEP
リンクのメニューが表示されるので、
①「高度」をクリックし、閉じているメニューを表示する
②「新しいタブで開く」をクリック
③「保存」をクリック
①「高度」をクリックし、閉じているメニューを表示する
②「新しいタブで開く」をクリック
③「保存」をクリック

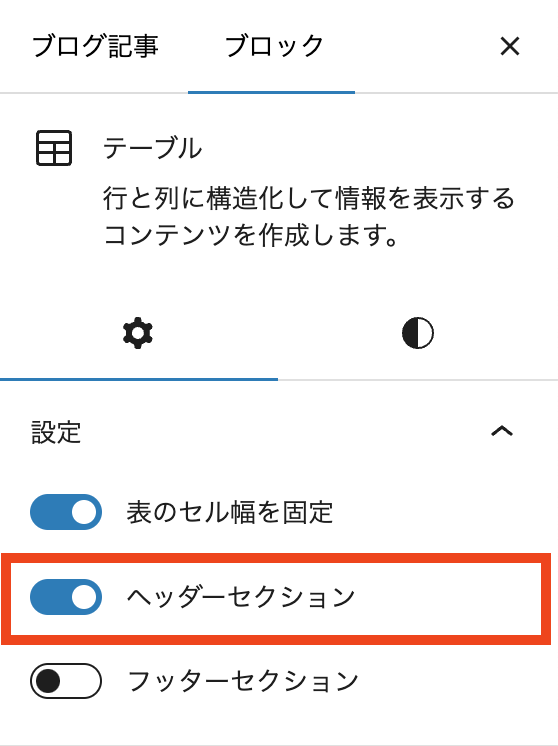
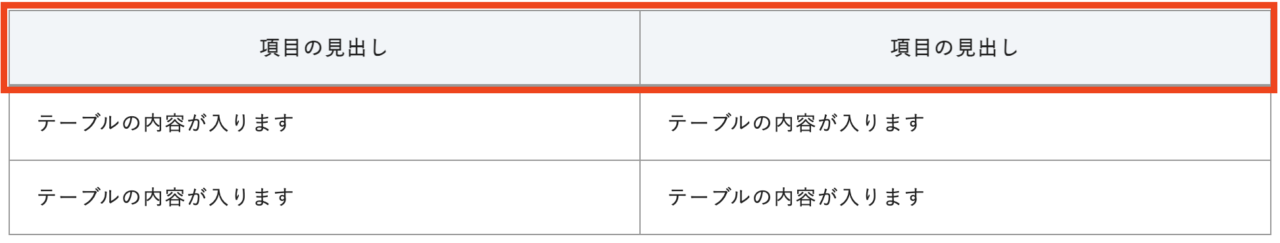
ヘッダーセクション(項目の見出し)を設定する
編集ページ内のテーブルを選択すると、右側に下記メニューが表示されるので「ヘッダーセクションをON」にしてください

テーブルの上に見出しを表示できます

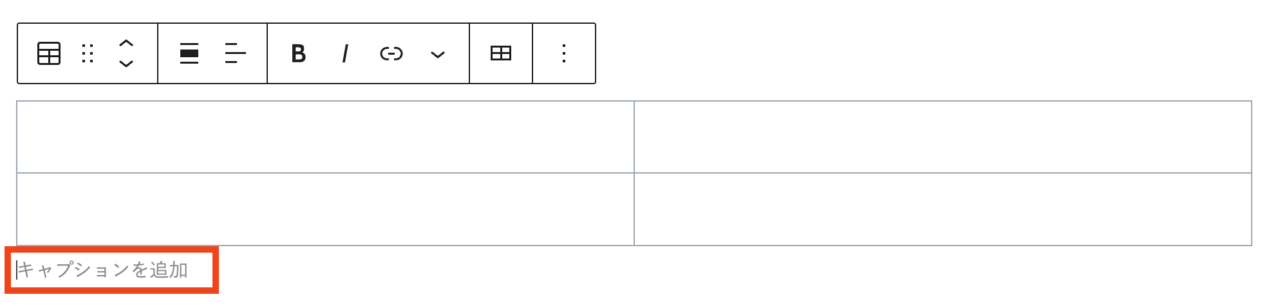
キャプションをつける
テーブル左下にある「キャプションを追加」をクリックし、テキストを入力すると、キャプションを追加できます。
「どんな内容のテーブルなのか?」を記載するのに使用します。

テーブルを使う時の注意
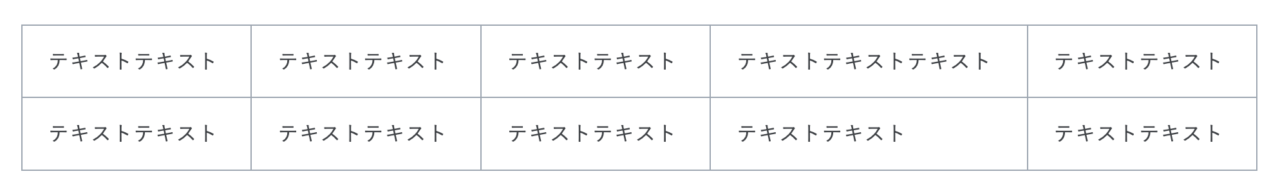
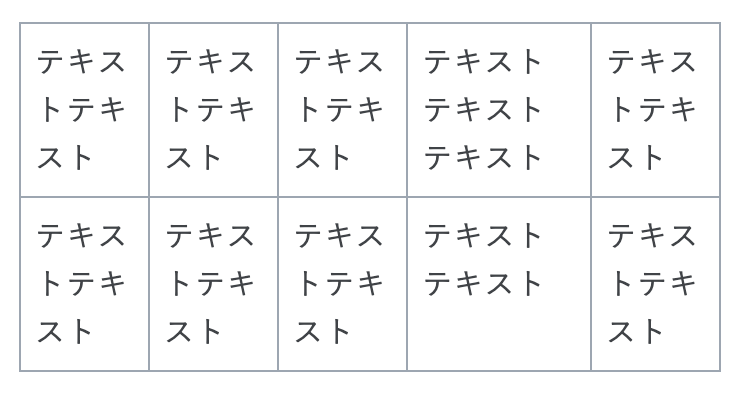
列が多いと、スマホで見た時に1列1列が小さくなってしまします。
例えば5列の表を作った場合、スマホでは1列の幅が小さくなってしまい、内容が読みにくくなってしまいます。
そのため、列は多くても3〜4列に収めることを推奨します。