目次
前提
この記事では、埋め込み用のタグを取得済みの前提で解説をしていきます。
まだタグを取得していない場合は、埋め込み用のタグを取得してから手順を行ってください。
タグをサイトに設置する手順
STEP
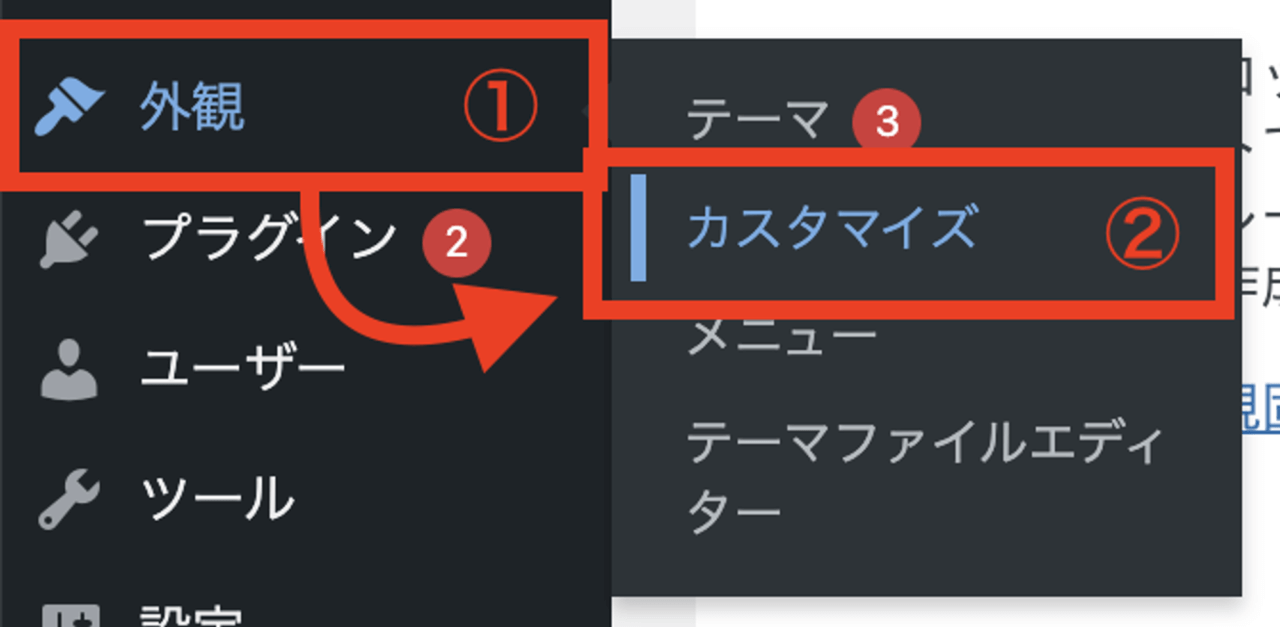
左側メニュー「外観」から「カスタマイズ」をクリック

STEP
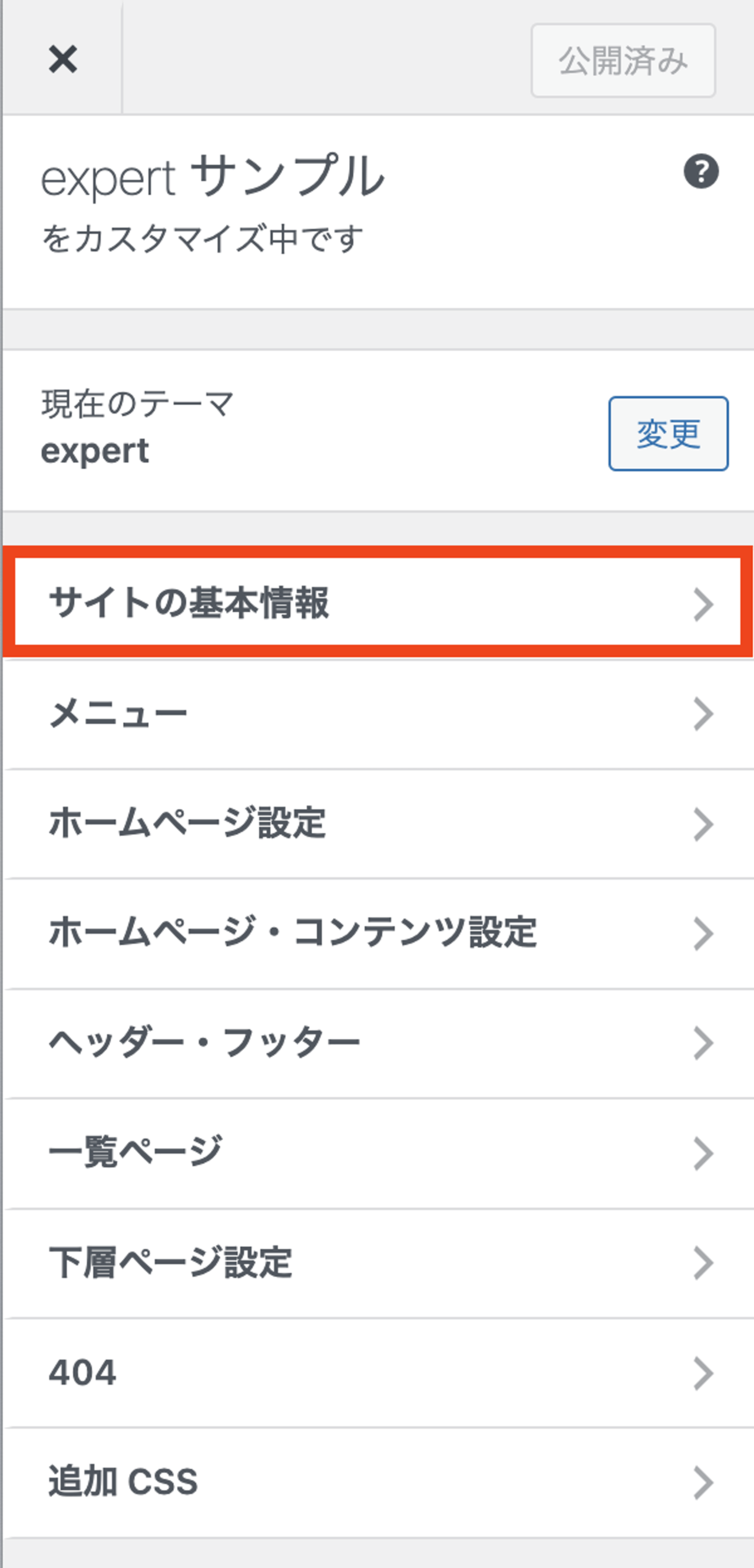
サイトの基本情報をクリック

STEP
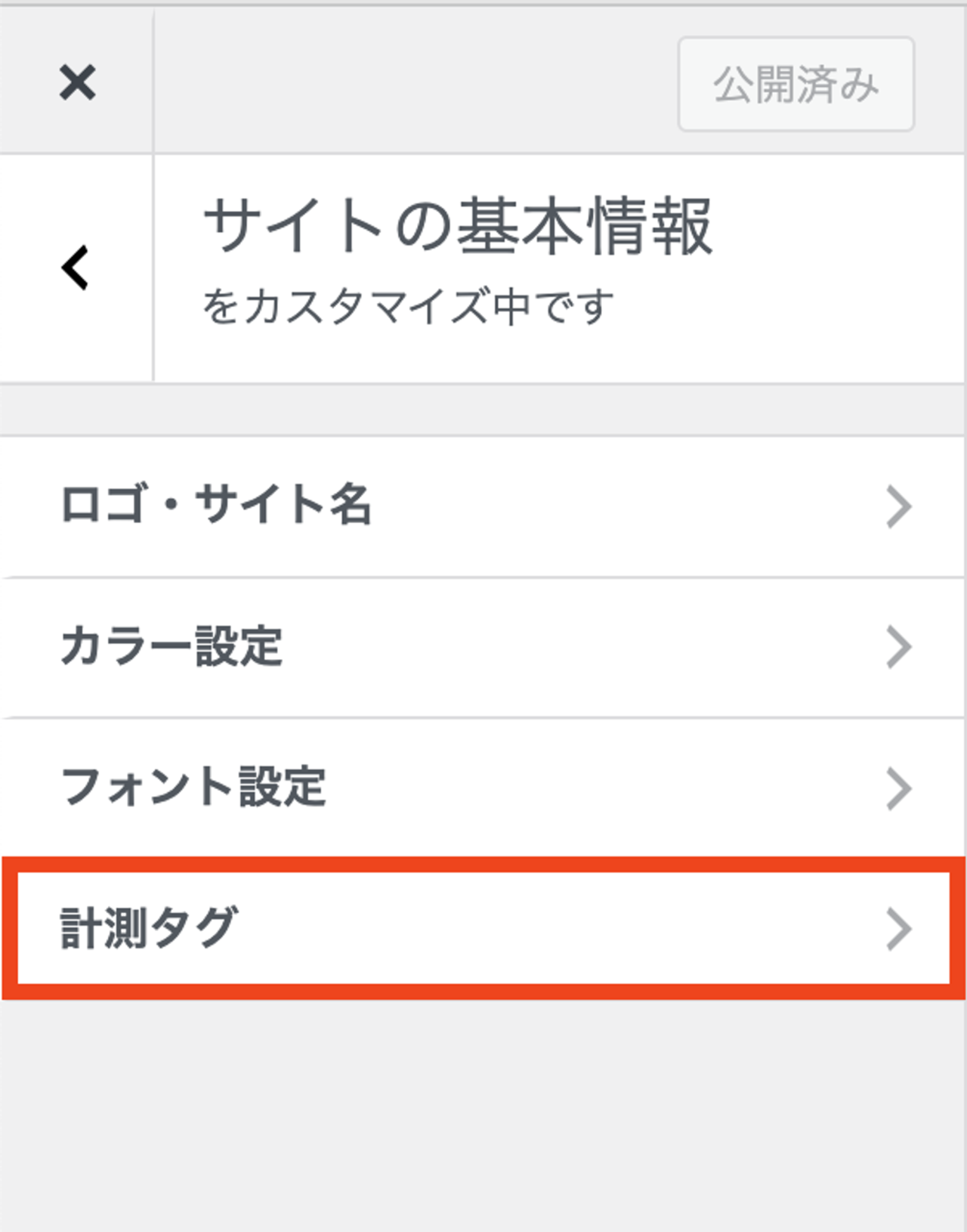
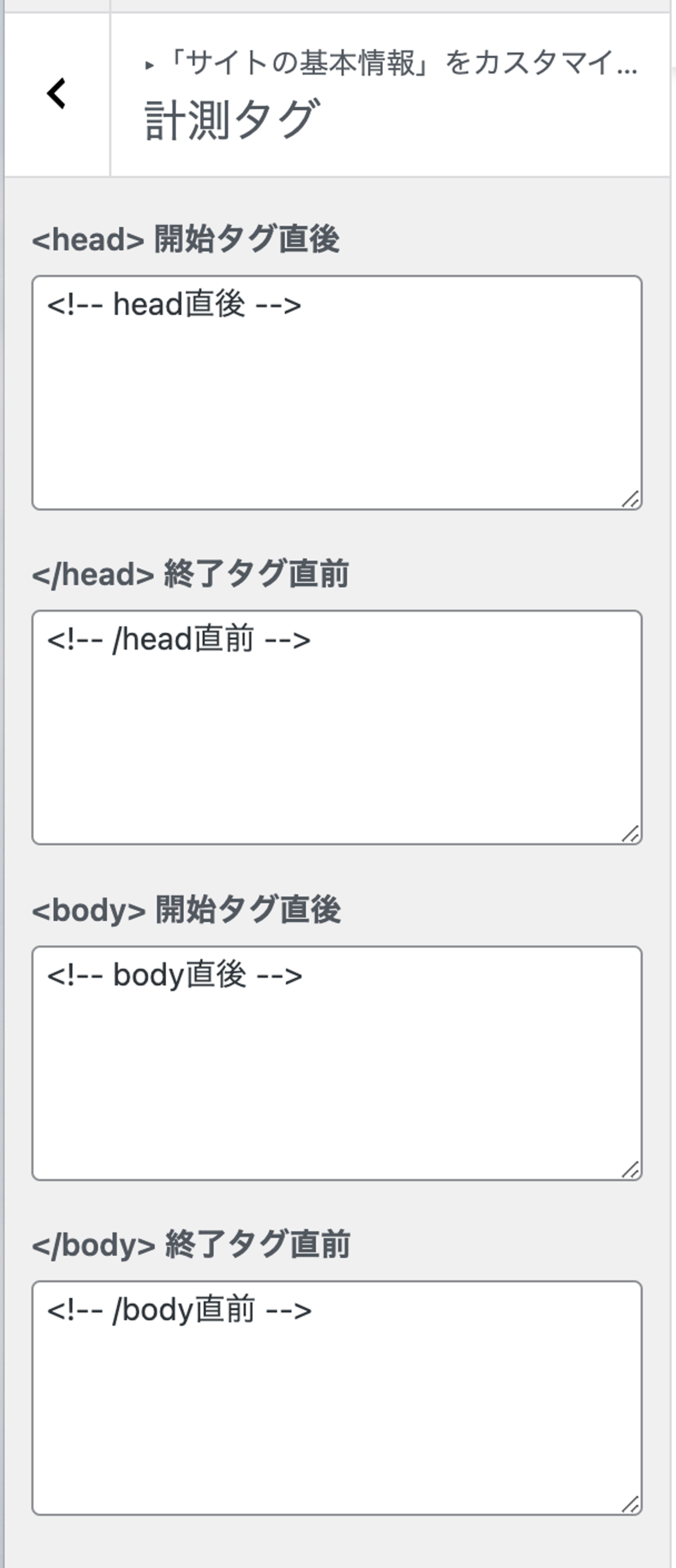
計測タグをクリック

STEP
タグを取得する際に、「</head>直前に埋め込み」など埋め込み箇所の指示があると思いますので、その指示に従って適切な箇所に取得したタグを貼り付けてください。

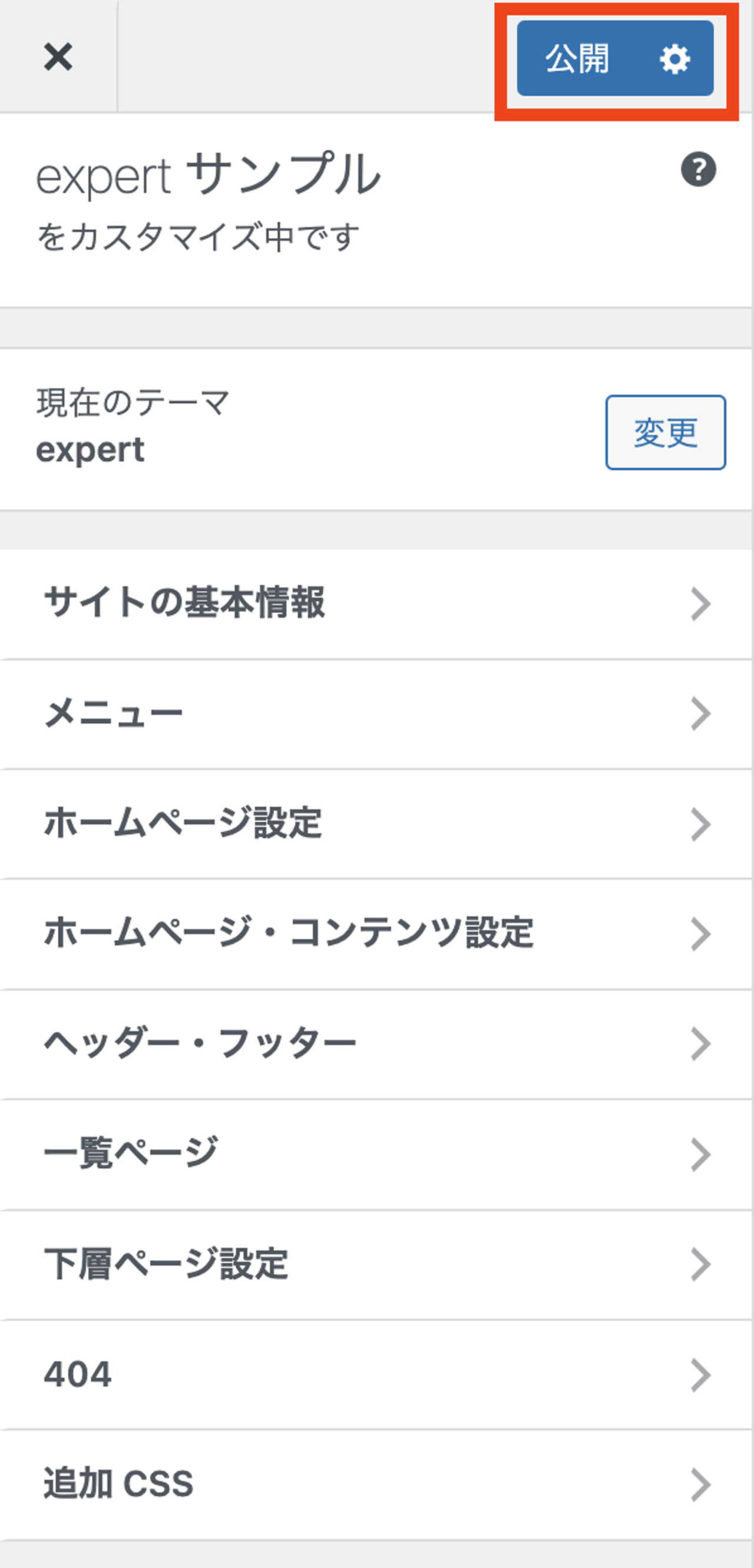
公開ボタンのクリックを忘れずに!
公開ボタンをクリックすることで、編集内容を反映することができます。公開ボタンをクリックしないと編集内容が破棄されますので、忘れずにクリックしてください!