WordPressに初めて触る方もいると思いますので、WordPressでページを作るときに触ることになるエディタ機能(ブロックエディタ)について解説します。
WordPressのページはブロックを重ねていくイメージで作成する
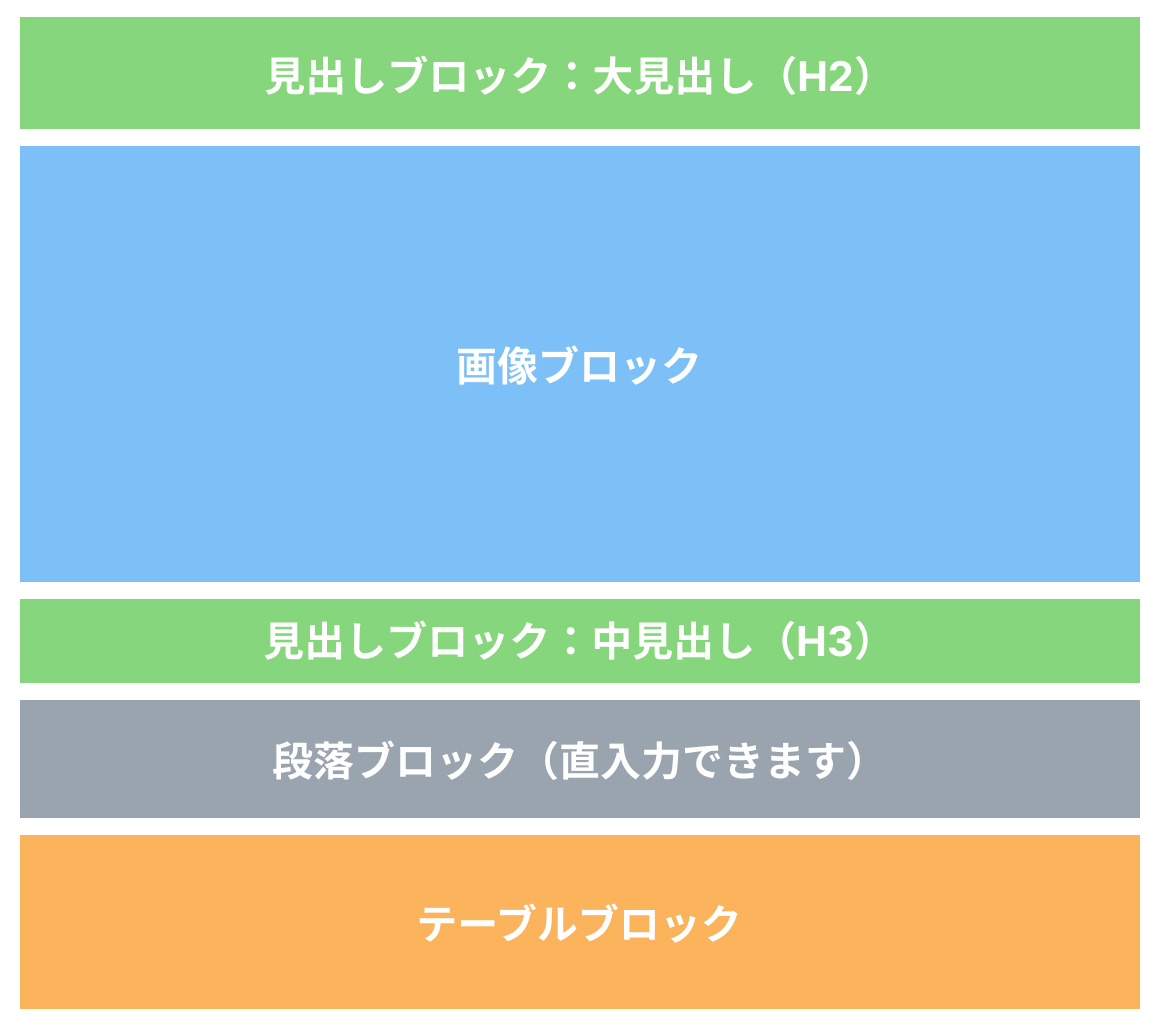
ページの内容は、下記画像のようにいくつかのブロックを組み合わせて作成します。
完成イメージ

ブロックを組み合わせて作成する

投稿やページの内容の作り方
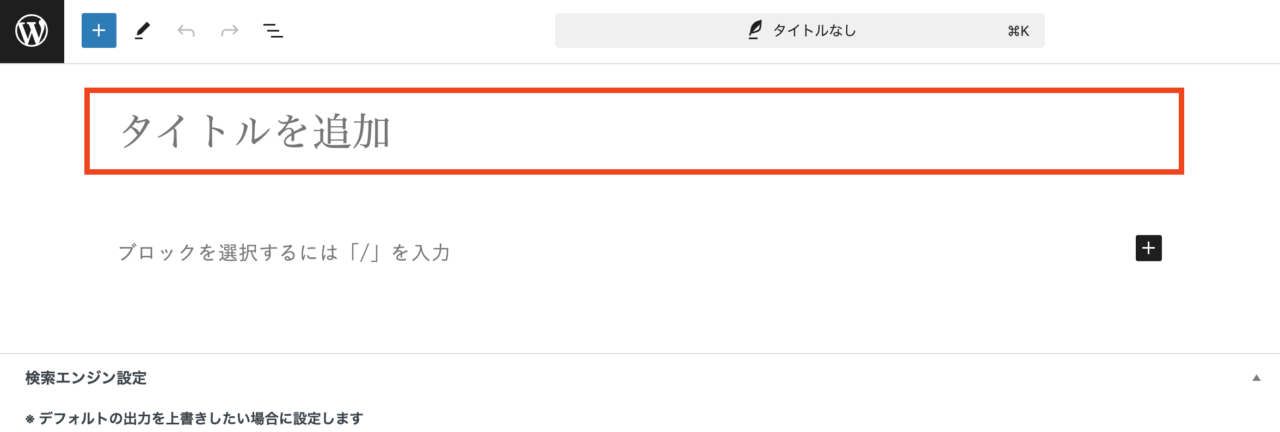
ページタイトルを入力する
タイトルを追加と記載がある部分にページタイトルを入力します

ページの内容を入力する
「ブロックを選択するには〜」の部分に直接テキストを入力するもしくは、「+」ボタンからブロックを追加してページの内容を作成します。

右側メニューからアイキャッチを設定する
アイキャッチ画像を設定というボタンをクリックし、画像をアップロードもしくは画像を選択してアイキャッチ画像を設定します。

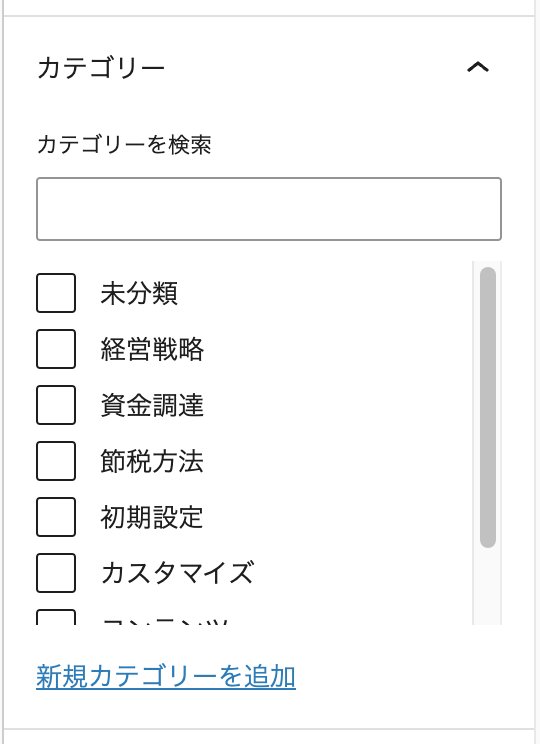
右側メニューからカテゴリを設定する
記事に設定したいカテゴリーにチェックを入れて選択します。

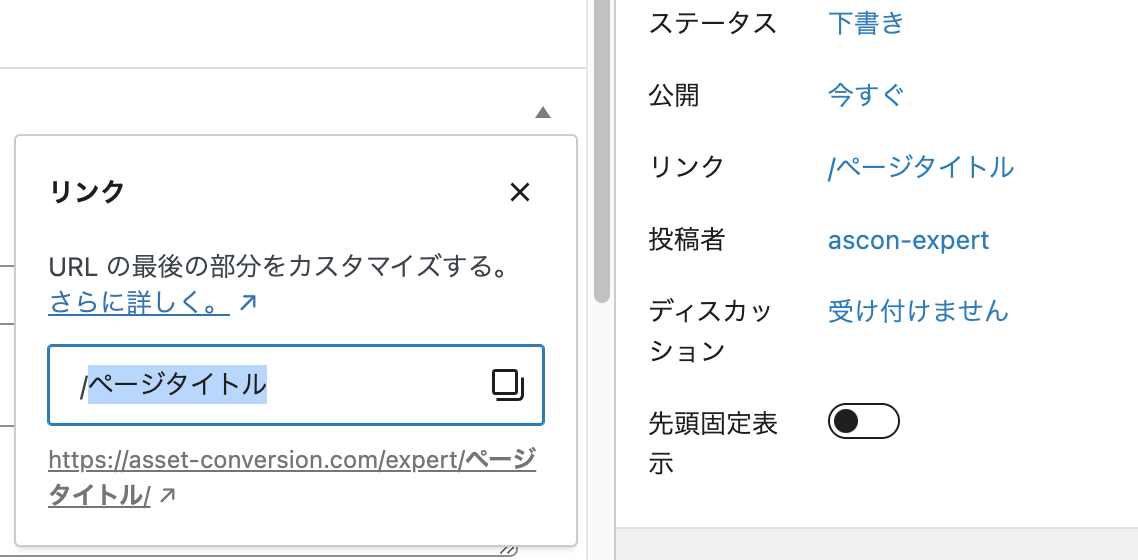
URLの末尾を設定
リンク横の青文字部分「/〇〇」をクリックし、ポップアップを表示します。
リンクURLが日本語になっていると文字化けの原因になるため、英数字で設定します。

各ブロックの作り方
段落ブロック
段落ブロック(本文テキストを入力するためのブロック)は、特に作り方はありません。
下記画像のようにブロックを選択するには「/」を入力と表示されているところに、直接テキストを入力するだけで作成できます。

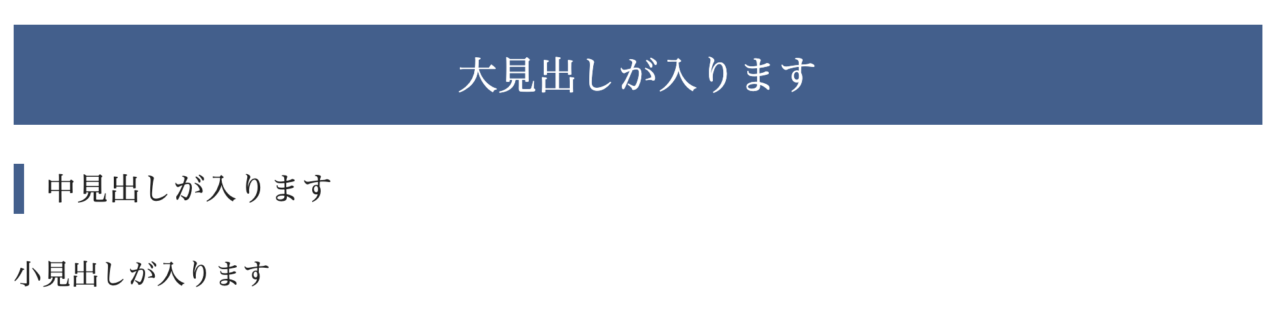
見出し
ページの内容を区切り、より見やすくするために見出しを活用します。

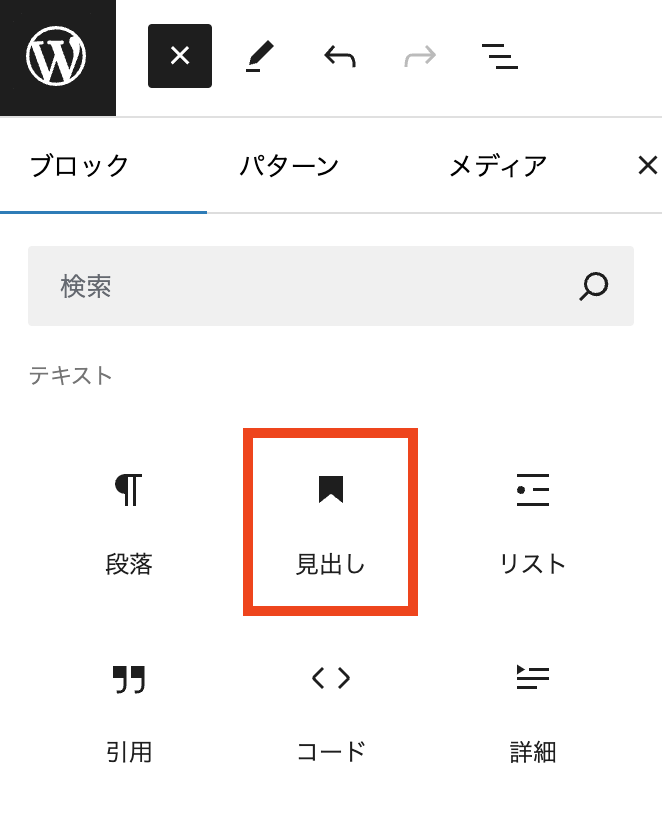
【基本のやりかた】見出しの作り方



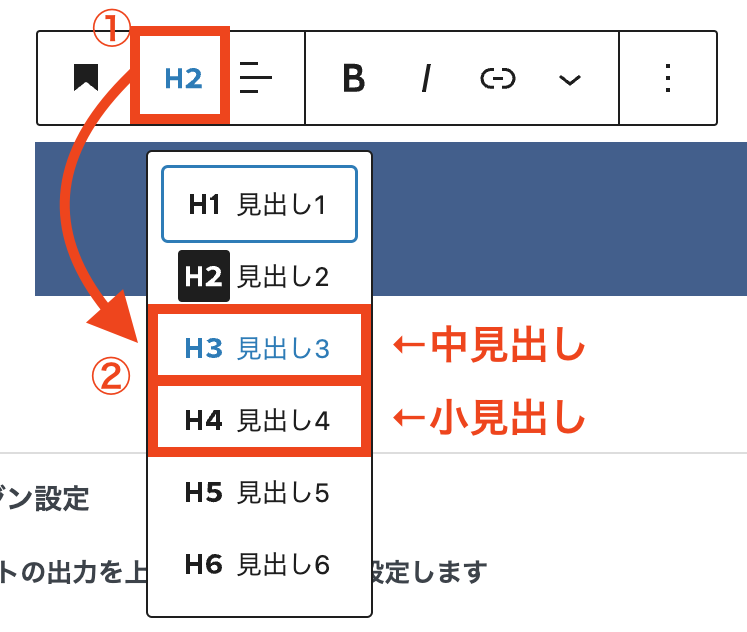
中見出し(H3)や小見出し(H4)に変更する方法
テキスト入力時に上に表示されるメニューから、中見出し(H3)や小見出し(H4)に変更できます。

【おすすめ!時短】見出しの作り方
半角#とスペースキーを組み合わせて見出しを設置することができます
- 大見出し(H2)
-
##(半角シャープ2つ)を入力してから、スペースキーを押す
- 中見出し(H3)
-
###(半角シャープ3つ)を入力してから、スペースキーを押す
- 小見出し(H4)
-
####(半角シャープ4つ)を入力してから、スペースキーを押す
詳しい考え方などは別の記事で解説しています!
箇条書きリスト・順序付きリスト
リスト形式でまとめたいときに活用します


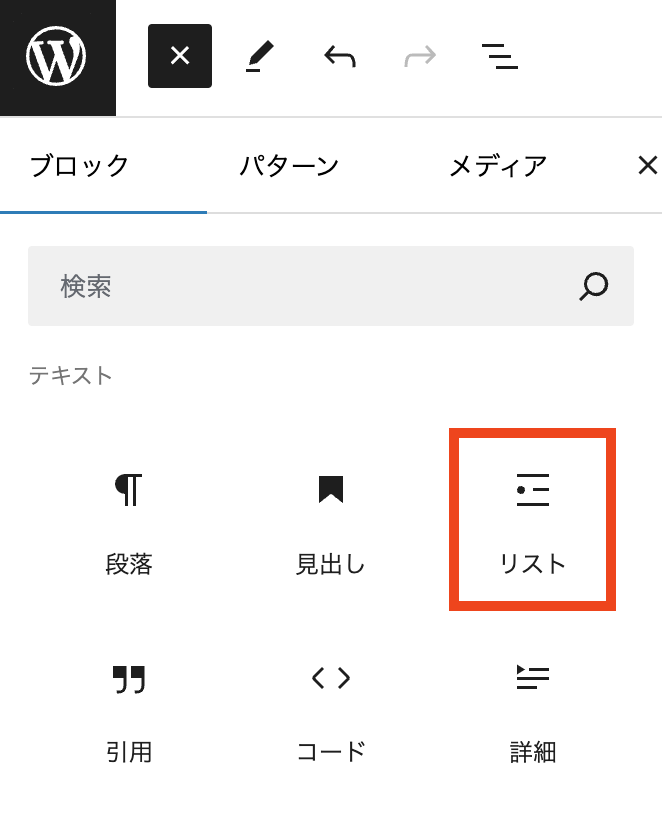
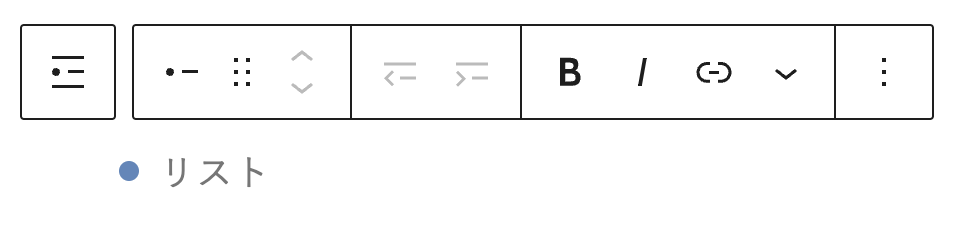
【基本のやりかた】リストの作り方


エンターキーで改行すると2行目以降のリストを入力できます。

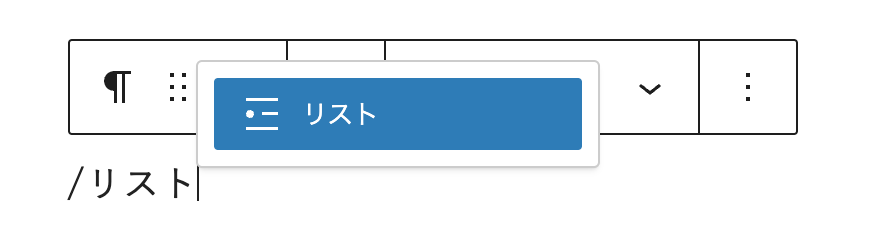
【おすすめ!時短】リストの作り方
「/」+「リスト」と入力するとリストを作ることができます。

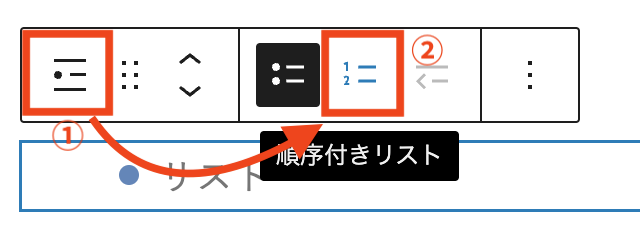
順序付きリストへの変更方法
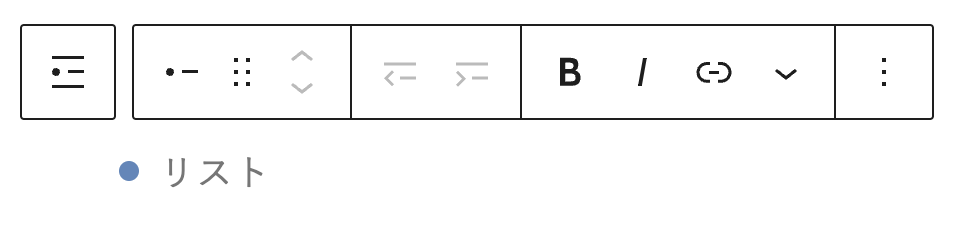
テキスト入力時に上に表示されるメニューの一番左のアイコンをクリックすると順序付きリストに変更できます。

テーブル(表)
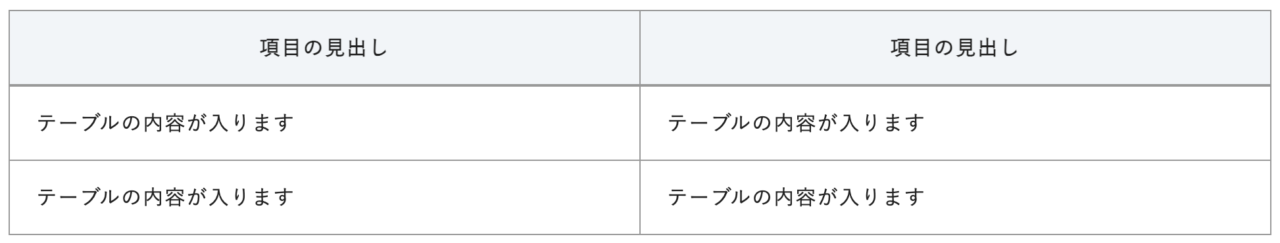
表の形でまとめたいときに活用します

【基本のやりかた】テーブルの作り方


縦列は2〜3程度にすることを推奨します。

【おすすめ!時短】テーブルの作り方
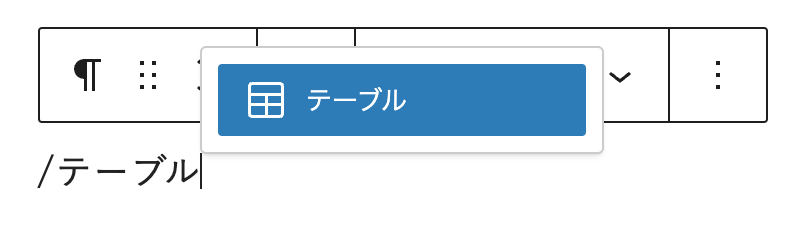
「/」+「テーブル」と入力するとテーブルを作ることができます。

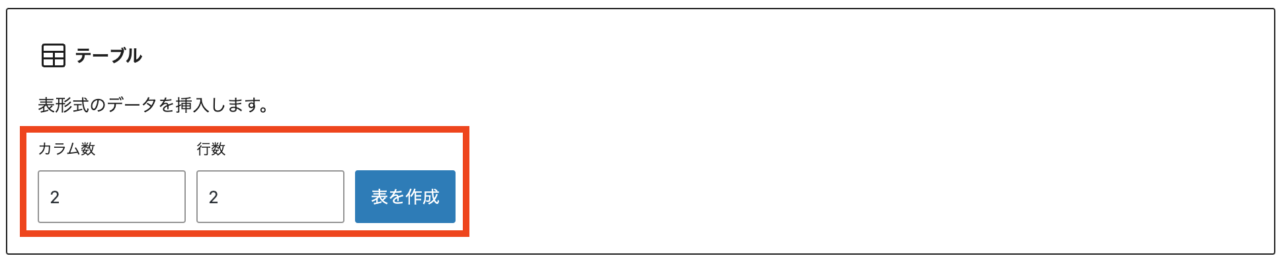
「カラム数(縦列の数)」と「行数(横列の数)」を設定し、表を作成をクリック
縦列は2〜3程度にすることを推奨します。

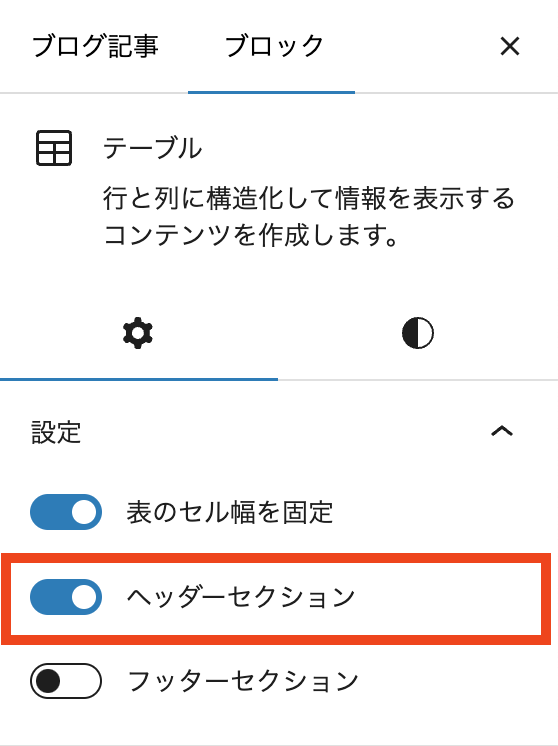
項目の見出し(ヘッダーセクション)を設定する方法
編集ページ内のテーブルを選択すると、右側に下記メニューが表示されるので「ヘッダーセクションをON」にしてください

詳しい使い方は別の記事で解説しています!
ボタン
ページ内から別のリンクへ誘導したいときに活用します

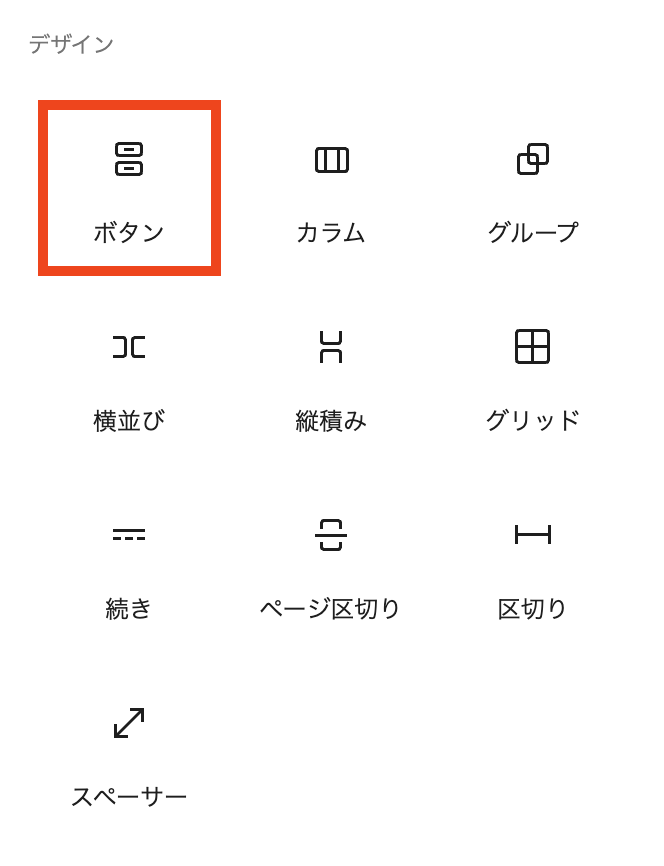
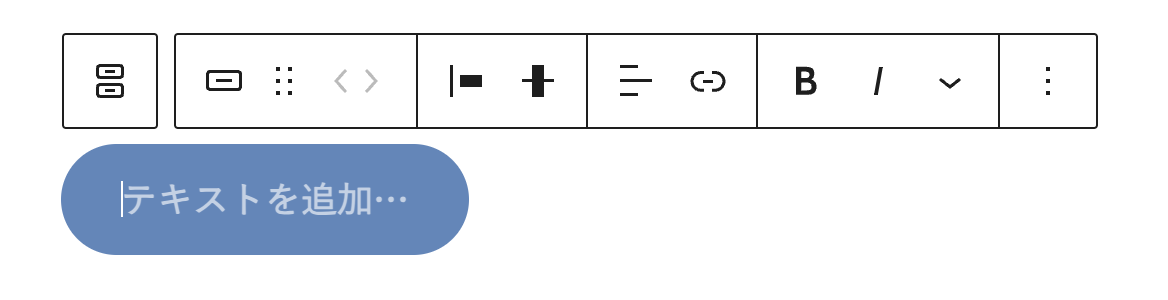
【基本のやりかた】ボタンの作り方



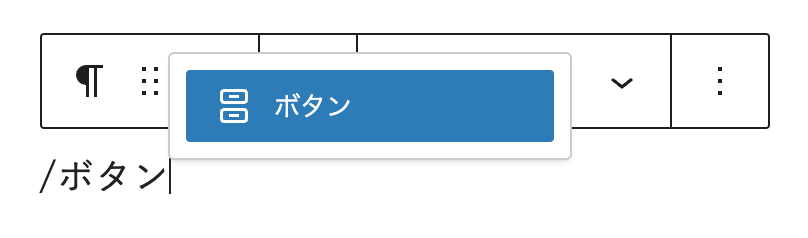
【おすすめ!時短】ボタンの作り方
「/」+「テーブル」と入力するとボタンを作ることができます。

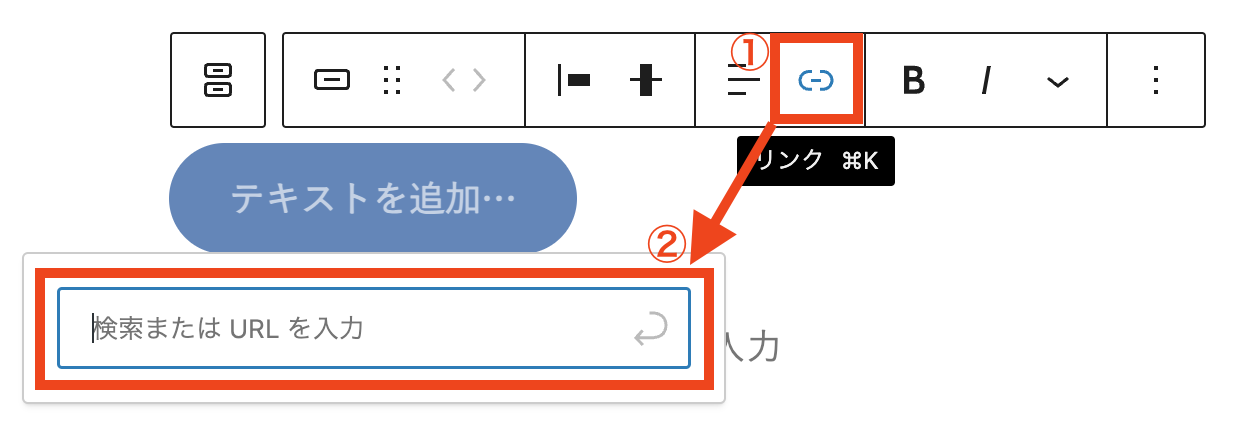
ボタンリンクを設定する
ボタンを選択すると出てくる上メニューから、鎖アイコンをクリックするとURLを入力できます。URLを入力後、矢印マークをクリックするかエンターキーを入力して確定してください。

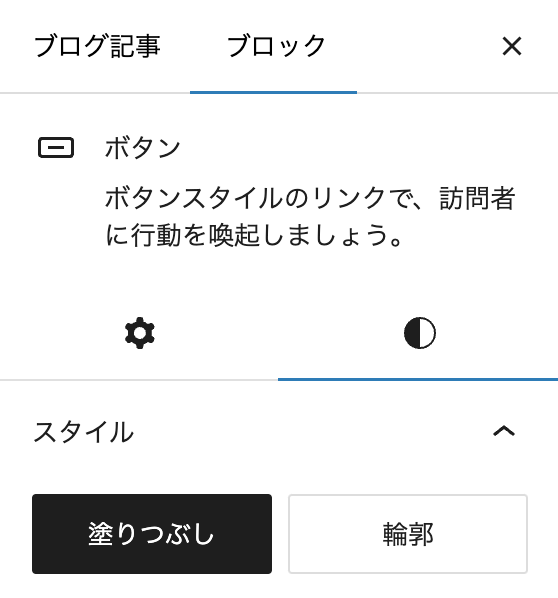
ボタンのデザインを変更する
編集ページ内のボタンを選択すると、右側に下記が表示されるので「スタイル」を選択してください

画像
ページの中に画像を入れたいときに活用します
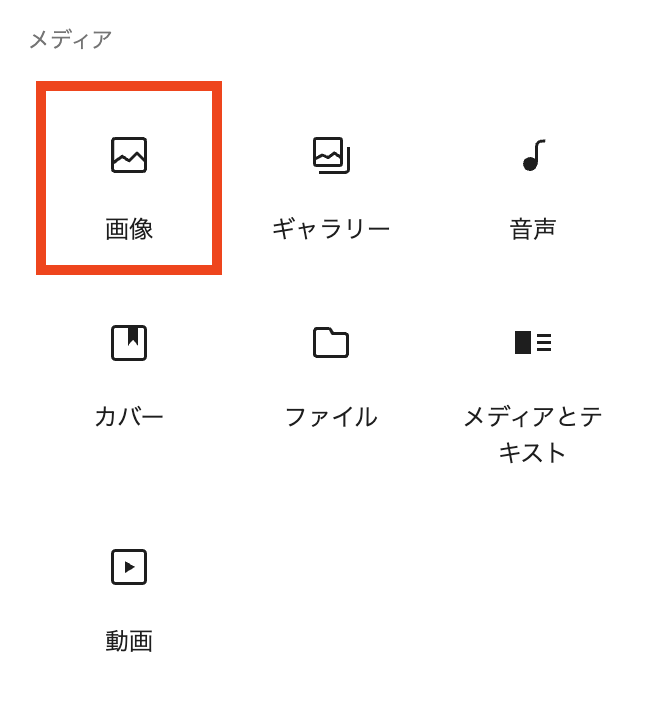
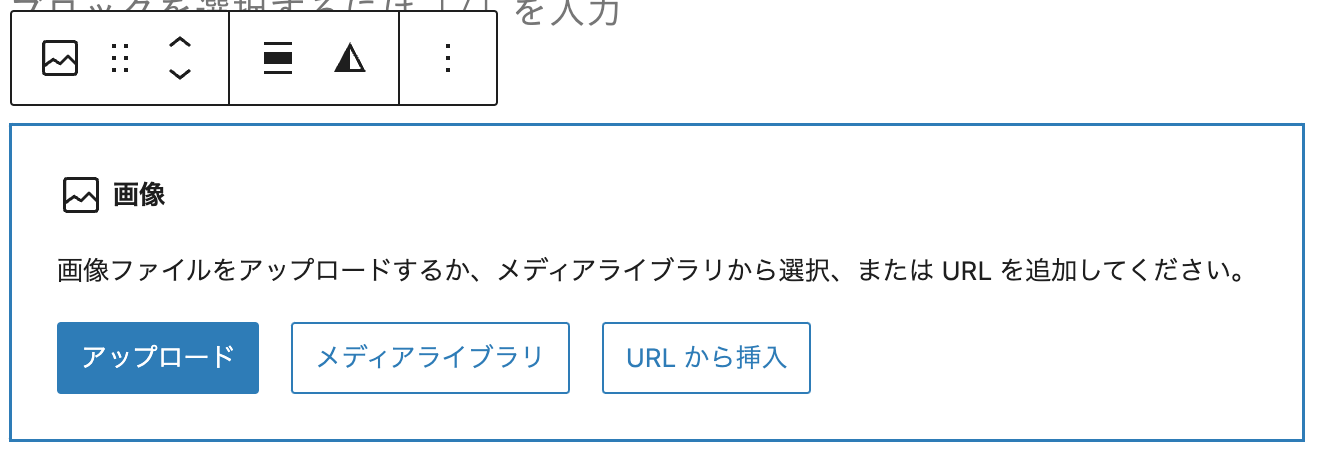
【基本のやりかた】画像の挿入方法



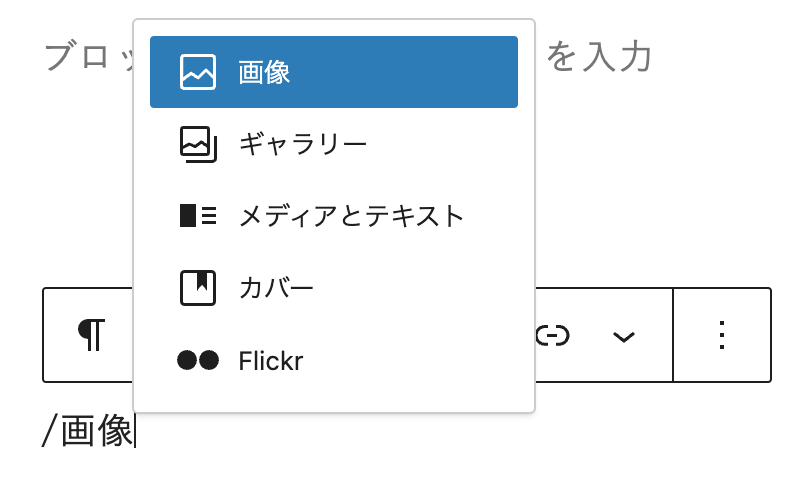
【おすすめ!時短】画像の挿入方法
「/」+「画像」と入力すると画像を挿入できます。

引用ボックス
他のサイトや書籍などから引用した内容を掲載するときに活用します

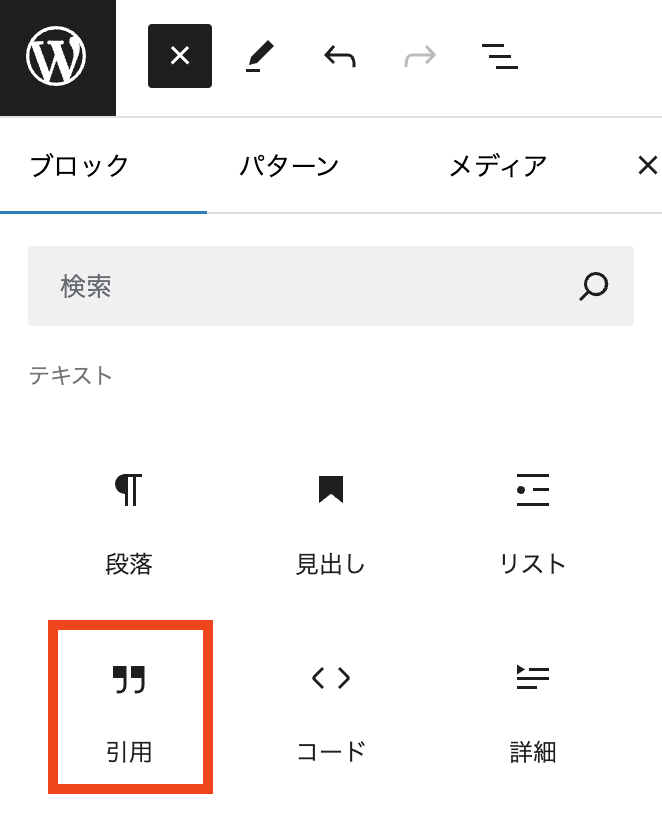
【基本のやりかた】引用ボックスの作り方



【おすすめ!時短】引用ボックスの作り方
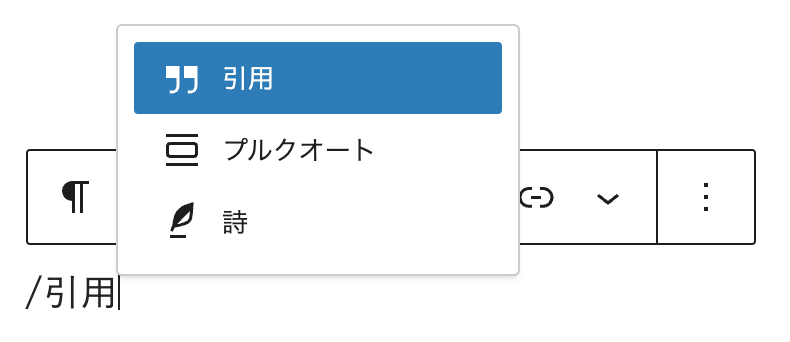
「/」+「引用」と入力すると引用ボックスを作ることができます。

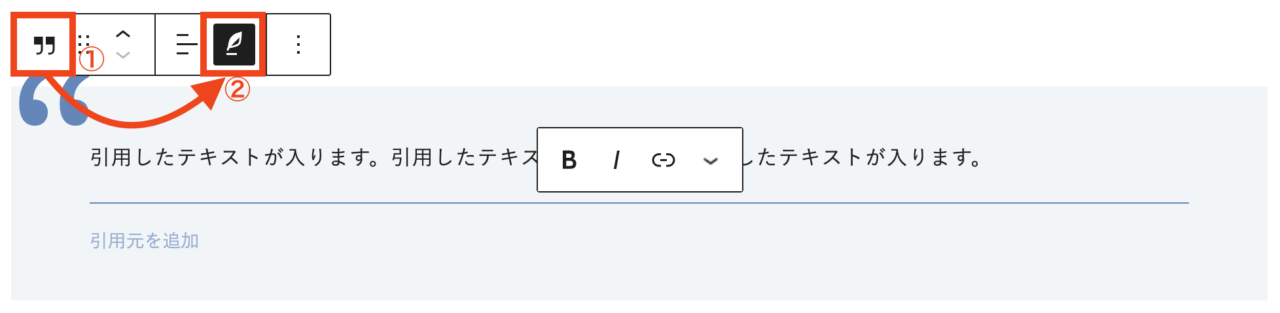
引用元の記入方法
引用ボックス選択時に上に表示されるメニューの一番左のアイコンをクリックし、葉っぱのアイコンをクリックすると引用元の入力欄が表示されます。

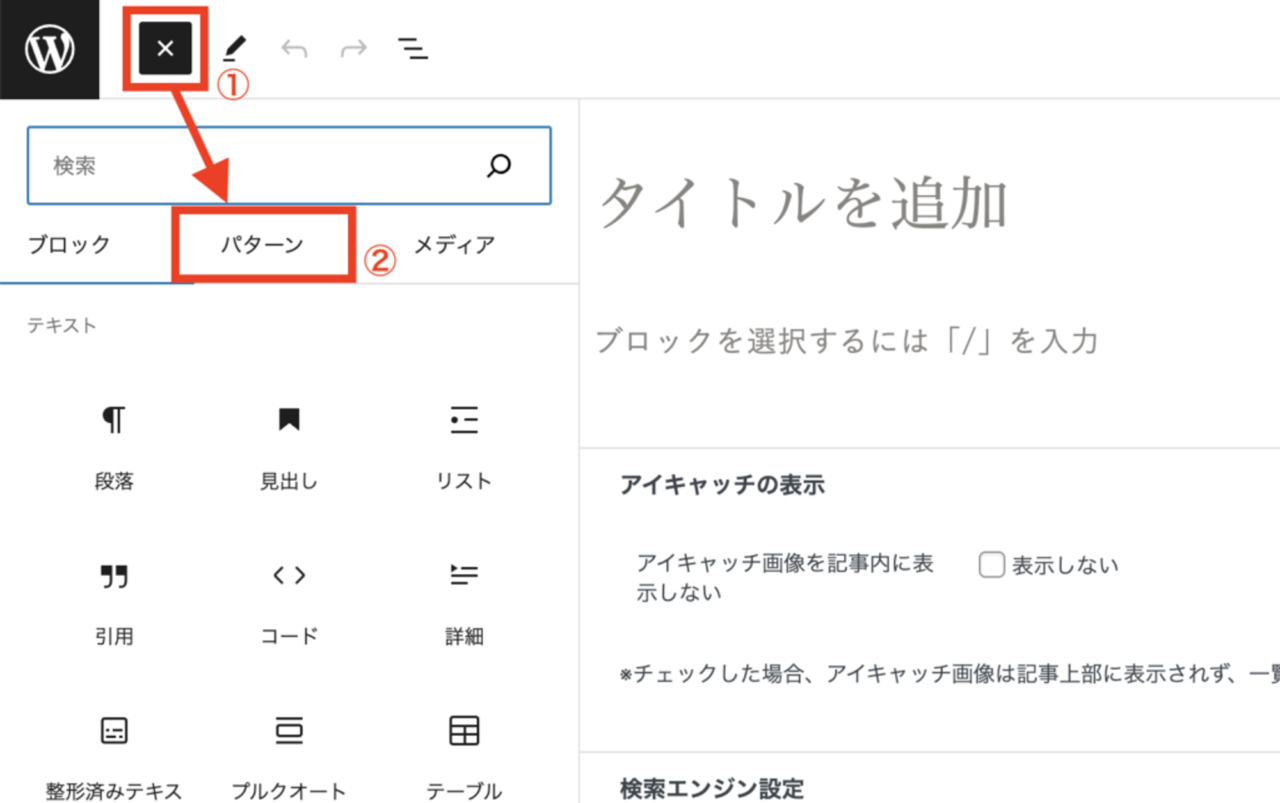
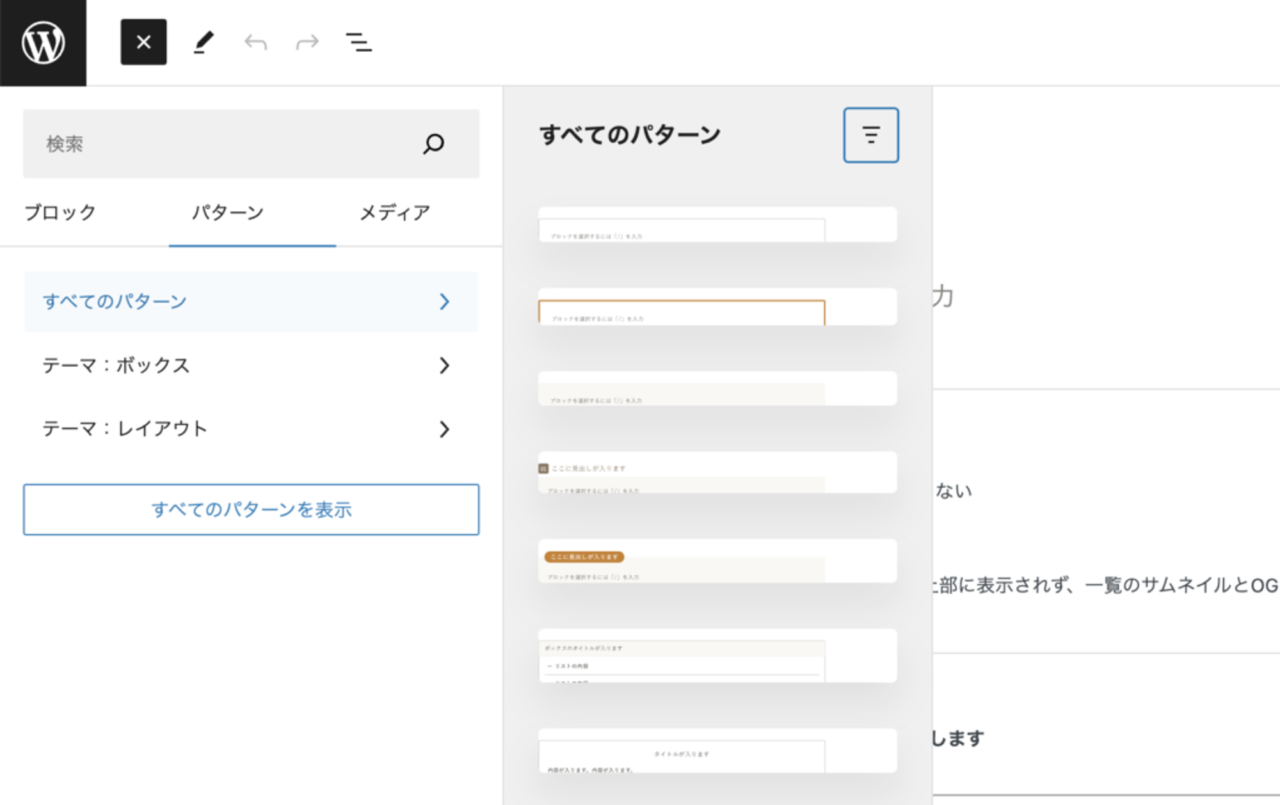
アセットコンバージョンオリジナルパーツも活用いただけます!
「+」ボタンから「パターン」のタブを選択していただくとボックスなど、アセットコンバージョンオリジナルのパターンをページの装飾として使用いただけます。
※デザインはテーマごとに異なるため、各テーマのデモサイトをご確認ください