サイトが重くなる原因のほとんどが画像にあります。
EWWW Image Optimizerというプラグインを使うと、一括で画像を最適化することができます。
目次
プラグインをダウンロードし、有効化する
STEP
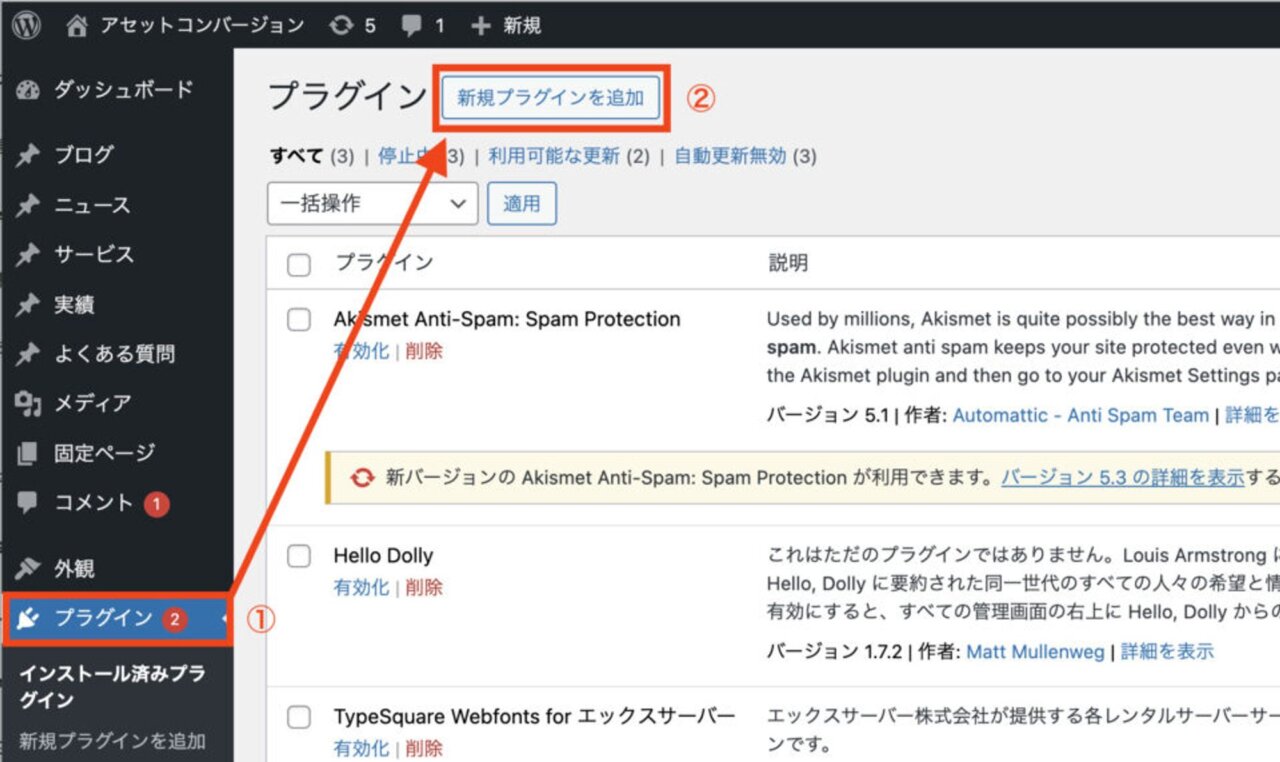
左側メニュー「プラグイン」から「新規プラグインを追加」をクリック

STEP
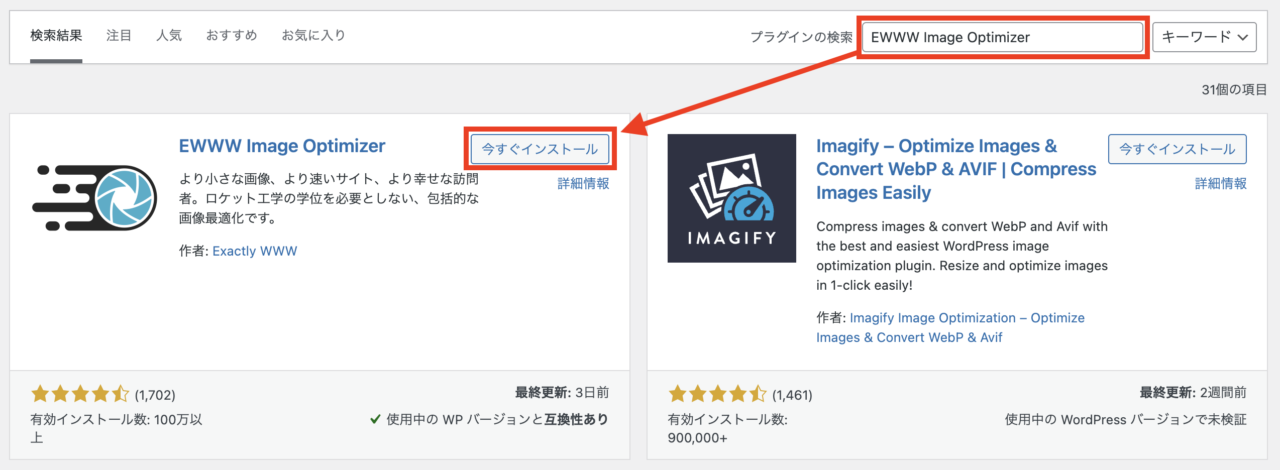
「EWWW Image Optimizer」と検索し、「今すぐインストール」をクリック

STEP
「有効化」をクリック

初期設定
STEP
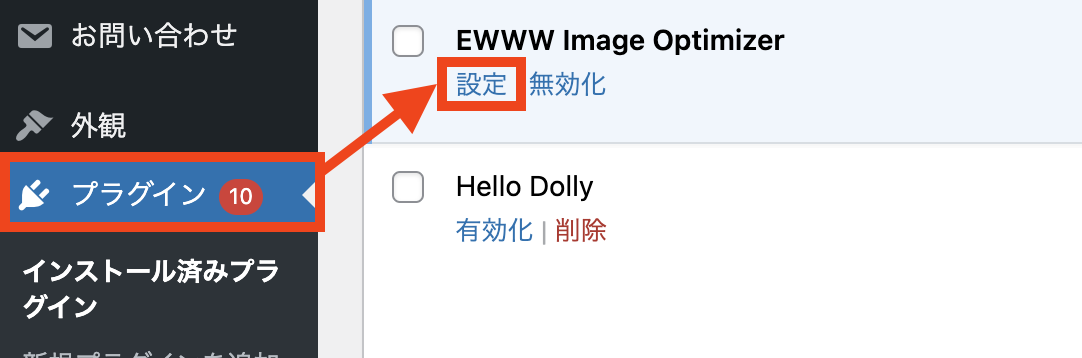
左側メニューの「プラグイン」をクリックし、「EWWW Image Optimizer」の設定をクリック

STEP
「サイトを高速化」「保存スペースを節約」「今は無料モードのままにする」にチェックを入れて「次」をクリック

STEP
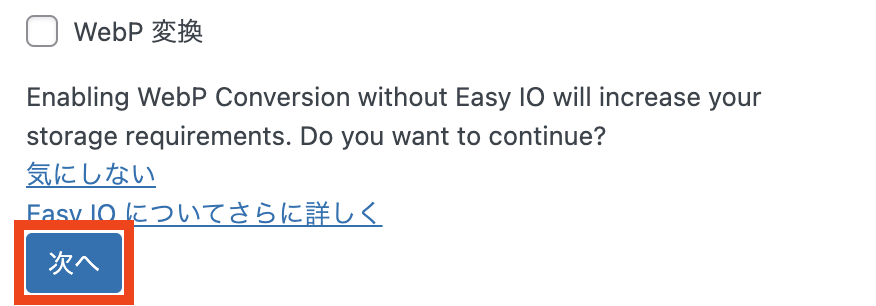
遅延読み込みのチェックを外し、WebP変換にチェックを入れ、幅の上限1920・高さの上限0にして「設定を保存」をクリック
WebP変換にチェックを入れると英語で確認文が表示されますが、「次へ」ボタンをクリックで大丈夫です。


ブログカードはこんなパーツです
ページ作成画面で、サイト内ページのURLを貼り付けると表示されます。

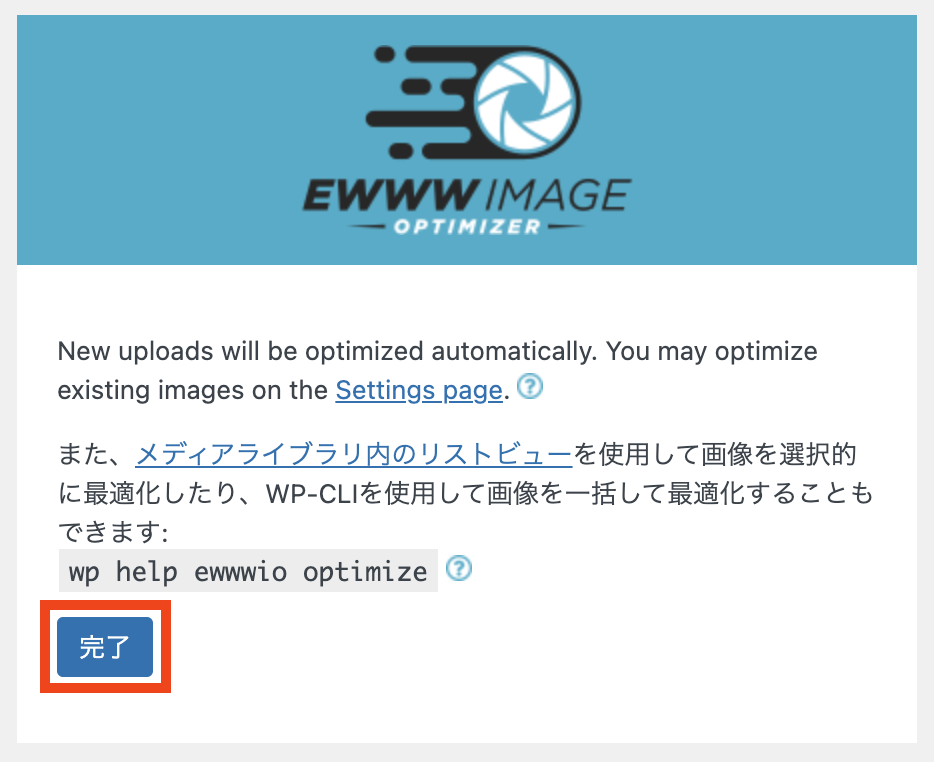
STEP
「完了」をクリック

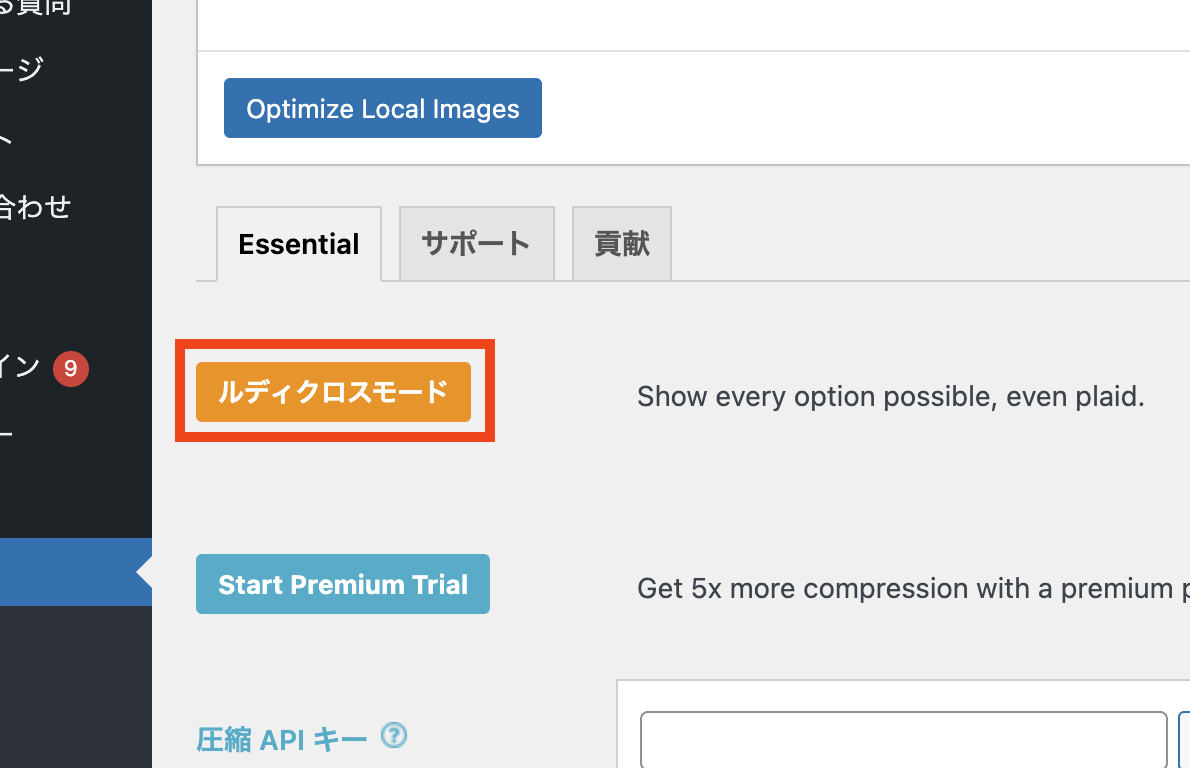
STEP
プラグインの設定画面が表示されます。黄色いボタンの「ルディクロスモード」をクリック

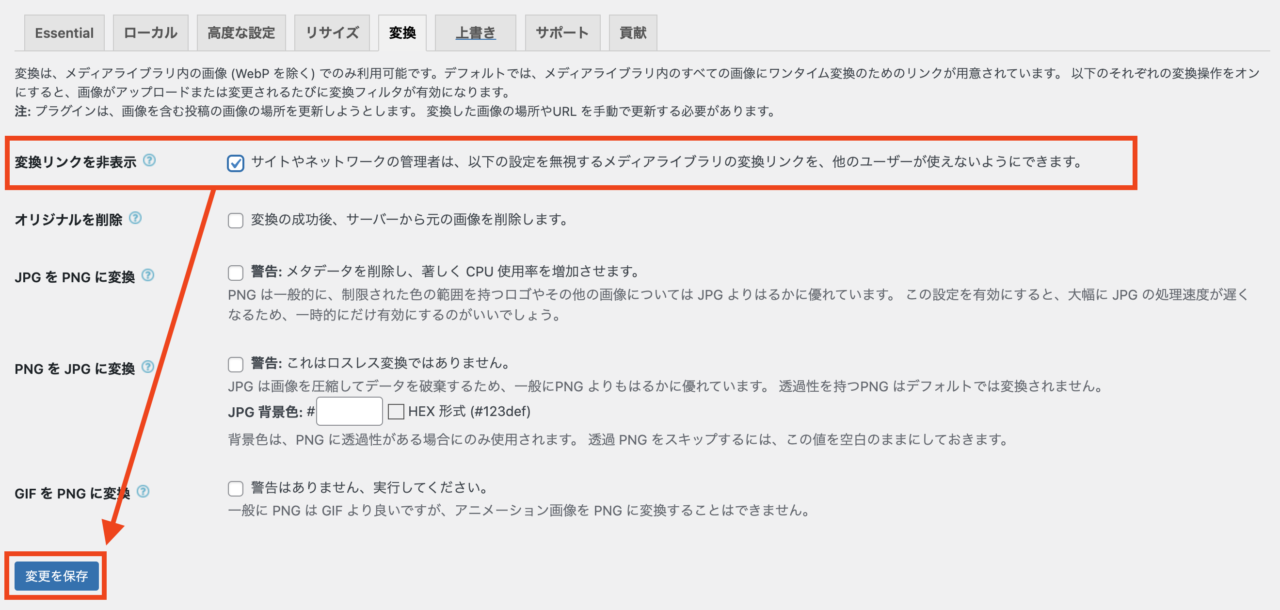
STEP
変換タブで「変換リンクを非表示」にチェックをいれて、変更を保存する

変換リンクを非表示いチェックを入れておくと、メディア一覧画面で「JPGをPNG」というボタンが非表示になります。間違って押して変換しちゃったということを防げるので、設定しておくことを推奨します。

Googleが推奨しているWebP形式に変換する
STEP
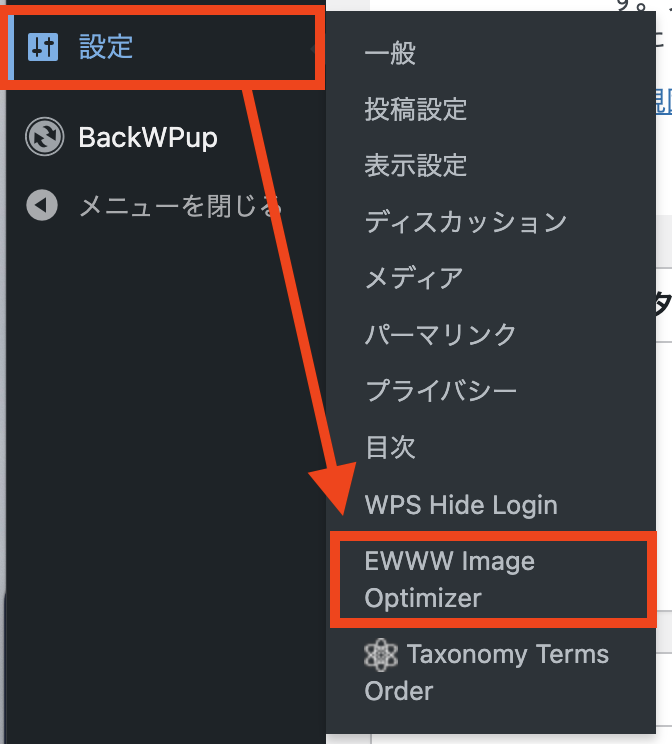
管理画面左側メニュー「設定」→「EWWW Image Optimizer」とクリック

STEP
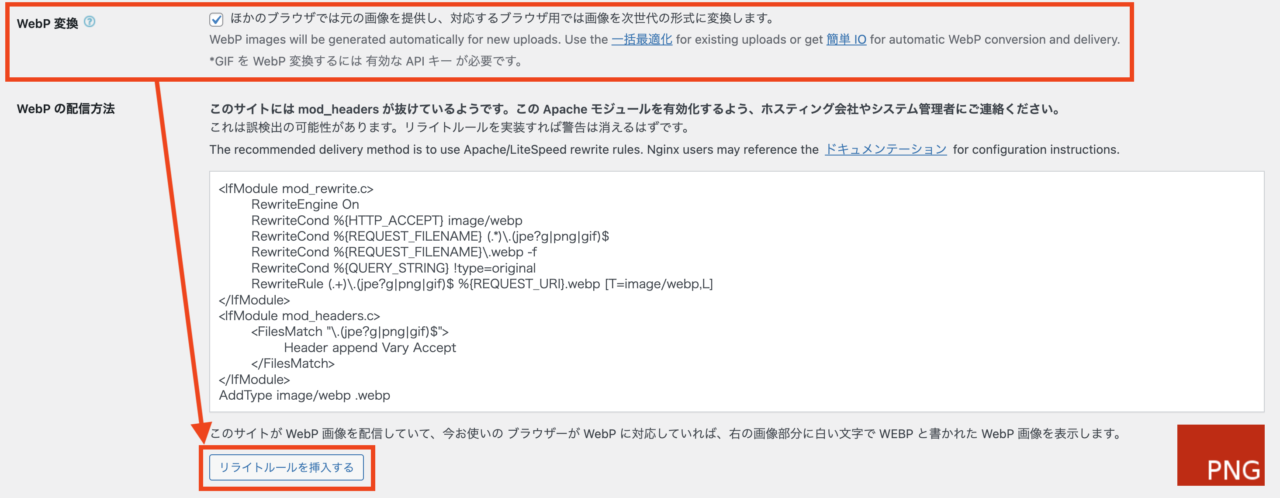
WebP変換にチェックが入っていることを確認し、「リライトルールを挿入する」をクリック

STEP
「変更を保存」をクリック

アップロード済みの画像を一括最適化する
EWWW Image Optimizerのプラグインを有効化すると、新しくアップロードした画像は自動で最適化されますが、すでにアップロード済みの画像は最適化されません。
そのため、アップロード済みの画像を一括最適化する手順を解説します。
STEP
左側メニュー「メディア」から「一括最適化」をクリックする

STEP
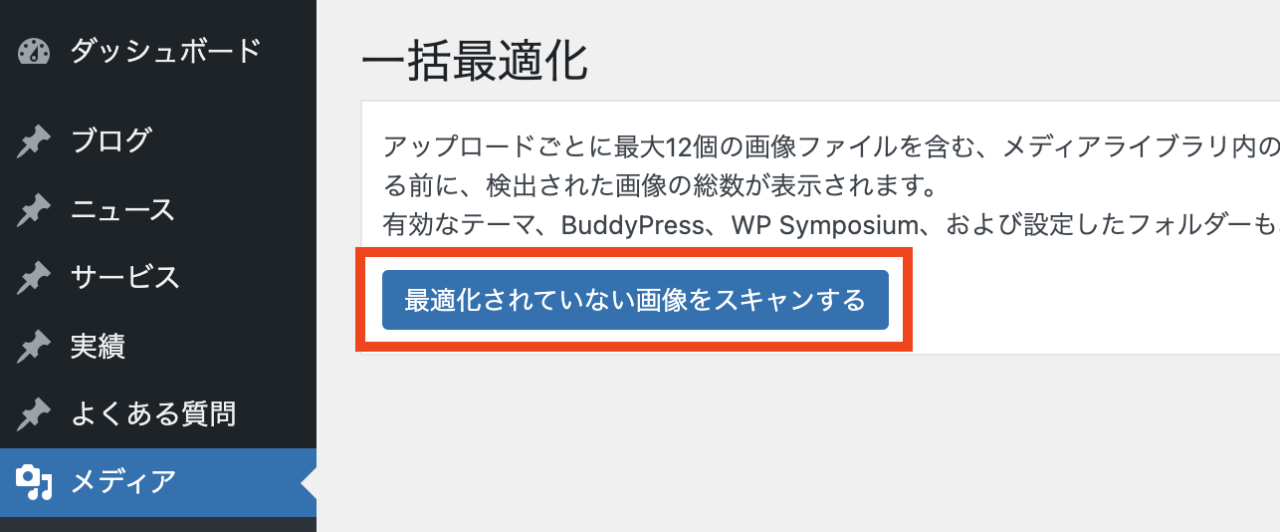
「最適化されていない画像をスキャンする」をクリック

STEP
最適化できる画像点数が表示されるので「◯点の画像を最適化」のボタンをクリック

STEP

