このページでは、下記サンプルページと同じようなページを作る手順を一つ一つまとめたページです。
サンプルページ
会社概要|EXPAERTで作るミニマムなホームページ
代表プロフィール 山田 太郎(ヤマダ タロウ) 大学卒業後、大手会計事務所で幅広い経験を積み、税理士資格を取得。その後、豊富な実務経験を活かしてEXPERT税理士事務所を…
初めてWordPressを触る方はぜひ手順に沿って作成してみてください!
目次
固定ページを使用するシーン
会社概要・代表紹介・選ばれる理由のページなど、WordPress管理画面の左側メニュー赤枠部分にない内容のページは全て「固定ページ」のメニューから作成します。

固定ページで作成するページ例
- 会社概要
- 代表紹介
- 選ばれる理由
- 問い合わせページ
- 資料請求ページ
など
投稿で作成できるページ例
- お知らせ
- サービス紹介
- 実績
- ブログ
- よくある質問
など
会社概要&代表プロフィールページの作成手順
ページの内容を作成する
STEP
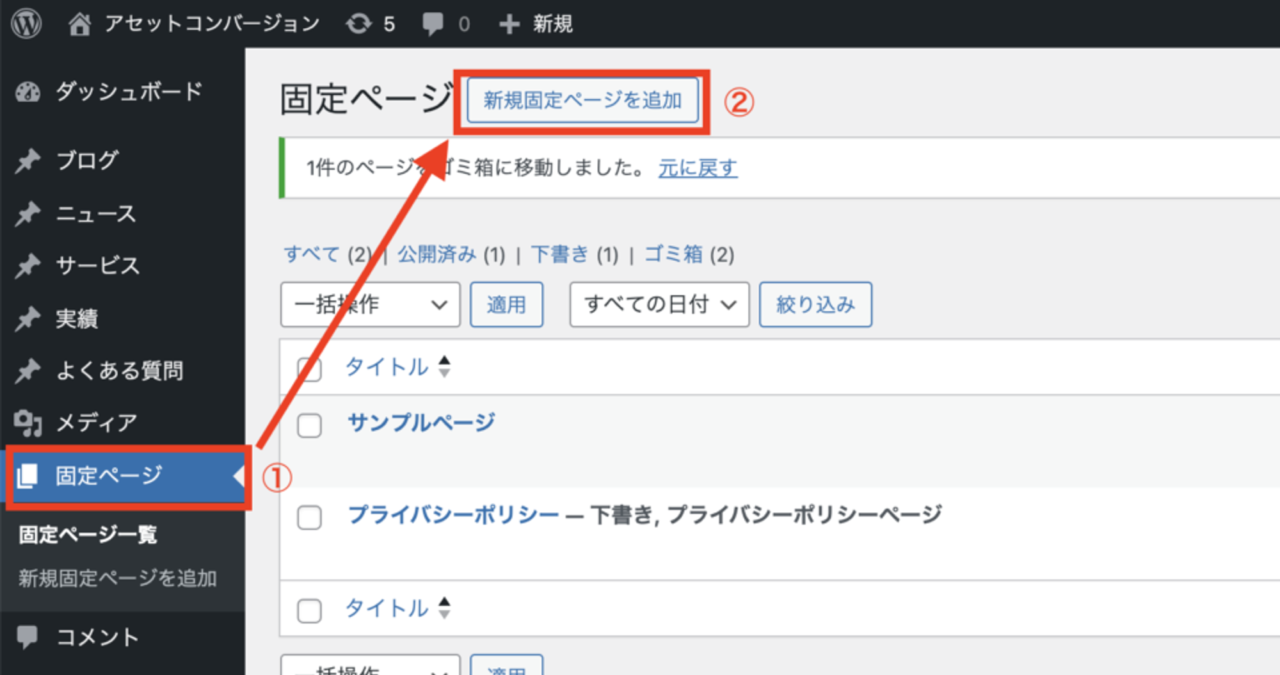
左側メニュー「固定ページ」から「新規固定ページを追加」をクリック
STEP
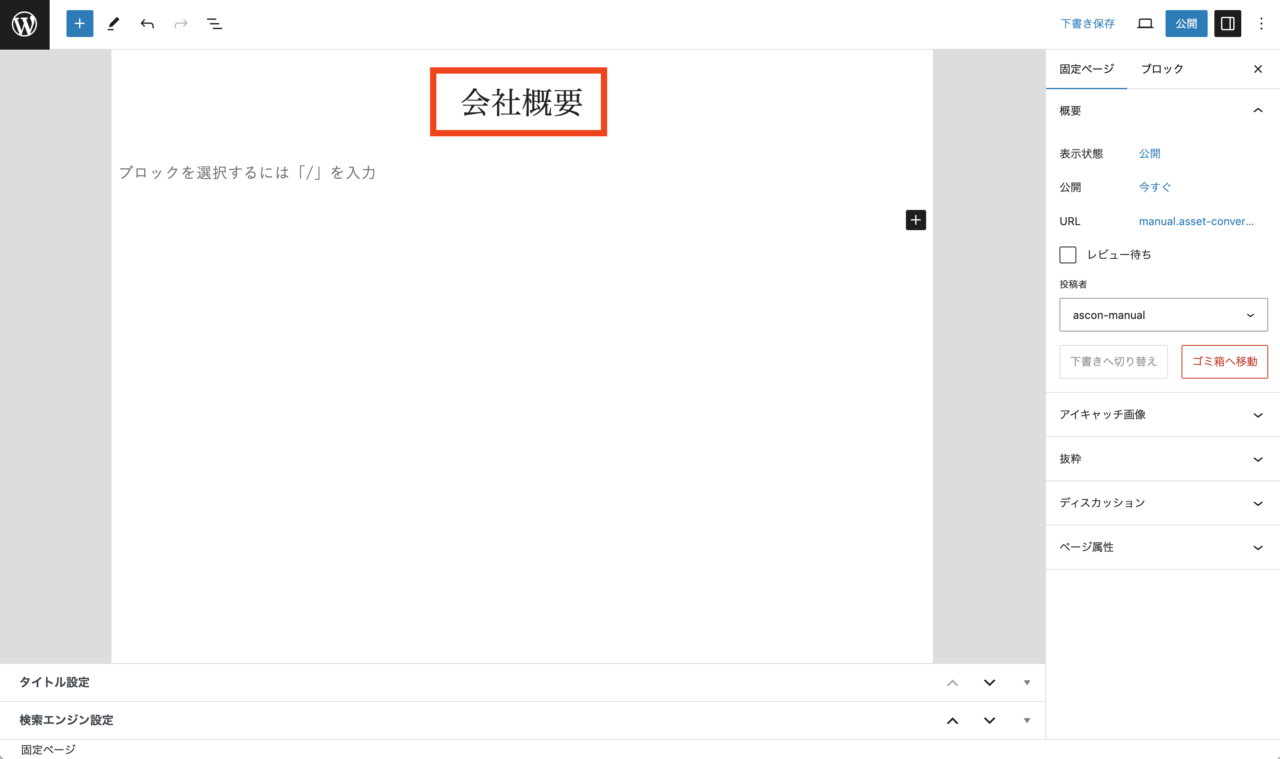
「タイトルを追加」を記入がある部分に、「会社概要」と入力します。
会社概要の内容が不要な方は、「代表プロフィール」と入力ください。
STEP
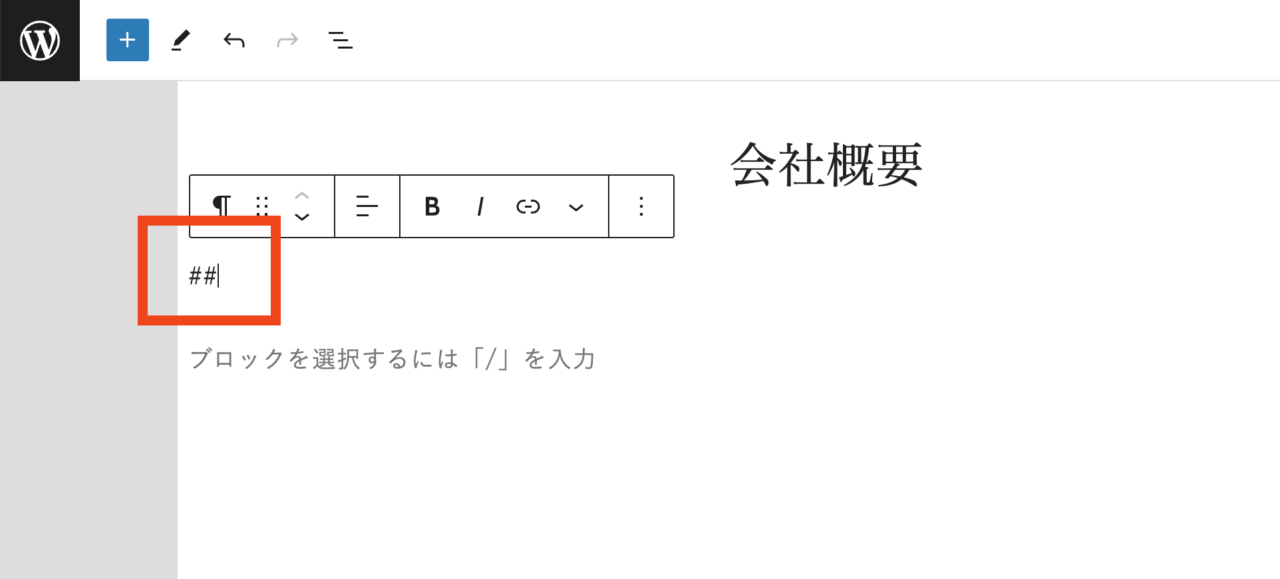
エンターキーで改行し、「ブロックを選択するには〜」の行にカーソルがある状態で
半角「#」を2つ入力し、スペースキーを押します。
※全角で入力すると反映されません。スペースキーも半角入力モードで入力します。

STEP
すると、「大見出し(H2)」を挿入できます。
STEP
大見出しに「代表プロフィール」と入力します。
STEP
エンターキーで改行し、左上の「+」ボタンをクリックし、画像をクリックします。
STEP
アップロードをクリックして、画像をアップロードします。
STEP
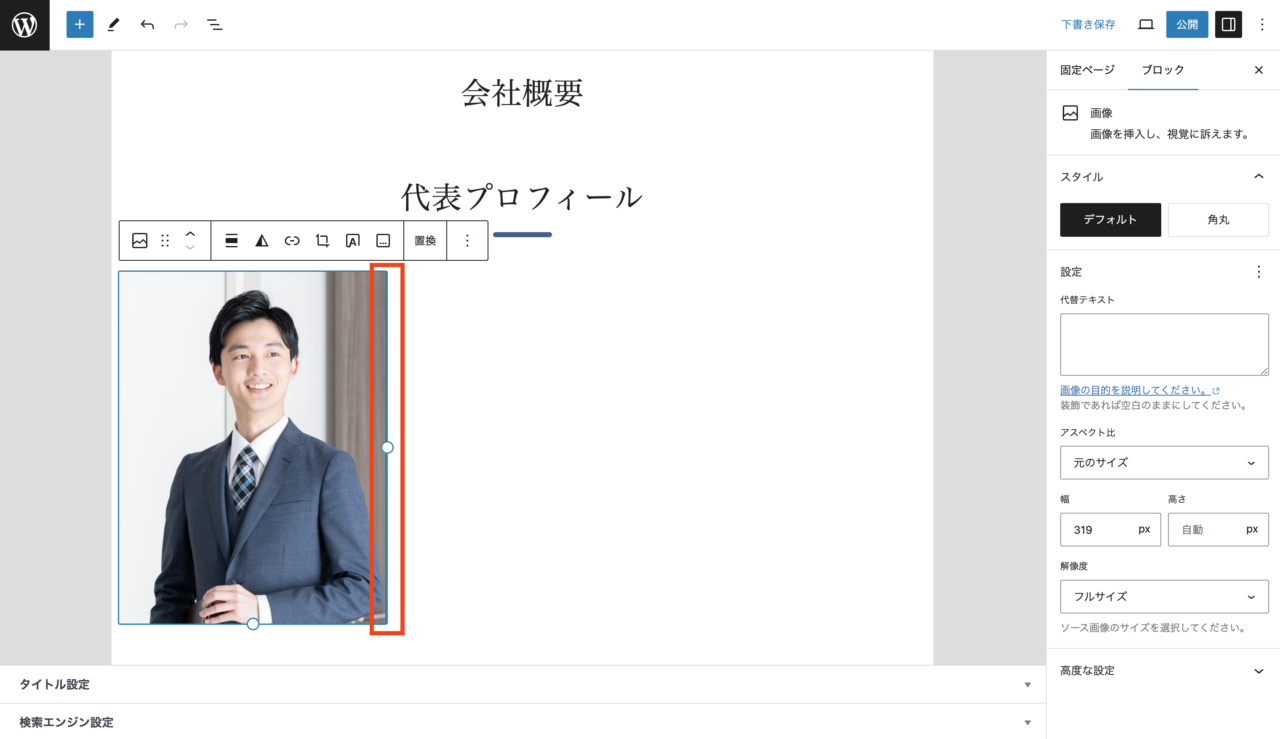
画像が大きすぎる場合は、赤枠部分にカーソルを合わせてサイズを調整します。
STEP
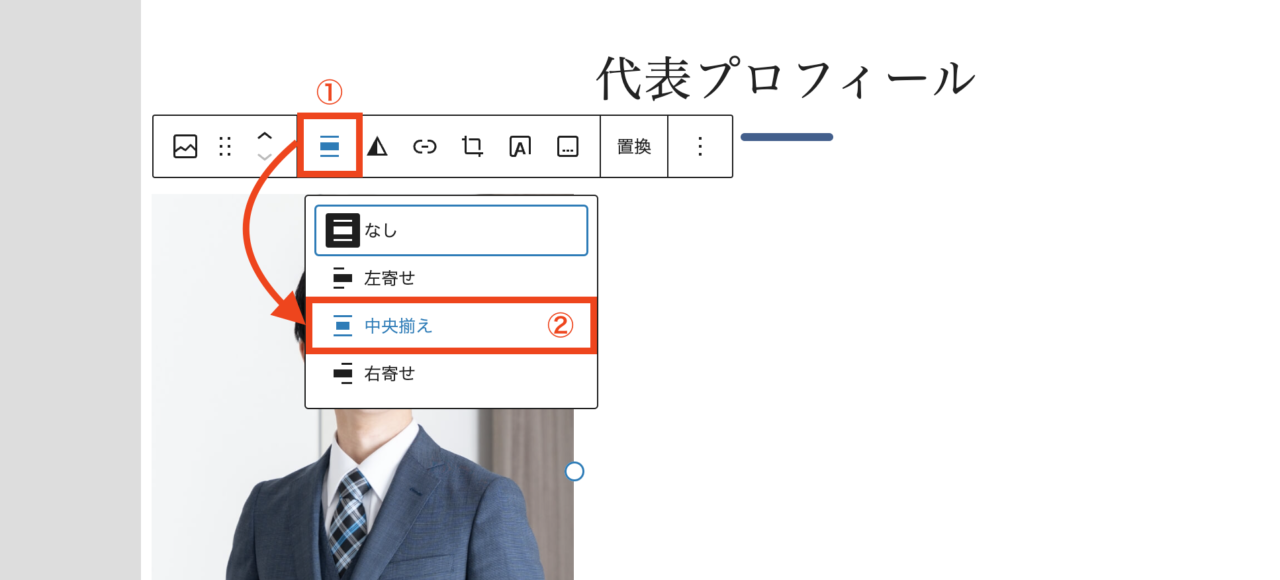
左に寄っている場合は、赤枠①をクリックし、中央揃えを選択します。
STEP
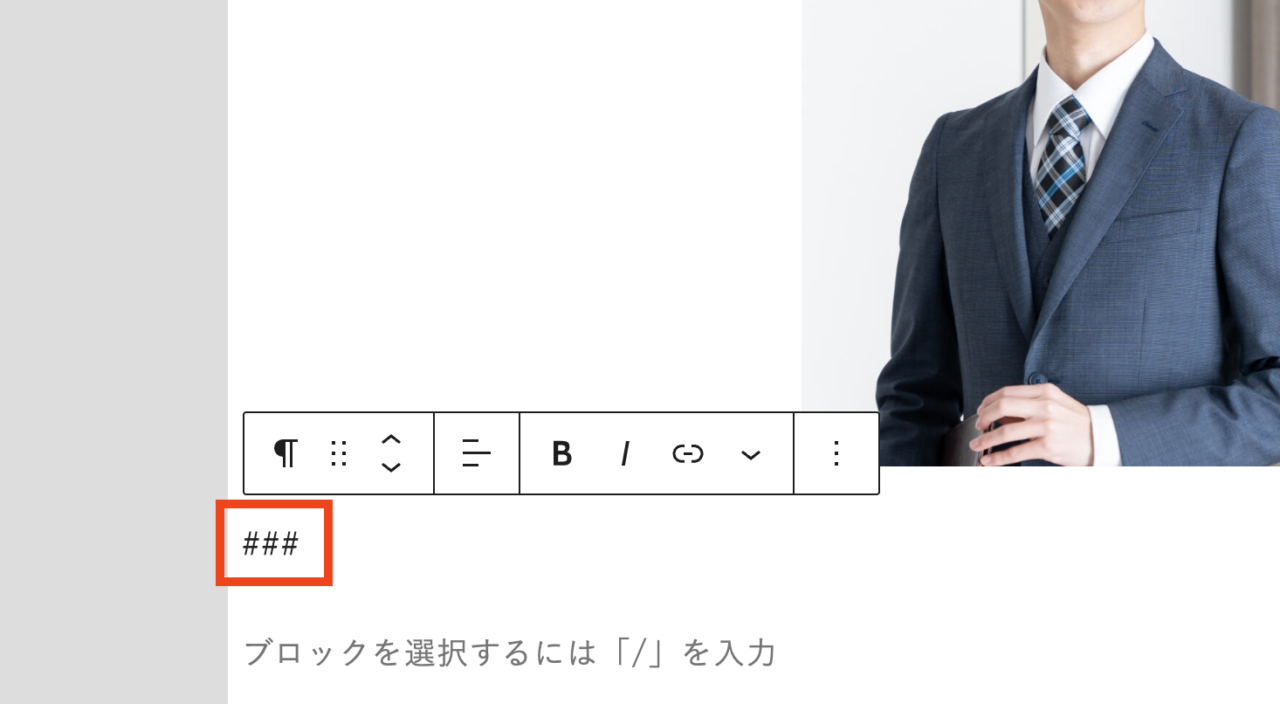
エンターキーで改行し、半角「#」を3つ入力し、スペースキーを押します。
※全角で入力すると反映されません。スペースキーも半角入力モードで入力します。

STEP
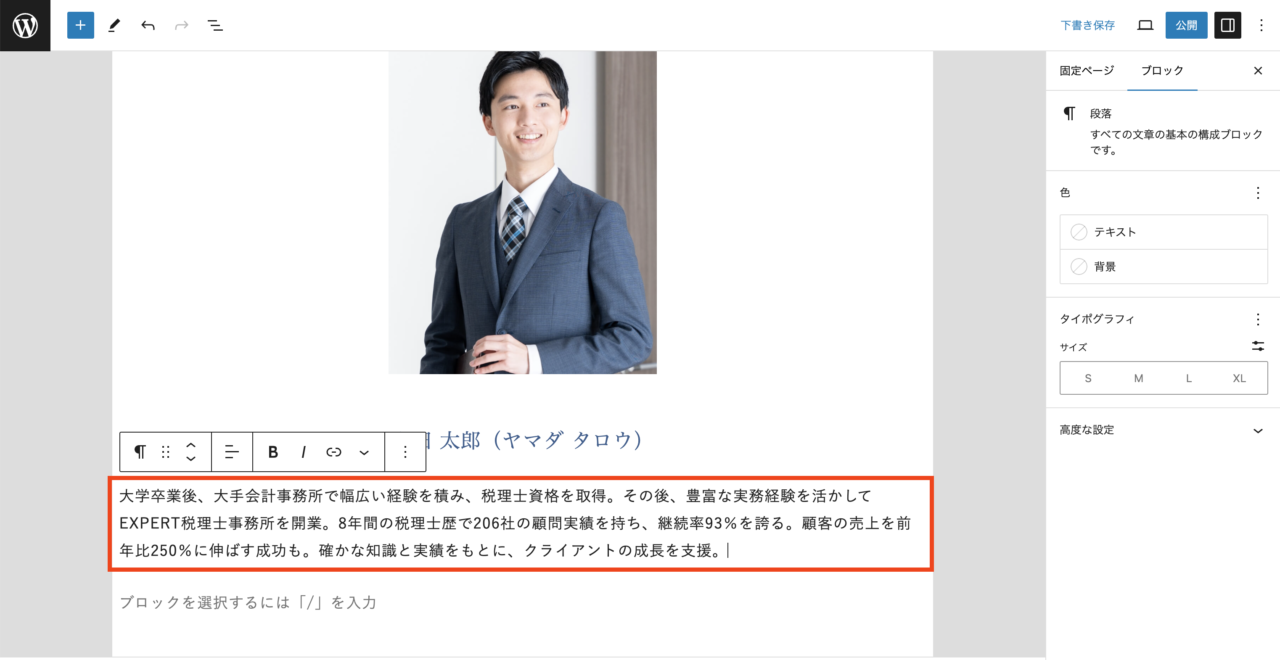
挿入した中見出しに、代表者の名前を入力します
STEP
エンターキーで改行し、紹介文やプロフィールを入力します。
ホームページに来てくれた人に伝えたいストーリーや想いを綴ってください!

見出しを使ったページ構成については別ページで詳しく解説しています。
STEP
経歴や資格を見せる場合は、テーブル(表)を使って見せることもできます。
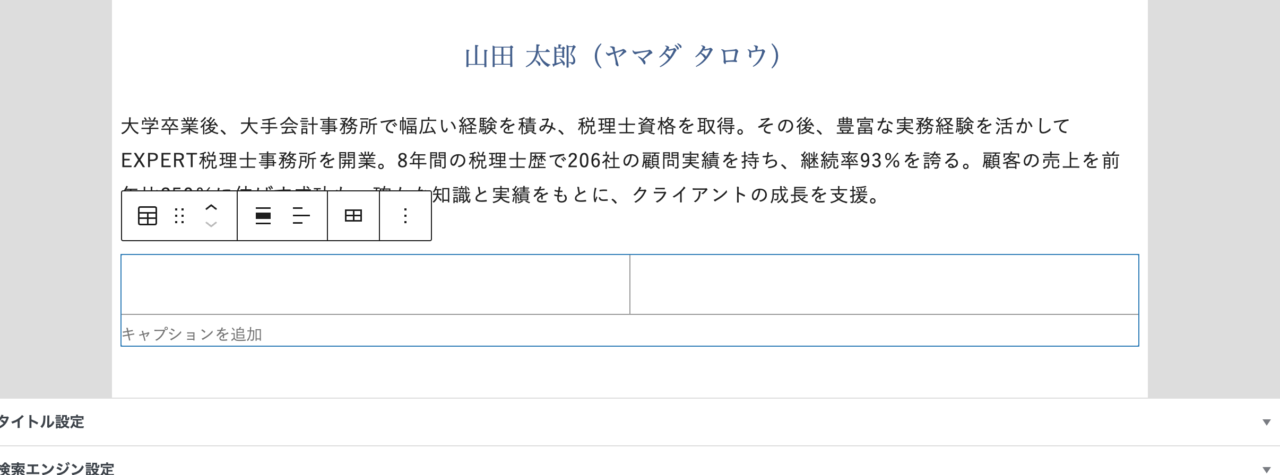
エンターキーで改行し、左上の「+」ボタンをクリックし、「テーブル」をクリックします。
STEP
「カラム数:2」「行数:1」にして、表を作成をクリック。
※横列を増やしたい場合はカラム数を、縦列を増やしたい場合は行数を調整してください。

STEP
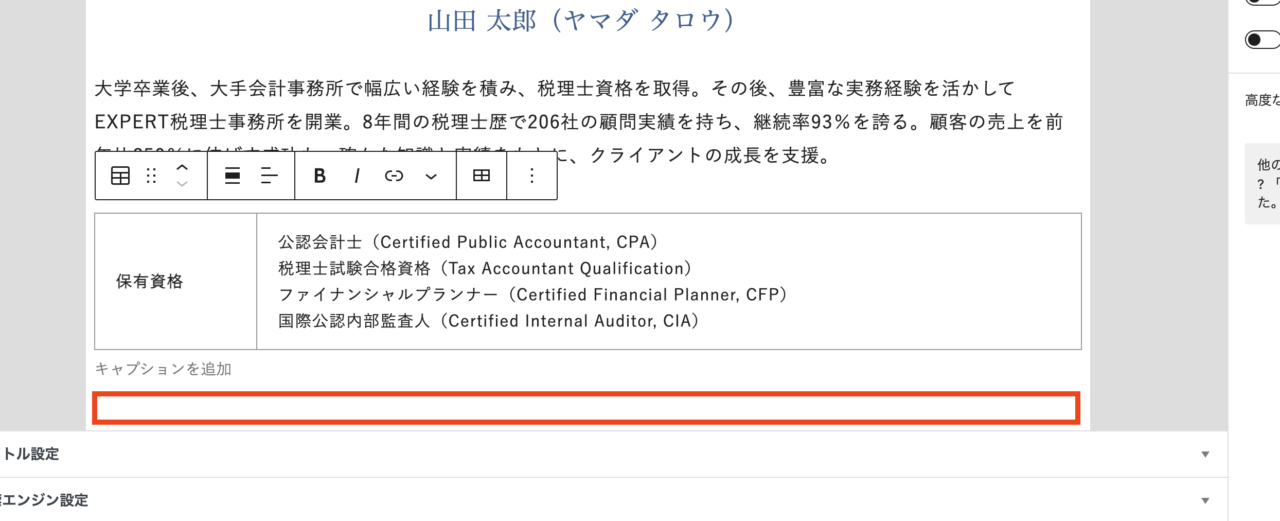
左側に項目名、右側に内容をテキストで入力します
STEP
赤枠のあたりをクリックして、テーブルの編集を終了します。
STEP
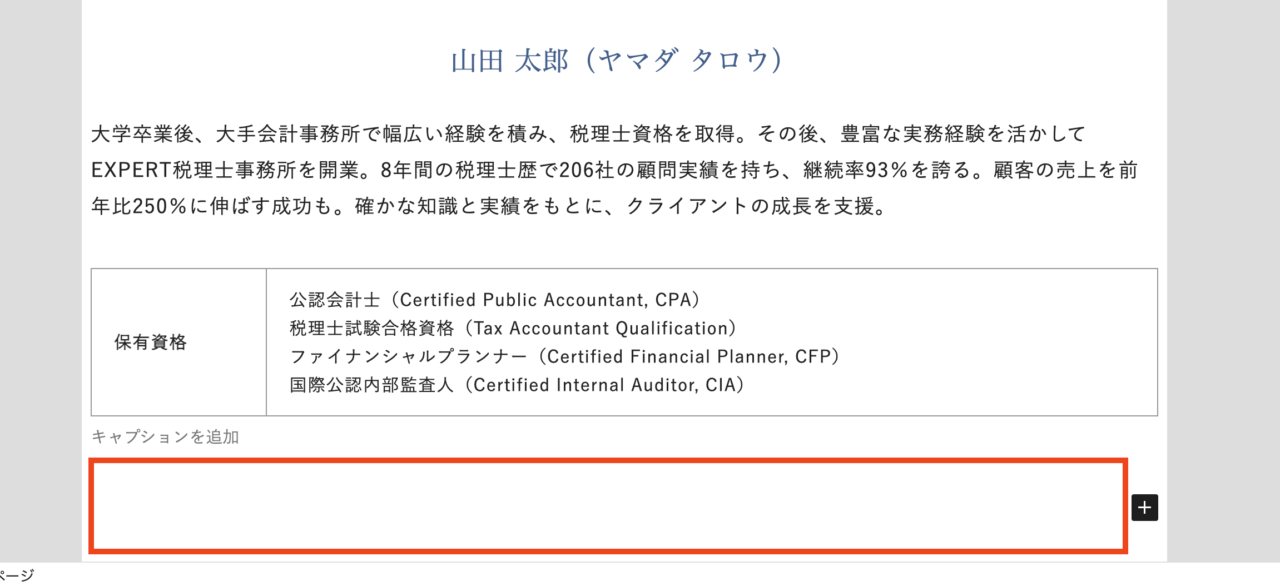
右側に「+」マークが表示されたら、再度赤枠あたりをクリックします。
STEP
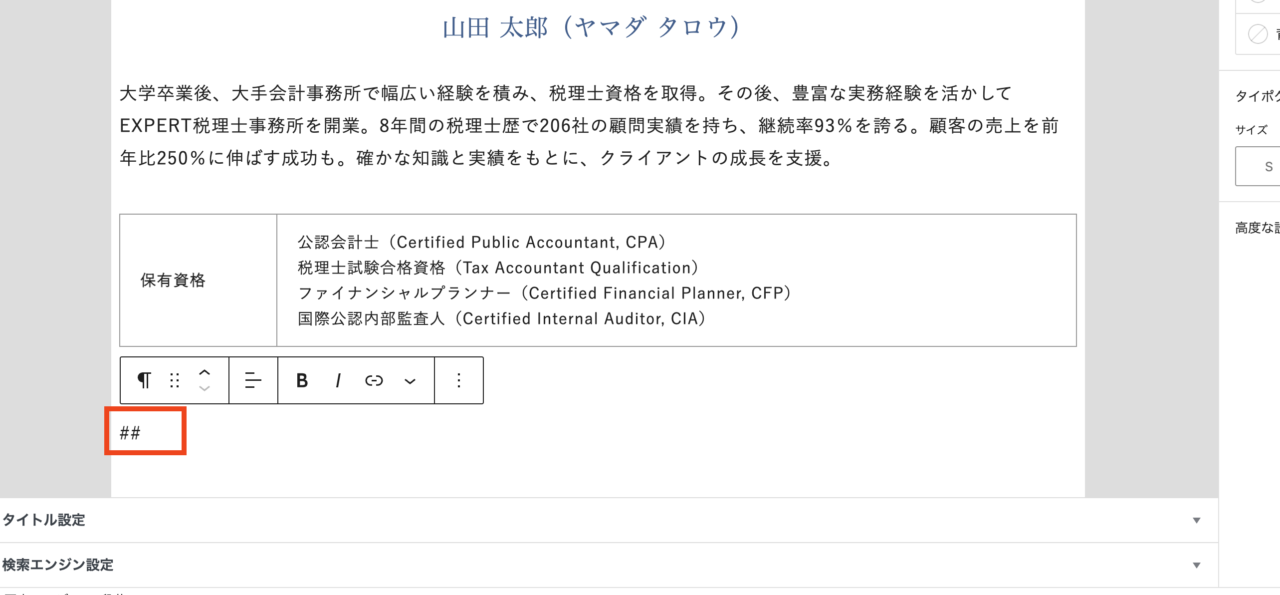
「ブロックを選択するには〜」のテキストが表示されるので、そこにカーソルがある状態で
半角「#」を2つ入力し、スペースキーを押します。
※全角で入力すると反映されません。スペースキーも半角入力モードで入力します。

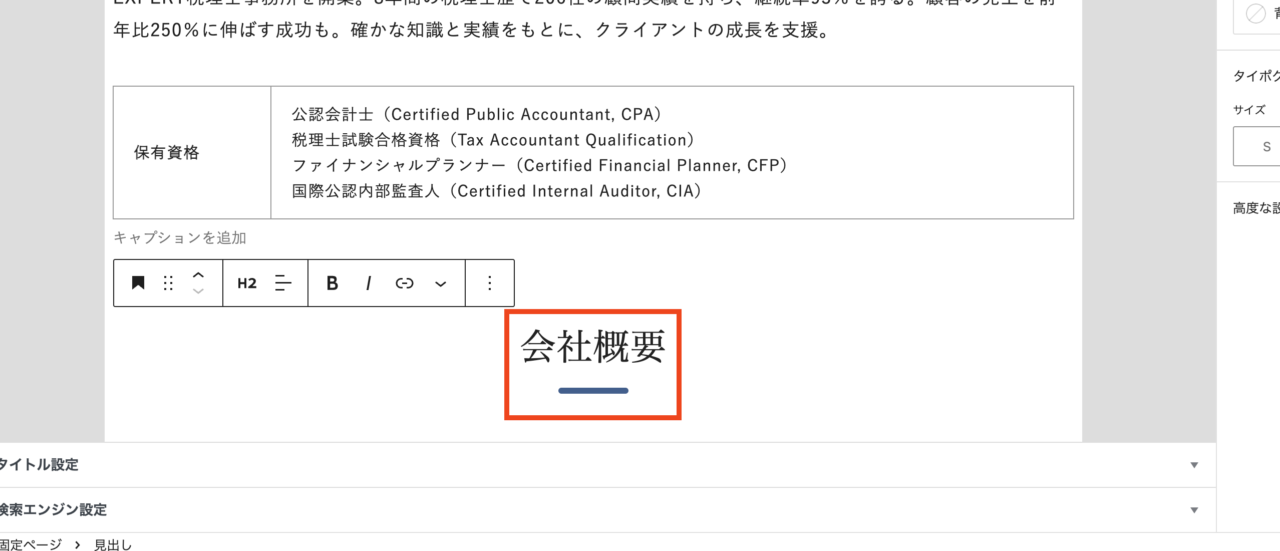
STEP
挿入した「大見出し(H2)」に会社概要と入力します
STEP
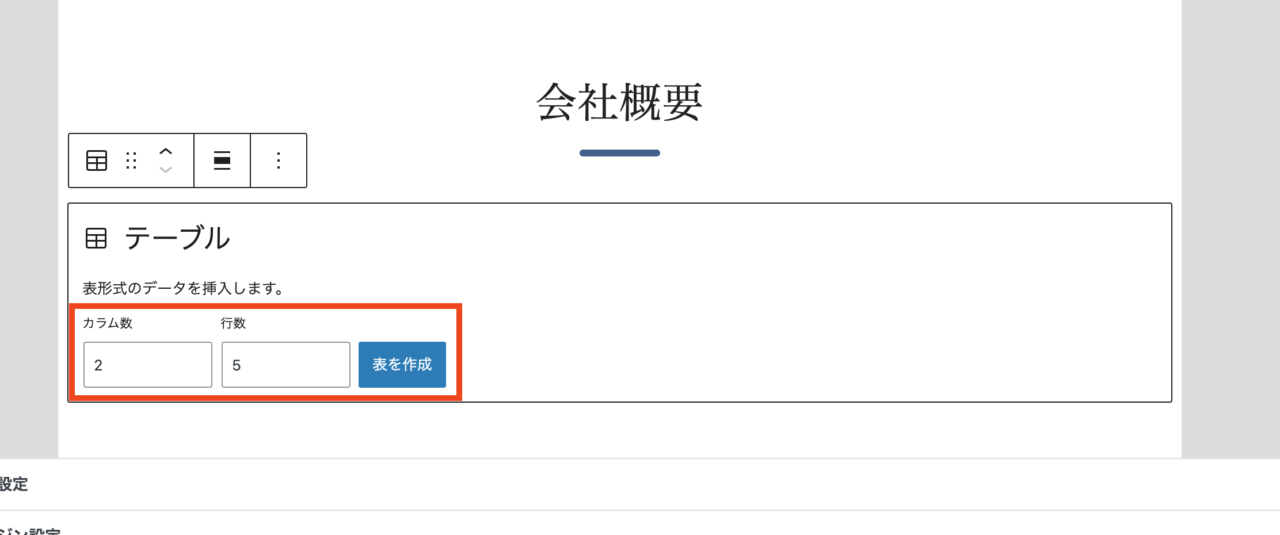
エンターキーで改行し、左上の「+」ボタンをクリックし、「テーブル」をクリックします。
STEP
「カラム数:2」「行数:5」にして、表を作成をクリック。
STEP
左側に項目名、右側に内容をテキストで入力します
テーブル枠内の移動は、マウスでクリックするか、矢印キーでできます。
タイトル設定
タイトルタイプで「リッチタイトル」を選択し、英字タイトルに「COMPANY」と入力します。代表プロフィールのみ掲載する場合は、「PROFILE」と入力します。

当テーマでは、デザインの異なる2つのタイトルタイプを用意しています。
リッチタイトルを選択すると、背景写真つきのタイトルに。シンプルタイトルを選択すると、テキストのみのタイトルになります。
URLとアイキャッチ画像の設定
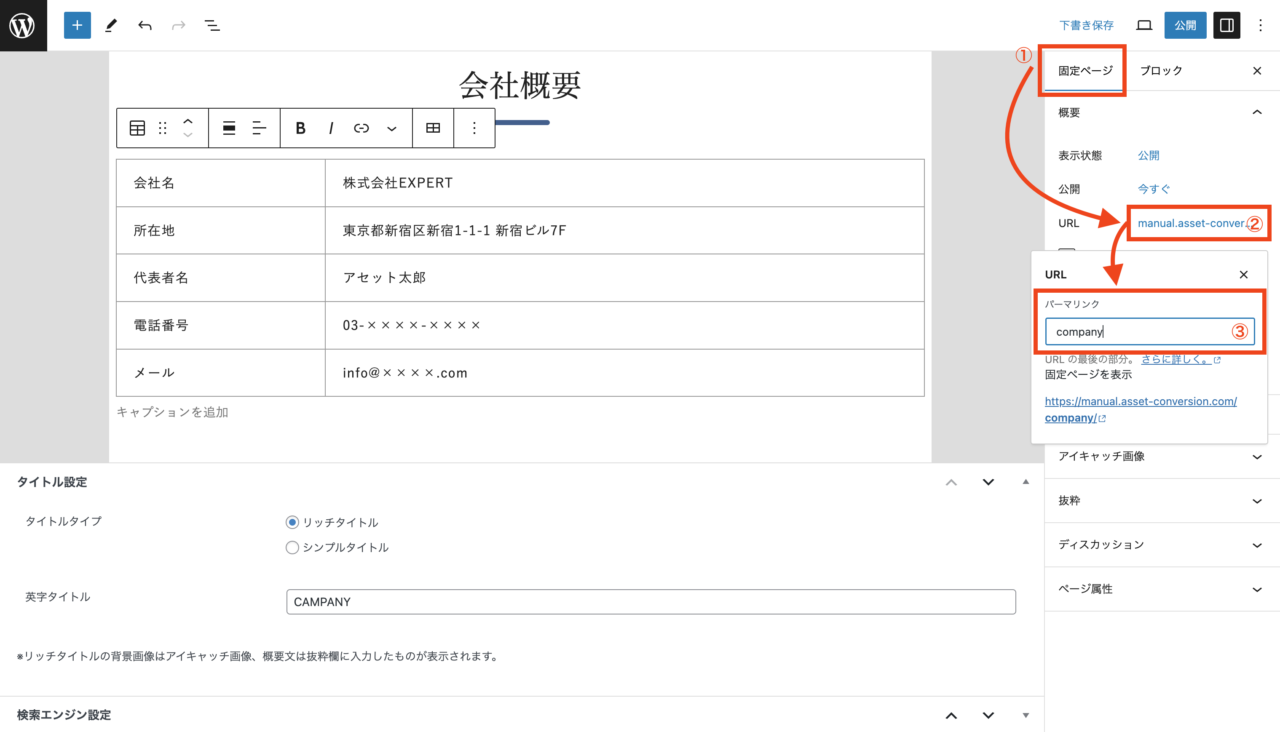
URLの設定
次の手順でURLを設定します。
STEP
URLの項目にある「青いテキスト」をクリック
STEP
入力欄がポップアップで表示されるので、「パーマリンク」という部分に英字タイトルと同じ内容を入力。会社概要がある人は「company」、代表プロフィールのみの人は「profile」と入力します。

どのページにも共通しますが、パーマリンクに入力されているテキストが英数字以外だと、下記のような意図しないURLに変換されます。
例:https://xxxx.com/%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab/
これを防ぐためにも、パーマリンクに入力されているテキストが英数字のみになっているか、今後も必ずチェックしましょう。
アイキャッチ画像の設定
リッチタイトルの背景となる画像を設定します。
STEP
右側メニュー「アイキャッチ画像」をクリック
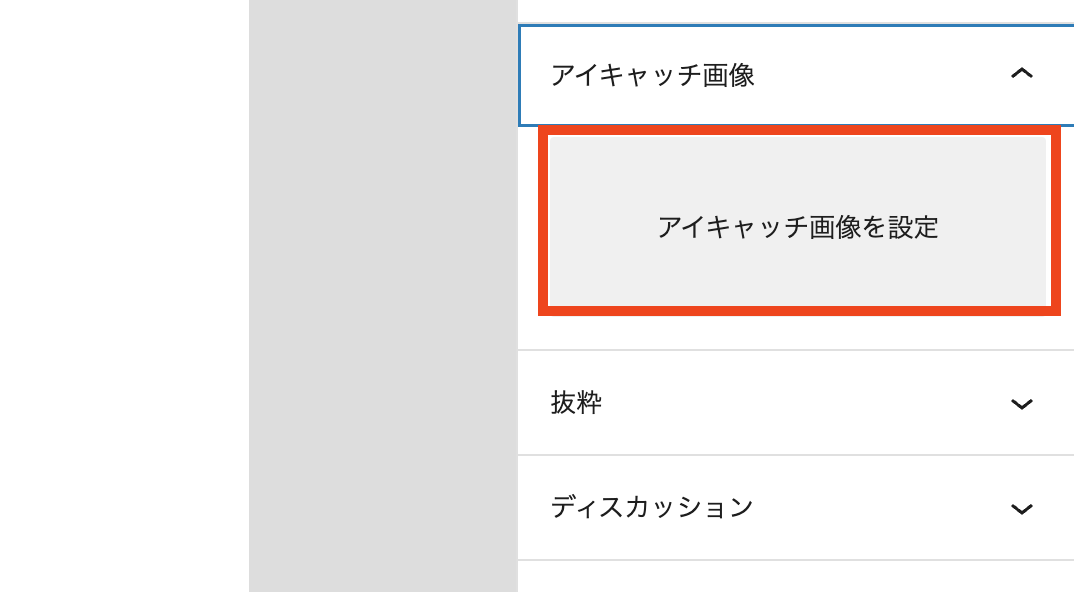
STEP
アコーディオンが開くので、「アイキャッチ画像を設定」をクリック
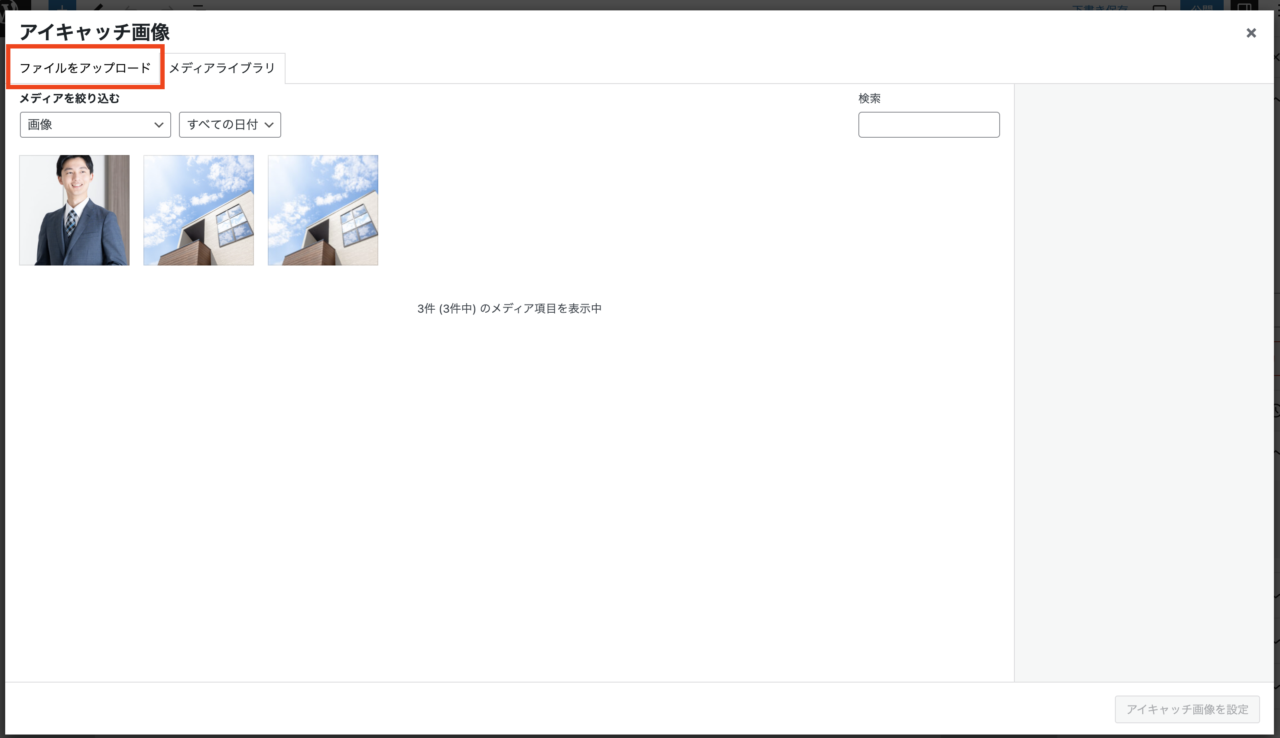
STEP
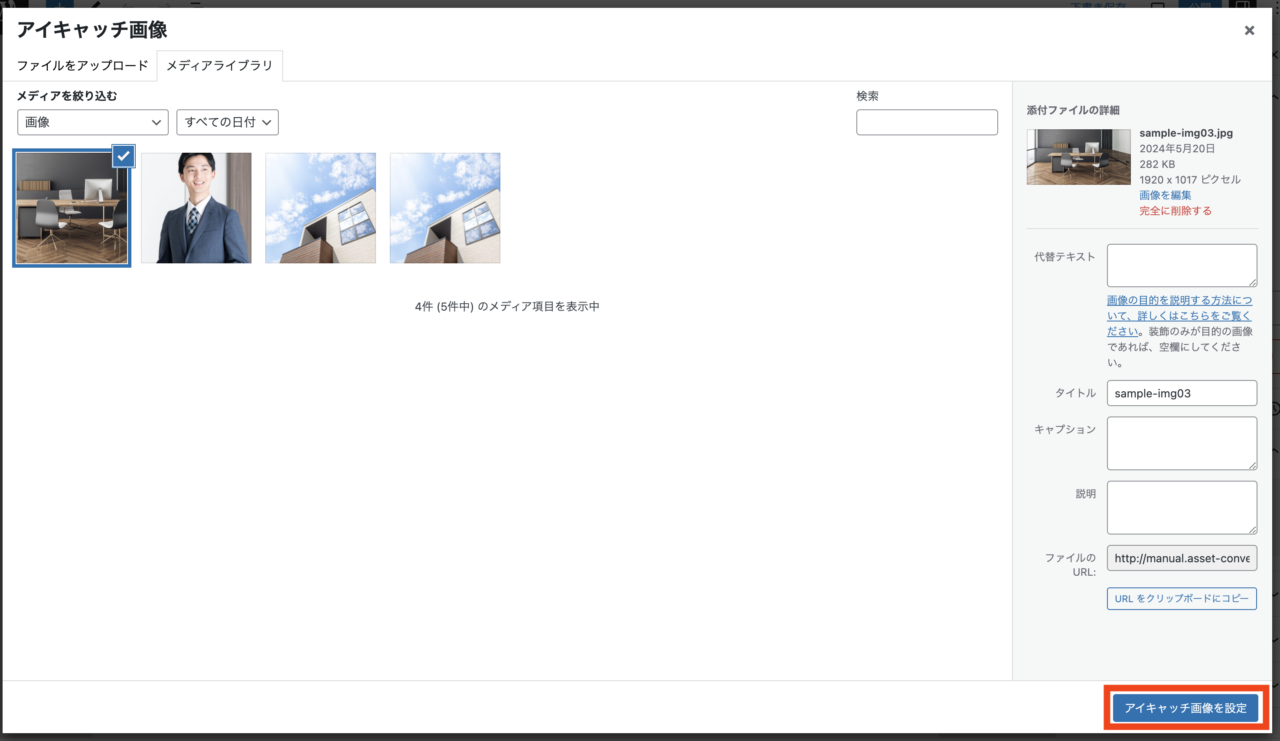
WordPressにアップロードされている画像一覧が開くので、ここに入っている画像を設定する場合は、この中から選択します。新しく画像をアップロードする場合は、「ファイルをアップロード」をクリックします。
STEP
アイキャッチに設定する画像を選択し、右下の「アイキャッチ画像を設定」をクリックします。
STEP
アイキャッチ画像というメニューの中に画像が表示されていれば成功です。
公開ボタンをクリックしてページを公開する
ページを作成したら、公開ボタンをクリックして公開しましょう!
まだ公開しないページであれば、「下書き保存」クリックすると、下書き状態で編集内容を保存できます。

完成イメージ
完成イメージはこんな感じです!

サンプルページ
会社概要|EXPAERTで作るミニマムなホームページ
代表プロフィール 山田 太郎(ヤマダ タロウ) 大学卒業後、大手会計事務所で幅広い経験を積み、税理士資格を取得。その後、豊富な実務経験を活かしてEXPERT税理士事務所を…
他のパーツも使いたくなったら
ワードプレスでのページ作成に使えるパーツは、たくさんあります。よく使うパーツの使い方は下記ページを参考にしてください。