ページの内容を区切り、より見やすくするために見出しを活用します。

ここでは見出しについて、解説しています。
目次
見出しについて
ブロックエディタで指定できる見出しは、H1〜H6までの6種類あり、数が小さいほど大きい見出しを表します。
| H1 | 1番めに大きな見出し(ページタイトル) |
|---|---|
| H2 | 2番めに大きな見出し(大見出し) |
| H3 | 3番めに大きな見出し(中見出し) |
| H4 | 4番めに大きな見出し(小見出し) |
| H5 | 5番めに大きな見出し(基本的に使わない) |
| H6 | 6番めに大きな見出し(基本的に使わない) |
H2〜H6については何度でも使用可能ですが、基本的には大見出し(H2)・中見出し(H3)・小見出し(H4)の3種類を使用します。
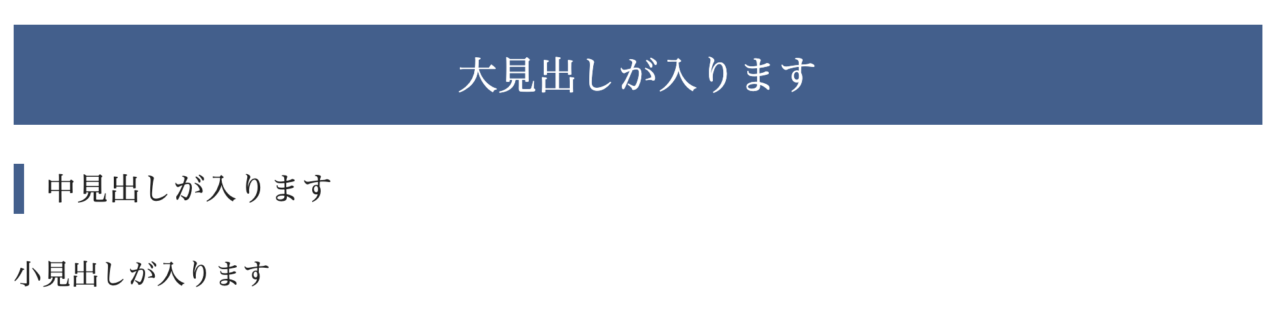
見出しを使う時は下記のように、大きな見出しから順に階層になるようにすると目次の表示も綺麗になり、ユーザーにとって読みやすいコンテンツを作ることができます。
ページや記事の基本構成

「超基本」見出しの作り方
STEP
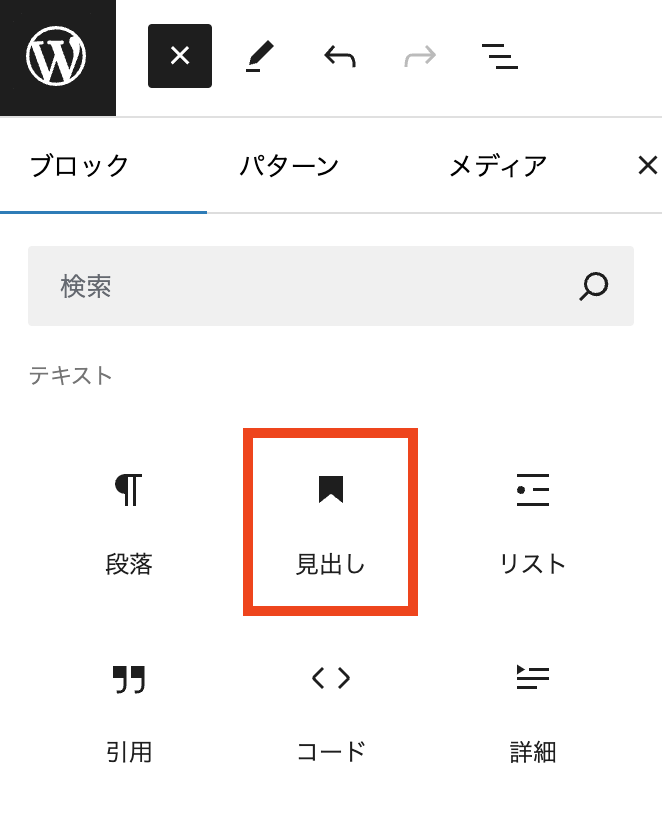
画面左上の「+」ボタンをクリック

STEP
「見出し」をクリック

STEP
見出しに入れたいテキストを入力する

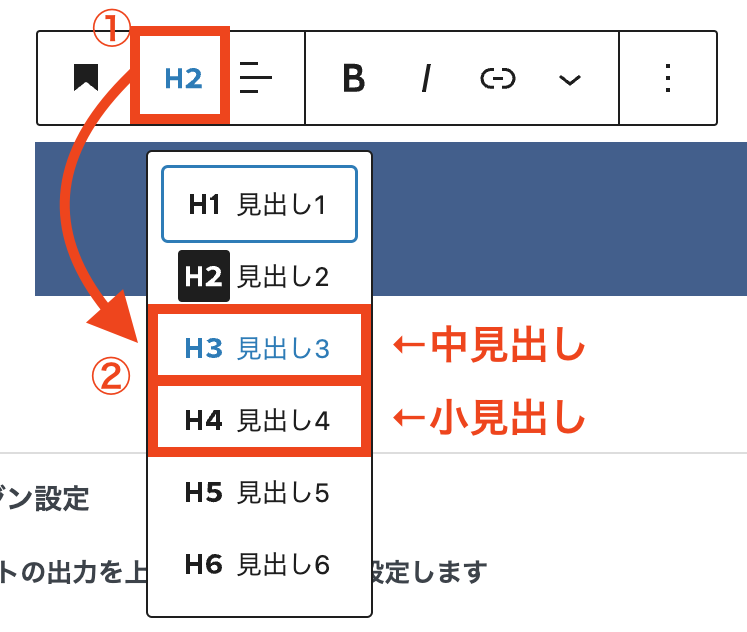
中見出し(H3)や小見出し(H4)に変更する方法
テキスト入力時に上に表示されるメニューから、中見出し(H3)や小見出し(H4)に変更できます。

【時短】#を入力して作る
半角#とスペースキーを組み合わせて見出しを設置することができます
- 大見出し(H2)
-
##(半角シャープ2つ)を入力してから、スペースキーを押す
- 中見出し(H3)
-
###(半角シャープ3つ)を入力してから、スペースキーを押す
- 小見出し(H4)
-
####(半角シャープ4つ)を入力してから、スペースキーを押す

