Easy Table of Contentsを使うと、ブログなどに自動で目次を入れることができます。
目次を入れることでページ内にどんなコンテンツが載っているのかユーザが把握でき、必要な情報に瞬時にアクセスすることができるようになります。
目次
プラグインをダウンロードし、有効化する
STEP
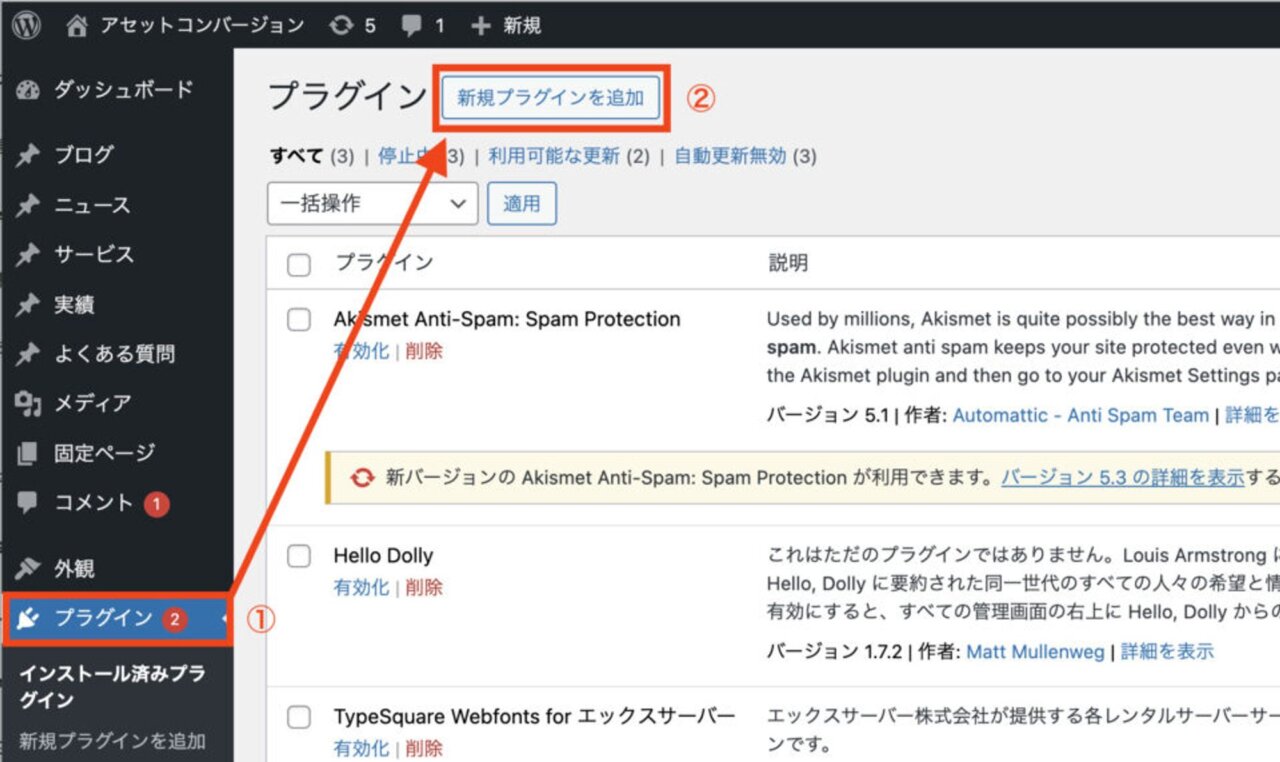
左側メニュー「プラグイン」から「新規プラグインを追加」をクリック

STEP
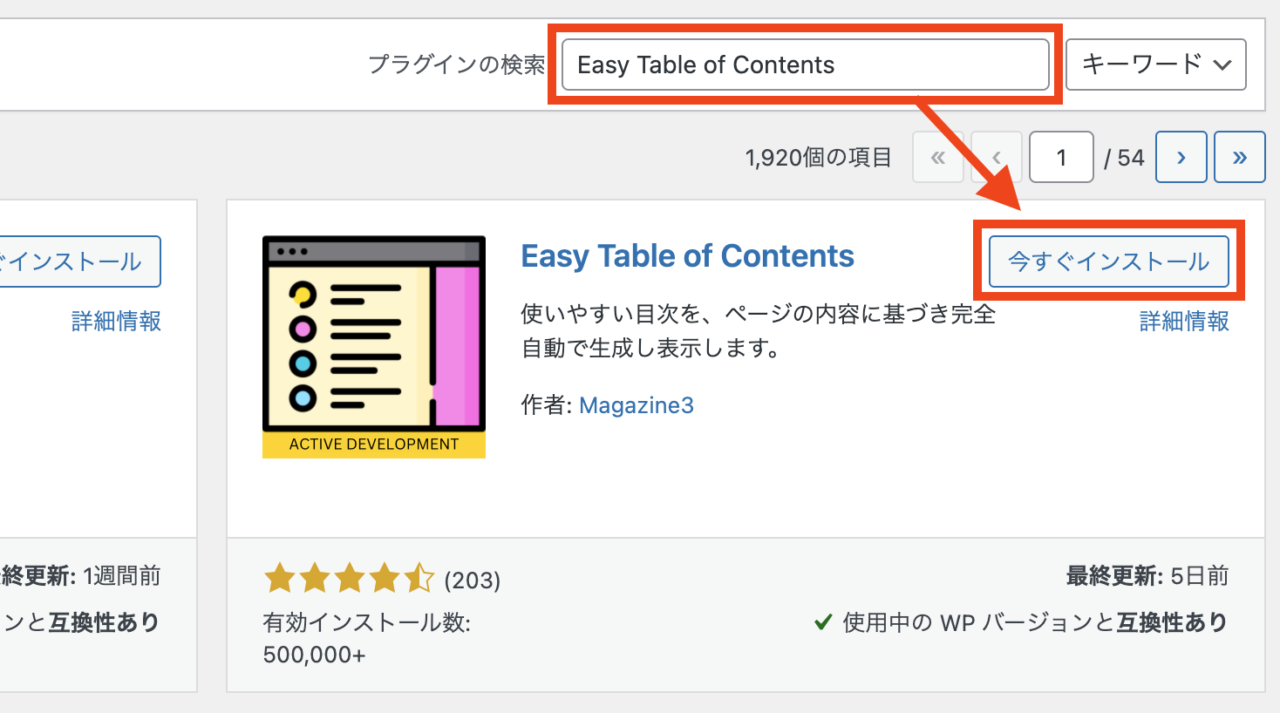
「Easy Table of Contents」と検索し、「今すぐインストール」をクリック

STEP
「有効化」をクリック

設定方法
STEP
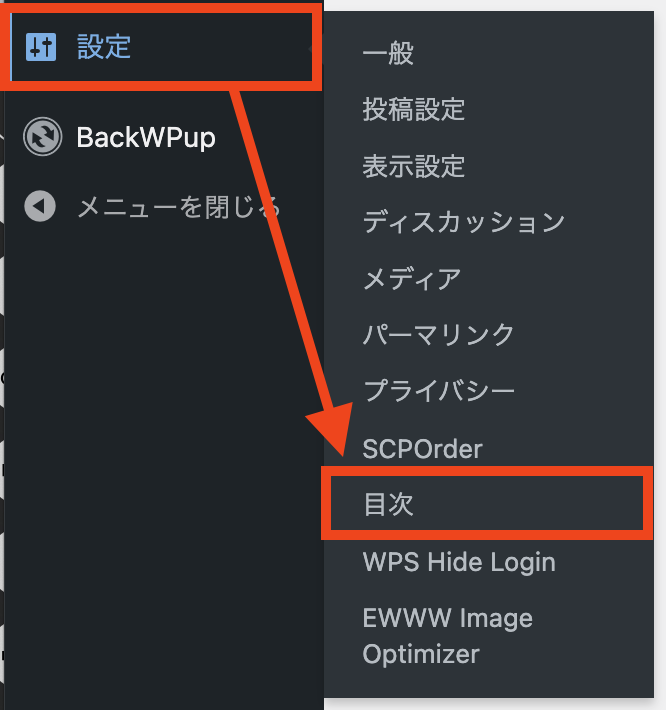
左側メニュー「設定」→「目次」をクリック

STEP
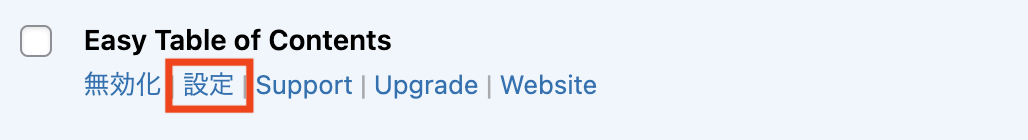
Easy Table of Contentsの下にある「設定」をクリック

STEP
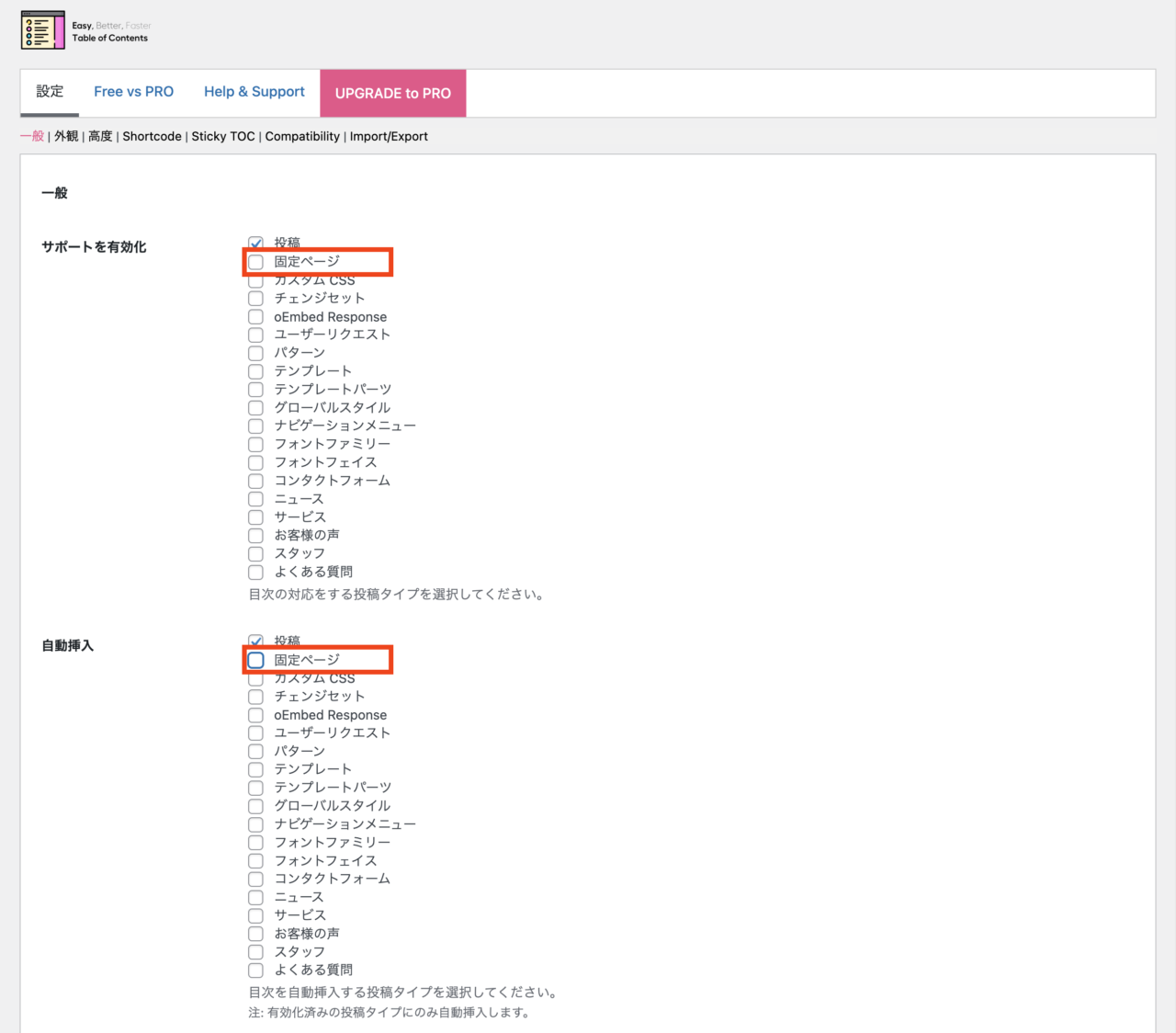
設定画面が表示されるので、サポートを有効化と自動挿入の項目から「固定ページ」のチェックをはずします

STEP
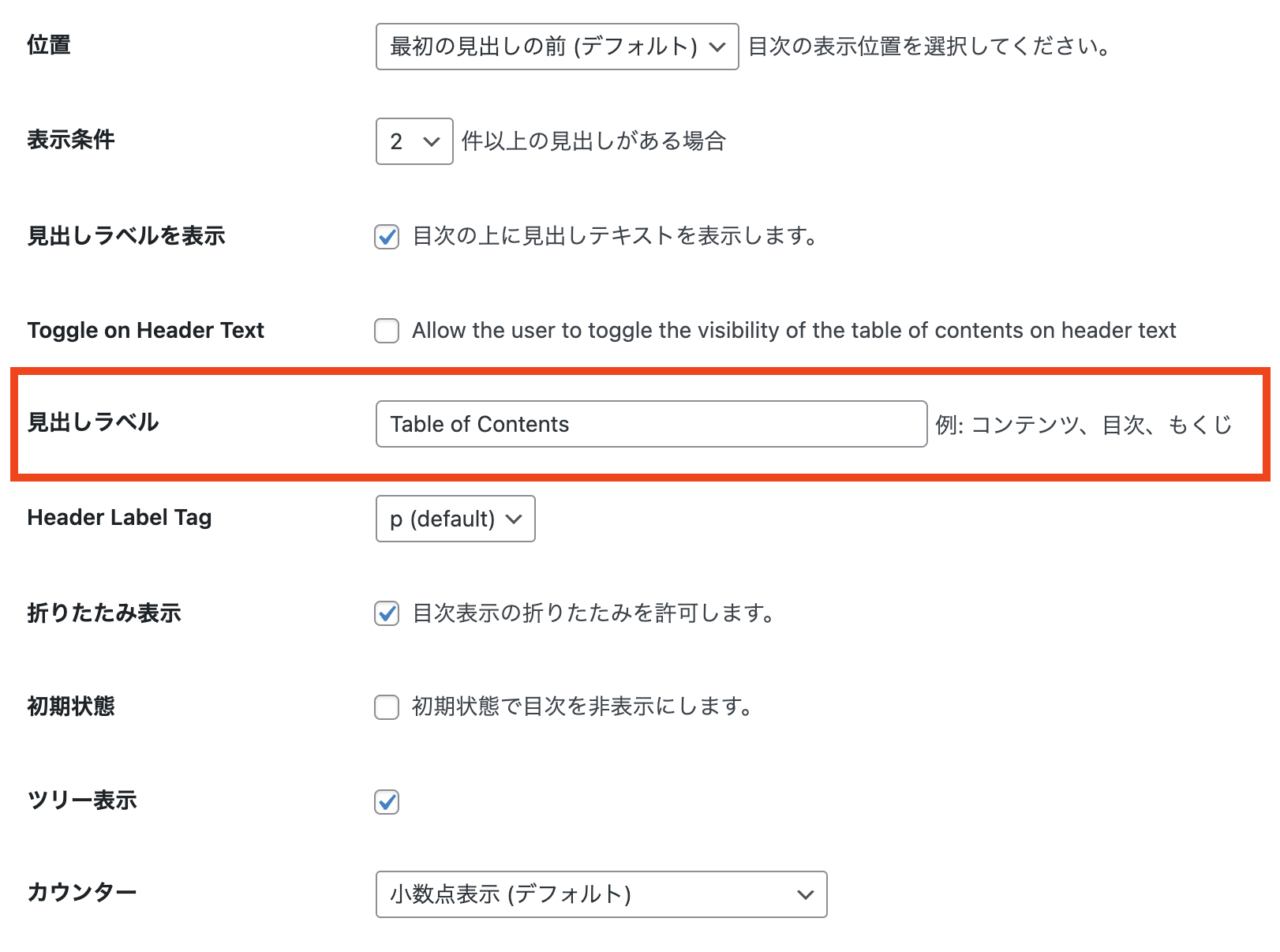
見出しラベルを「Contents」「目次」など好みで編集
編集箇所

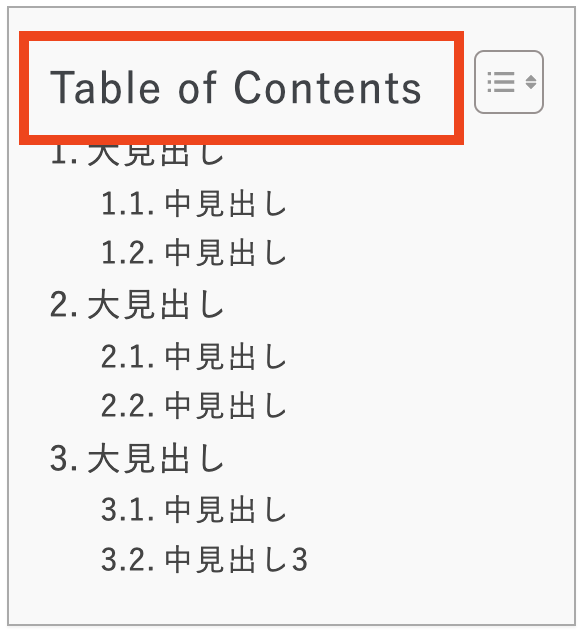
表示箇所

STEP
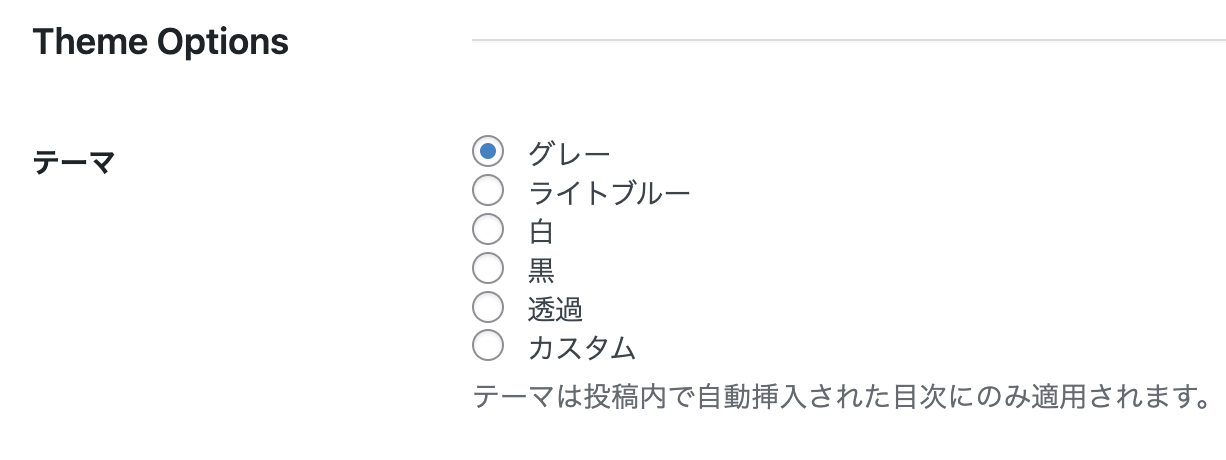
見た目をテーマパターンから選択する。自分で配色を指定する場合はSTEP6に進んでください
プラグインにデフォルトで用意されている配色パータンから色を選択することができます。






STEP
自分で配色を指定する場合は、テーマでカスタムを選択

STEP
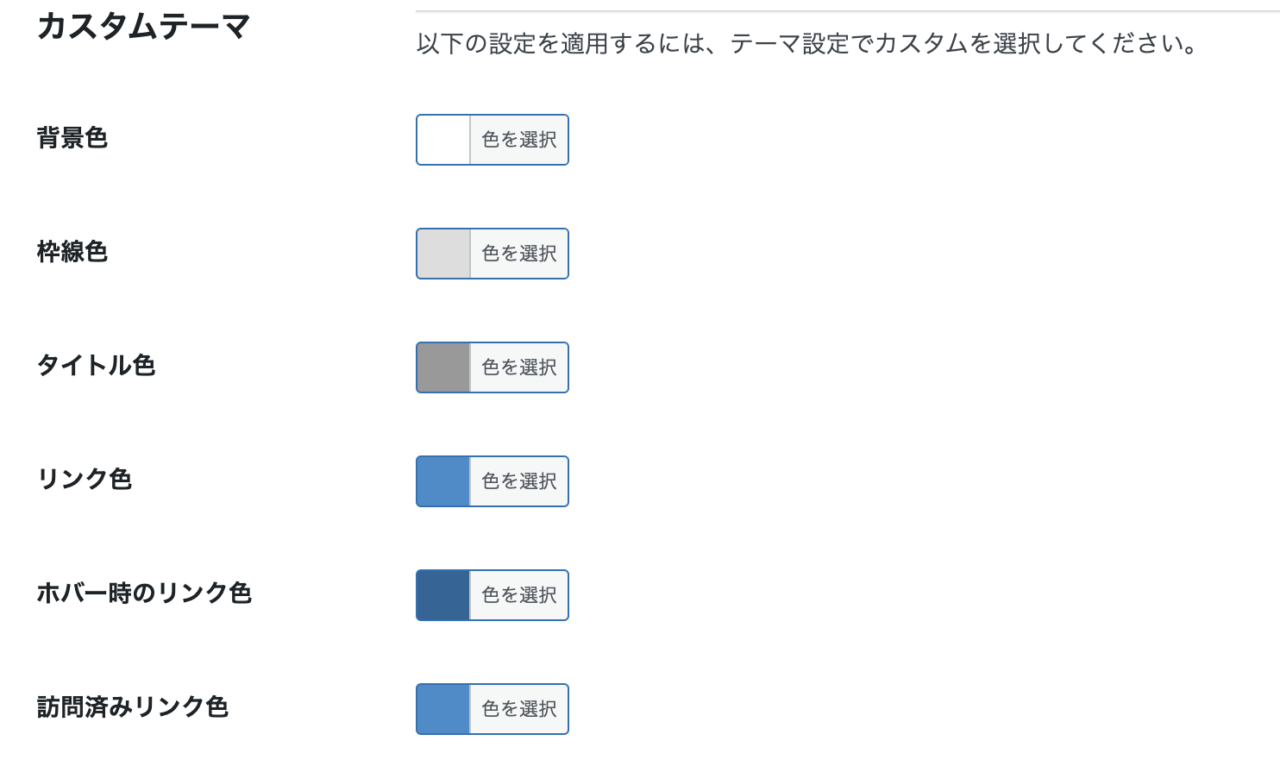
カスタムカラーの項目ごとに色を設定します

- 背景色
-
目次の背景の色
- 枠線色
-
目次の外枠の色
- タイトル色
-
「Table of Contents 」や「目次」などの見出しラベルの文字色
- リンク色
-
目次内の大見出しや中見出しの文字色
- ホバー時のリンク色
-
マウスのカーソルが目次内の見出しに当たっている時の文字色
- 訪問済みリンク色
-
一度クリックした目次内の見出しの文字色
STEP
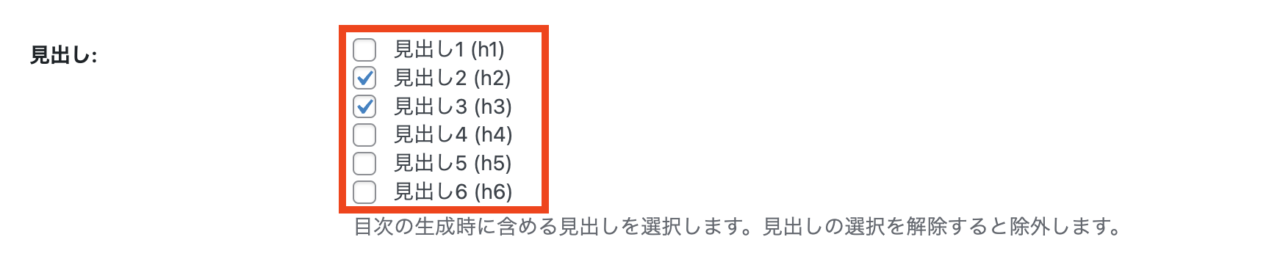
高度な設定の「見出し」の項目で「見出し2」と「見出し3」以外のチェックをはずします
下記画像のようになるように設定します。

STEP
設定画面の一番下にある「変更を保存」を忘れずにクリックします


