このページでは、Contact Form7というプラグインを使用して問い合わせフォームを簡単に作成する方法を解説します。
もっと簡単に問い合わせフォームを用意&カスタマイズしたい方には、プラグインを使用せず外部ツールを使用してフォームを作成することをおすすめします。
問い合わせフォームが簡単に作れる外部ツール

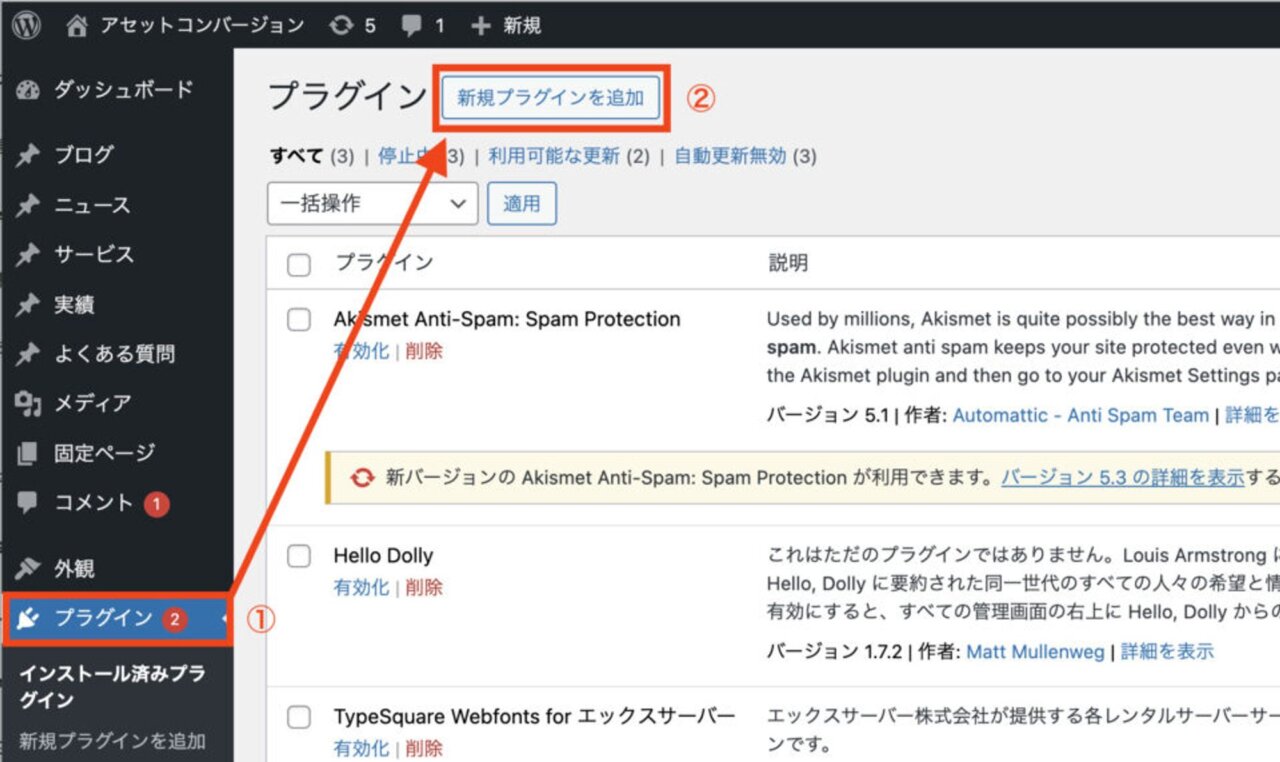
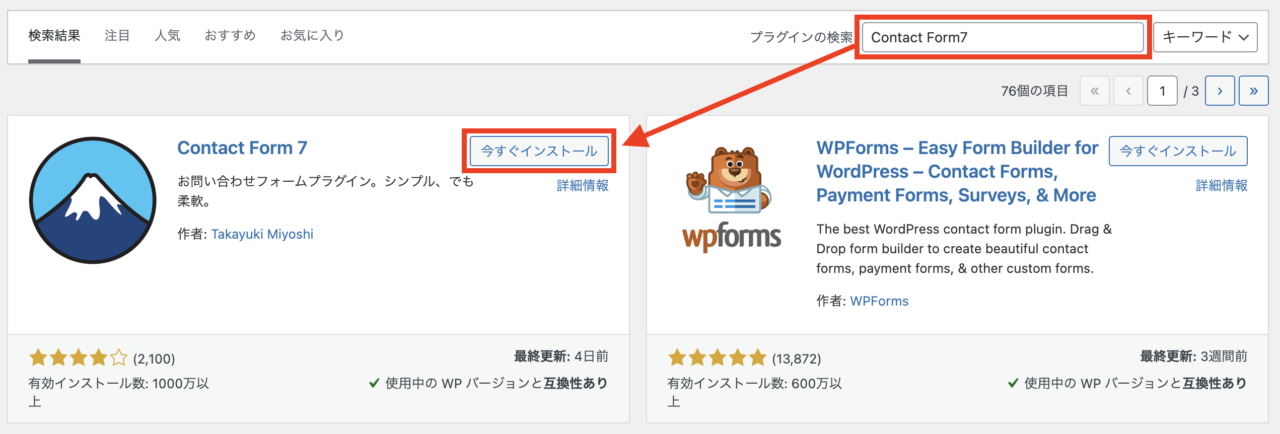
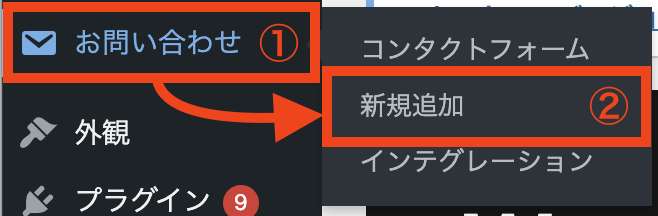
プラグインをダウンロードし、有効化する



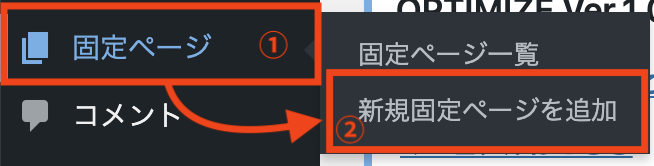
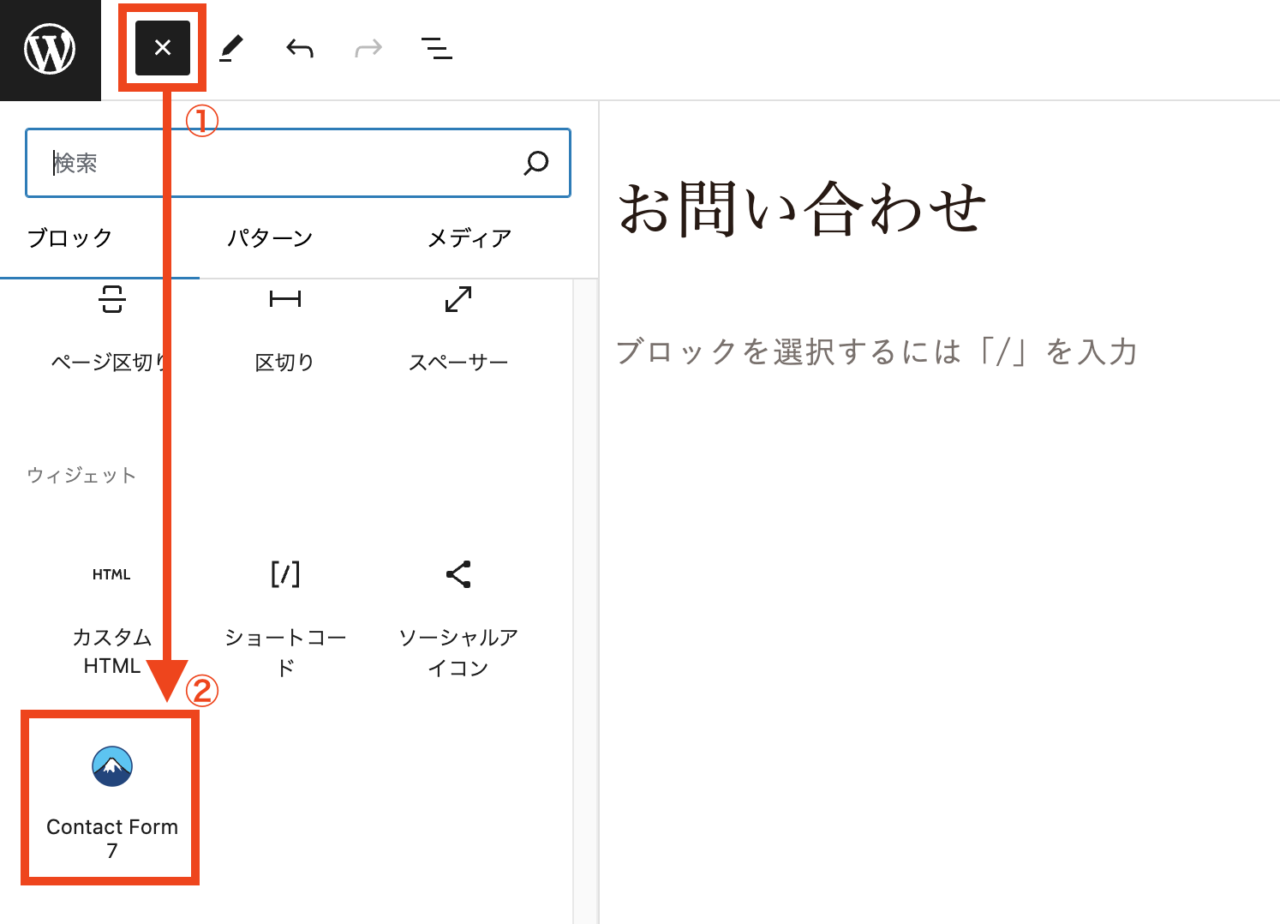
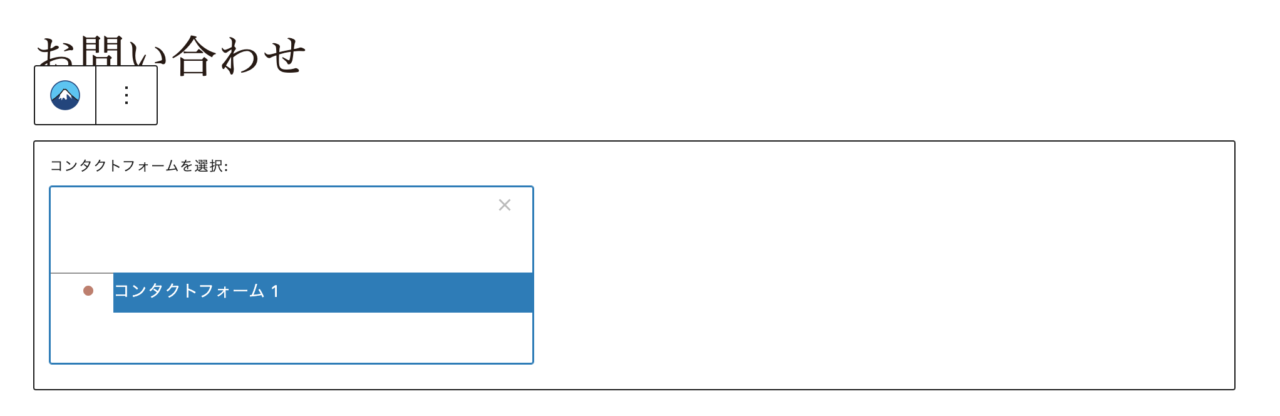
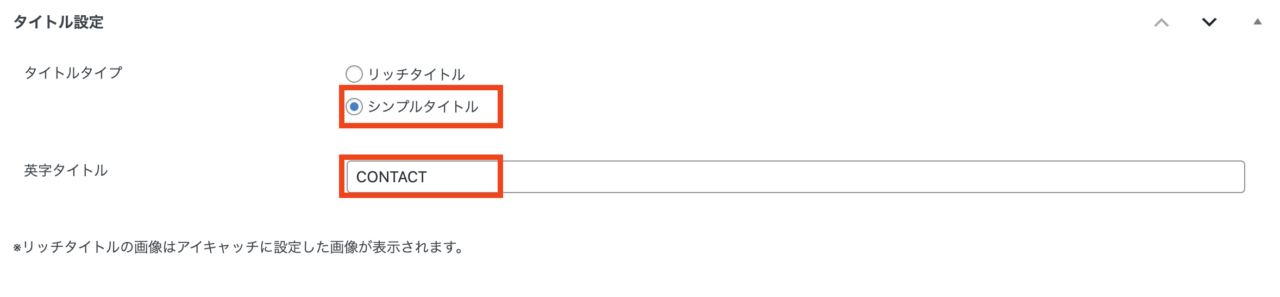
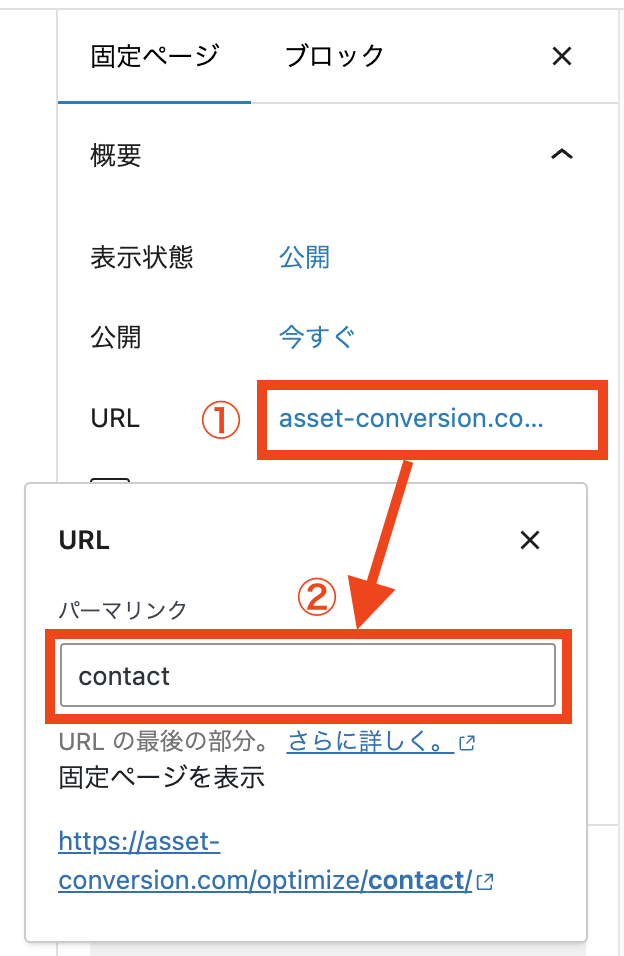
問い合わせフォーム用のページを作成
フォームの項目はプラグインをインストールしたときに既にできているので、あとはページを用意するだけです!







【応用編】新しくフォームを作成する



フォームの項目をカスタマイズしたい方は、次の見出しにて解説しています。
【応用編】項目をカスタマイズする
デフォルトで「名前」「メールアドレス」「題名」「本文」は入っていますが、項目を変更したい場合もあるとおもいます。そんな時でも、項目名と入力タイプを設定するだけで簡単に作成できます!
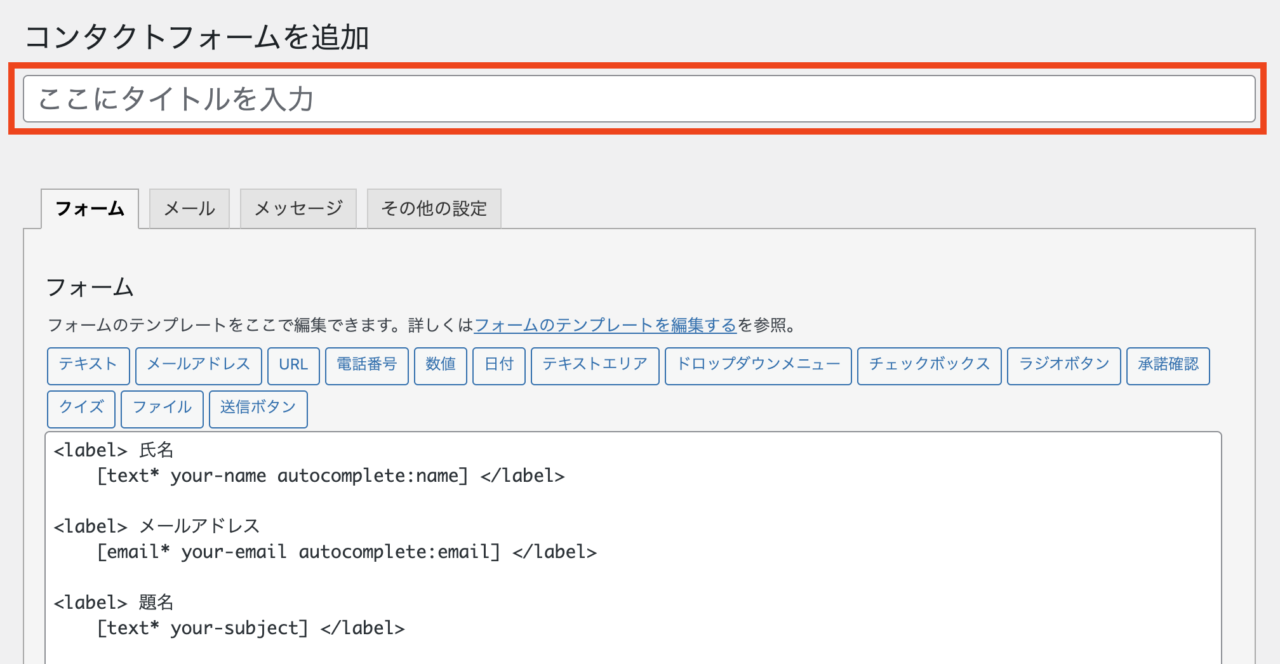
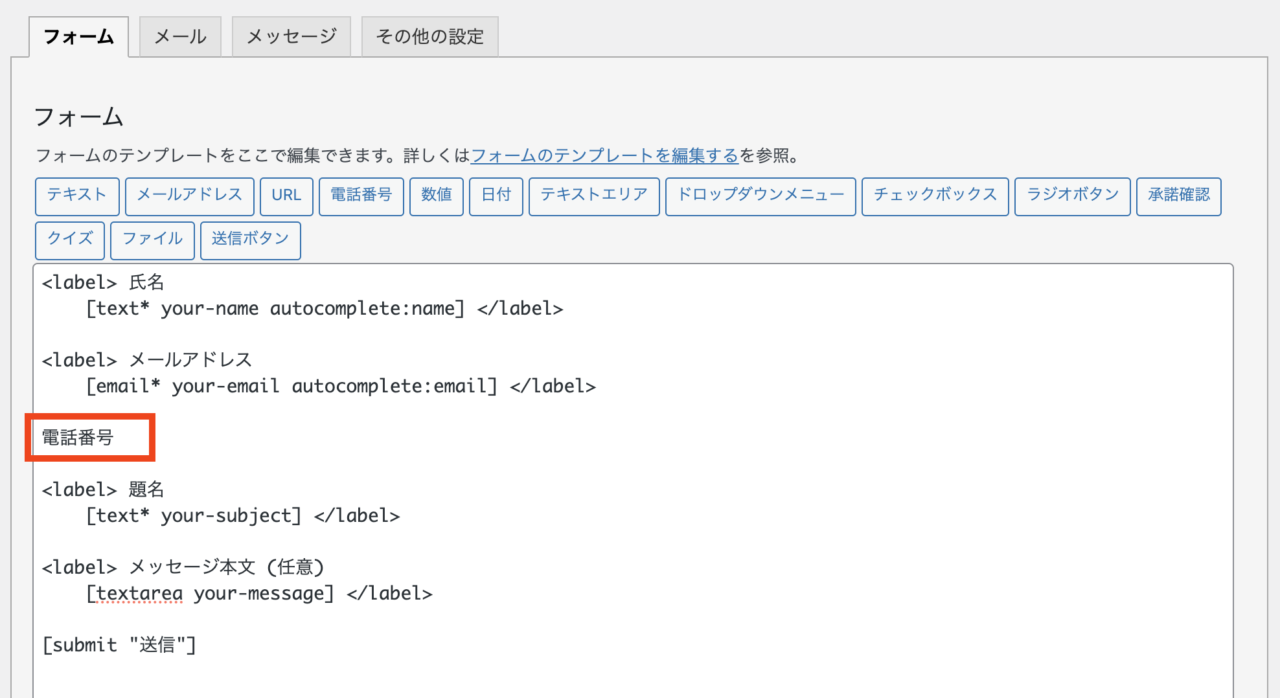
設定手順
必須もしくは任意の記載も項目名にあるとわかりやすいフォームになります。





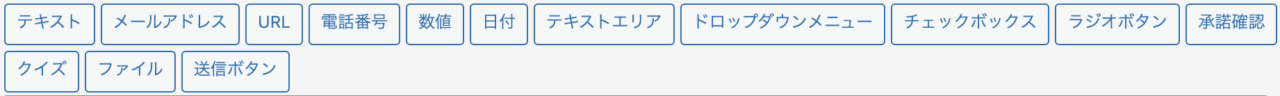
入力タイプの種類
入力タイプはいくつかの種類が用意されています。

下記で入力タイプごとに表示イメージや設定項目を解説しています。
テキスト
1行分のテキストの入力欄を表示します。
名前・タイトル・住所など、短文で入力してほしい時に使用します。
- 表示イメージ
-

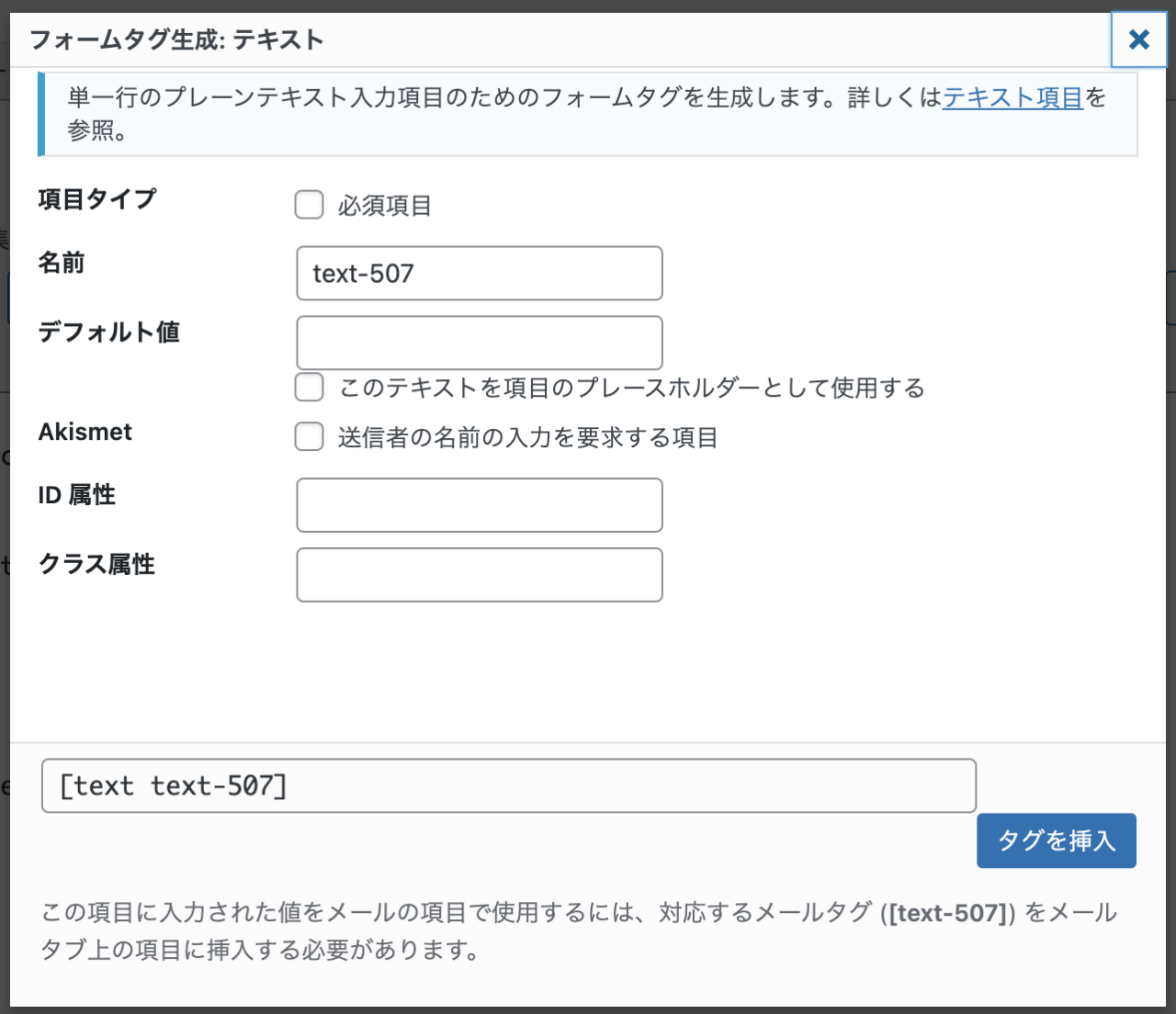
- 設定項目
-
- 必須にするチェックボックス
- 名前
- デフォルト値(プレースホルダー)
などを設定できます

メールアドレス
メールアドレスの入力欄を表示します。
返信先のメールアドレスを入力してほしい時に使用します。
- 表示イメージ

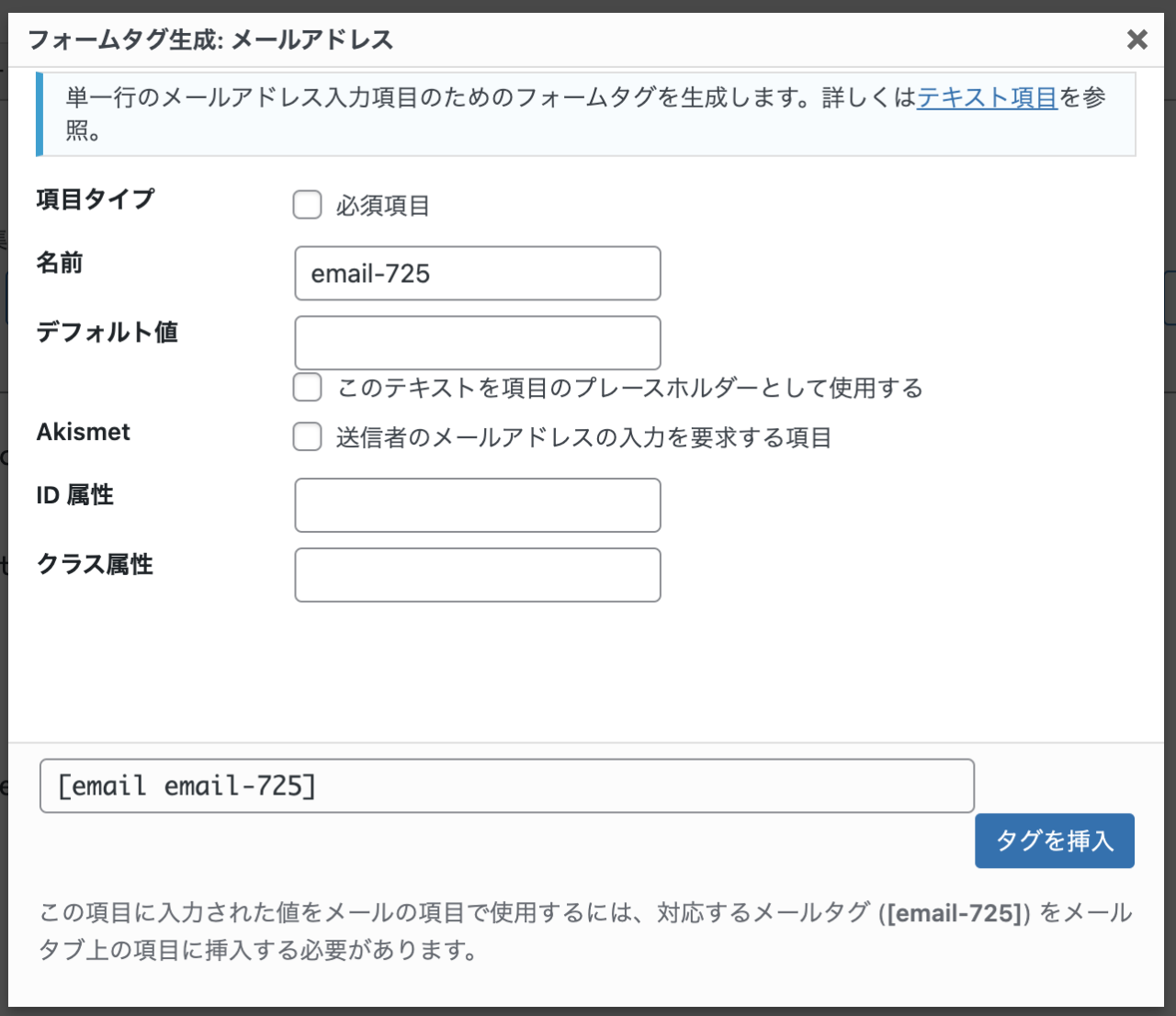
- 設定項目
-
- 必須にするチェックボックス
- 名前
- デフォルト値(プレースホルダー)
などを設定できます

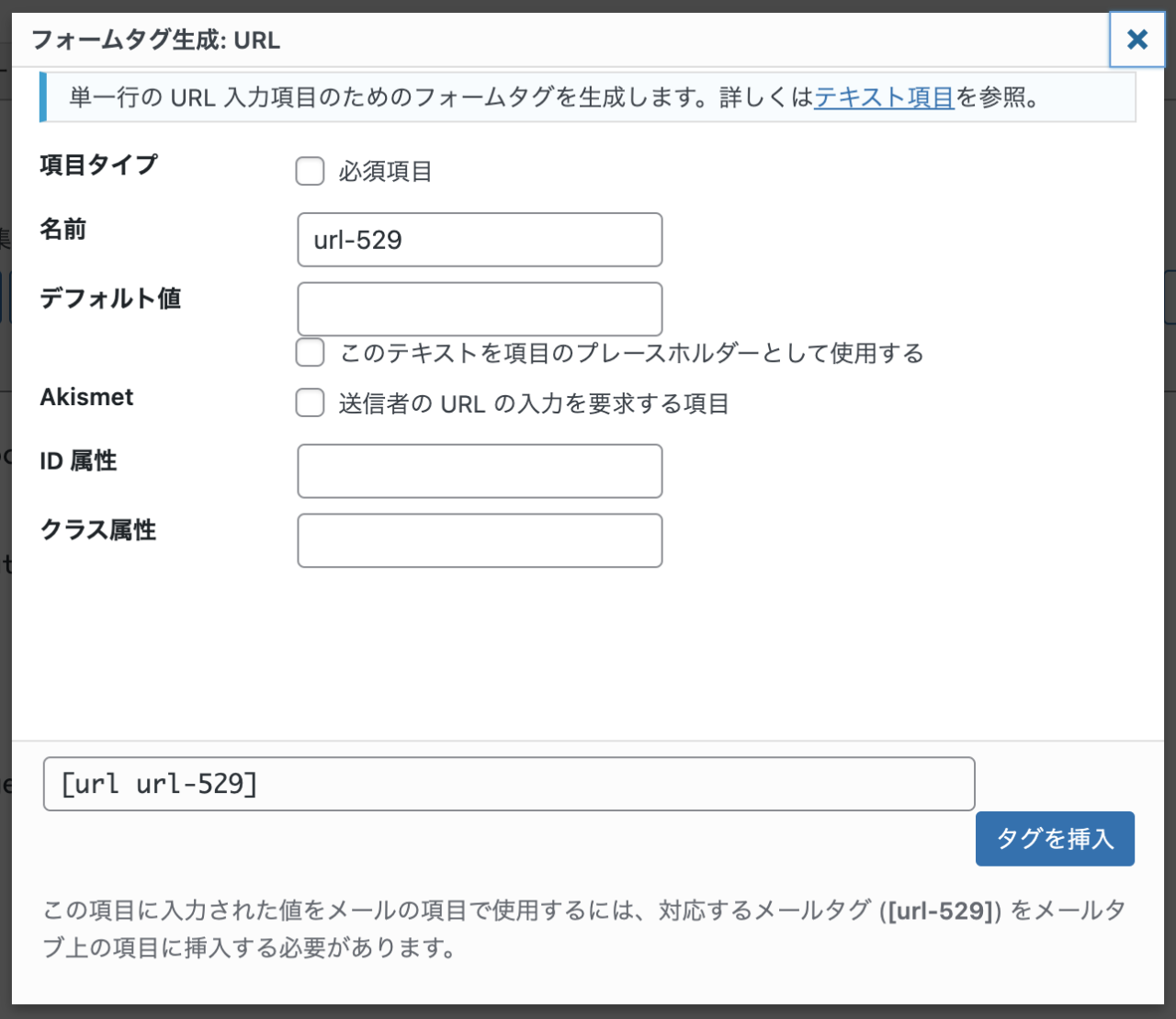
URL
URLの入力欄を表示します。
SNSのURLなど、URLを入力してほしい時に使用します。
- 表示イメージ

- 設定項目
-
- 必須にするチェックボックス
- 名前
- デフォルト値(プレースホルダー)
などを設定できます

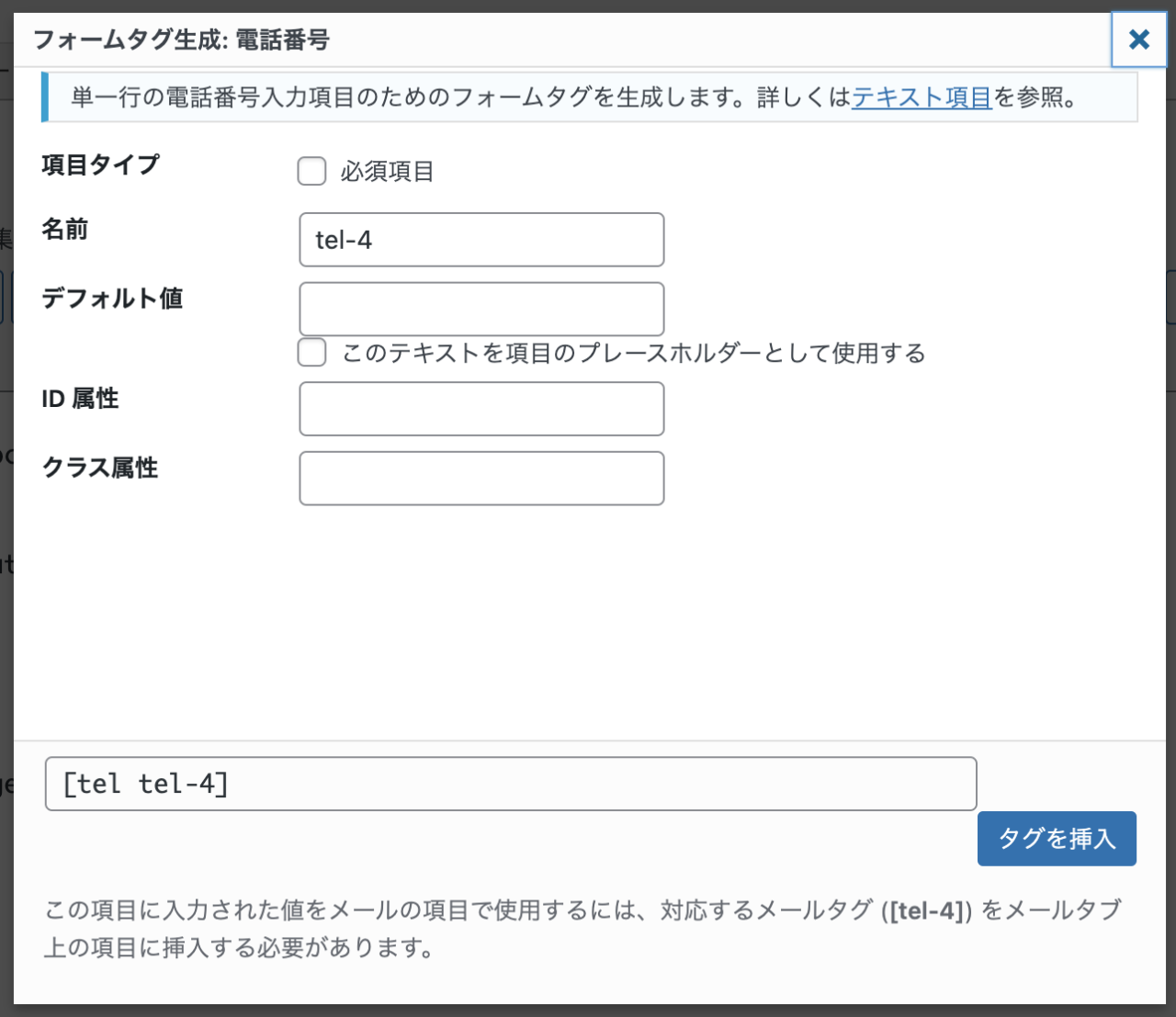
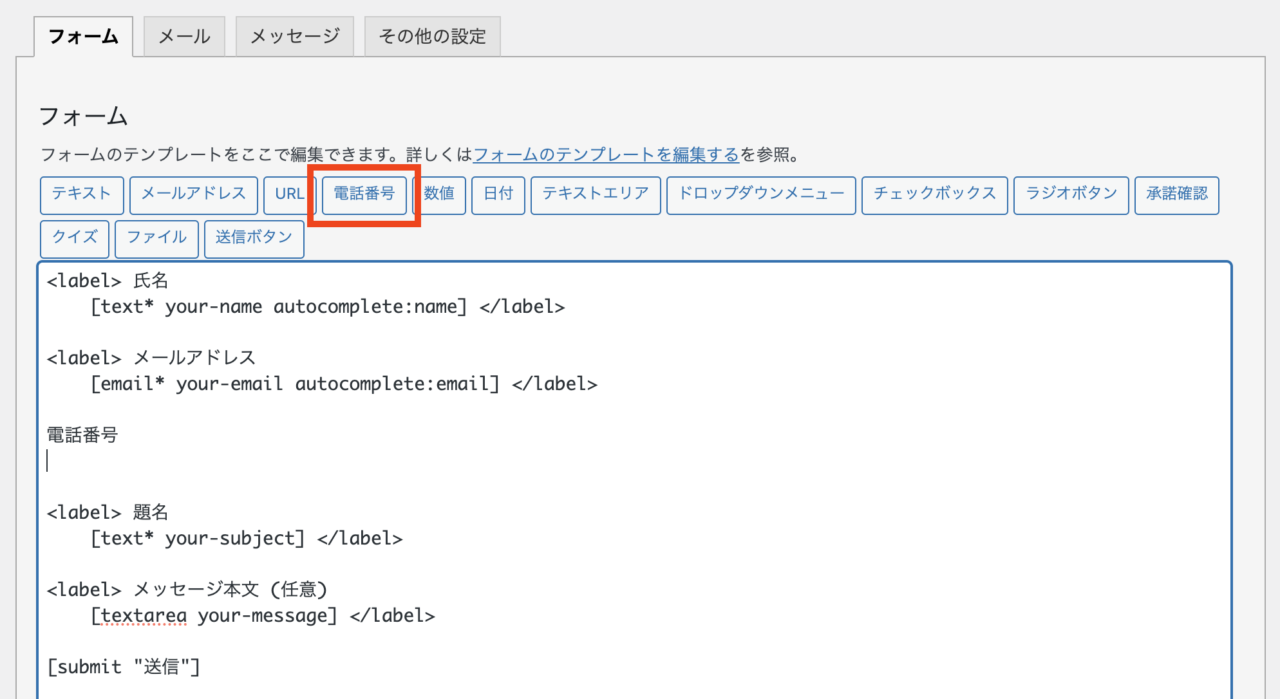
電話番号
電話番号の入力欄を表示します。
連絡先の電話番号を入力してほしい時に使用します。
- 表示イメージ

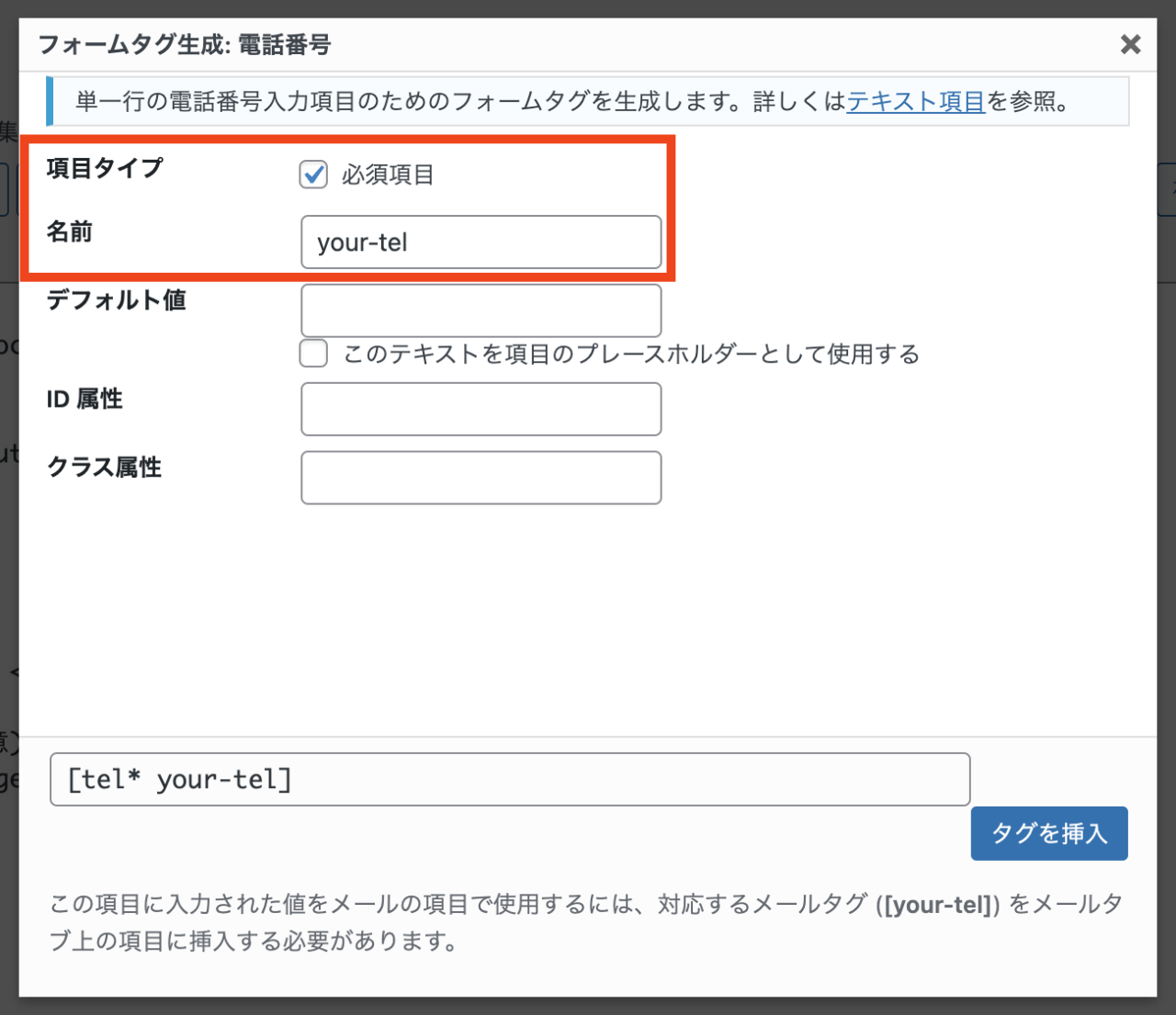
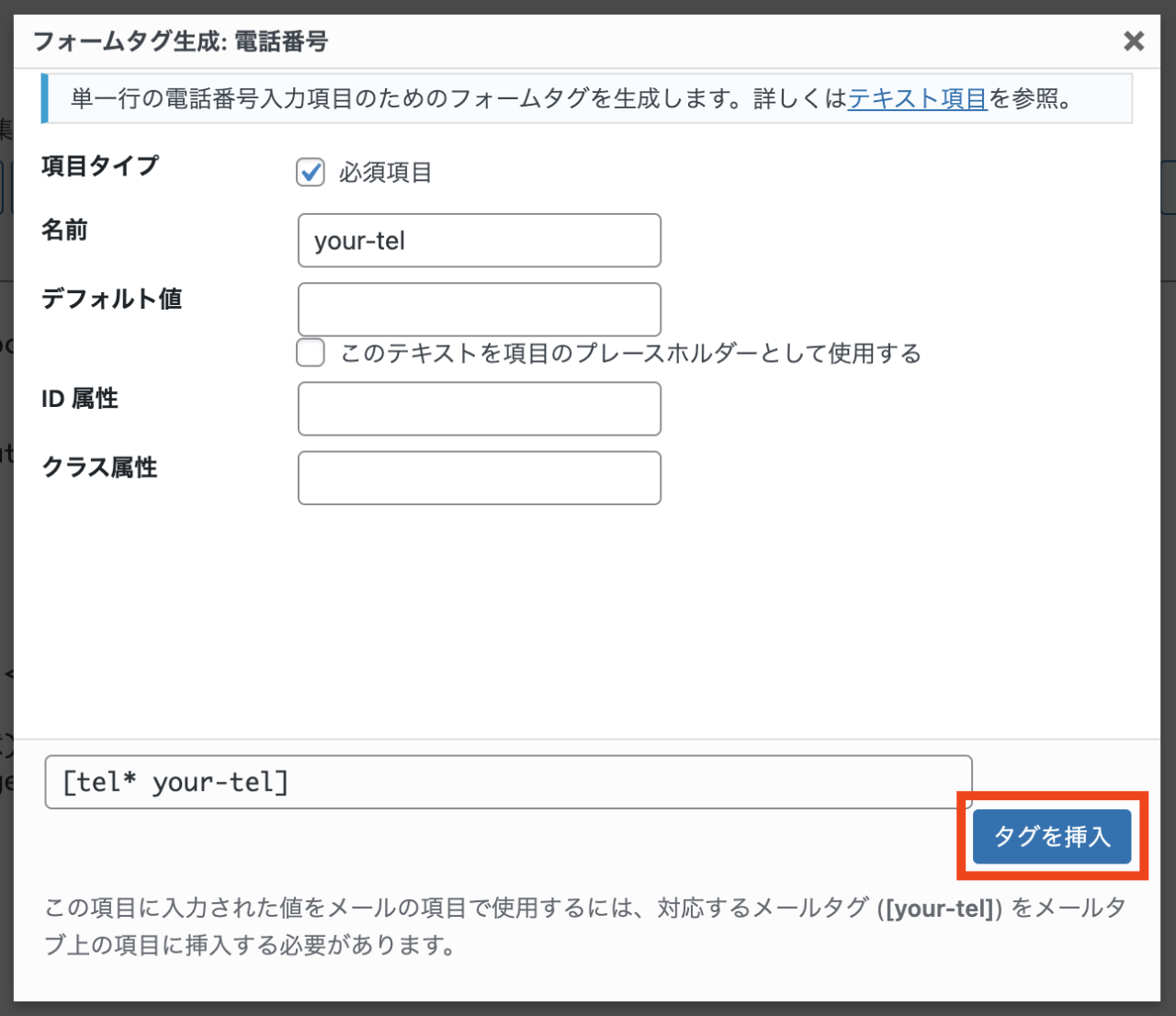
- 設定項目
-
- 必須にするチェックボックス
- 名前
- デフォルト値(プレースホルダー)
などを設定できます

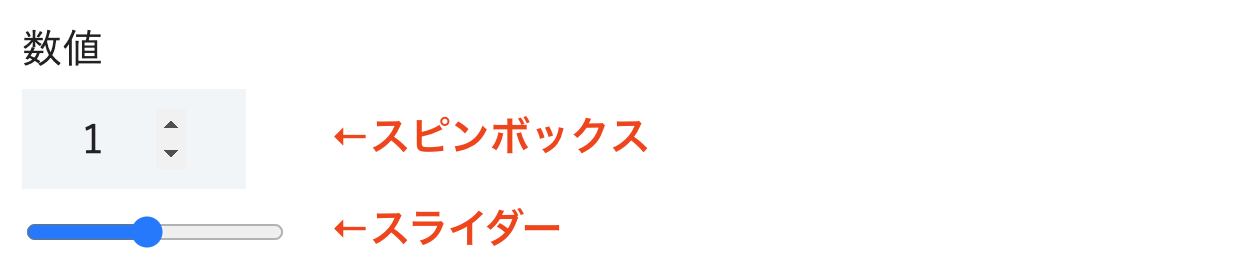
数値
数値の入力欄を表示します。
個数などの数値を入力してほしい時に使用します。
- 表示イメージ

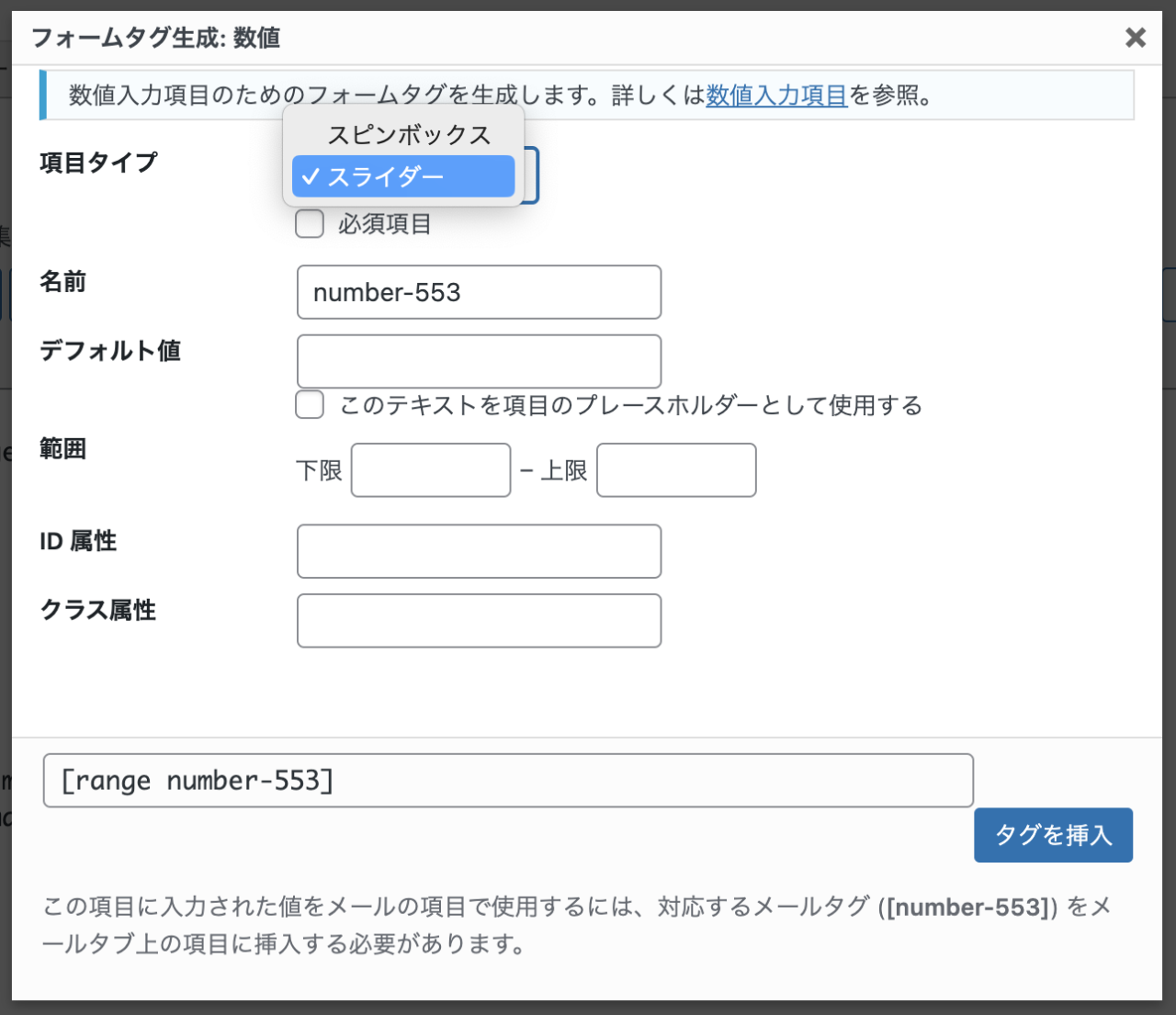
- 設定項目
-
- 項目タイプ(スピンボックorスライダー)
- 必須にするチェックボックス
- 名前
- デフォルト値(プレースホルダー)
- 選択範囲の下限&上限
などを設定できます
わかりやすさから、項目タイプはスピンボックスを使用することを推奨します。

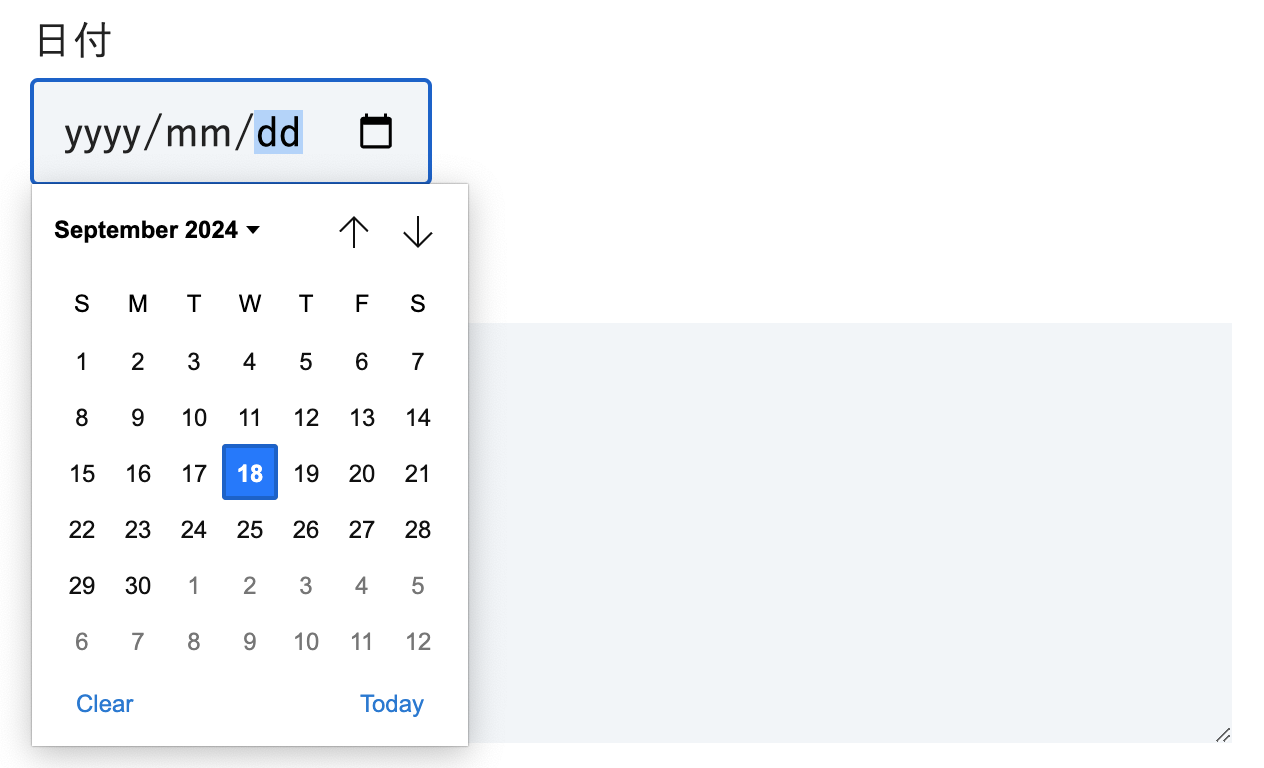
日付
カレンダー形式で日付の入力欄を表示します。
生年月日や予約希望日などの日付を入力してほしい時に使用します。
- 表示イメージ

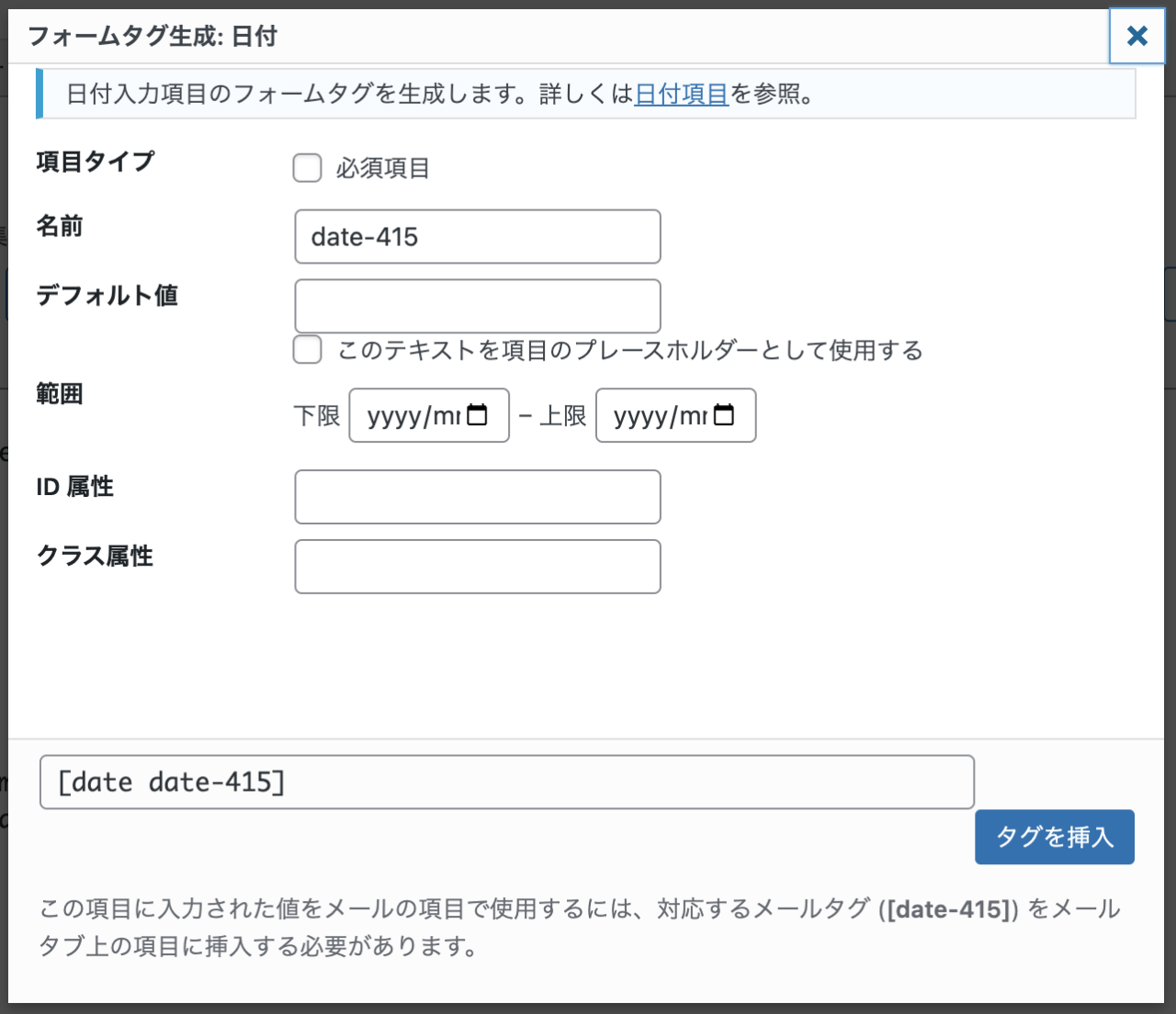
- 設定項目
-
- 必須にするチェックボックス
- 名前
- デフォルト値(プレースホルダー)
- 選択範囲の下限&上限
などを設定できます

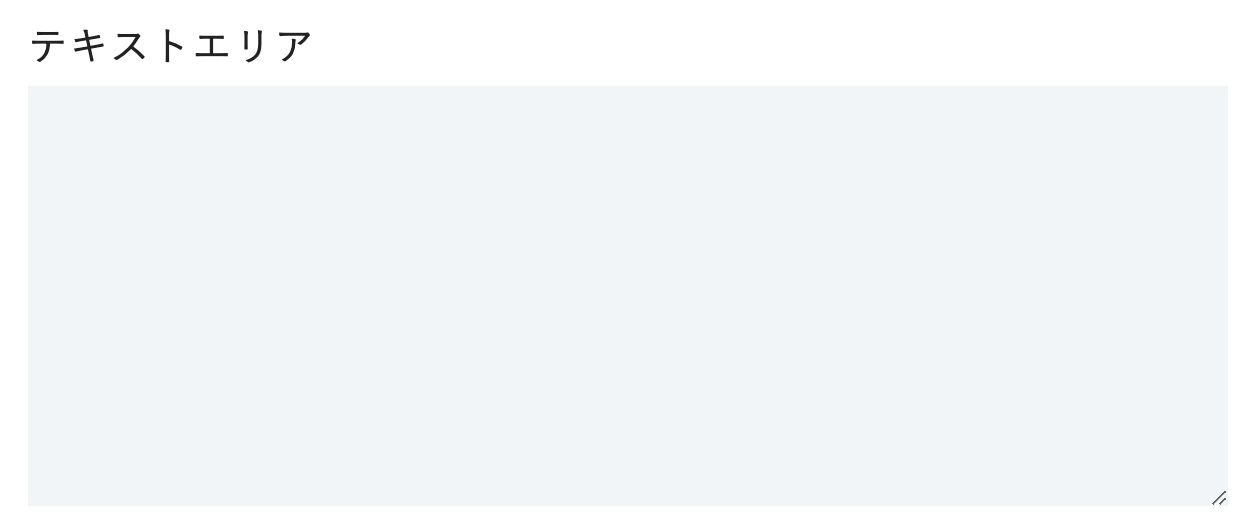
テキストエリア
長文のテキストの入力欄を表示します。
問い合わせ内容などのテキストを入力してほしい時に使用します。
- 表示イメージ

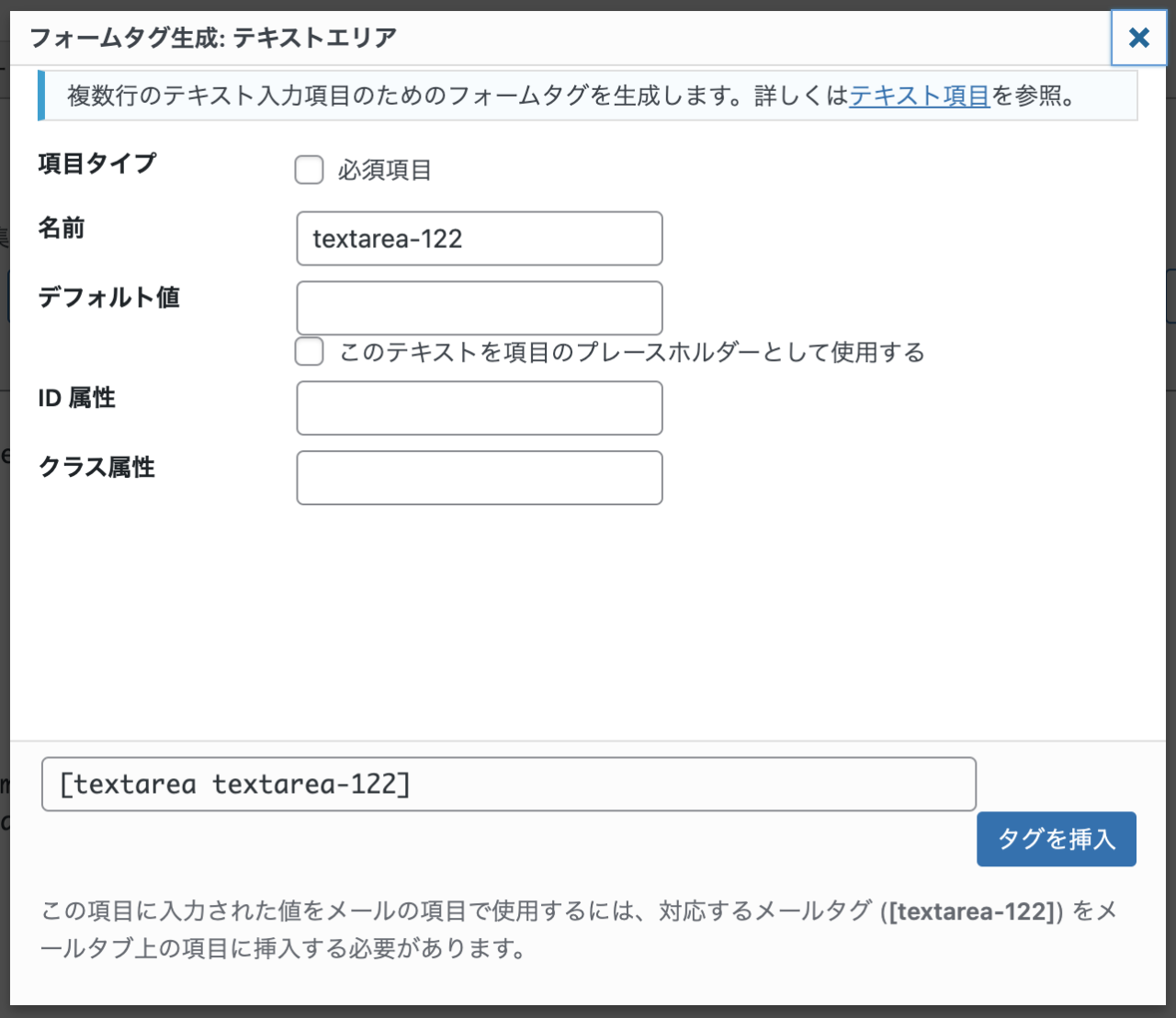
- 設定項目
-
- 必須にするチェックボックス
- 名前
- デフォルト値(プレースホルダー)
などを設定できます

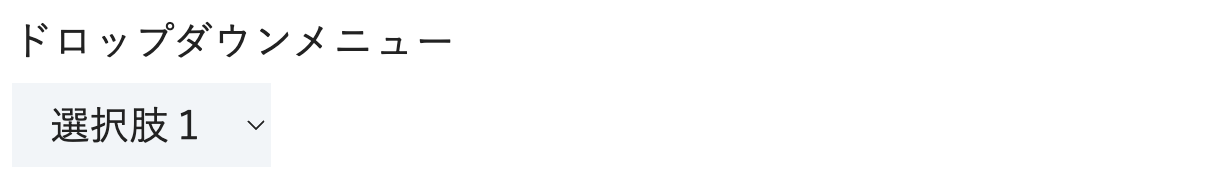
ドロップダウンメニュー
選択肢をドロップダウンで表示します。
問い合わせ種別など、複数の項目から選択してほしい時に使用します。
- 表示イメージ

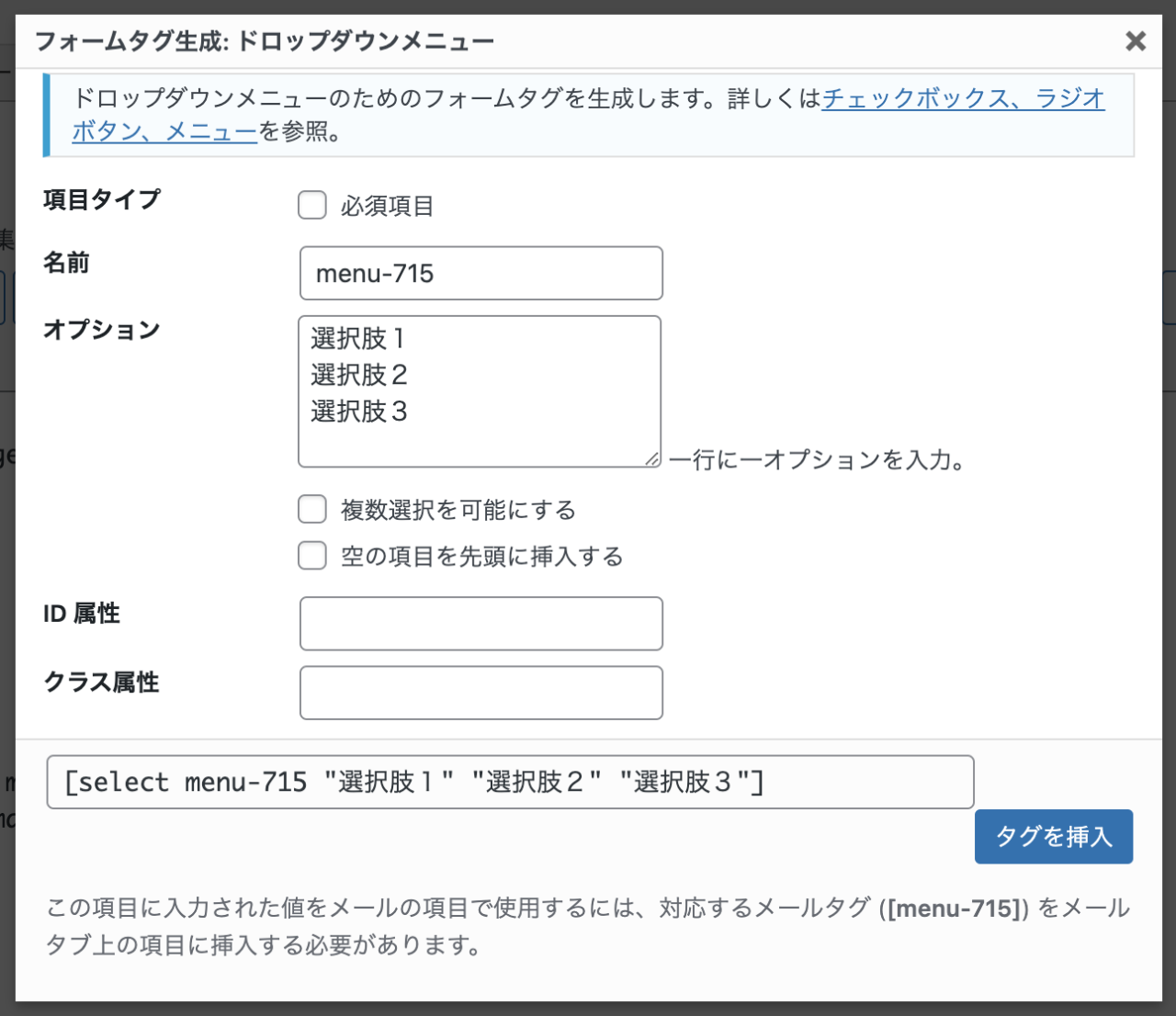
- 設定項目
-
- 必須にするチェックボックス
- 名前
- オプション(選択肢の内容)
などを設定できます
複数選択を可能にすることもできますが、使いやすさから、複数選択をさせたいときは「チェックボックス」の入力タイプの仕様を推奨します。

チェックボックス
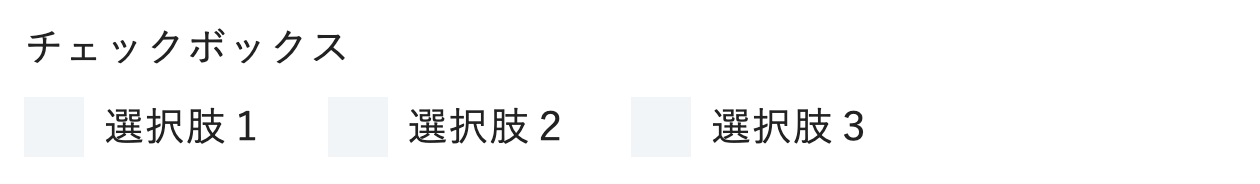
選択肢をチェックボックスで表示します。
希望サービスの選択など、複数の項目から複数選択を可能とする時に使用します。
- 表示イメージ

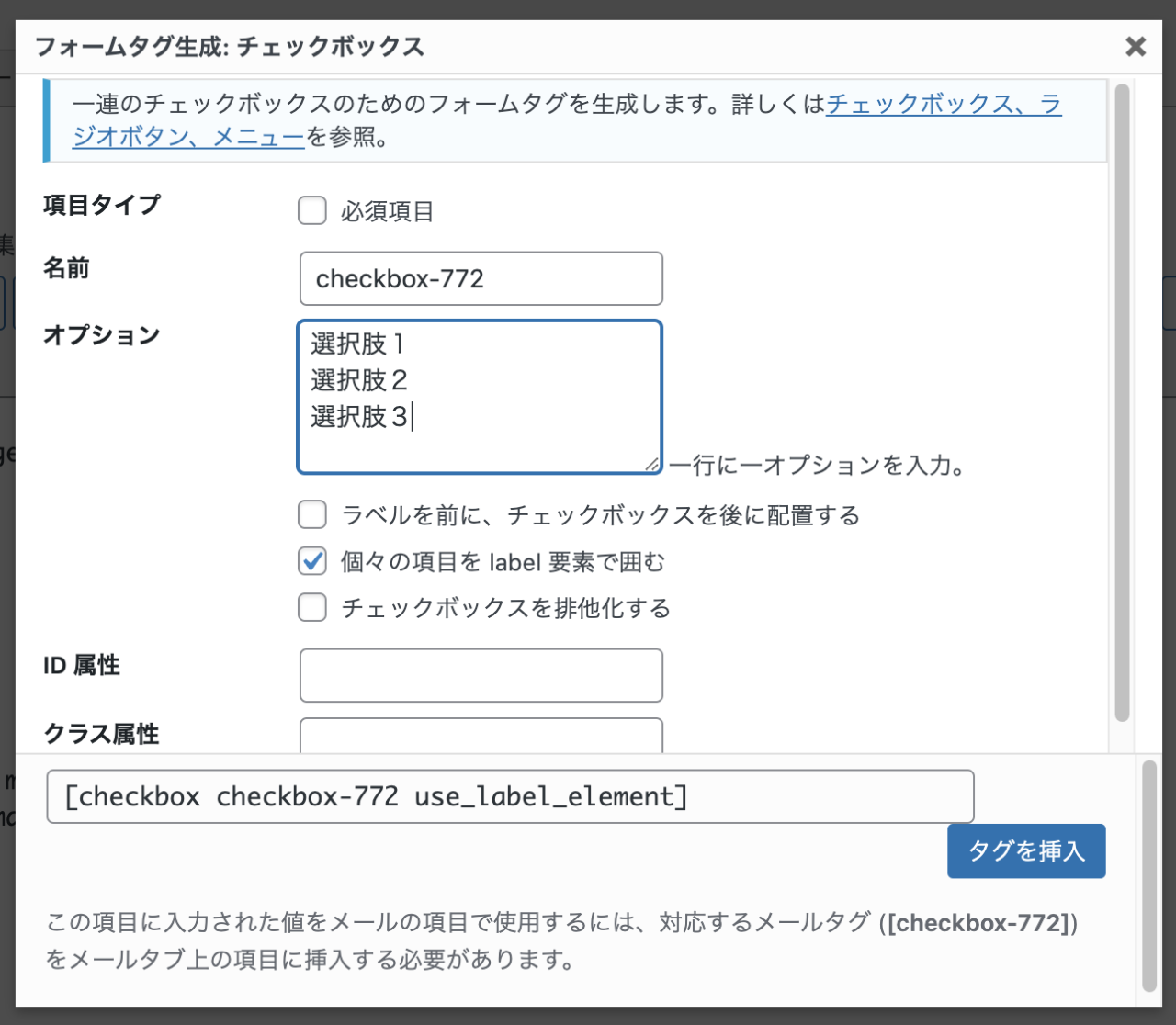
- 設定項目
-
- 必須にするチェックボックス
- 名前
- オプション(選択肢の内容)
などを設定できます

ラジオボタン
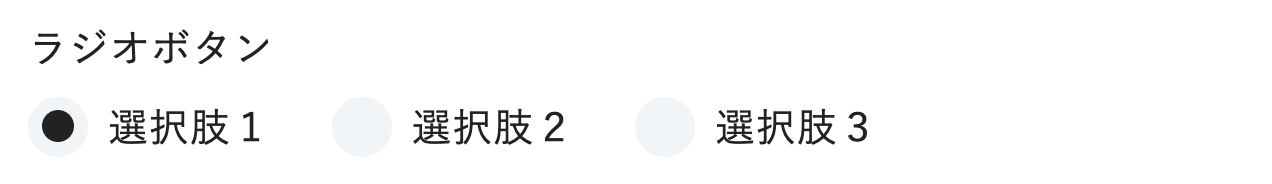
選択肢をラジオボタンで表示します。
性別など、複数の項目から一つだけ選択してほしい時に使用します。
- 表示イメージ

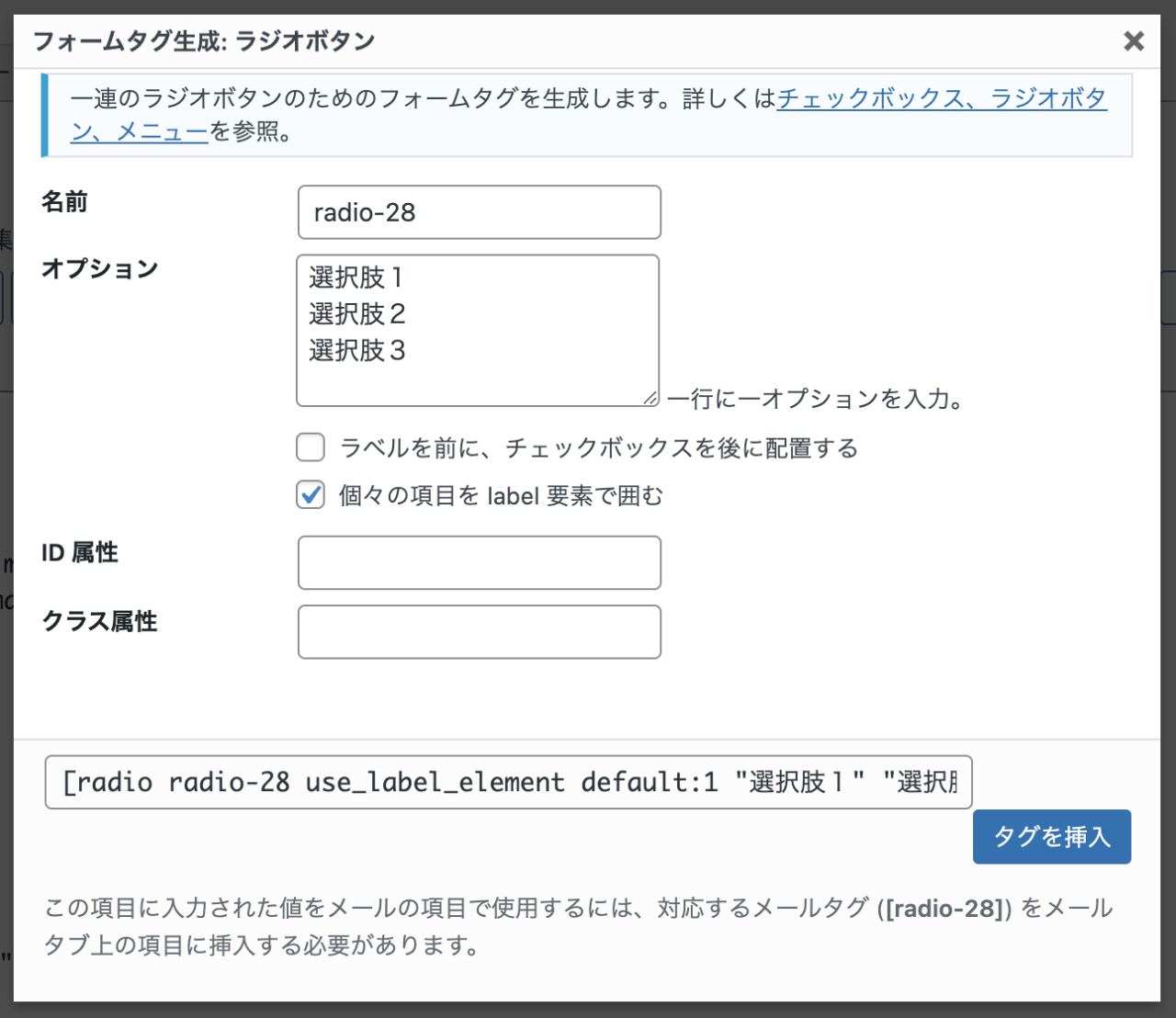
- 設定項目
-
- 名前
- オプション(選択肢の内容)
などを設定できます

承諾確認
承諾確認のチェックボックスを表示します。
プライバシーポリシーや利用規約への同意のチェックをしてほしい時に使用します。
- 表示イメージ

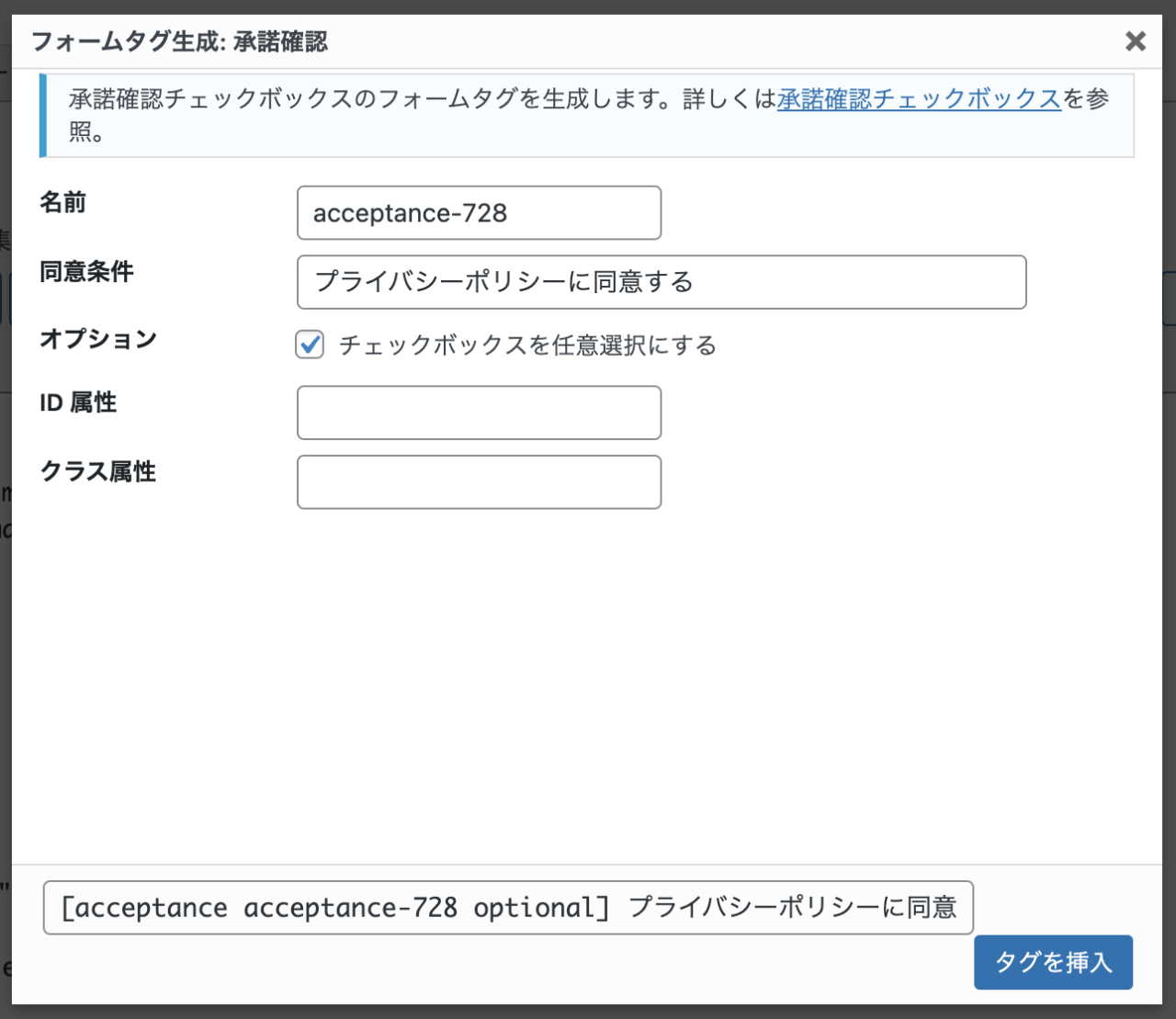
- 設定項目
-
- 名前
- 同意条件
- チェックを任意にするか
などを設定できます

クイズ
クイズの回答欄を表示します。
秘密の質問に回答できた人だけ送信できるようにする場合に使用します。
- 表示イメージ

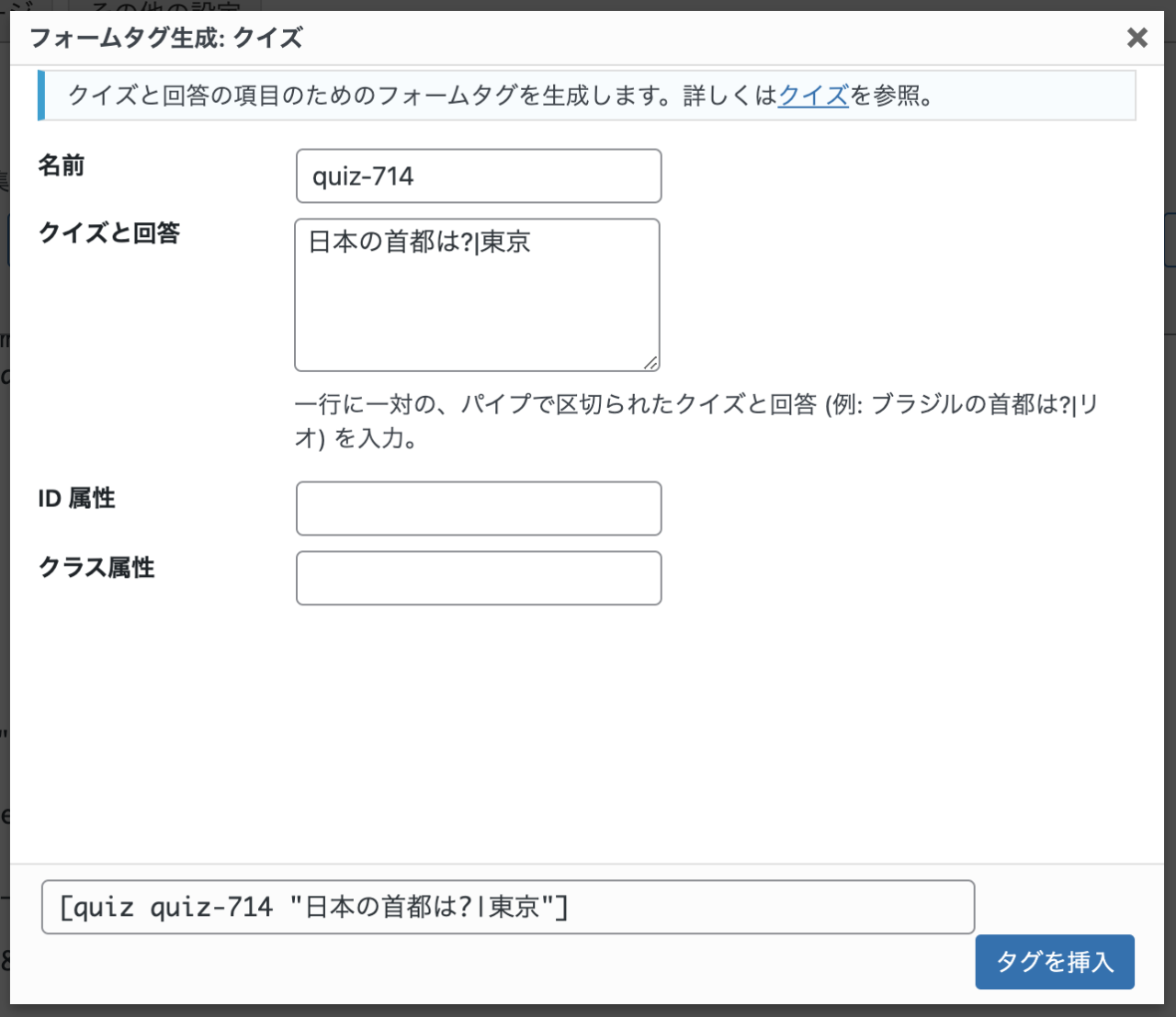
- 設定項目
-
- 名前
- クイズと回答
などを設定できます

ファイル
ファイルのアップロード欄を表示します。
フォームから画像などのファイルを送信してほしい時に使用します。
- 表示イメージ

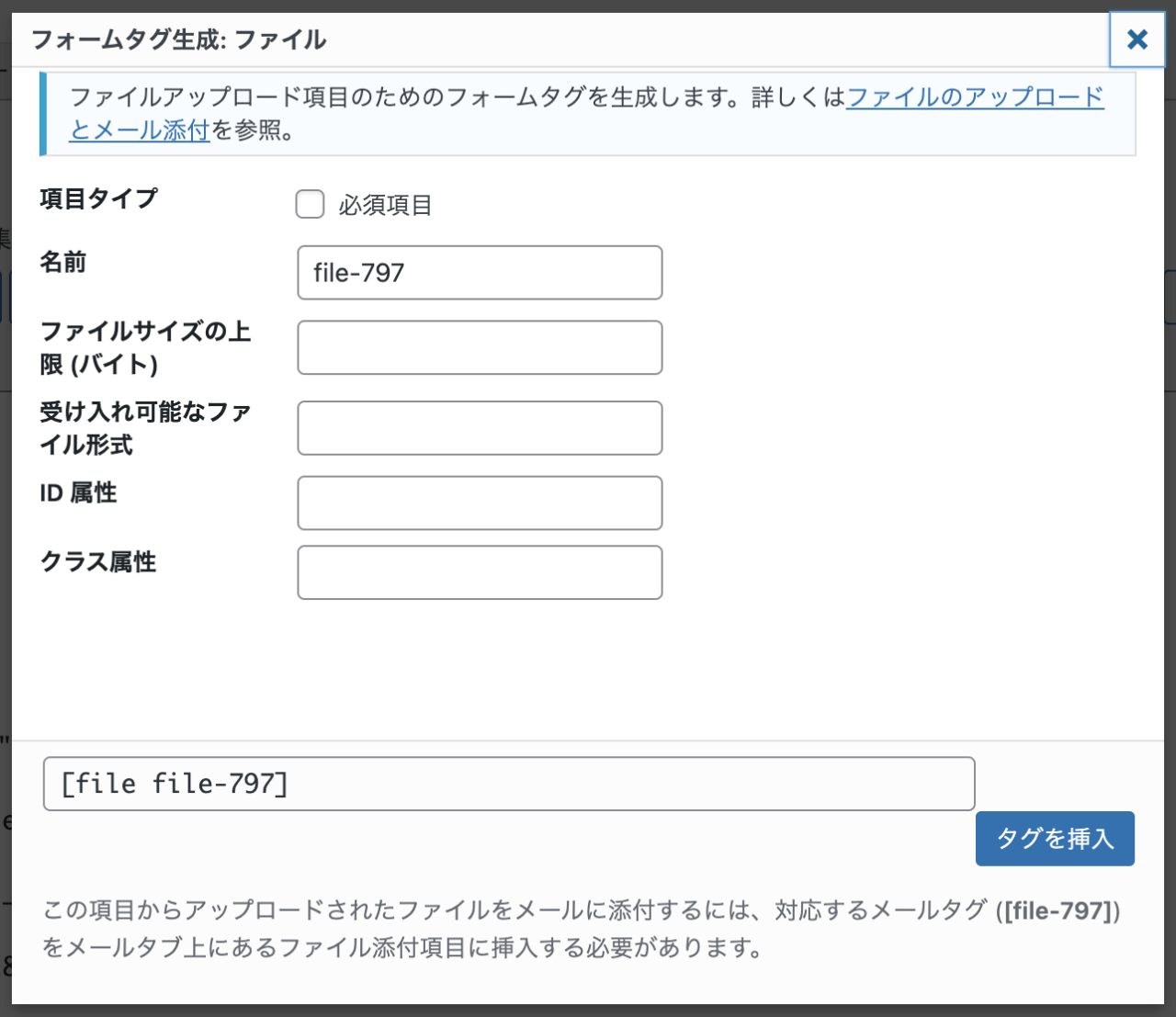
- 設定項目
-
- 必須にするチェックボックス
- 名前
- ファイルサイズの上限
- アップロードできるファイル形式の指定
などを設定できます

送信ボタン
フォームの送信ボタンを設置するために使用します。

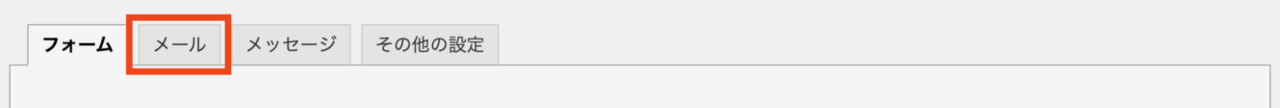
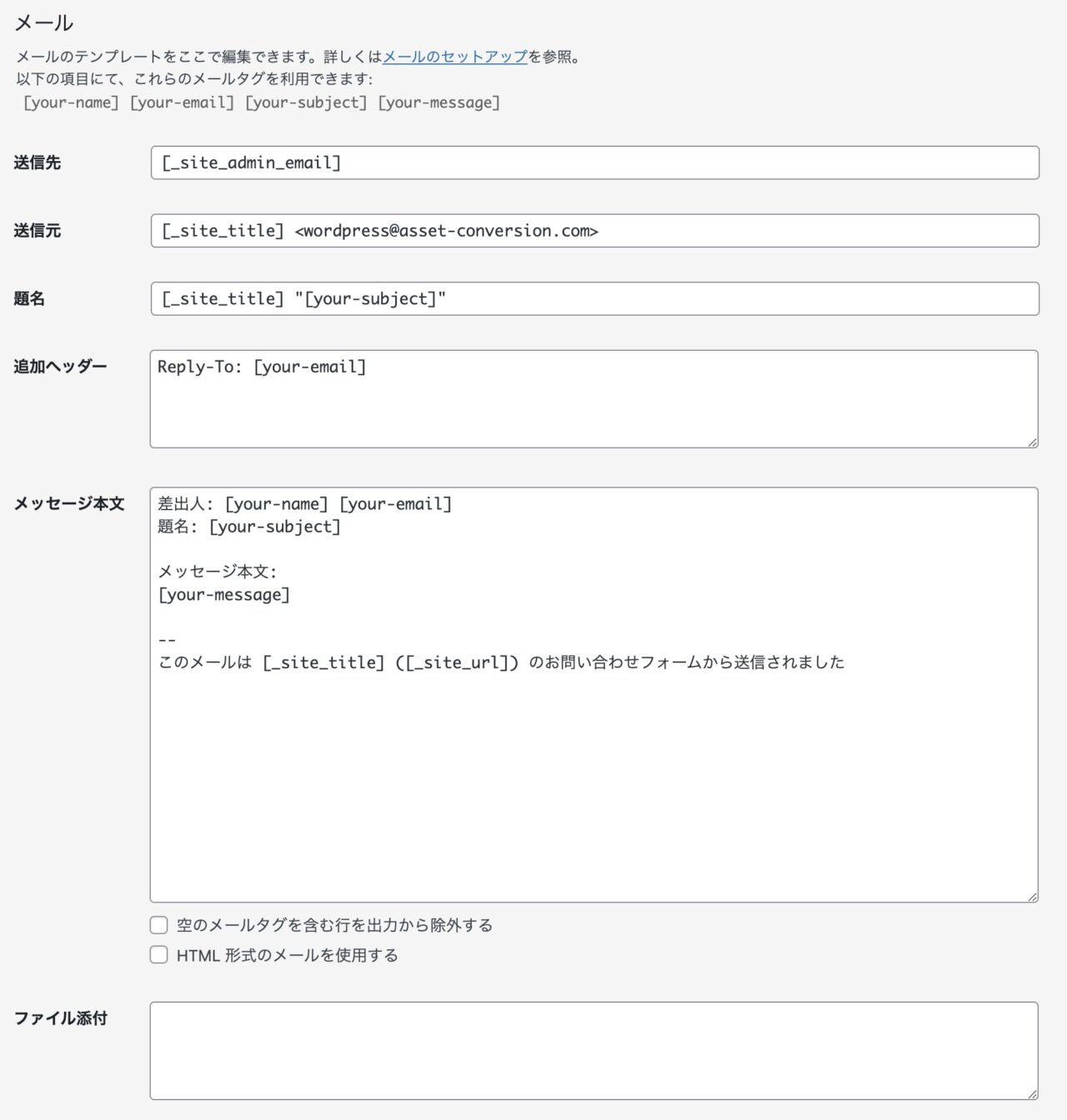
【応用編】自動送信メールをカスタマイズする
管理者向けに送信するメールの内容と、問い合わせしたユーザ向けに送信する内容をカスタマイズすることができます。
管理者向けメールの内容を設定する


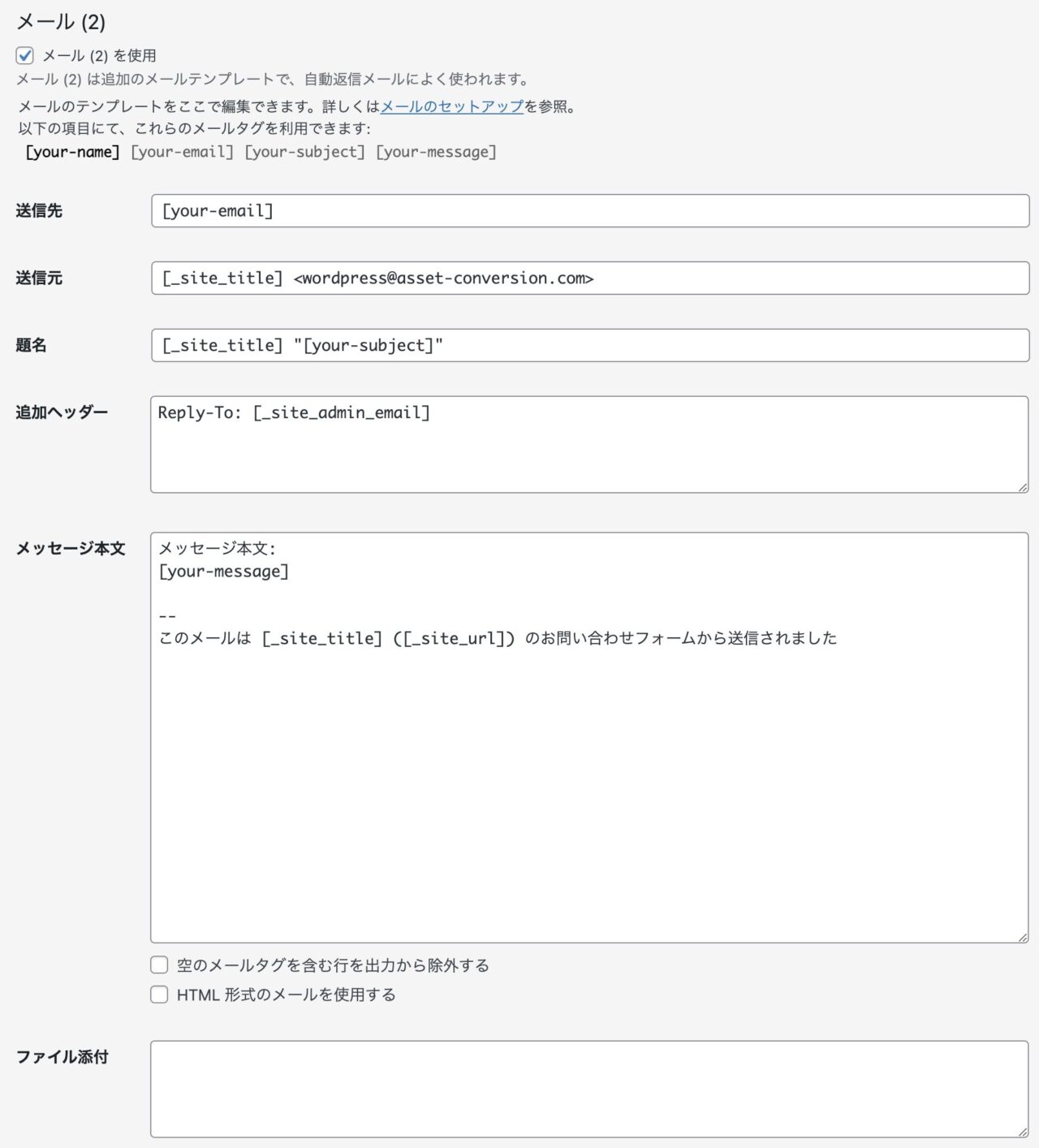
ユーザー(フォームを送信した人)向けメールの内容を設定する


設定が完了したら送信テストをしましょう
メールやフォームの設定が完了したら、ちゃんとメールが受信できるか、テキストに誤りがないかを確認するためにも、必ず送信テストをしましょう。
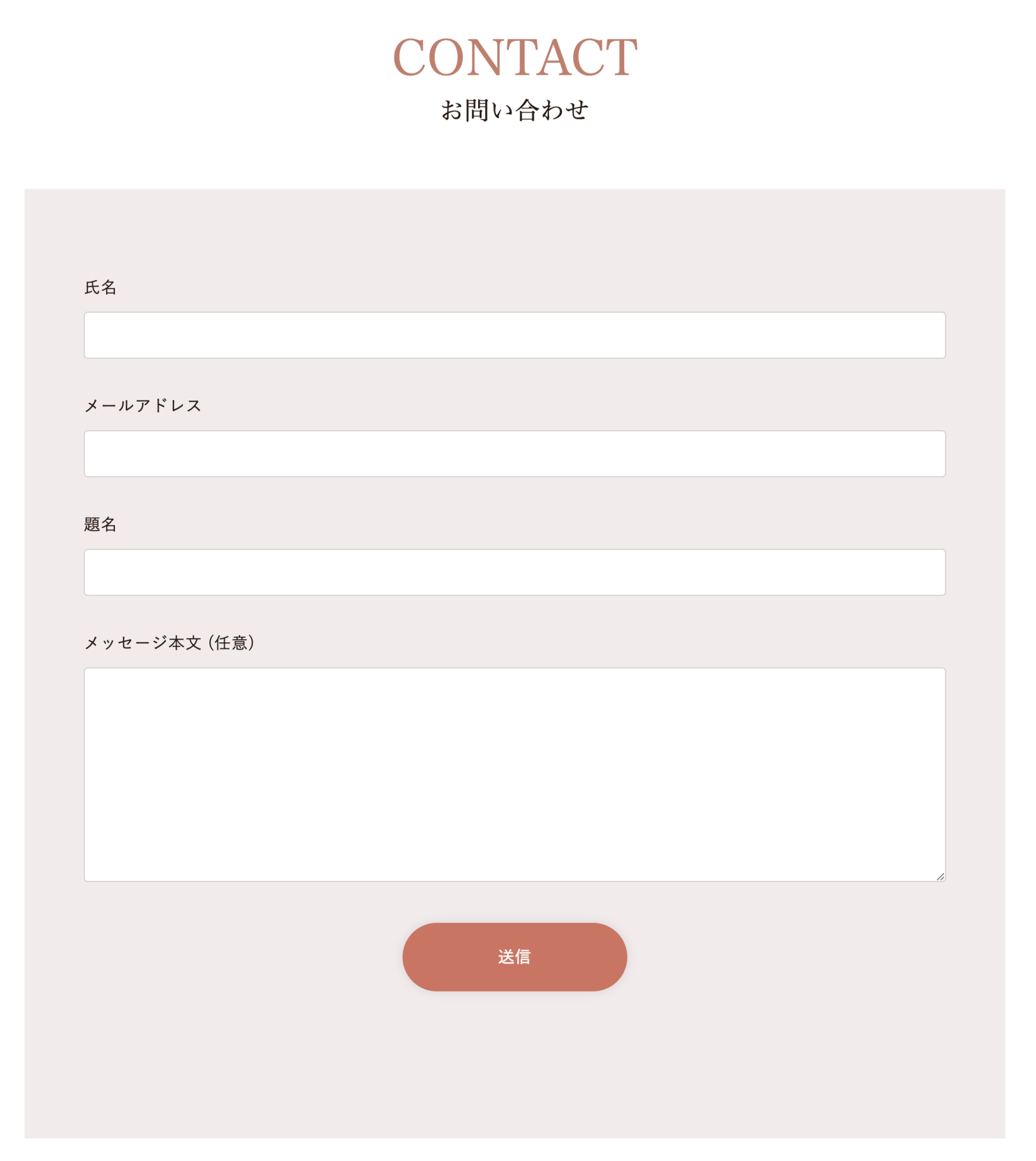
完成後のデザインイメージ
繰り返しますが、アセットコンバージョンのテーマには「Contact Form 7」の専用CSSが入っています!
プラグインを追加し、ページを作るだけで綺麗なお問い合わせフォームができる仕組みになっています!
こんなデザインのフォームを作成できます!

テーマによってデザインが異なるので、デモサイトで確認ください!


プライバシーポリシーページの作成もしましょう!
問い合わせフォームを作成したら、固定ページでプライバシーポリシーページを作成しましょう。取得した個人情報の取扱いについて明記するために必要なページになります。